Flutter festival - building ui's with flutter
- 1. Building UIŌĆÖs Apoorv Pandey Flutter Dev @apoorvpandey0 Build Beautiful UIŌĆÖs with Flutter Week 3
- 2. Contents What all weŌĆÖll cover today 1. Quick recap 2. Fundamental UI building widgets 3. Code along session and QnA
- 3. ŌĆó Flutter is developed by Google ŌĆó It is open sourced ŌĆó Flutter provides a wide range of widgets for ex. Text,Image,Card etc. ŌĆó Flutter is a cross-platform application development framework. ŌĆó It allows us to create applications for both Android and iOS,web, desktop using a single codebase.
- 5. v Everything is a widget in Flutter
- 6. Fundamental widgets for UI LetŌĆÖs learn some essential widgets 1. Row,Column 2. Container,Text 3. Container decoration 4. Stack widget 5. How to position stuff!
- 7. Column This widget arranges its children in a vertical direction on the screen Main Axis Cross Axis
- 8. Main Axis Cross Axis Row This widget arranges its children in a horizontal direction on the screen
- 11. LetŌĆÖs move to code!
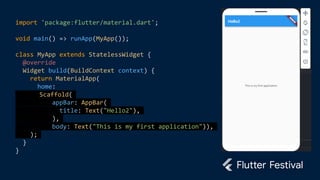
- 12. import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Hello2"), ), body: Text("This is my first application")), ); } } App structure
- 13. body: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ Image.network(ŌĆ£url1"), Image.network(ŌĆ£url2"), ], ) Column of two images
- 14. bottomNavigationBar: BottomNavigationBar( items: [ BottomNavigationBarItem(label: "Home", icon: Icon(Icons.home)), BottomNavigationBarItem(label: "Search", icon: Icon(Icons.search)), BottomNavigationBarItem(label: "Profile", icon: Icon(Icons.person)), ], ), Add bottom navigation bar
- 15. Stack This widget places widgets one over another
- 16. Stack By default, objects are positioned on top left of the screen/stack We can position the child elements using 1. Positioned Widget 2. Align Widget
- 17. body: Stack( children: [ Image.network(ŌĆ£URLŌĆØ), Image.network(ŌĆ£URL2ŌĆØ), Text("Image 1"), ),
- 18. body: Stack( children: [ Positioned(child: Image.network(ŌĆ£URLŌĆØ)), Positioned.fill( child: Align(alignment: Alignment.center, child: Text("Image 1")), ) ], ),
- 19. import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Hello2"), ), body: Text("This is my first application")), ); } }
- 20. import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Hello2"), ), body: Text("This is my first application")), ); } }
- 21. Headline Subtitle Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum gravida placerat dictum. Sed sagittis accumsan dolor ut malesuada. Duis sit amet placerat quam. Donec eget eros egestas nunc venenatis suscipit at at felis. Duis sit amet placerat quam. Donec eget eros egestas nunc venenatis suscipit at at felis. Duis sit amet placerat quam. Donec eget eros egestas nunc venenatis suscipit at at felis. Duis sit amet placerat quam.
- 22. Headline Subtitle Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum gravida placerat dictum. Sed sagittis accumsan dolor ut malesuada. Duis sit amet placerat quam. Donec eget eros egestas nunc venenatis suscipit at at felis. Duis sit amet placerat quam. Donec eget eros egestas nunc venenatis suscipit at at felis. Duis sit amet placerat quam. Donec eget eros egestas nunc venenatis suscipit at at felis. Duis sit amet placerat quam.
- 23. Headline Subtitle Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum gravida placerat dictum. Sed sagittis accumsan dolor ut malesuada. Duis sit amet placerat quam. Donec eget eros egestas nunc venenatis suscipit at at felis. Duis sit amet placerat quam.
- 24. ŌĆó Lorem ipsum dolor sit amet, consectetur adipiscing elit. ŌĆó Vestibulum gravida placerat dictum. Sed sagittis accumsan dolor ut malesuada. ŌĆó Duis sit amet placerat quam. Donec eget eros egestas nunc venenatis suscipit at at felis. Subtitle Headline
- 25. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum gravida placerat dictum. ŌĆó Lorem ipsum dolor sit amet, consectetur adipiscing elit. ŌĆó Vestibulum gravida placerat dictum. Sed sagittis accumsan dolor ut malesuada. Headline Subtitle
- 26. v ŌĆ£Anytime IŌĆÖm involved with anything thatŌĆÖs well- received, itŌĆÖs a surprise to me.ŌĆØ - Larry David
- 27. protected void onTryUpdate(int reason) throws RetryException { // Do some awesome stuff int foo = 15; publishArtwork(new Artwork.Builder() .title(photo.name) .imageUri(Uri.parse(photo.image_url)) .viewIntent(new Intent(Intent.ACTION_VIEW, Uri.parse(ŌĆ£http://500px.com/photo/" + photo.id))) .build()); scheduleUpdate(System.currentTimeMillis() + ROTATE_TIME_MILLIS); }
- 28. Color Hex: #041e3c Hex: #042b59 Hex: #043875 Hex: #0553b1 Hex: #e7f8ff Hex: #4A4A4A Hex: #027dfd Hex: #13b9fd Hex: #81ddf9 Hex: #b8eafe Hex: #0468d7 Hex: #DADCe0 Hex: #f1f3f4
- 29. Chart Elements Build your visuals using the 30pt grid. Build layouts that snap to grid-lines or sit in-between. For details on using the grid please see getting started. Caption Large Box Caption 40pt Caption 6pt Object Border Medium Box Caption Caption Caption Caption Small Box 6pt Object Border Caption Use for nested items only 8pt Corner Radius 30pt Caption 25pt Caption Labels Label Label Round Corner Radius 30pt Caption Arrow s Simple Charts: 6pt Complex Charts: 5pt
- 31. All-purpose Chart Step A Step B Step C Short Label Step D Step E
- 32. Chart title 2012 2014 2016 2018 2020 Category Label One Caption 1 Two lines Caption 3 Two lines Caption 2 Two lines Caption 5 Two lines Caption 4 Two lines Caption 6 Two lines Caption 7 Two lines Caption 9 Two lines Caption 8 Two lines Category Label Two
- 33. Icon s Accessibility Expand Late Credit card Extension Thumb Up Remove Verified Q&A Finance Android Turn in Trash Actions Download History Store List Wallet Announcement Backup Document Favorite 1 Open Home Print Swap Account Ratio Tag Server Favorite 2 Grade/rate Lock Language Receipt Add shopping Chart Bug Event Find Page Page view Basket Time Work All icons are vector objects and can be recolored using the fill menu.
- 34. Icon s Alarm Assessment Sync Exit App Movie Visibility Trolley Open Location Settings Assignment Check Explore Thumb Down Today Perm Media People search Airplane Signal Photo Play 1 Block Send Smartphone Style Walk Bluetooth WiFi Upload Play 2 Email Laptop iPhone Controls Bike Pie Chart Money Attachment Video Business Chromebook Security Notification Bus All icons are vector objects and can be recolored using the fill menu.
- 35. Icon s Developer Write Cloud Audio Key Desktop Mac Watch Person Car Devices Quote Folder Web Page Archive Desktop PC Flag World Boat Software Emotion Mic Call Cut headphones Camera Education Train Weather Link Movie Chart Paste Keyboard TV MMS Subway Hotel Laundry Location History Layers Offer Map Bar Pizza Web All icons are vector objects and can be recolored using the fill menu.
- 36. Icon s Cafe Theatre Gaming Florist Restaurant Gas Delivery Hospital Taxi Print Radio Stream All icons are vector objects and can be recolored using the fill menu.
- 37. Flags Americas APAC EMEA US MX CA AR AU AT BE CH DE ES GB IE IT NL BO BR CL CO CR EC SV GT HN NI PA PE UY HK ID IN AU JP KR MY NZ PH SG TH TW FR Nordics PT
- 38. Device Library












![body: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.network(ŌĆ£url1"),
Image.network(ŌĆ£url2"),
],
)
Column of two images](https://image.slidesharecdn.com/flutterfestival-buildinguiswithflutter-220314072230/85/Flutter-festival-building-ui-s-with-flutter-13-320.jpg)
![bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(label: "Home", icon: Icon(Icons.home)),
BottomNavigationBarItem(label: "Search", icon: Icon(Icons.search)),
BottomNavigationBarItem(label: "Profile", icon: Icon(Icons.person)),
],
),
Add bottom navigation bar](https://image.slidesharecdn.com/flutterfestival-buildinguiswithflutter-220314072230/85/Flutter-festival-building-ui-s-with-flutter-14-320.jpg)



![body: Stack(
children: [
Positioned(child: Image.network(ŌĆ£URLŌĆØ)),
Positioned.fill(
child: Align(alignment: Alignment.center, child: Text("Image 1")),
)
],
),](https://image.slidesharecdn.com/flutterfestival-buildinguiswithflutter-220314072230/85/Flutter-festival-building-ui-s-with-flutter-18-320.jpg)