Flutter vs ReactNative
- 1. Flutter vs React Native By Sumit Sahoo Principal Software Engineer @ Dell Technologies
- 2. What is Flutter ? ï The Flutter mobile app SDK is a new way to build beautiful native mobile apps. ï As with any new system, people want to know what makes Flutter different, or put another way, âwhat is new and exciting about Flutter ?â That is a fair question, so letâs explore it from a technical viewpointââânot just what is exciting, but why.
- 3. The Platform SDKs ï The Apple iOS SDK was released in 2008 and the Google Android SDK in 2009. These two SDKs were based on different languages: Objective- C and Java, respectively.
- 4. WebViews ï The first cross-platform frameworks were based on JavaScript and WebViews. ï Examples include a family of related frameworks: PhoneGap, Apache Cordova, Ionic, and others.
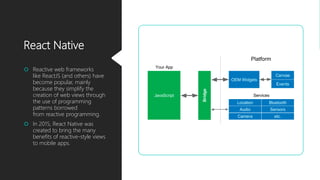
- 5. React Native ï Reactive web frameworks like ReactJS (and others) have become popular, mainly because they simplify the creation of web views through the use of programming patterns borrowed from reactive programming. ï In 2015, React Native was created to bring the many benefits of reactive-style views to mobile apps.
- 6. More about React Native ï React Native is very popular (and deserves to be), but because the JavaScript realm accesses the platform widgets in the native realm, it has to go through the bridge for those as well. ï Widgets are typically accessed quite frequently (up to 60 times a second during animations, transitions, or when the user âswipesâ something on the screen with their finger) so this can cause performance problems. ï Each realm by itself is blazingly fast. The performance bottleneck often occurs when we move from one realm to the other. In order to architect performant React Native apps, we must keep passes over the bridge to a minimum.
- 7. Finally Flutter ï ï Like React Native, Flutter also provides reactive-style views. ï Flutter takes a different approach to avoiding performance problems caused by the need for a JavaScript bridge by using a compiled programming language, namely Dart. ï Dart is compiled âahead of timeâ (AOT) into native code for multiple platforms. This allows Flutter to communicate with the platform without going through a JavaScript bridge that does a context switch. ï Compiling to native code also improves app start-up times.
- 8. Widgets ï The fact that Flutter is the only mobile SDK that provides reactive views without requiring a JavaScript bridge should be enough to make Flutter interesting and worth trying, but there is something far more revolutionary about Flutter, and that is how it implements widgets. ï Flutter DOES NOT use platform/OEM Widgets rather it provides itâs own. This mean there is no need to communicate to native UI Framework to update the UI.
- 9. Widget core principles ï The look and feel of widgets is paramount. Widgets need to look good, including on various screen sizes. They also need to feel natural. ï Widgets must perform fast: to create the widget tree, inflate the widgets (instantiating their children), lay them out on the screen, render them, or (especially) animate them ï ï For modern apps, widgets should be extensible and customizable. Developers want to be able to add delightful new widgets, and customize all widgets to match the appâs brand.
- 10. Flutter Architecture ï Flutter raises the widgets and renderer from the platform into the app, which allows them to be customizable and extensible. ï All that Flutter requires of the platform is a canvas in which to render the widgets so they can appear on the device screen, and access to events (touches, timers, etc.) and services (location, camera, etc.).
- 11. Wait, thereâs more âĶ ï There is still an interface between the Dart program (in green) and the native platform code (in blue, for either iOS or Android) that does data encoding and decoding, but this can be orders of magnitude faster than a JavaScript bridge. ï Moving the widgets and the renderer into the app does affect the size of the app. The minimum size of a Flutter app on Android is approximately 4.7MB, which is similar to minimal apps built with comparable tools. It is up to you to decide if the benefits of Flutter are worth any trade-off, so the rest of this article discusses these benefits.
- 12. Something about Layout âĶ ï One of the biggest improvements in Flutter is how it does layout. Layout determines the size and position of widgets based on a set of rules (also called constraints). ï Traditionally, layout uses a large set of rules that can be applied to (virtually) any widget. The rules implement multiple layout methods. Letâs take as an example CSS layout because it is well known (although layout in Android and iOS is basically similar). CSS has properties (the rules), which are applied to HTML elements (the widgets). CSS3 defines 375 properties. ï Another problem with traditional layout is that the rules can interact (and even conflict) with each other, and elements often have dozens of rules applied to them. This makes layout slow. Even worse, layout performance is typically of order N-squared, so as the number of elements increases, layout slows down even more.
- 13. Flutterâs approach to Layout ï Instead of having a large set of layout rules that could be applied to any widget, each widget would specify its own simple layout model. ï Because each widget has a much smaller set of layout rules to consider, layout can be optimized heavily. ï Layout is also an Widget. In short everythingâs a Widget ï
- 14. Sample code ï In this code everything is a widget, including the layout. The Center widget centers its child inside its parent (for example, the screen). The Column layout widget arranges its children (a list of widgets) vertically. The column contains a Text widget and an Icon widget (which does have a property, its color).
- 15. More Widgets âĶ ï In Flutter, centering and padding are widgets. Themes are widgets, which apply to their children. And even applications and navigation are widgets. ï Flutter includes quite a few widgets for doing layout, not just columns but also rows, grids, lists, etc. In addition, Flutter has a unique layout model we call the âsliver layout modelâ which is used for scrolling. Layout in Flutter is so fast it can be used for scrolling. Think about that for a moment. Scrolling must be so instantaneous and smooth that the user feels like the screen image is attached to their finger as they drag it across the physical screen.
- 16. More about Reactive Views ï Libraries for reactive web views introduced virtual DOM. DOM is the HTML Document Object Model, an API used by JavaScript to manipulate an HTML document, represented as a tree of elements. Virtual DOM is an abstract version of the DOM created using objects in the programming language, in this case JavaScript. ï In reactive web views (implemented by systems like ReactJS and others) the virtual DOM is immutable, and is rebuilt from scratch each time anything changes. The virtual DOM is compared to the real DOM to generate a set of minimal changes, which are then executed to update the real DOM. Finally, the platform re-renders the real DOM and paints it into a canvas.
- 17. React Nativeâs approach ï Instead of DOM, it manipulates the native widgets on the mobile platform. Instead of a virtual DOM, It builds a virtual tree of widgets and compares it to the native widgets and only updates those that have changed. ï Remember that React Native has to communicate with the native widgets through the bridge, so the virtual tree of widgets helps keep passes over the bridge to a minimum, while still allowing the use of native widgets. Finally, once the native widgets are updated, the platform then renders them to the canvas.
- 18. Flutterâs approach ï The widgets and the renderer have been lifted up out of the platform into the userâs app. There are no native platform widgets to manipulate, so what was a virtual widget tree is now the widget tree. Flutter renders the widget tree and paints it to a platform canvas. This is nice and simple (and fast). In addition, animation happens in user space, so the app (and thus the developer) have more control over it. ï The Flutter renderer itself is interesting: it uses several internal tree structures to render only those widgets that need to be updated on the screen. For example, the renderer uses âstructural repainting using compositingâ (âstructuralâ meaning by widget, which is more efficient than doing it by rectangular areas on the screen). Unchanged widgets, even those that have moved, are âbit blittedâ from cache, which is super fast. This is one of the things that makes scrolling so performant in Flutter.
- 19. Dart ï Because Flutterâââlike other systems that use reactive viewsââârefreshes the view tree for every new frame, it creates many objects that may live for only one frame (a sixtieth of a second). Fortunately, Dart uses âgenerational garbage collectionâ that is very efficient for these kind of systems, because objects (especially short-lived ones) are relatively cheap. In addition, allocation of objects can be done with a single pointer bump, which is fast and doesnât require locks. This helps avoid UI jank and stutter. ï Dart also has a âtree shakingâ compiler, which only includes code that you need in your app. You can feel free to use a large library of widgets even if you only need one or two of them.
- 20. Material or Cupertino ? Your choice ï ï Flutterâs simplicity makes it fast, but it is the pervasive customizability and extensibility that makes it powerful.
- 21. In short, Whatâs new in Flutter ? ï The advantages of reactive views, with no JavaScript bridge. ï Fast, smooth, and predictable; code compiles AOT to native (ARM) code. ï The developer has full control over the widgets and layout. ï Comes with beautiful, customizable widgets. ï Great developer tools, with amazing hot reload. ï More performant, more compatibility, more fun.
- 22. One more thing âĶ ï Thanks to this article for making the session easy : https://hackernoon.com/whats-revolutionary- about-flutter-946915b09514
- 23. Thank You !! Sumit Sahoo