Forbes
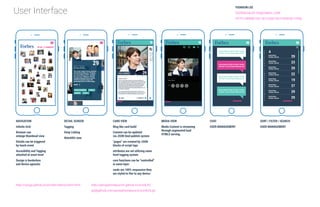
- 1. User Interface NAVIGATION Infinite Grid Browser can enlarge thumbnail view Details can be triggered by touch event Accesibility and Tagging attached at asset level Design is borderless and device agnostic http://zynga.github.io/scroller/demo/dom.html http://persephonepunch.github.io/scrollJS/ git@github.com:persephonepunch/scrollJS.git DETAIL SCREEN Tagging Deep Linking WatchKit view CARD VIEW Blog like card build Content can be updated via JSON feed publish system ŌĆ£pagesŌĆØ are created by JSON blocks of script tags attributes are set utilizing same level tagging system core functions can be ŌĆ£controlledŌĆØ in same layer cards are 100% responsive they are styled to flex to any device MEDIA VIEW Media Content is streaming through segmented load HTML5 serving. CHAT USER MANAGEMENT YOONSUN LEE YOONSUNLEE150@GMAIL.COM HTTP://WWW.YSL150.COM/YSLT/INDEXE.HTML SORT / FILTER / SEARCH USER MANAGEMENT EMILIE WEISS Founder, Glossier EMILIE WEISS Founder, Glossier
- 2. Schematic USER 1 Lorem ipsum dolor sit amet, consecte- tur adipiscing elit. Pellentesque mi eros, porttitor eu vulputate viverra, bibendum sed dolor. Duis sagittis, velit sed USER 7 Lorem ipsum dolor sit amet, consecte- tur adipiscing elit. Pellentesque mi eros, porttitor eu vulputate viverra, bibendum sed dolor. Duis sagittis, velit sed VIDEO VIDEO SLIDESHOW USER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLE USER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLE INVITE SUBMIT INVITE SUBMIT SEARCH CHAT CHAT CHAT CHAT CHAT CHAT CHAT CHAT SLIDESHOWSLIDESHOW UPLOAD INVITE SUBMIT INVITE SUBMIT CHAT CHAT CHAT CHAT CHAT CHAT CHAT CHAT USER 2 Lorem ipsum dolor sit amet, consecte- tur adipiscing elit. Pellentesque mi eros, porttitor eu vulputate viverra, bibendum sed dolor. Duis sagittis, velit sed USER 8 Lorem ipsum dolor sit amet, consecte- tur adipiscing elit. Pellentesque mi eros, porttitor eu vulputate viverra, bibendum sed dolor. Duis sagittis, velit sed USER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLE USER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLE CALENDAR INVITE SUBMIT INVITE SUBMIT CHAT CHAT CHAT CHAT CHAT CHAT CHAT CHAT USER 3 Lorem ipsum dolor sit amet, consecte- tur adipiscing elit. Pellentesque mi eros, porttitor eu vulputate viverra, bibendum sed dolor. Duis sagittis, velit sed USER 9 Lorem ipsum dolor sit amet, consecte- tur adipiscing elit. Pellentesque mi eros, porttitor eu vulputate viverra, bibendum sed dolor. Duis sagittis, velit sed USER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLE DIRECTORY INVITE SUBMIT INVITE SUBMIT USER 4 Lorem ipsum dolor sit amet, consecte- tur adipiscing elit. Pellentesque mi eros, porttitor eu vulputate viverra, bibendum sed dolor. Duis sagittis, velit sed USER 10 Lorem ipsum dolor sit amet, consecte- tur adipiscing elit. Pellentesque mi eros, porttitor eu vulputate viverra, bibendum sed dolor. Duis sagittis, velit sed SLIDESHOW INVITE SUBMIT INVITE SUBMIT USER 5 Lorem ipsum dolor sit amet, consecte- tur adipiscing elit. Pellentesque mi eros, porttitor eu vulputate viverra, bibendum sed dolor. Duis sagittis, velit sed USER 11 Lorem ipsum dolor sit amet, consecte- tur adipiscing elit. Pellentesque mi eros, porttitor eu vulputate viverra, bibendum sed dolor. Duis sagittis, velit sed VIDEO VIDEOVIDEO VIDEO USER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLE USER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLEUSER 1 IN CIRCLE INVITE SUBMIT INVITE SUBMIT CHAT CHAT CHAT CHAT CHAT CHAT CHAT CHAT USER 6 Lorem ipsum dolor sit amet, consecte- tur adipiscing elit. Pellentesque mi eros, porttitor eu vulputate viverra, bibendum sed dolor. Duis sagittis, velit sed USER 12 Lorem ipsum dolor sit amet, consecte- tur adipiscing elit. Pellentesque mi eros, porttitor eu vulputate viverra, bibendum sed dolor. Duis sagittis, velit sed USER 1 USER 4 USER 7 USER 10 USER 2 USER 5 USER 8 USER 11 USER 3 USER 6 USER 9 USER 12 UPLOAD DIRECTORY CALENDAR
- 3. 293F53 RGB 41 63 83 CCCCCC RGB 204 204 204 http://www.google.com/fonts/specimen/Roboto 222222 RGB 34 34 34 3BD4C0 RGB 59 212 192 FB14B2 RGB 251 20 178 Roboto Thin Roboto Light Roboto Medium Roboto Bold Roboto Black Roboto Condensed ALL CAPS Styles
- 4. Functional Requirements SCOPE OF WORK Sub-Branded Forbes 30 under 30 Targeted Demographic: Under 30 Broadcast and syndicated messaging (text/links/photos/video) Private IRC Chat Network Member Directory Events Comments Follows Tagging Shares Edge Dynamic Scaling - Authentication Data Binding Socket Based Syndication HTML5 Segmented Render Asset Upload Photo and Video Storage Calendaring SCAFFOLD BOOTSTRAP Templating Engine (Liquid) scroller.js http://scrollerjs.com/ (Tumblr like card creator. Edge agnostic. CSS and Syling is on primary mobile friendly layer) zynga.io (performant scroller for zooming and gaming) http://zynga.github.io/scroller/ VIDEO and Image upload will be served from HTML5 Hybrid ŌĆ£wrappedŌĆØ application build Provisioning with Phonegap Build (Hybrid Build Models) Ionic http://ionicframework.com/ Famo.us http://famo.us/ Polymer https://www.polymer-project.org/ Adobe Edge (Use to attach JS scripts to Video and Audio renders prior to Phonegap Build) http://www.edgedocks.com/edgecommons DATA SERVING / MANIFEST CACHE JSON loading options: Firebase https://www.firebase.com Parse https://parse.com/ Socket-Based Service Binding Pubnub http://www.pubnub.com/ Watchkit / IOS Device Image/Data Share Mutual Mobile http://www.mutualmobile.com/ QA White Label Content QA System Static Versioning and Serving GITHUB Compiling / GRUNT CDN / Libraries Edge Inspect IŌĆÖve used this opportunity to introduce, new concepts and efficiencies in the omni device build landscape. IŌĆÖve enjoyed doing it. IŌĆÖm super excited about being able to effectively design and depoly. Thank you for the opportunity to demonstrate what is possible. YOONSUN LEE YOONSUNLEE150@GMAIL.COM HTTP://WWW.YSL150.COM/YSLT/INDEXE.HTML