FÃķrelÃĪsning om HTML
- 1. HTML
- 2. âĒ MÃĪrksprÃĨk (HyperText Markup Language) âĒ Presentera innehÃĨll pÃĨ webben âĒ HTML styr inte utseendet âĒ Ett HTML-dokument bestÃĨr av ïŽera HTML-element Vad ÃĪr HTML?
- 3. âĒ HTML 1.0 - 1992 âĒ HTML 2.0 - 1994 âĒ HTML 4.01 - 1997 (Strict & Transitional) âĒ XHTML 1.0 - 2000 (Strict & Transitional) âĒ HTML 5 - 2012 (ej faststÃĪlld) Versioner http://caniuse.com
- 6. HTML-Element âĒ Ett element bestÃĨr av en eller tvÃĨ taggar âĒ Start och sluttagg eller om elementet saknar innehÃĨll sÃĨ ïŽnns det endast en starttagg Exempel
- 7. Vanliga Element âĒ <h1> Heading - Rubriker âĒ <p> Paragraph - Stycke âĒ <b>, <i>, <strong>, <em> Dekorativa element âĒ <br /> Break - Radbryt âĒ <hr /> Horizontal Rule - Horisontell linje âĒ <ul>, <ol> & <li> List - Lista Exempel
- 8. Kodstruktur âĒ Nestla - vad ÃĪr det? âĒ FÃķrÃĪldrar, barn och syskon âĒ Indentering (Indrag) âĒ LÃĪsbarhet i koden âĒ Kommentarer <!â- â-> Exempel
- 9. Egenskaper <a href=âhttp://mah.seâ>GÃĨ till Mah</a> Attribut VÃĪrde InnehÃĨll GÃĨ till Mah
- 10. Egenskaper <img src=/slideshow/frelsning-om-html/52414197/âbilder/katt.jpgâ alt=âkattâ /> âĒ Ett element kan ha ïŽera attribut och vÃĪrden âĒ Element utan innehÃĨll har endast en start-tagg, markeras med ett / pÃĨ slutet âĒ Attributen skrivs alltid i start-taggen
- 11. SÃķkvÃĪgar & Filnamn âĒ Absoluta och relativa sÃķkvÃĪgar âĒ GÃĨ upp .. gÃĨ ner /mappnamn âĒ AnvÃĪnd inte à Ãà i sÃķkvÃĪgar eller ïŽlnamn âĒ HTML-dokument mÃĨste ha ïŽlÃĪndelsen .html âĒ IngÃĨngssidan brukar dÃķpas till index.html Ãvning
- 12. HTML-dokument âĒ Doctype - HTML-version âĒ <html> - Den yttre ramen âĒ <head> - Metadata âĒ <body> - InnehÃĨll âĒ Quirks mode
- 13. Exempel
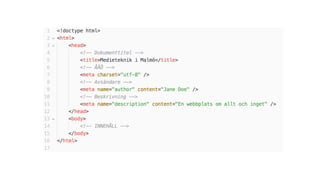
- 14. Metadata âĒ Information om innehÃĨllet pÃĨ webbplatsen âĒ T.ex. avsÃĪndare, beskrivning, dokumenttitel âĒ UTF-8 - teckenuppsÃĪttning âĒ <meta /> - Elementet fÃķr metainformation âĒ Metadatan styrs genom attribut âĒ name & content Exempel
- 16. Exempel
- 17. Validering âĒ Kontrollera koden sÃĨ att den ÃĪr korrekt âĒ Hittar fel, dock inte alla âĒ Ska gÃķras ofta och inte bara i slutet av arbetet âĒ GÃķrs via; https://validator.w3.org âĒ BÃķrja med fel nummer 1 och gÃĨ vidare Exempel
- 18. Resurser âĒ Textredigerare (Editor) âĒ Atom, Sublime, Brackets, Edge Code, Notepad++ âĒ Bildbehandlingsprogram âĒ Photoshop, Gimp, Illustrator Inkscape âĒ Textmaterial, guider och andra kÃĪllor ïŽnns pÃĨ nÃĪtet
- 19. Summering âĒ Vad ÃĪr HTML? âĒ HTML-element âĒ Vad ÃĪr nestla/indentering? âĒ Principen ÃĪr viktigare ÃĪn alla detaljer âĒ Ãvning ger fÃĪrdighet âĒ Ge inte upp
- 20. LÃĪshÃĪnvisningar âĒ Till nÃĪsta gÃĨng. âĒ HTML & CSS-boken - Kapitel 5 (sidorna 109-144) âĒ Youtube - Web Development tutorial for beginners (#2)