Interactive Music II Processing基本
- 1. Interactive Music II SuperCollider応用 2 Processing基本 東京藝術大学芸術情報センター (AMC) 2013年12月19日 田所 淳
- 5. インターフェイスの使いかた ? 実行(play)ボタン:プログラムの実行 ? 停止(stop)ボタン:プログラムの停止 ? 新規作成(new)ボタン:新規ファイル(Processingではスケッ チと呼ぶ)の生成 ? 読込み(Opens)ボタン:保存された作品の選択 ? 保存(Saves)ボタン:スケッチを保存 (別名で保存したい場合は ファイルメニューより''save As''を選択) ? 出力(Exports)ボタン:表示されているスケッチをJAVAアプレッ トとして出力。 JAVAアプレットを表示するために必要な最低 限のHTMLタグも同時に書き出す
- 6. Processingのインストールのやりかた ? 家でもProcessingを使用したい人のために ! ? 入手方法 ? http://processing.org/download/ から
- 7. Processingプログラミングの基本 ? 実行の順序:上から順番に読みこまれていく ? 半角の英数字 (全角はダメ) のみを使用すること ? 文末にはセミコロン ; を入れる ! ? いろいろな括弧が入れ子構造になっている ? おなじ括弧に囲まれている部分がひとつのブロック ! ? 最小単位 → 関数 ? 関数名(引数);
- 8. 関数 ? 関数 (function) とは ? 引数と呼ばれるデータを受け取り、定められた通りの処理を 実行して結果を返す一連の命令群。 ! ? Processing=ビジュアルプログラミングのための関数の集合 ? 関数名とその引数(パラメータ)から構成される ? 引数の数は関数によって異なる 関数名(引数1, 引数2, 引数3...);
- 11. 座標、点を描く ? コンピュータ画面上に図形を描いたりアニメーションをするた めには、どこに図形を描くのか「場所」を指定する必要がある ? 場所を指定するには「座標」を使用する ! ? 2次元の平面では、原点からみた横の距離と縦の距離を記述 ! ? Processingでは、ウィンドウの左上を原点(0,0)とする ? 右方向の距離を「x座標」下方向の位置を「y座標」 ? 単位はピクセル(Pixel)
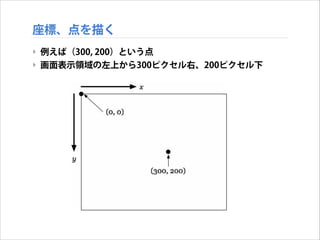
- 12. 座標、点を描く ? 例えば(300, 200)という点 ? 画面表示领域の左上から300ピクセル右、200ピクセル下
- 13. 座標、点を描く ? Processingで(300, 200)の場所に点を描いてみる size(640,480); //640x480pixelの画面を生成 point(300,200); //300x200の場所に点を描く
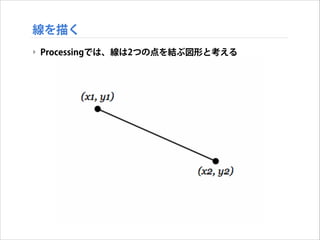
- 16. 線を描く ? 線を描くプログラム size(640,480); //640x480pixelの画面を生成 point(300,200); //(300,200)の場所に点を描く line(50,100,400,300); //(50,100)の点から(400,300)の点へ線を引く
- 17. 線を描く ? 線が描かれる
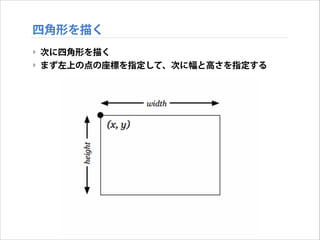
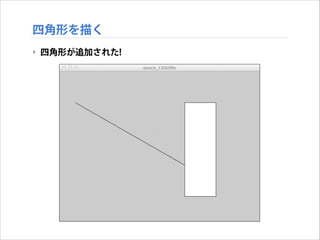
- 19. 四角形を描く ? 線を描くプログラム size(640,480); //640x480pixelの画面を生成 point(300,200); //(300,200)の場所に点を描く line(50,100,400,300); //(50,100)の点から(400,300)の点へ線を引く rect(400,100,100,300); //(400,100)の点から、幅100、高さ300の四角形を描く
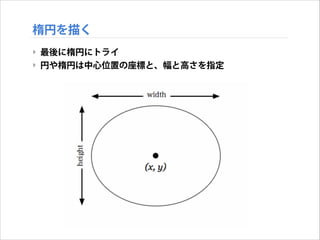
- 22. 楕円を描く ? 楕円を追加 size(640,480); //640x480pixelの画面を生成 point(300,200); //(300,200)の場所に点を描く line(50,100,400,300); //(50,100)の点から(400,300)の点へ線を引く rect(400,100,100,300); //(400,100)の点から、幅100、高さ300の四角形を描く ellipse(200,340,300,200); //(200,340)の点を中心に、幅300高さ200の楕円を描く
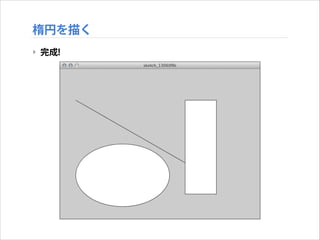
- 23. 楕円を描く ? 完成!
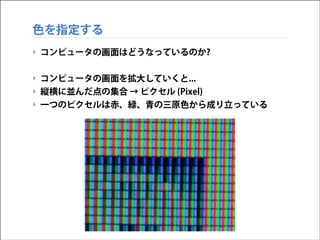
- 24. 色を指定する ? コンピュータの画面はどうなっているのか? ! ? コンピュータの画面を拡大していくと... ? 縦横に並んだ点の集合 → ピクセル (Pixel) ? 一つのピクセルは赤、緑、青の三原色から成り立っている
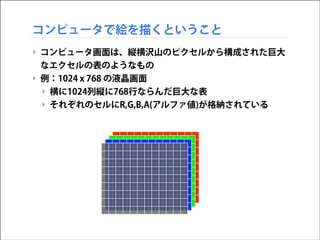
- 25. コンピュータで絵を描くということ ? コンピュータ画面は、縦横沢山のピクセルから構成された巨大 なエクセルの表のようなもの ? 例:1024 x 768 の液晶画面 ? 横に1024列縦に768行ならんだ巨大な表 ? それぞれのセルにR,G,B,A(アルファ値)が格納されている A B G R
- 26. 色の指定 ? 色を指定するには? ? R(赤) G(緑) B(青)の三原色で指定する ! ? 加法混色 (光の三原色であることに注意) ←→ 色料の三原色 光の三原色 色料の三原色
- 27. 色の指定 ? 3つの色の属性 ? 背景色 background関数 ! bacground(background(<Rの値>, <Gの値>, <Bの値>); ! ! ? 線に色をつける stroke関数 ! stroke(background(<Rの値>, <Gの値>, <Bの値>); ! ! ? 塗りの色をつける ?ll関数 ?ll(background(<Rの値>, <Gの値>, <Bの値>);
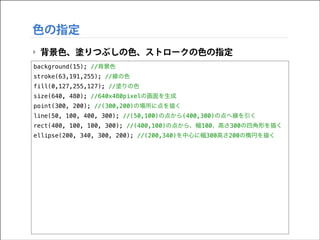
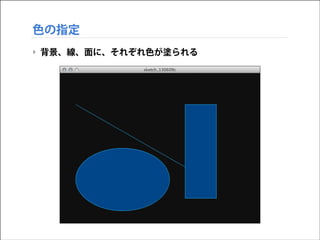
- 29. 色の指定 ? 背景色、塗りつぶしの色、ストロークの色の指定 background(15); //背景色 stroke(63,191,255); //線の色 fill(0,127,255,127); //塗りの色 size(640, 480); //640x480pixelの画面を生成 point(300, 200); //(300,200)の場所に点を描く line(50, 100, 400, 300); //(50,100)の点から(400,300)の点へ線を引く rect(400, 100, 100, 300); //(400,100)の点から、幅100、高さ300の四角形を描く ellipse(200, 340, 300, 200); //(200,340)を中心に幅300高さ200の楕円を描く
- 31. アニメーション
- 32. アニメーション ? 今日は、さわりの部分まで ! ? アニメーションをつくるには、すこしづつ変化する画像を、一 定間隔で入れ替える必要がある ? パラパラ漫画 ! ? Processingでアニメーションを実現するには ? 現在のプログラムをより構造化していく必要がある
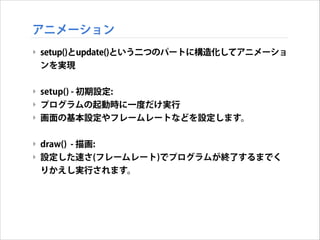
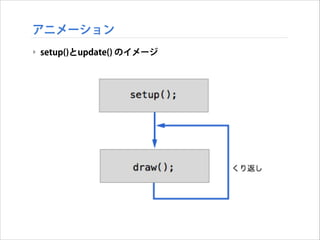
- 33. アニメーション ? setup()とupdate()という二つのパートに構造化してアニメーショ ンを実現 ! ? setup() - 初期設定: ? プログラムの起動時に一度だけ実行 ? 画面の基本設定やフレームレートなどを設定します。 ! ? draw() - 描画: ? 設定した速さ(フレームレート)でプログラムが終了するまでく りかえし実行されます。
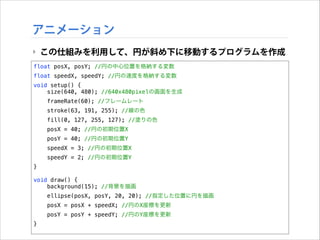
- 35. アニメーション ? この仕組みを利用して、円が斜め下に移動するプログラムを作成 float posX, posY; //円の中心位置を格納する変数 float speedX, speedY; //円の速度を格納する変数 void setup() { size(640, 480); //640x480pixelの画面を生成 frameRate(60); //フレームレート stroke(63, 191, 255); //線の色 fill(0, 127, 255, 127); //塗りの色 posX = 40; //円の初期位置X posY = 40; //円の初期位置Y speedX = 3; //円の初期位置X speedY = 2; //円の初期位置Y } ! void draw() { background(15); //背景を描画 ellipse(posX, posY, 20, 20); //指定した位置に円を描画 posX = posX + speedX; //円のX座標を更新 posY = posY + speedY; //円のY座標を更新 }
- 37. 今日は、ここまで!!