Getting Started to take an architectural decision in AngularJs.
- 1. Getting Started to take an architectural decision in AngularJS.
- 2. But why do I need to think about it?
- 3. ŌŚÅ Some benefits of a well thought out architecture: Improved loading performance and page processing. Easy to maintain scalability. Consistency of their application. Uncoupling of your code. And many, many other benefits...
- 4. - The Angular Seed (https://github. com/angular/angular-seed), is the skeleton where you can begin. Where possess a basic architecture including environment configured to perform the tests. Just you clone the repository, install dependencies and done. - The Yeoman (http://yeoman.io/), which is a tool, will create the skeleton and offer a very good workflow on behalf of its automated generators. A line in the terminal and you create a services, controllers... Angular Seed Yeoman The skeletons most used by the community. When we are beginning to develop an application in AngularJS in lot of the time do not know how to organize your files and folder hierarchy...
- 5. Both recommendations are excellent, but you need to be very careful when using them mainly in the production environment (display for end user). On one page, you use 10 of these components. You reached an extremely high componentization of your application, where you possess numerous components that can be reused. And on a single page you make +10 requests of .js and more requests of directives.
- 6. Make various requests to the server may have a very high cost in performance issues and page load... Hmm, ok. But how can I solve this? Grunt Gulp Use tools to automate some tasks. http://gruntjs.com/ http://gulpjs.com
- 7. In both of the tools, you can use tasks as minimization and concatenating files. With this, you will only have a file containing your application. That's good? A lot depends on the project requirements, the tools used, if you use a CDN for your static files... But one thing I know, is worth much more worthwhile making the request of 1 file having 20kbs than having 20 files with 1kb each. And if you have a good cache service, e.g(Amazon S3), from the second hit your application will FLY!! If you choose to use a single file of your application, be sure to have a version control of your static files (assets). You will not want to be forcing the invalidation whenever you make a new change in your application, this is very annoying!
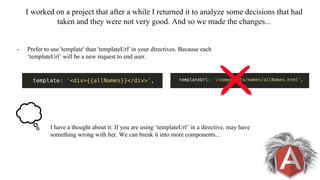
- 8. I worked on a project that after a while I returned it to analyze some decisions that had taken and they were not very good. And so we made the changes... - Prefer to use 'template' than 'templateUrl' in your directives. Because each ŌĆśtemplateUrlŌĆÖ will be a new request to end user. I have a thought about it: If you are using ŌĆśtemplateUrlŌĆÖ in a directive, may have something wrong with her. We can break it into more components...
- 9. - Prefer to use 'ng-if' than 'ng-show/hide' the solutions that its conditional variable will not change the application. That the directive 'ng-if' will only create the DOM element in the conditional is returning true. The directives 'ng-show' and 'ng-hide' are helpful when the application interacts with the conditional. (without reloading the page)
- 10. - Take care when using the ng-repeat directive on large scales. Keep in mind that the structure really need it. Be very careful, she may end up leaving expensive. - Both of the structures that I have listed for you has a fully structured environment to perform testing of your application.. So, make! Do not make excuses. - Always keep in mind the requirements of your project and needs, treat each component being single and assess the possibilities to find the best solution.
- 11. After we have implemented all the changes and tips we had a gain in loading and application performance... I'll post a chart that we did, the before and after:
- 12. I did not introduce the ideal solution for all projects, it does not exist. Each project is a project. We just have to be careful because small architectural decisions can be costly. And when choosing any directive for its solution, try to understand what it really does before implementing it. Your end user will be well pleased. Thank you! @_cauealves /cauealves