Grid layout of library website for accelerating the uses of e-resources
- 1. Grid Layout of Library Website for Accelerating the uses of E-Resources -- Munesh Kumar Assistant Librarian National Institute of Technology Goa e-Mail.: muneshkindia@gmail.com National Conference on ŌĆ£Digital Revolution and challenges for Libraries(29th HLA National Conference)ŌĆØ August 12-13, 2017, NIT Kurukshetra, India
- 2. Introduction Web sites are the real face of organizations in the cyber world. It reflects what exists in reality. A well-designed website with all the information available in the library can be supportive to Library authority in increasing the access to information among the Non- Techie users. Grid website construction is one of latest favorable style which could be more helpful than the traditional menu/tab based website. Most of the websites are built in HTML or in PHP; Grid technology embedded web designing is more suitable and purposeful with lots of additional cost saving majors. Here, I explain the Grid Construction of Library website and dissemination of information usings quick linksfor increasing the uses of e-resources. National Conference on ŌĆ£Digital Revolution and challenges for Libraries(29th HLA National Conference)ŌĆØ August 12-13, 2017, NIT Kurukshetra, India
- 3. Grid Techniques There are various methods of serving information and knowledge, web based method is one of them. In the order of web programming, Grid Technique emerged in Grid Method built websites are a grater navigator to the information seekers without consuming their time much. Grid methods benefits us in finding The information easily portrayed in the website(Bradley, 2013). As per the routine practices, two methods are followed for providing the access, either a direct link or by an internal search panel by a set of embedded programming code. The Grid System is something out side of which get accommodated, responsive with each reading devices interactive of the screen size(jimmyweb, 2017) National Conference on ŌĆ£Digital Revolution and challenges for Libraries(29th HLA National Conference)ŌĆØ August 12-13, 2017, NIT Kurukshetra, India
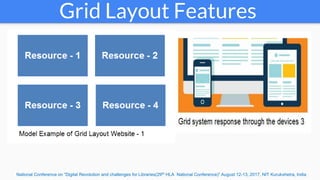
- 4. Grid Layout Features National Conference on ŌĆ£Digital Revolution and challenges for Libraries(29th HLA National Conference)ŌĆØ August 12-13, 2017, NIT Kurukshetra, India
- 5. National Conference on ŌĆ£Digital Revolution and challenges for Libraries(29th HLA National Conference)ŌĆØ August 12-13, 2017, NIT Kurukshetra, India
- 6. Usefulness ŌŚÅPeople Understand; Form for Observation, ŌŚÅDirect the Eyes, ŌŚÅReduce Realism, ŌŚÅMake the Abstract Concrete, ŌŚÅSimplifying the Complexity, ŌŚÅCharge it Up ŌŚÅLess complication in the creation and updating ŌŚÅDoesnŌĆÖt nest the extra textual data ŌŚÅLess burden on web-server ŌŚÅIncreases the visits/hits ŌŚÅEasy to teach / demo the users ŌŚÅSatisfying to the various laws and principles of LIS National Conference on ŌĆ£Digital Revolution and challenges for Libraries(29th HLA National Conference)ŌĆØ August 12-13, 2017, NIT Kurukshetra, India
- 7. Technical side Simple Grid, Pure Grid, FlexBox Grid, Bootstrap, Foundation Columnal, Skeleton, Less Framework, Semantic Grid System, Golden Grid System, Gridless etc. Local servers Cloud servers Domain Wordpress Joomla, Drupal Google Analytics National Conference on ŌĆ£Digital Revolution and challenges for Libraries(29th HLA National Conference)ŌĆØ August 12-13, 2017, NIT Kurukshetra, India
- 8. Technical Competencies ŌŚÅLibrary Science in an updating approaches ŌŚÅExperts of the technical world as the second life zone. ŌŚÅDigital marketing ŌŚÅSearch Engines Tools and techniques ŌŚÅProgramming skills, HTML, CSS, and XML, XSLT ŌŚÅTagging and highlighting ŌŚÅAssistive Approach / Site Demo ŌŚÅSelf-motivation National Conference on ŌĆ£Digital Revolution and challenges for Libraries(29th HLA National Conference)ŌĆØ August 12-13, 2017, NIT Kurukshetra, India
- 9. Conclusion In the fast growing information, age and trend of multidisciplinary research libraries are getting more users expected to get much more information than earlier. Grid method of the website will be able to serve the electronic information within a fraction of the time by not holding users at the website. It also has better features like easy to explain and show by navigating users one by one. It is implemented a basic level for intranet users at Library, National Institute of Technology Goa. It is found more continents for library staff to explain the resource also. The best feature of this grid method website is that it is easy to update and change since there is no need of extra cascading and coding for other features. Primarily, it is not needed but for adding features more than an s service is also easy subject to other factors of production input. It might be criticized that it is only the pages in other way but this change has greater value in it. It is tried to bring a change by putting an idea for changing the trend and meeting the requirements by upgrading the sites in the purview of a global pattern. National Conference on ŌĆ£Digital Revolution and challenges for Libraries(29th HLA National Conference)ŌĆØ August 12-13, 2017, NIT Kurukshetrayana, India
- 10. References Bohyun. (2011). Tech Skills for New Librarians & Me (seeking advice). Retrieved July 27, 2017, from http://www.bohyunkim.net/blog/archives/1319 Bradley, S. (2013). Grid Construction ŌĆö How To Choose Constraints From Within Your Content. Retrieved July 25, 2017, from http://vanseodesign.com/web-design/grid-construction-choosing- constraints/ Connie Malamed. (2011). Visual Language for Designers: Principles for Creating Graphics that People Understand. UK: Rockport Publishers; Reprint edition. Jimmyweb. (2017). jimmyweb.net. Retrieved July 26, 2017, from http://www.jimmyweb.net/insights/responsive-design-tool-screenfly/ Kapila, S. (2016). 5 top grid systems for web designers. Retrieved July 26, 2017, from http://www.creativebloq.com/features/5-top-grid- systems-for-web-designers Library, Nitg. (2017). Library National Institute of Technology Goa. Retrieved July 26, 2017, from http://nitgoa.ac.in/Deptindex.aspx?page=a&ItemID=93&nDeptID=20 Lipi┼äska, D., Marcinek, M., & Matoga, U. (2010). E-resources ŌĆō Value Added by Libraries to Enhance Usage. Inforum. Mehrotra, D., Nagpal, R., & Bhatia, P. (2010). Designing metrics for caching techniques for dynamic web site. 2010 International Conference on Computer and Communication Technology (ICCCT). https://doi.org/10.1109/ICCCT.2010.5640464 Meredith Farkas. (2006). Skills for the 21st Century Librarian. Retrieved from https://meredith.wolfwater.com/wordpress/2006/07/17/skills-for-the- 21st-century-librarian/ Otto, M., & Thornton, J. (2010). Grid system. Retrieved July 25, 2017, from https://v4-alpha.getbootstrap.com/layout/grid/ Ranganathan, S. R. (1931). The Five Laws of Library Science (Reprint-). New Delhi: Ess Ess Publications, 2006. Steven Bradley. (2014). How To Organize Information for Early Visual Perception. Retrieved from http://vanseodesign.com/web- design/organize-information-visual-perception/ Veronica C. (2017). What Skills are Required to be a Librarian? Retrieved July 27, 2017, from https://lis510- libraries.wikispaces.com/What+skills+are+required+to+be+a+librarian Wayne Bivens-Tatum. (2013). The Basic Skills of All Librarians. Retrieved July 27, 2017, from https://blogs.princeton.edu/librarian/2013/03/the-basic-skills-of-all- librarians/ Yam Regev. (2015). https://www.webydo.com/blog/web- design/freebies/22-grid-tools-for-responsive-websites/. Retrieved July 26, 2017, from https://www.webydo.com/blog/web-design/freebies/22- grid-tools-for-responsive-websites/ National Conference on ŌĆ£Digital Revolution and challenges for Libraries(29th HLA National Conference)ŌĆØ August 12-13, 2017, NIT Kurukshetra, India
- 11. Thanks for the attention Contact me: Munesh Kumar Assistant Librarian National Institute of Technology Goa muneshkindia@gmail.com Questions National Conference on ŌĆ£Digital Revolution and challenges for Libraries(29th HLA National Conference)ŌĆØ August 12-13, 2017, NIT Kurukshetra, India