Guida introduttiva al css
- 1. + Diamo vita al tuo portale web, gestiamo la tua visibilit├Ā online, promuoviamo il tuo business
- 2. +Chi siamo ElaMedia Group ├© una Web Agency di Roma che si occupa di: ŌĆó Gestire dei portali di propriet├Ā ŌĆó Promuovere l'attivit├Ā dei propri clienti ŌĆó Creare e gestire portali web ŌĆó Proporre dei corsi di formazione (filiere ICT e Comunicazione e Marketing) 2 Enrico Mainero - www.elamedia.it 25/11/14
- 3. + Web Academy Percorsi di specializzazione e di certificazione
- 4. +Programma Web Academy Il programma di certificazione Web Academy ├© dedicato alla formazione didattica specialistica per quel che riguarda il mondo del Web. Gli obiettivi di questo programma di certificazione: ŌĆó innovare la didattica italiana (formazione scolastica) ŌĆó favorire la veicolazione di competenze informatiche ŌĆó certificare queste competenze Nel portfolio Web Academy percorsi relativi alla progettazione, lo sviluppo e l'amministrazione di siti web, al web editing di testi ottimizzati e allŌĆÖindicizzazione sui motori di ricerca 4 Enrico Mainero - www.elamedia.it 25/11/14
- 5. + I percorsi Web Academy 5 Enrico Mainero - www.elamedia.it 25/11/14
- 6. +Web Master Program Associate Il programma di certificazione Web Academy ├© dedicato alla formazione didattica specialistica per quel che riguarda il mondo del Web. Il percorso ŌĆ£Web Master ProgramŌĆØ Associate prepara alla certificazione Web Master Program Associate Certified. Il percorso ├© composto da tre corsi: ŌĆó Corso base di HTML ŌĆó CMS Joomla o Wordpress ŌĆó Grafica per il web Ogni corso prepara al 30% rispetto alla certificazione di riferimento. Per poter sostenere l'esame di certificazione ufficiale ├© necessario aver frequentato i tre corsi. 6 Enrico Mainero - www.elamedia.it 25/11/14
- 7. + Dott. SEO ŌĆō Web Marketing Associate Il percorso ŌĆ£SEO Web MarketingŌĆØ Associate prepara alla certificazione SEO Web Marketing Associate Certified. Il percorso ├© composto da tre corsi: ŌĆó Web Copywriter ŌĆō scrittura sul web ŌĆó Best Practices SEO ŌĆó Principi di Web Marketing Ogni corso prepara al 30% rispetto alla certificazione di riferimento. Per poter sostenere l'esame di certificazione ufficiale ├© necessario aver frequentato i tre corsi. 7 Enrico Mainero - www.elamedia.it 25/11/14
- 8. +Corso base CSS Parte del Percorso ufficiale Web Master Program Associate
- 9. +Agenda ŌĆó CosŌĆÖ├© e a cosa serve il CSS ŌĆó Regole e CSS ŌĆó CSS incorporati, interni ed esterni ŌĆó Selettori ŌĆó Classi e Identificatori ŌĆó Posizionamento CSS ŌĆó Il colore ŌĆó Immagini e CSS ŌĆó Gestire il testo ŌĆó CSS3 9 Enrico Mainero - www.elamedia.it 25/11/14
- 10. +CosŌĆÖ├© il CSS e a cosa serve Il CSS, acronimo di Cascading Style Sheets, che in italiano significa fogli di stile a cascata, viene utilizzato per definire gli elementi grafici e non della struttura html. Questi infatti servono a gestire in modo pratico il layout di un sito web intervenendo su ogni elemento come il font, i colori, i margini, le linee, il posizionamento degli elementi, le immagine di sfondo con relative altezze e larghezze la formattazione del testo e tantissime altre cose. In sostanza non definiscono subito lŌĆÖaspetto di un documento, ma stabiliscono il modo in cui i browser rappresentano un determinato oggetto. Scrivere un codice CSS richiede le basi del linguaggio HTML. 10 Enrico Mainero - www.elamedia.it 25/11/14
- 11. +Storia del CSS Il Word Wide Web nacque intorno agli anni 90 e tutte le persone che cominciarono a sfruttare questa piattaforma avevano poco controllo per la gestione degli elementi grafici di una pagina web e quello che potevano fare era mettere un testo di intestazione e formattarlo in bold o italic. Con il passare degli anni, nel 1994 gli autori capirono la potenzialit├Ā e allo stesso tempo le limitazioni che il linguaggio HTML aveva. 11 Enrico Mainero - www.elamedia.it 25/11/14
- 12. +Sviluppo del CSS Nel marzo del 1995 il W3C (World Wide Web Consortium) inizi├▓ a lavorare su una versione di HTML pi├╣ avanzata e con numerose e fondamentali modifiche per definire uno standard. Ecco che lŌĆÖanno a seguire nel 1996, viene messo a disposizione di tutti i web master e web designer le specifiche del CSS1 seguite nel 1998 dalle specifiche del CSS2, atte ad andare incontro alle esigenze di grafici e professionisti e allo stesso tempo a separare i contenuti HTML dal loro aspetto grafico. 12 Enrico Mainero - www.elamedia.it 25/11/14
- 13. +Storia del CSS3 Da diversi anni, i web designer, hanno come lŌĆÖimpressione che lo sfruttamento delle potenzialit├Ā del Css sia confinato a se stesso, oppure che molto spesso a sostituirlo su diversi fronti sia il javascript. Ecco che da circa tre anni si sta lavorando per stare sia al passo dellŌĆÖhtml5 e sia delle esigenze del nuovo web: cos├¼ con i CSS3 ├© prevalsa lŌĆÖidea di suddivisione dei moduli, aggiunta di propriet├Ā, tecniche e metodi tarati finalmente sulle esigenze di chi crea siti web. 13 Enrico Mainero - www.elamedia.it 25/11/14
- 14. +Regole e CSS Il foglio di stile ├© un documento che raccoglie un insieme di regole di rappresentazione, che determinano lŌĆÖaspetto delle propriet├Ā dei vari elementi della pagina a cui il foglio ├© associato. La regola ├© composta dal selettore e dalla dichiarazione che a sua volta ├© composta dalla propriet├Ā e dai valori. In sostanza la regola CSS determina il modo in cui il browser interpreter├Ā il selettore. 14 Enrico Mainero - www.elamedia.it 25/11/14
- 15. +Regole e CSS ŌĆó Il Selettore identifica lŌĆÖoggetto della pagina a cui si vuole attribuire un determinato aspetto, come per esempio body, a, p, h1 ecc, ŌĆó AllŌĆÖinterno di due parentesi graffe si trovano le dichiarazioni separate da punto e virgola. ŌĆó Le dichiarazioni sono composte dalle propriet├Ā, ossia lŌĆÖaspetto dellŌĆÖelemento da modificare secondo un valore espresso. Propriet├Ā e valori devono essere separati da due punti 15 Enrico Mainero - www.elamedia.it 25/11/14
- 16. +CSS esterni e interni Per richiamare un foglio di stile CSS in una pagina html esistono differenti modi, importante ├© capire prima la differenza tra css esterno e interno: ŌĆó Css Esterno ├© definito in un file completamente differente e separato dal documento html ŌĆó Css Interno invece ├© compreso nello stesso documento del codice html A seconda del loro utilizzo variano le diverse modalit├Ā di inserimento del foglio di stile allŌĆÖinterno del documento html. Le modalit├Ā sono ŌĆó Css incorporati ŌĆó Css collegati o esterni ŌĆó Css in linea 16 Enrico Mainero - www.elamedia.it 25/11/14
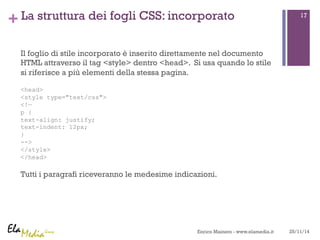
- 17. +La struttura dei fogli CSS: incorporato Il foglio di stile incorporato ├© inserito direttamente nel documento HTML attraverso il tag <style> dentro <head>. Si usa quando lo stile si riferisce a pi├╣ elementi della stessa pagina. <head> <style type="text/css"> <!ŌĆö p { text-align: justify; text-indent: 12px; } --> </style> </head> Tutti i paragrafi riceveranno le medesime indicazioni. 17 Enrico Mainero - www.elamedia.it 25/11/14
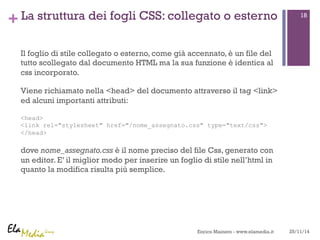
- 18. +La struttura dei fogli CSS: collegato o esterno Il foglio di stile collegato o esterno, come gi├Ā accennato, ├© un file del tutto scollegato dal documento HTML ma la sua funzione ├© identica al css incorporato. Viene richiamato nella <head> del documento attraverso il tag <link> ed alcuni importanti attributi: <head> <link rel="stylesheet" href="/nome_assegnato.css" type="text/css"> </head> dove nome_assegnato.css ├© il nome preciso del file Css, generato con un editor. EŌĆÖ il miglior modo per inserire un foglio di stile nellŌĆÖhtml in quanto la modifica risulta pi├╣ semplice. 18 Enrico Mainero - www.elamedia.it 25/11/14
- 19. +La struttura dei fogli CSS: in linea Il foglio di stile in linea avviene tramite la dichiarazione del singolo tag allŌĆÖinterno del documento HTML tramite lŌĆÖattributo <style>. Se vogliamo solo un paragrafo con testo giustificato e con carattere di grandezza 12, occorrer├Ā scrivere: <p style="text-align: justify; font size: 12"> Testo </p> In sostanza la dichiarazione dello stile avviene a livello dei singoli tag contenuti nella pagina e per questo si parla di fogli di stile in linea. 19 Enrico Mainero - www.elamedia.it 25/11/14
- 20. + Combinare gli stili css EŌĆÖ possibile utilizzare in contemporanea di pi├╣ stili css: ŌĆó creiamo un foglio di stile css che vada a collegarsi ai tre documenti HTML ŌĆó creiamo un foglio di stile incorporato (nel secondo documento) per modificare una sezione del documento stesso ŌĆó copiamo il foglio di stile incorporato del secondo documento nell'ultimo file HTML che abbiamo a disposizione. A quel punto dovremmo aggiungere una regola in linea (proprio nel terzo documento) che abbia precedenza rispetto alla sezione che si era andata a modificare con il foglio di stile incorporato. 20 En rico Mainero - www.elamedia.it 25/11/14
- 21. +Vari tipi di selettori Esistono differenti tipi di selettori ŌĆó Selettore universale, si esprime con un asterisco * e assegna una determinata propriet├Ā e valore a tutti gli elementi della pagina * {color: red;} ŌĆó Selettore di tipo ├© formato dal nome di uno specifico elemento HTML e serve principalmente a selezionare tutti gli elementi di quel tipo presenti in un documento h1 {color: green;} 21 Enrico Mainero - www.elamedia.it 25/11/14
- 22. +Vari tipi di selettori ŌĆó Selettore di classe ├© un selettore del tutto personalizzato combinato con parole pi├╣ o meno descrittive da utilizzare in collegamento con determinati tag. .testobianco {color: bianco;} ŌĆó Selettore ID viene usato per Identificare in modo univoco un elemento. #testobianco {color: bianco;} 22 Enrico Mainero - www.elamedia.it 25/11/14
- 23. +Guida all'utilizzo delle classi Il selettore di classe, come gi├Ā accennato, ├© un selettore personalizzato che pu├▓ essere combinato con parole pi├╣ o meno descrittive da utilizzare in collegamento con determinati tag. In un foglio di stile (collegato o incorporato) creiamo una classe digitando un punto seguito dal nome che si vuole associare. <style> h1 .elamedia { color: #000000; } </style> A questo punto occorre individuare, nel documento HTML oggetto del nostro lavoro, l'elemento a cui si desidera associare questa classe. <body> <h1 class="elamedia">Web Agency</h1> </body> 23 Enrico Mainero - www.elamedia.it 25/11/14
- 24. +Guida all'utilizzo degli identificatori I selettori ID, ossia identificatori, servono per selezionare un unico elemento presente nella pagina. In un foglio di stile in questo caso, creiamo un identificatore digitando # e seguito dal nome che si vuole associare: <style> #intestazione_elamedia { color: #000000; } </style> A questo punto occorre individuare, nel documento HTML oggetto del nostro lavoro, l'elemento a cui si desidera associare questo ID. <body> <h1 id=ŌĆ£intestazione_elamedia">Web Agency</h1> </body> 24 Enrico Mainero - www.elamedia.it 25/11/14
- 25. +Le differenze tra selettore di classe o id Le differenze sostanziali di un selettore di classe e selettore id ├© fondamentale: ŌĆó Una singola classe si pu├▓ richiamare a pi├╣ elementi allŌĆÖinterno del documento HTML: <h1 class=ŌĆ£testo_rossoŌĆØ>ŌĆ”</h1> <p class=ŌĆ£testo_rossoŌĆØ>ŌĆ”</p> <div class=ŌĆ£testo_rosso>ŌĆ”</div> ŌĆó Il selettore ID invece ├© univoco, ci├▓ vorr├Ā dire che non potr├▓ richiamarlo pi├╣ di una volta: <h1 id=ŌĆ£testo_blu>ŌĆ”</h1> <p id=ŌĆ£testo_blu>ŌĆ”</p> questo attributo non funzioner├Ā 25 Enrico Mainero - www.elamedia.it 25/11/14
- 26. +Il posizionamento nel CSS Il posizionamento degli elementi tramite il HTML mostra ancora oggi delle diverse limitazioni non ancora facilmente superabili. Il posizionamento basato sui fogli di stile ├© totalmente un ŌĆ£altra storiaŌĆØ in quanto rappresentano una forte potenzialit├Ā del CSS e saperli conoscere e gestire risulta quasi obbligatorio per un web designer. 26 Enrico Mainero - www.elamedia.it 25/11/14
- 27. +Il posizionamento nel CSS La propriet├Ā position il modo pi├╣ semplice per posizionare un determinato elemento nella pagina web, ma non ├© lŌĆÖunico. Questa propriet├Ā pu├▓ essere definita attraverso quattro valori: ŌĆó Static ŌĆó Fixed ŌĆó Relative ŌĆó Absolute 27 Enrico Mainero - www.elamedia.it 25/11/14
- 28. +Posizioni CSS - Static Position Static rappresenta la posizione di default, cio├© la normale posizione che gli elementi occupano nel flusso del documento. <style> .h1 { position: static; } </style> 28 Enrico Mainero - www.elamedia.it 25/11/14
- 29. +Posizioni CSS - Fixed Usando Position Fixed, lŌĆÖelemento in questione viene ŌĆ£sottrattoŌĆØ al normale scorrimento del documento HTML quindi non scorrer├Ā assieme tutto il documento ma rimarr├Ā fisso al suo posto 29 Enrico Mainero - www.elamedia.it 25/11/14
- 30. +Posizioni CSS - Relative Con Position Relative possiamo gestire un posizionamento relativo rispetto al suo contenitore. In pratica si va a modificare la naturale posizione di un elemento spostandolo attraverso gli attributi di posizionamento: top (in alto), bottom (in basso), left e right (specificando ovviamente un valore numerico seguito da un'unit├Ā di misura: <style> .h1 { position: relative; top: 10px; left: 20px; } </style> 30 Enrico Mainero - www.elamedia.it 25/11/14