Hexadecimal Colours
- 1. Using colours on the web
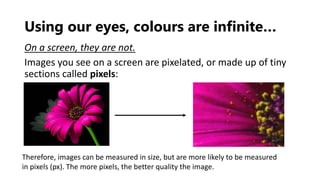
- 2. Using our eyes, colours are infiniteâĶ On a screen, they are not. Images you see on a screen are pixelated, or made up of tiny sections called pixels: Therefore, images can be measured in size, but are more likely to be measured in pixels (px). The more pixels, the better quality the image.
- 3. Every pixel is a colourâĶ âĶand every colour on a screen is made up of a different combination of: RED GREEN and BLUE This is called the âRGB Colour Systemâ.
- 4. Web Colours â Hexadecimal numbers (Hex) In the context of web pages, Hexadecimal numbers are used on web pages to set colours. This is a six figure code (letters and numbers) that denotes how much red, green and blue is in the colour. This hex code is often preceded by a hashtag (#).
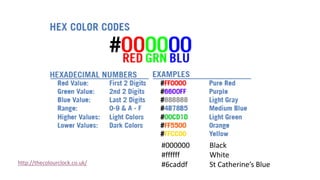
- 5. #000000 Black #ffffff White #6caddf St Catherineâs Bluehttp://thecolourclock.co.uk/
- 6. Creating a colour palette Palette - the range of colours used by a particular artist or in a particular picture/work. In the online space - a palette is the selection of colours that are used throughout the website. It is useful to have a palette of up to 8 colours/shades at your disposal. They should work well together and provide a representation of the core business of the website.