How to create a flipchart in activ inspire
- 1. How to Create a Flipchart in ActivInspire { Lara Daniel
- 2. ’āæ Did you Know Power point warm up
- 3. ’āæ We are going to be spending a few hours together and before you leave you should be able to ’āæ Open a flipchart ’āæ Write on a flipchart ’āæ Insert resources ’āæ Manipulate objects ’āæ Use grids ’āæ Add and format text ’āæ Use the Spotlight and Reveal Tools ’āæ Select/edit multiple pages ’āæ Set up page turn effects ’āæ Design and create your own flip chart using grade level curriculum.
- 4. Recall 1 - Starting the software Double-click on the program icon on your desktop.
- 5. ’āæ Recall 2 - The software interface ’āæ Use the thumbnail slider to change the size of the thumbnails in the 'Page Browser'. ’āæ Unpin the 'Browser'. ’āæ Click on the 'Main Menu' button. ’āæ Select 'View'. ’āæ Select 'Menubar'. This will remove the Menubar from the top of the flipchart. ’āæ Click on 'Toolbox Options'. ’āæ Select 'Roll In' to hide/show the shortcut bar. ’āæ Select 'Dock top' to reposition the 'Main Toolbox' at the top of the page. Use the 'Toolbox Options' to reposition it again. ’āæ Unpin the 'Main Toolbox'. ’āæ Click on the 'Roll Up' button to minimize the toolbox making more space on the flipchart page.
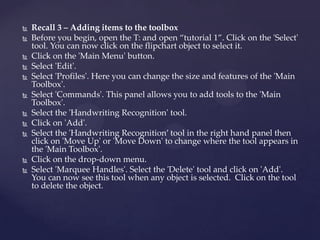
- 7. ’āæ Recall 3 ŌĆō Adding items to the toolbox ’āæ Before you begin, open the T: and open ŌĆ£tutorial 1ŌĆØ. Click on the 'Select' tool. You can now click on the flipchart object to select it. ’āæ Click on the 'Main Menu' button. ’āæ Select 'Edit'. ’āæ Select 'Profiles'. Here you can change the size and features of the 'Main Toolbox'. ’āæ Select 'Commands'. This panel allows you to add tools to the 'Main Toolbox'. ’āæ Select the 'Handwriting Recognition' tool. ’āæ Click on 'Add'. ’āæ Select the 'Handwriting RecognitionŌĆÖ tool in the right hand panel then click on 'Move Up' or 'Move Down' to change where the tool appears in the 'Main Toolbox'. ’āæ Click on the drop-down menu. ’āæ Select 'Marquee Handles'. Select the 'Delete' tool and click on 'Add'. You can now see this tool when any object is selected. Click on the tool to delete the object.
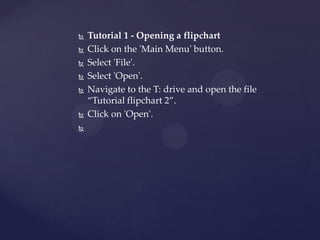
- 8. ’āæ Tutorial 1 - Opening a flipchart ’āæ Click on the 'Main Menu' button. ’āæ Select 'File'. ’āæ Select 'Open'. ’āæ Navigate to the T: drive and open the file ŌĆ£Tutorial flipchart 2ŌĆØ. ’āæ Click on 'Open'. ’āæ
- 10. Tutorial 1 - Opening a flipchart Click on the 'Main Menu' button. Select 'File'. Select 'Open'. Navigate to the T: drive and open the file ŌĆ£Tutorial flipchart 2ŌĆØ. Click on 'Open'.
- 11. ’āæ Tutorial 2 - Writing on a flipchart ’āæ Click on the 'Pen' tool. ’āæ Change the pen size. ’āæ Make sure the pen colour is black and write 'Inspire' on the banner. ’āæ Click on the 'Highlighter' tool. ’āæ Change the highlighter width by dragging the width slider to the right, then highlight the word 'Inspire'. ’āæ
- 12. ’āæ Tutorial 3 - Inserting resources ’āæ Open the 'Resource Browser'. ’āæ With 'Shared Resources' selected open the 'General' folder by clicking on the '+' button. Then open the 'People' folder. ’āæ Select the folder 'Boys'. ’āæ Select the 'Boy06.as2' image. ’āæ Click on the 'Popup Menu'. ’āæ Select 'Insert into Flipchart'. TIP: You can also drag the image directly onto the flipchart page. ’āæ
- 13. Tutorial 4 - Manipulating objects Using the 'Select' tool, click on the image of the boy. Use the 'Size Object (Maintain Aspect)' icon to resize the image. Click on 'Freely Move Object' to reposition the image. Click and drag over all the people to select them. Click on 'Grouped'. You can now move and resize all the objects in the group. Click on the cat image. Click on 'Duplicate'. Click on the 'Object Edit Menu'. Select 'Transform'. Select 'Flip in Y axis'.
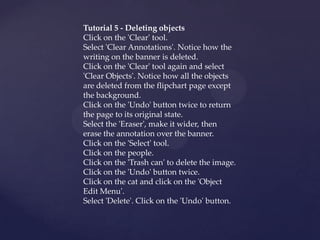
- 14. Tutorial 5 - Deleting objects Click on the 'Clear' tool. Select 'Clear Annotations'. Notice how the writing on the banner is deleted. Click on the 'Clear' tool again and select 'Clear Objects'. Notice how all the objects are deleted from the flipchart page except the background. Click on the 'Undo' button twice to return the page to its original state. Select the 'Eraser', make it wider, then erase the annotation over the banner. Click on the 'Select' tool. Click on the people. Click on the 'Trash can' to delete the image. Click on the 'Undo' button twice. Click on the cat and click on the 'Object Edit Menu'. Select 'Delete'. Click on the 'Undo' button.
- 15. Tutorial 6 - Copying and moving objects between pages Open the 'Page Browser'. Click on 'Pin Toolbox'. This will stop the Browser window closing. Click on the 'Next Page' button. In the 'Page Browser' click on the first page to return to it. TIP: You can also use the 'Previous Page' button. Drag the 3 images shown from the first page onto the second page in the 'Page Browser' (you will need to ungroup them first). Click on the second page. Click on the images and move them to the bottom of the page
- 16. Tutorial 7 - Using Grids Open the 'Resource Browser'. In 'Shared Resources' open the 'Grids' folder then click on the 'X-Y lined' folder. Select the grid 'XY lines grid.ao2'. Click on the 'Popup Menu'. Select 'Insert into Flipchart'. TIP: You can also drag grids directly onto the flipchart page.
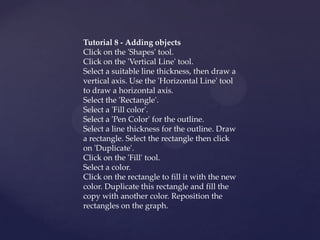
- 17. Tutorial 8 - Adding objects Click on the 'Shapes' tool. Click on the 'Vertical Line' tool. Select a suitable line thickness, then draw a vertical axis. Use the 'Horizontal Line' tool to draw a horizontal axis. Select the 'Rectangle'. Select a 'Fill color'. Select a 'Pen Color' for the outline. Select a line thickness for the outline. Draw a rectangle. Select the rectangle then click on 'Duplicate'. Click on the 'Fill' tool. Select a color. Click on the rectangle to fill it with the new color. Duplicate this rectangle and fill the copy with another color. Reposition the rectangles on the graph.
- 18. Tutorial 9 - Adding and formatting text Click on the 'Text' tool. In the 'Text Options' toolbox, click on the drop down menu to select the font size. Select font size '36'. Select 'Bold'. Click on the 'Text Color' block. Select red. Click on the flipchart page and type numbers 1-3 on the vertical axis. Type a graph title. Expand the 'Text Options' toolbox if required. Click on the 'Select All' button. Change the text color to black. Make the title bigger and reposition.
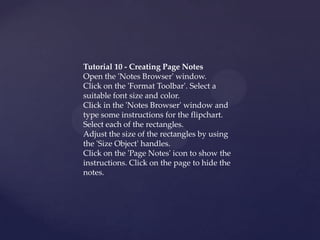
- 19. Tutorial 10 - Creating Page Notes Open the 'Notes Browser' window. Click on the 'Format Toolbar'. Select a suitable font size and color. Click in the 'Notes Browser' window and type some instructions for the flipchart. Select each of the rectangles. Adjust the size of the rectangles by using the 'Size Object' handles. Click on the 'Page Notes' icon to show the instructions. Click on the page to hide the notes.
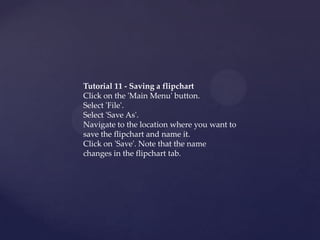
- 20. Tutorial 11 - Saving a flipchart Click on the 'Main Menu' button. Select 'File'. Select 'Save As'. Navigate to the location where you want to save the flipchart and name it. Click on 'Save'. Note that the name changes in the flipchart tab.
- 21. Tutorial 12 - Using the Spotlight Go to the first page of the flipchart and click on the 'Main Menu' button. Select 'Tools'. Select 'Spotlight'. Select the 'Circular Spotlight'. Click on the spotlight border to resize it, or click next to the spotlight to move the spotlight. You can now use this tool to count the number of people with the same hair color. Click on the 'Popup Menu'. Select 'Close'.
- 22. Tutorial 13 - Using the Revealer 1. Click on the 'Main Menu' button. 2. Select 'Tools'. 3. Select the 'Revealer'. Use this tool to reveal the completed chart. TIP: You can drag the 'Revealer' from any side. 4. Click on the 'Popup Menu'. Select 'Close'.
- 23. Break: 5 minutes
- 24. ’āæ Challenge Activity {
- 25. Now we will use your new knowledge to create your own flipchart. { http://www.prometheanplanet.com/en/ has flip charts you can look at for ideas.
- 26. Thank you for attending todayŌĆÖs session on flip charts. Please fill out an evaluation sheet and leave it by the door on your way out. Let me know when you use your flip charts in class and how it went. Please use http://ldaniel.edublogs.org/ to comment on how you are using your flip charts or to ask questions of me ot the group.