Html
- 1. HTML - V22.0004 1
- 2. Introduction to Hypertext ï§ HTML: Hypertext Markup Language ï§ Hypertext âĶ ï§ links within and among Web documents ï§ connect one document to another ï§ Although this seems rather mundane today, this is a radical departure from the structure of books since the invention of the printing press
- 3. Origins of HTML ï§ HTML is based on SGML (Standardized General Markup Language) ï§ âA philosophical rule was that HTML should convey the structure of a hypertext document, but not the details of its presentation.â ï§ Since then, HTML has evolved into a presentation language.
- 4. What is HTML? âĒ HTML (Hypertext Markup Language) âĒ HTML standards are developed under the authority of the World Wide Web Consortium (W3C), headed by Tim Lee âĒ http://www.w3c.org âĒ HTML is the set of "markup" symbols or codes inserted in a file intended for display on a World Wide Web browser. âĒ The markup tells the Web browser how to display a Web page's text, images, sound and video files for the user. âĒ The individual markup codes are referred to as elements (but many people also refer to them as tags).
- 5. HTML ï§ HTML is easy to pick up. ï§ There are many good books as well as resources on-line ï§ Our goal is to teach you the basics so that you can pick up the rest on your own.
- 6. HTML Documents âĒ HTML documents are text documents âĒ We use simple ASCII text files âĒ Html file extensions: .html or .htm âĒ You can create html documents using: âĒ Notepad in Windows and TextEdit (MAC OS X) âĒ You can also use HTML Editors
- 7. HTML Editors âĒ HTML editors are called âWYSIWYGâ âĒ What You See Is What You Get! âĒ Examples of HTML Editors: âĒ Dreamweaver âĒ Front Page âĒ Go Live
- 8. HTML Editors: ïŽ Pros ïŽ Cons â Good for beginners â They do not always âĒ You do not have to know generate clean HTML much HTML to use editors ïŽ Add redundant tags âĒ It is easy to create complex ïŽ Add their own tags tables, image maps, and use â They do not offer good advanced functions such graphic tools to as Style Sheets and manipulate images JavaScript â It can be hard to fix âĒ Easy for design due to the HTML tags since every WYSIWYG interface time you open a document, code is added.
- 9. HTML Document Structure âĒ HTML Document contains âĒ Text (content of the page) âĒ HTML uses the following file extensions or suffix: .HTML or .HTM âĒ Embedded tags: âĒ provides instruction for the structure, and appearance of the content
- 10. HTML Document Structure âĒ The HTML document is divided into two major parts: âĒ HEAD: contains information about the document: âĒ Title of the page (which appears at the top of the browser window) âĒ Meta tags: used to describe the content (used by Search engines) âĒ JavaScript and Style sheets generally require statements in the document Head âĒ BODY: Contains the actual content of the document âĒ This is the part that will be displayed in the browser window
- 11. Sample HTML Document <HTML> <HEAD> <TITLE> My web page </TITLE> </HEAD> <BODY> Content of the document </BODY> </HTML>
- 12. HTML Tags âĒ All HTML tags are made up of a tag name and sometimes they are followed by an optional list of attributes which all appear between angle brackets < > âĒ Nothing within the brackets will be displayed by the browser (unless the HTML is incorrectly written and the browser interprets the tags as part of the content) âĒ Attributes are properties that extend or refine the tagâs functions
- 13. Basic Syntax ï§ Most (but not all!) HTML tags have a start tag and an end tag: ï§ <H1>Hello, world!</H1> ï§ Basic Document Structure ï§ header: information about the page, e.g. the title. ï§ body: the actual content of the page. ï§ document starts with ï§ <HTML> and ends with </HTML>
- 14. HTML Tags ïŽ Standalone tags â There are a few HTML tags which do not use an end tag and are used for standalone elements on the page: <img> to display an image <BR> Line break <HR> header
- 15. HTML Tags ïŽ Attributes <body bgcolor=âkhakiâ text=â#000000â link=âblueâ vlink=âbrownâ alink=âblackâ > ïŽ Attributes are added within a tag to extend a tagâs action. ïŽ You can add multiple attributes within a single tag. ïŽ Attributes belong after the tag name; each attribute should be separated by one or more spaces. ïŽ Most attributes take values, which follow an equal sign â=â ïŽ after the attributeâs name. ïŽ Values are limited to 1024 characters in length.
- 16. This is Information which the browser will ignore: ïŽ Tabs ïŽ multiple spaces will appear as a single space ïŽ Example: â âHello, How are you?â The browser will ignore the blanks and new line: Hello, How are you?
- 17. <P> v. <BR> Tags ï§ <BR>: Break ï§ <P>: Paragraph tag. Creates more space than a BR tag. ï§ <HR>: Creates a Horizontal Rule
- 18. Paragraph Tag <P> ïŽ Leaves one empty line after the tag ïŽ Multiple <P> tags with no intervening text is interpreted as redundant by all browsers and will display a single <P> tag
- 19. Line break <BR> ïŽ This tag breaks the line and starts text at a new line. ïŽ It will not add an empty line like the paragraph tag ïŽ Multiple <br> tags will display multiple line breaks
- 20. Using blockquotes ïŽ Use <blockquote> âĶ. </blockquote> to set up a âblockâ of text. Nested blockquotes will further indent. ïŽ For example: <blockquote>Tiffany was one of America's most acclaimed and multitalented artists working in the late 19th and early 20th centuries. <blockquote>Of all of Tiffany's artistic endeavors, stained glass brought him the greatest recognition.
- 21. Comments <!-- --> ïŽ Browser will NOT display text in between <!-- This is a comment --> <!-- This is another comment --> ïŽ I. E. uses the following tag as a comment: <comment> this a comment </comment>
- 22. Headings: <h1> .. <h6> ïŽ You can create Headlines of various sizes on your page ïŽ Headlines appear as bold letters ïŽ An empty line will also follow the headlines. ïŽ Used for titles â H1 is the largest font and h6 is the smallest heading â Headings need an end tag </h1>
- 23. Font Tags to specify color, font type and size <FONT FACE=ARIAL SIZE=6> <B>The Curse of Xanadu</B> </FONT> <FONT FACE=ARIAL SIZE=3> by By Gary Wolf, <I>Wired Magazine</I> </FONT> ï§ Font tags: ï§ face: Arial, Courier, etc. ï§ size: e.g. 3, 6 ï§ color: e.g. âREDâ, âGREENâ, etc.
- 24. Text format tags ïŽ Bold: <b> some text </b> or <strong> ïŽ Italic <I> some text </I> or <em> ïŽ <HR> (Horizontal Rule) Displays horizontal line in the browser window. The line fills the window from left to the right margins. Itâs useful to separate sections of your document ïŽ You can use attributes with <hr> such as â <hr width=â70%â>
- 25. Lists ïŽ Lists are used to organize items in the browser window: ïŽ Unordered list: Bulleted list (most popular), list items with no particular order ïŽ Ordered list: Numbered list
- 26. Lists ï§ HTML supports two types of Lists: ï§ Ordered Lists (OL): e.g. 1,2,3 ï§ UnOrdered Lists (UL): e.g. bullets. ï§ Basic Syntax: <UL> <LI>Item 1 <LI>Item 2 </UL>
- 27. Unordered list: â Unordered list: Bulleted list (most popular), lists items with no particular order Fruit <UL> Fruit <LI> Banana âĒ Banana âĒGrape <LI>Grape </UL>
- 28. Ordered list: ïŽ Numbered list: Fruit Fruit <ol> 1. Banana 2. Grape <LI> Banana <LI>Grape </OL>
- 29. Hyperlinks (Anchor Tag): ïŽ Hyperlinks are used for linking: ïŽ within the same page (Named tags) ïŽ To another page in your web site (Relative Link or local link) ïŽ To another page outside your web site (Absolute or remote link) ïŽ Email Link ïŽ Hyper Links: are highlighted and underlined text. When you click on it, it takes you to another page on the web. <A command=âtargetâ>highlighted text</A>
- 30. Hyperlinks: ïŽ Absolute Link: These are links to another page outside of your web site. These links specify the entire URL of the page: <A href=âhttp://www.nyu.edu/â>NYU Web Site</A> NYU Web Site
- 31. Hyperlinks: ïŽ Relative Link: These are links to another page in your site so you do not have to specify the entire URL. <A href=âindex.htmlâ>Go back to main page</A> Go back to main page
- 32. Targeted Links ï§ A tag includes a target attribute. If you specify target=â_blankâ, a new browser window will be opened. ï§ <A href=âhttp://www.nyu.eduâ target="_blankâ> NYU</A> ï§ More on this when we get to frames...
- 33. Email Link: ïŽ You can someone at: <a href=âmailto:jj1@nyu.eduâ>Send email to J.J.</A>
- 34. HTML Tables ï§ Tables represent a simple mechanism for creating rows and columns of data. ï§ This is a great tool for laying out the content of any web page, especially when you omit the border by using: ï§ âĶ border = â0â âĶ ï§ Tables are very widely used and supported by all common browsers. ï§ Tables use a very simple tag structure.
- 35. Backgrounds ïŽ Use< body bgcolor = â âĶâ > for a background color with a hex version of a web-safe color: <body bgcolor = âccffffâ> ïŽ For a tiled background using an image file: <BODY background="backgroundPicture.gif">
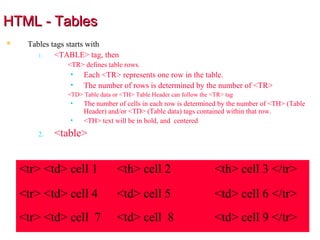
- 36. HTML - Tables ïŽ Tables tags starts with 1. <TABLE> tag, then 1. <TR> defines table rows. âĒ Each <TR> represents one row in the table. âĒ The number of rows is determined by the number of <TR> 2. <TD> Table data or <TH> Table Header can follow the <TR> tag âĒ The number of cells in each row is determined by the number of <TH> (Table Header) and/or <TD> (Table data) tags contained within that row. âĒ <TH> text will be in bold, and centered 2. <table> <tr> <td> cell 1 <th> cell 2 <th> cell 3 </tr> <tr> <td> cell 4 <td> cell 5 <td> cell 6 </tr> </table> <tr> <td> cell 7 <td> cell 8 <td> cell 9 </tr>
- 37. Basic Tag Structure  <TABLE> <TR > <TH>Ticker</TH> TR: Table Row <TH>Price</TH> </TR> <TR> TH: Table Heading <TD>MSFT</TD> <TD>71 1/16</TD> </TR> <TR> <TD>KO</TD> TD: Table Data <TD>46 15/16</TD> </TR> </TABLE> Every <TD> must have a matching </TD>. Every <TR> must have a matching </TR>.
- 38. Table Attributes <TABLE ALIGN=âleft" BORDER=0 BGCOLOR=âcyanâ width=600 cellpadding=0 cellspacing=0> ïŽ Align: "left", "center" or "rightâ - "left" is the default ïŽ Border: thickness of the border in pixels - 0 for no borders ïŽ Bgcolor: is background color in HEX or as a name color ïŽ Background=url (works with IE only) ïŽ Cellpading=n (n is number of pixels (space) between cell content and its border ïŽ Cellspacing=n (n is number of pixels (space) between cells) ïŽ Height=n (height of table in pixels or percentages 100%) ïŽ Width=n (Width of table in pixels or percentages 100%)
- 39. Scrolling text using the <marquee> tag <html> <head><title> scrolling text</title></head> <marquee><font face=âsand">Welcome to my website! Be sure to visit again!</marquee> </body> </html>
- 40. HTML and Multimedia 40
- 41. Images <img src= /slideshow/html-16034562/16034562/"logoblue.gif" width="153" height="31" border="0" alt="W I R E D"> ï§ Image Attributes ï§ src: URL or filename for the image ï§ width/height: not required ï§ border: not required. ï§ alt: recommended for users running a text browser.
- 42. Adding multimedia files ïŽ <a href=âfilename.extension> listen to sound file </a> ïŽ <a href=âsound1.wav> listen to sound file </a> ïŽ <a href=âmovie1.mov> view movie clip </a>
- 43. Multimedia Filetypes File Type Extention/Mime type ================================ plain text: .txt HTML document: .html GIF image: .gif or .jpg or .png Acrobat file: .pdf AIFF sound file: .aiff .au . wav MP3 .mp3 QuickTime movie: .mov MPEG movie: .mpeg or .mpg