HTML, CSS i Javascript Web tehnologije - 4. predavanje - Startit.rs
- 1. HTML, CSS i JAVASCRIPT WEB TEHNOLOGIJE - PREDAVANJE 4. SEEICT - STARTIT CENTAR
- 2. PROGRAM PREDAVANJA I VE?BI ¡ñ Slike kao pozadinska dekoracija elemenata ¡ñ Visina i ?irina ¡°block¡± elemenata ¡ñ Inline-block: Najbolje od oba sveta ¡ñ Raspore?ivanje i slaganje elemenata u slojevima
- 3. SLIKE - KAO POZADINE ELEMENATA
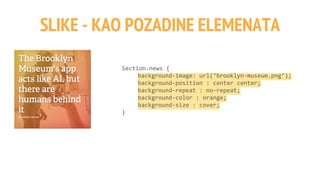
- 4. SLIKE - KAO POZADINE ELEMENATA Section.news { background-image: url(/slideshow/html-css-i-javascript-web-tehnologije-4-predavanje-startitrs/61405251/¡®brooklyn-museum.png¡¯); background-position : center center; background-repeat : no-repeat; background-color : orange; background-size : cover; }
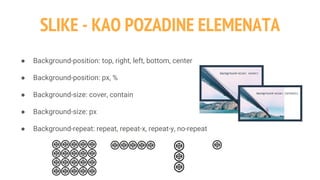
- 5. SLIKE - KAO POZADINE ELEMENATA ¡ñ Background-position: top, right, left, bottom, center ¡ñ Background-position: px, % ¡ñ Background-size: cover, contain ¡ñ Background-size: px ¡ñ Background-repeat: repeat, repeat-x, repeat-y, no-repeat
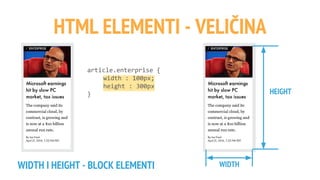
- 6. HTML ELEMENTI - VELI?INA WIDTH I HEIGHT - BLOCK ELEMENTI article.enterprise { width : 100px; height : 300px } HEIGHT WIDTH
- 7. HTML ELEMENTI - WIDTH I HEIGHT HEIGHT WIDTH MARGIN PADDING
- 8. HTML ELEMENTI - WIDTH I HEIGHT article.news { width : 400px; height : 200px; } but the company's services and cloud products continue to help generate new revenue. The earnings won't please Wall Street investors though, many of whom were hoping to see Microsoft's stock surge and reclaim its 1999 record. HEIGHT WIDTH ELEMENTIMA SE RETKO ZADAJE FIKSNI HEIGHT - ZBOG SADR?AJA KOJI NE MO?EMO DA PREDVIDIMO!
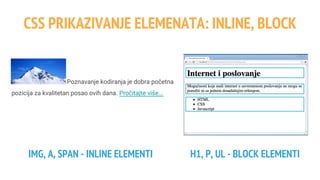
- 9. CSS PRIKAZIVANJE ELEMENATA: INLINE, BLOCK IMG, A, SPAN - INLINE ELEMENTI Poznavanje kodiranja je dobra po?etna pozicija za kvalitetan posao ovih dana. Pro?itajte vi?e... H1, P, UL - BLOCK ELEMENTI
- 10. Index.html: <a class=¡¯contact¡¯ href=¡±mailto:office@itdogadjaji.com¡±>Po?aljite nam Email</a> Style.css: a.contact { background: gold width : 200px; height: 100px; } HTML ELEMENTI - ?IRINA I VISINA WIDTH I HEIGHT SVOJSTVA SE IGNORI?U KOD INLINE ELEMENATA!
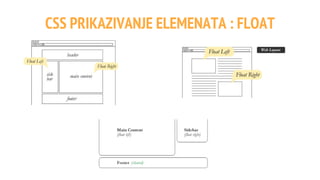
- 11. CSS PRIKAZIVANJE ELEMENATA - PODSE?ANJE : FLOAT
- 12. CSS - INLINE, BLOCK ILI¡ NE?TO TRE?E?
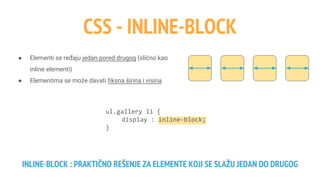
- 13. CSS - INLINE-BLOCK ¡ñ Elementi se re?aju jedan pored drugog (sli?no kao inline elementi) ¡ñ Elementima se mo?e davati fiksna ?irina i visina ul.gallery li { display : inline-block; } INLINE-BLOCK : PRAKTI?NO RE?ENJE ZA ELEMENTE KOJI SE SLA?U JEDAN DO DRUGOG
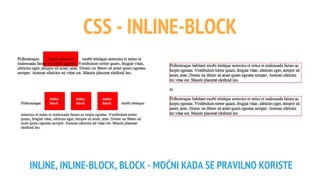
- 14. CSS - INLINE-BLOCK INLINE, INLINE-BLOCK, BLOCK - MO?NI KADA SE PRAVILNO KORISTE
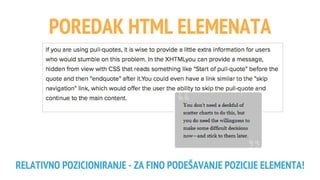
- 16. POREDAK HTML ELEMENATA QUOTE RELATIVNO POZICIONIRANJE - ZA FINO PODE?AVANJE POZICIJE ELEMENTA!
- 17. RELATIVNO POZICIONIRANJE .quote { position:relative; top:-30px; right : 80px; } TOP, BOTTOM, LEFT, RIGHT - MODIFIKATORI POZICIJE ELEMENTA MAIN ARTICLE QUOTE
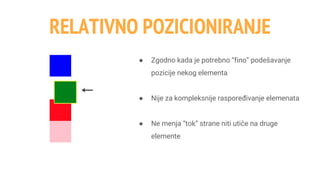
- 19. RELATIVNO POZICIONIRANJE ¡ñ Zgodno kada je potrebno ¡°fino¡± pode?avanje pozicije nekog elementa ¡ñ Nije za kompleksnije raspore?ivanje elemenata ¡ñ Ne menja ¡°tok¡± strane niti uti?e na druge elemente
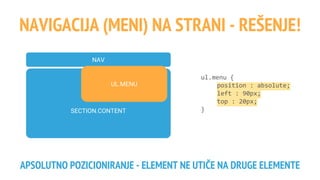
- 20. NAVIGACIJA (MENI) NA STRANI - RE?ENJE!
- 21. NAVIGACIJA (MENI) NA STRANI - RE?ENJE! APSOLUTNO POZICIONIRANJE - ELEMENT NE UTI?E NA DRUGE ELEMENTE NAV SECTION.CONTENT UL.MENU ul.menu { position : absolute; left : 90px; top : 20px; }
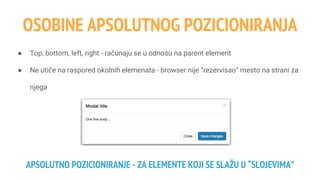
- 22. OSOBINE APSOLUTNOG POZICIONIRANJA ¡ñ Top, bottom, left, right - ra?unaju se u odnosu na parent element ¡ñ Ne uti?e na raspored okolnih elemenata - browser nije ¡°rezervisao¡± mesto na strani za njega APSOLUTNO POZICIONIRANJE - ZA ELEMENTE KOJI SE SLA?U U ¡°SLOJEVIMA¡±
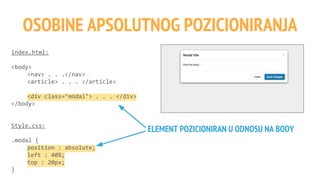
- 23. OSOBINE APSOLUTNOG POZICIONIRANJA ELEMENT POZICIONIRAN U ODNOSU NA BODY index.html: <body> <nav> . . .</nav> <article> . . . </article> <div class=¡¯modal¡¯> . . . </div> </body> Style.css: .modal { position : absolute; left : 40%; top : 20px; }
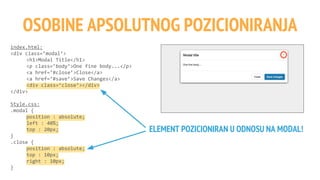
- 24. OSOBINE APSOLUTNOG POZICIONIRANJA ELEMENT POZICIONIRAN U ODNOSU NA MODAL! index.html: <div class=¡¯modal¡¯> <h1>Modal Title</h1> <p class=¡¯body¡¯>One fine body...</p> <a href=¡¯#close¡¯>Close</a> <a href=¡¯#save¡¯>Save Changes</a> <div class=¡¯close¡¯></div> </div> Style.css: .modal { position : absolute; left : 40%; top : 20px; } .close { position : absolute; top : 10px; right : 10px; }
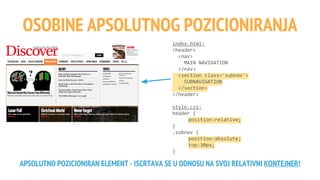
- 25. OSOBINE APSOLUTNOG POZICIONIRANJA APSOLUTNO POZICIONIRAN ELEMENT - ISCRTAVA SE U ODNOSU NA SVOJ RELATIVNI KONTEJNER! index.html: <header> <nav> MAIN NAVIGATION </nav> <section class='subnav'> SUBNAVIGATION </section> </header> style.css: header { position:relative; } .subnav { position:absolute; top:30px; }
- 26. RESPONSIVE DESIGN - CSS KOJI SE PRILAGO?AVA VELI?INI EKRANA
- 27. ¡ñ Background - CSS svojstvo za kreativne stranice ¡ñ Dimenzionisanje elemenata - width i height ¡ñ Inline-block kao jednostavan alat za raspore?ivanje elemenata ¡ñ Apsolutno i relativno pozicioniranje ?TA SMO DANAS NAU?ILI?
- 28. ?EGA JO? SVE IMA A NISMO POMENULI? ¡ñ HTML: SVG, VIDEO, OBJECT, Forme, Tabele, RGBA boje¡ ¡ñ CSS Animacije ¡ñ HAML, SASS i LESS preprocesori - olak?anje u pisanju HTML-a i CSS-a ¡ñ CSS Biblioteke - Normalize.css, Bootstrap, Foundation... ¡ñ Responzivni dizajn i FlexBox pozicioniranje ¡ñ Kompleksniji CSS selektori i pseudo selectori, tipografija, Email kodiranje, CSS optimizacije, Pisanje CSS-a u velikim projektima, CSS nasle?ivanje...
- 29. VE?BA - WEBSITE BUILD!
- 30. ¡ñ Prethodne sajtove koje smo radili: CV, Sajt za Piceriju, Blog, Galeriju, Test Sajt - pregledati i preraditi da koriste sve pogodnosti novonau?enih stvari: HTML5 tagova i CSS deklaracija ¡ñ Intervjuisati preduzetnika koji nema sajt i napraviti mu sajt - od po?etka ¡ñ Slack Channel - kursindjija.slack.com DOMA?I ZADATAK
- 31. ¡ñ Smashing Magazine - magazin o web designu - https://www.smashingmagazine.com ¡ñ A List Apart - Web dizajn magazin - http://alistapart.com ¡ñ Normalize.css - https://necolas.github.io/normalize.css/ ¡ñ Twitter Bootstrap CSS Framework - http://getbootstrap.com ¡ñ Foundation CSS Framework - http://foundation.zurb.com ¡ñ HTML5 Demos - http://codepen.io/ge1doot/pens/popular/ KORISNI LINKOVI
- 32. HVALA VAM NA PA?NJI! PITANJA?