Html & css improved
- 1. & ąśąĘą│ąŠčéą▓ąĖą╗ąĖ: ąÆą╗ą░ą┤ąĖą╝ąĖčĆ ąÆčŖą╗ą║ąŠą▓ ąśą▓ą░ąĮąĖąĮ ąśą▓ą░ąĮąŠą▓ ąæąŻąĀąōąÉąĪ 2013
- 2. ąÜą░ą║ą▓ąŠ čēąĄ čĆą░ąĘą│ą╗ąĄą┤ą░ą╝ąĄ ą▓ ą┐čĆąĄąĘąĄąĮčéą░čåąĖčÅčéą░? I. ąÆčŖą▓ąĄą┤ąĄąĮąĖąĄ ’é¦ ąÜą░ą║ą▓ąŠ ąĄ čāąĄą▒ čüčéčĆą░ąĮąĖčåą░? ’é¦ ąÜą░ą║ą▓ąŠ ąĄ HTML? ’é¦ ą£ą░ą╗ą║ąŠ ąĖčüč鹊čĆąĖčÅŌĆ” ’é¦ ąĪčŖąĘą┤ą░ą▓ą░ąĮąĄ ąĮą░ čāąĄą▒ čüčéčĆą░ąĮąĖčåą░ II. HTML 5 ’é¦ ąĪčéčĆčāą║čéčāčĆą░ ’é¦ ąĢą╗ąĄą╝ąĄąĮčéąĖ ąĖ ą░čéčĆąĖą▒čāčéąĖ ’é¦ Block ąĖ Inline ąĄą╗ąĄą╝ąĄąĮčéąĖ ’é¦ ąŚą░ą│ą╗ą░ą▓ąĖčÅ ąĖ ą┐ą░čĆą░ą│čĆą░čäąĖ ’é¦ ąźąĖą┐ąĄčĆą╗ąĖąĮą║ąŠą▓ąĄ ’é¦ ąÜą░čĆčéąĖąĮą║ąĖ ’é¦ Ordered ą╗ąĖčüč鹊ą▓ąĄ ’é¦ Unordered ą╗ąĖčüč鹊ą▓ąĄ ’é¦ ąóą░ą▒ą╗ąĖčåąĖ III. CSS 3 ’é¦ ąÜą░ą║ą▓ąŠ ąĄ CSS? ’é¦ ąÆąĖą┤ąŠą▓ąĄ CSS ’é¦ CSS čäą░ą╣ą╗ ’é¦ ąĪąĖąĮčéą░ą║čüąĖčü ąĮą░ ą┐čĆą░ą▓ąĖą╗ą░čéą░ ’é¦ ąĪąĄą╗ąĄą║č鹊čĆąĖ ’é¦ ąÖąĄčĆą░čĆčģąĖčćąĮąŠ ą┤čŖčĆą▓ąŠ ą▓ HTML ą┤ąŠą║čāą╝ąĄąĮčéą░ ’é¦ ąĪč鹊ą╣ąĮąŠčüčéąĖ (Values) ’é¦ ąöčŖą╗ąČąĖąĮą░ ąĖ čłąĖčĆąŠčćąĖąĮą░ ’é¦ ążąŠąĮ (Background) ’é¦ ą©čĆąĖčäčé (Font) ’é¦ CSS Box Model ’é¦ ą¤ąŠąĘąĖčåąĖąŠąĮąĖčĆą░ąĮąĄ (Position) ’é¦ Float & Display
- 3. ąÜą░ą║ą▓ąŠ ą┐čĆąĄą┤čüčéą░ą▓ą╗čÅą▓ą░ HTML čüčéčĆą░ąĮąĖčåą░čéą░? ’é¦ ą║ąŠą╝ą▒ąĖąĮą░čåąĖčÅ ąŠčé čåą▓ąĄč鹊ą▓ąĄ č鹥ą║čüčé ąĖ ą║ą░čĆčéąĖąĮą║ąĖ; ’é¦ HTML, CSS ąĖ Javascript.
- 4. HTML
- 5. yper HexTtML arkup anguage
- 6. Hyper Markup Text Language
- 7. ąÜą░ą║ą▓ąŠ ąĄ HTML? ’é¦ HTML ąĄ ąĄąĘąĖą║ ąĘą░ ąŠą┐ąĖčüą▓ą░ąĮąĄ ąĮą░ čüčŖą┤čŖčƹȹ░ąĮąĖąĄč鹊 ąĮą░ čāąĄą▒ čüčéčĆą░ąĮąĖčåą░čéą░; ’é¦ HTML ąĄ markup ąĄąĘąĖą║ čé.ąĄ. ą║ąŠą╝ą▒ąĖąĮą░čåąĖčÅ ąŠčé ą╝ą░čĆą║ąĖčĆą░čēąĖ čéą░ą│ąŠą▓ąĄ; ’é¦ čéą░ą│ąŠą▓ąĄč鹥 čüą░ ą║ą╗čÄč湊ą▓ąĖ ą┤čāą╝ąĖ ąŠą┐čĆąĄą┤ąĄą╗čÅčé čüčŖą┤čŖčƹȹ░ąĮąĖąĄč鹊 ą▓ HTML čüčéčĆą░ąĮąĖčåą░čéą░. <body></body> <img></img>
- 8. ą£ą░ą╗ą║ąŠ ąĖčüč鹊čĆąĖčÅŌĆ” ’é¦ 1991 ŌĆō HTML čüą┐ąŠą╝ąĄąĮą░čé ąĘą░ ą┐čŖčĆą▓ąĖ ą┐čŖčé ąŠčé ąóąĖą╝ ąæčŖčĆąĮčŖčĆčü-ąøąĖą╣ ŌĆō HTML tags; ’é¦ 1993 ŌĆō HTML (ą┐čŖčĆą▓ą░ ą┐čāą▒ą╗ąĖčćąĮą░ ą▓ąĄčĆčüąĖčÅ ą┐čāą▒ą╗ąĖą║čāą▓ą░ąĮą░ ą▓ IETF); ’é¦ 1993 ŌĆō HTML 2 draft; ’é¦ 1995 ŌĆō HTML 2 ŌĆō W3C; ’é¦ 1995 ŌĆō HTML 3 draft ; ’é¦ 1997 ŌĆō HTML 3.2 ŌĆō ŌĆ£WilburŌĆØ; ’é¦ 1997 ŌĆō HTML 4 ŌĆō ŌĆØCougarŌĆØ ŌĆō CSS; ’é¦ 1999 ŌĆō HTML 4.01 (final); ’é¦ 2000 ŌĆō XHTML draft ; ’é¦ 2001 ŌĆō XHTML (final); ’é¦ 2008 ŌĆō HTML5 / XHTML5 draft; ’é¦ 2011 ŌĆō feature complete HTML5; ’é¦ 2022 ŌĆō HTML5 ŌĆō final specification.
- 9. ąÜą░ą║ ą╝ąŠąČąĄą╝ ą┤ą░ čüčŖąĘą┤ą░ą┤ąĄą╝ HTML čüčéčĆą░ąĮąĖčåą░? ’é¦ ąóąĄą║čüč鹊ą▓ąĖ čĆąĄą┤ą░ą║č鹊čĆąĖ: ŌĆó NotePad; ŌĆó NotePad ++; ŌĆó Editpad. ’é¦ HTML čĆąĄą┤ą░ą║č鹊čĆąĖ (WYSIWYG): ŌĆó Microsoft Expression Web; ŌĆó Microsoft FrontPage; ŌĆó Adobe Dreamweaver; ŌĆó Netscape Composer.
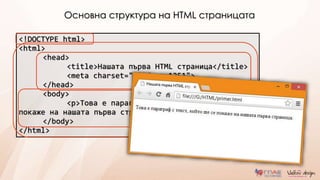
- 10. ą×čüąĮąŠą▓ąĮą░ čüčéčĆčāą║čéčāčĆą░ ąĮą░ HTML čüčéčĆą░ąĮąĖčåą░čéą░ <!DOCTYPE html> <html> <head> <title>ąØą░čłą░čéą░ ą┐čŖčĆą▓ą░ HTML čüčéčĆą░ąĮąĖčåą░</title> <meta charset="windows-1251"> </head> <body> <p>ąóąŠą▓ą░ ąĄ ą┐ą░čĆą░ą│čĆą░čä čü č鹥ą║čüčé, ą║ąŠą╣č鹊 čēąĄ čüąĄ ą┐ąŠą║ą░ąČąĄ ąĮą░ ąĮą░čłą░čéą░ ą┐čŖčĆą▓ą░ čüčéčĆą░ąĮąĖčåą░.</p> </body> </html>
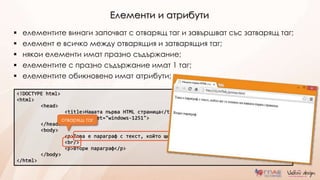
- 11. ąĢą╗ąĄą╝ąĄąĮčéąĖ ąĖ ą░čéčĆąĖą▒čāčéąĖ ’é¦ ąĄą╗ąĄą╝ąĄąĮčéąĖč鹥 ą▓ąĖąĮą░ą│ąĖ ąĘą░ą┐ąŠčćą▓ą░čé čü ąŠčéą▓ą░čĆčÅčē čéą░ą│ ąĖ ąĘą░ą▓čŖčĆčłą▓ą░čé čüčŖčü ąĘą░čéą▓ą░čĆčÅčē čéą░ą│; ’é¦ ąĄą╗ąĄą╝ąĄąĮčé ąĄ ą▓čüąĖčćą║ąŠ ą╝ąĄąČą┤čā ąŠčéą▓ą░čĆčÅčēąĖčÅ ąĖ ąĘą░čéą▓ą░čĆčÅčēąĖčÅ čéą░ą│; ’é¦ ąĮčÅą║ąŠąĖ ąĄą╗ąĄą╝ąĄąĮčéąĖ ąĖą╝ą░čé ą┐čĆą░ąĘąĮąŠ čüčŖą┤čŖčƹȹ░ąĮąĖąĄ; ’é¦ ąĄą╗ąĄą╝ąĄąĮčéąĖč鹥 čü ą┐čĆą░ąĘąĮąŠ čüčŖą┤čŖčƹȹ░ąĮąĖąĄ ąĖą╝ą░čé 1 čéą░ą│; ’é¦ ąĄą╗ąĄą╝ąĄąĮčéąĖč鹥 ąŠą▒ąĖą║ąĮąŠą▓ąĄąĮąŠ ąĖą╝ą░čé ą░čéčĆąĖą▒čāčéąĖ; <!DOCTYPE html> <html> <head> <title>ąØą░čłą░čéą░ ą┐čŖčĆą▓ą░ HTML čüčéčĆą░ąĮąĖčåą░</title> <meta charset="windows-1251"> </head> <body> <p>ąóąŠą▓ą░ ąĄ ą┐ą░čĆą░ą│čĆą░čä čü č鹥ą║čüčé, ą║ąŠą╣č鹊 čēąĄ čüąĄ ą┐ąŠą║ą░ąČąĄ ąĮą░ ąĮą░čłą░čéą░ ą┐čŖčĆą▓ą░ čüčéčĆą░ąĮąĖčåą░.</p> <br/> <p>ąÆč鹊čĆąĖ ą┐ą░čĆą░ą│čĆą░čä</p> </body> </html> ąŠčéą▓ą░čĆčÅčē čéą░ą│ ąĘą░čéą▓ą░čĆčÅčē čéą░ą│
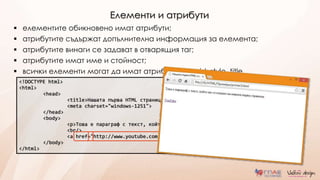
- 12. ąĢą╗ąĄą╝ąĄąĮčéąĖ ąĖ ą░čéčĆąĖą▒čāčéąĖ ’é¦ ąĄą╗ąĄą╝ąĄąĮčéąĖč鹥 ąŠą▒ąĖą║ąĮąŠą▓ąĄąĮąŠ ąĖą╝ą░čé ą░čéčĆąĖą▒čāčéąĖ; ’é¦ ą░čéčĆąĖą▒čāčéąĖč鹥 čüčŖą┤čŖčƹȹ░čé ą┤ąŠą┐čŖą╗ąĮąĖč鹥ą╗ąĮą░ ąĖąĮč乊čĆą╝ą░čåąĖčÅ ąĘą░ ąĄą╗ąĄą╝ąĄąĮčéą░; ’é¦ ą░čéčĆąĖą▒čāčéąĖč鹥 ą▓ąĖąĮą░ą│ąĖ čüąĄ ąĘą░ą┤ą░ą▓ą░čé ą▓ ąŠčéą▓ą░čĆčÅčēąĖčÅ čéą░ą│; ’é¦ ą░čéčĆąĖą▒čāčéąĖč鹥 ąĖą╝ą░čé ąĖą╝ąĄ ąĖ čüč鹊ą╣ąĮąŠčüčé; ’é¦ ą▓čüąĖčćą║ąĖ ąĄą╗ąĄą╝ąĄąĮčéąĖ ą╝ąŠą│ą░čé ą┤ą░ ąĖą╝ą░čé ą░čéčĆąĖą▒čāčéąĖ class, id, style, title. <!DOCTYPE html> <html> <head> <title>ąØą░čłą░čéą░ ą┐čŖčĆą▓ą░ HTML čüčéčĆą░ąĮąĖčåą░</title> <meta charset="windows-1251"> </head> <body> <p>ąóąŠą▓ą░ ąĄ ą┐ą░čĆą░ą│čĆą░čä čü č鹥ą║čüčé, ą║ąŠą╣č鹊 čēąĄ čüąĄ ą┐ąŠą║ą░ąČąĄ ąĮą░ ąĮą░čłą░čéą░ ą┐čŖčĆą▓ą░ čüčéčĆą░ąĮąĖčåą░.</p> <br/> <a href="http://www.youtube.com/">YouTube</a> </body> </html>
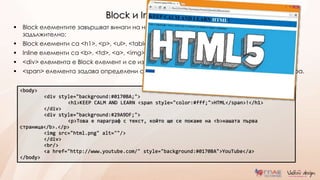
- 13. Block ąĖ Inline ąĄą╗ąĄą╝ąĄąĮčéąĖ ’é¦ Block ąĄą╗ąĄą╝ąĄąĮčéąĖč鹥 ąĘą░ą▓čŖčĆčłą▓ą░čé ą▓ąĖąĮą░ą│ąĖ ąĮą░ ąĮąŠą▓ čĆąĄą┤, ą┤ąŠą║ą░č鹊 ą┐čĆąĖ Inline ąĄą╗ąĄą╝ąĄąĮčéąĖč鹥 č鹊ą▓ą░ ąĮąĄ ąĄ ąĘą░ą┤čŖą╗ąČąĖč鹥ą╗ąĮąŠ; ’é¦ Block ąĄą╗ąĄą╝ąĄąĮčéąĖ čüą░ <h1>, <p>, <ul>, <table>, <div>; ’é¦ Inline ąĄą╗ąĄą╝ąĄąĮčéąĖ čüą░ <b>, <td>, <a>, <img>, <span>; ’é¦ <div> ąĄą╗ąĄą╝ąĄąĮčéą░ ąĄ Block ąĄą╗ąĄą╝ąĄąĮčé ąĖ čüąĄ ąĖąĘą┐ąŠą╗ąĘą▓ą░ ąĘą░ čüčéčĆčāą║čéčāčĆąĖčĆą░ąĮąĄ ąĮą░ html čüčéčĆą░ąĮąĖčåą░čéą░ ’é¦ <span> ąĄą╗ąĄą╝ąĄąĮčéą░ ąĘą░ą┤ą░ą▓ą░ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĖ čüą▓ąŠą╣čüčéą▓ą░ ąĮą░ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮą░ čćą░čüčé ąŠčé č鹥ą║čüčéą░ ą▓ ą┐ą░čĆą░ą│čĆą░čäą░. <body> <div style="background:#0170BA;"> <h1>KEEP CALM AND LEARN <span style="color:#fff;">HTML</span>!</h1> </div> <div style="background:#29A9DF;"> <p>ąóąŠą▓ą░ ąĄ ą┐ą░čĆą░ą│čĆą░čä čü č鹥ą║čüčé, ą║ąŠą╣č鹊 čēąĄ čüąĄ ą┐ąŠą║ą░ąČąĄ ąĮą░ <b>ąĮą░čłą░čéą░ ą┐čŖčĆą▓ą░ čüčéčĆą░ąĮąĖčåą░</b>.</p> <img src=/slideshow/html-css-improved/40747317/"html.png" alt=""/> </div> <br/> <a href="http://www.youtube.com/" style="background:#0170BA">YouTube</a> </body>
- 14. ąŚą░ą│ą╗ą░ą▓ąĖčÅ ąĖ ą┐ą░čĆą░ą│čĆą░čäąĖ ’é¦ ąŚą░ą│ą╗ą░ą▓ąĖčÅ (Headings): <h1>ą¤čŖčĆą▓ąŠ ąĘą░ą│ą╗ą░ą▓ąĖąĄ</h1> <h2>ąÆč鹊čĆąŠčüč鹥ą┐ąĄąĮąĮąŠ ąĘą░ą│ą╗ą░ą▓ąĖąĄ</h2> <h3>ąóčĆąĄč鹊 ąĘą░ą│ą╗ą░ą▓ąĖąĄ</h3> ’é¦ ą¤ą░čĆą░ą│čĆą░čäąĖ (Paragraphs): <p>ą¤čŖčĆą▓ąĖ ą┐ą░čĆą░ą│čĆą░čä.</p> <p>ąÆč鹊čĆąĖ ą┐ą░čĆą░ą│čĆą░čä.</P> <p>ąóčĆąĄčéąĖ ą┐ą░čĆą░ą│čĆą░čä.</p>
- 15. ąźąĖą┐ąĄčĆą╗ąĖąĮą║ąŠą▓ąĄ ’é¦ ąøąĖąĮą║ ą║čŖą╝ ą┤ąŠą║čāą╝ąĄąĮčé form.html ąĮą░ ąĄą┤ąĖąĮ ąĖ čüčŖčēąĖ čüčŖčĆą▓čŖčĆ ąĖ ą▓ ąĄą┤ąĮą░ ą┤ąĖčĆąĄą║č鹊čĆąĖčÅ: <a href="form.html">Fill Our Form</a> ’é¦ ąøąĖąĮą║ ą║čŖą╝ ą▓čŖąĮčłąĄąĮ čāąĄą▒ čüą░ą╣čé: <a href="http://www.youtube.com">YouTube</a> ’é¦ ąøąĖąĮą║ ą║čŖą╝ ą┤ąŠą║čāą╝ąĄąĮčé apply-now.html ąĮą░ ąĄą┤ąĖąĮ ąĖ čüčŖčēąĖ čüčŖčĆą▓čŖčĆ ąĖ ą▓ ąĄą┤ąĮą░ ą┤ąĖčĆąĄą║č鹊čĆąĖčÅ, ąĖąĘą┐ąŠą╗ąĘą▓ą░ą╣ą║ąĖ ą║ą░čĆčéąĖąĮą║ą░: <a href="apply-now.html"><img src=/slideshow/html-css-improved/40747317/"apply-now-button.jpg" /></a>
- 16. ąÜą░čĆčéąĖąĮą║ąĖ ’é¦ ąĪąĖąĮčéą░ą║čüąĖčü ąĘą░ ą┤ąĄčäąĖąĮąĖčĆą░ąĮąĄ ąĮą░ ą║ą░čĆčéąĖąĮą║ą░: <img src=/slideshow/html-css-improved/40747317/"html.png" alt="HTML 5"/> ’é¦ src ą░čéčĆąĖą▒čāčé ŌĆō ąĘą░ą┤ą░ą▓ą░ ą╝čÅčüč鹊čéą░ ą║čŖą┤ąĄč鹊 čüąĄ ąĮą░ą╝ąĖčĆą░ ą║ą░čĆčéąĖąĮą║ą░čéą░; ’é¦ ą░lt ą░čéčĆąĖą▒čāčé ŌĆō ąĘą░ą┤ą░ą▓ą░ č鹥ą║čüčé, ą║ąŠą╣č鹊 čüąĄ ąŠąĘą┐ąĖčüą▓ą░ ą▓ čüą╗čāčćą░ą╣ č湥 ą║ą░čĆčéąĖąĮą║ą░čéą░ ąĮą░ ą╝ąŠąČąĄ ą┤ą░ ą▒čŖą┤ąĄ ą┐ąŠą║ą░ąĘą░ąĮą░ ’é¦ <img> čéą░ą│ą░ ąĖą╝ą░ ą░čéčĆąĖą▒čāčéąĖ ąĘą░ ąĘą░ą┤ą░ą▓ą░ąĮąĄ čĆą░ąĘą╝ąĄčĆąĖč鹥 ąĮą░ ą║ą░čĆčéąĖąĮą║ą░čéą░. <img src=/slideshow/html-css-improved/40747317/"html.png" alt="HTML 5" width="304" height="228" />
- 17. Ordered ą╗ąĖčüč鹊ą▓ąĄ ’é¦ ąĪčŖąĘą┤ą░ą▓ą░ąĮąĄ ąĮą░ Ordered List - čéą░ą│ą░ <ol></ol>: <ol type="1"> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol> ’é¦ ąÉčéčĆąĖą▒čāčéąĮąĖ čüč鹊ą╣ąĮąŠčüčéąĖ ąĘą░ čéąĖą┐ čüą░ 1, A, a, I, ąĖą╗ąĖ i: a. HTML b. CSS c. JavaScript 1. HTML 2. CSS 3. JavaScript A. HTML B. CSS C. JavaScript i. HTML ii. CSS iii. JavaScript I. HTML II. CSS III. JavaScript
- 18. Unordered ą╗ąĖčüč鹊ą▓ąĄ ’é¦ ąĪčŖąĘą┤ą░ą▓ą░ąĮąĄ ąĮą░ Unordered List - čéą░ą│ą░ <ul></ul>: <ul type="disk"> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol> ’é¦ ąÉčéčĆąĖą▒čāčéąĮąĖ čüč鹊ą╣ąĮąŠčüčéąĖ ąĘą░ čéąĖą┐ čüą░ disk, circle ąĖą╗ąĖ square: ’é¦ HTML ’é¦ CSS ’é¦ JavaScript ŌĆó HTML ŌĆó CSS ŌĆó JavaScript o HTML o CSS o JavaScript
- 19. ąóą░ą▒ą╗ąĖčåąĖ <table border=2 cellpadding=4 cellspacing=4> <tr> <th rowspan=3 style="background:#99ccff;">rowspan=3</th> <td>Cell 1</td> <td>1493</td> <td>0283</td> </tr> <tr> <td>Cell 2</td> <td colspan=2>colspan=2</td> </tr> <tr> <td>Cell 3</td> <td>0283</td> <td>0283</td> </tr> <tr> <th rowspan=3 style="background:#99ccff;">rowspan=3</th> <td>Cell 1</td> <td>1493</td> <td>0283</td> </tr> <tr> <td>Cell 2</td> <td colspan=2 rowspan=2>colspan=2</br>rowspan=2</td> </tr> <tr> <td>Cell 3</td> </tr> </table> ’é¦ <tr> čéą░ą│ ŌĆō čĆąĄą┤ ą▓ čéą░ą▒ą╗ąĖčåą░čéą░; ’é¦ <td> čéą░ą│ ŌĆō ą║ą╗ąĄčéą║ą░ ą▓ čéą░ą▒ą╗ąĖčåą░čéą░; ’é¦ <th> čéą░ą│ ŌĆō header ą║ą╗ąĄčéą║ą░ ’é¦ border ą░čéčĆąĖą▒čāčé ŌĆō ąĘą░ą┤ą░ą▓ą░ čĆą░ą╝ą║ą░ ąĮą░ čéą░ą▒ą╗ąĖčåą░čéą░; ’é¦ cellpadding ą░čéčĆąĖą▒čāčé ŌĆō čĆą░ąĘčüč鹊čÅąĮąĖąĄ ą╝ąĄąČą┤čā čüčŖą┤čŖčƹȹ░ąĮąĖąĄč鹊 ą▓ ą║ą╗ąĄčéą║ą░čéą░ ąĖ čĆą░ą╝ą║ą░čéą░ ąĮą░ ą║ą╗ąĄčéą║ą░čéą░; ’é¦ cellspacing ą░čéčĆąĖą▒čāčé - čĆą░čüč鹊čÅąĮąĖąĄ ą╝ąĄąČą┤čā ą║ą╗ąĄčéą║ąĖč鹥 ą▓ čéą░ą▒ą╗ąĖčåą░čéą░; ’é¦ rowspan ą░čéčĆąĖą▒čāčé ŌĆō čüą╗ąĖą▓ą░ ą║ą╗ąĄčéą║ąĖ ą┐ąŠ čĆąĄą┤ąŠą▓ąĄ; ’é¦ colspan ą░čéčĆąĖą▒čāčé ŌĆō čüą╗ąĖą▓ą░ ą║ą╗ąĄčéą║ąĖ ą┐ąŠ ą║ąŠą╗ąŠąĮąĖ.
- 20. ąÆčŖą┐čĆąŠčüąĖ?
- 21. ąŻą┐čĆą░ąČąĮąĄąĮąĖčÅ ’é¦ ąĪčŖąĘą┤ą░ą╣č鹥 HTML ą╝ą░ą║čüąĖą╝ą░ą╗ąĮąŠ ą▒ą╗ąĖąĘą║ą░ ą┤ąŠ čéą░ąĘąĖ ąŠčé ą║ą░čĆčéąĖąĮą║ą░čéą░: ąÆčüąĖčćą║ąŠ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ čüąĄ ąĮą░ą╝ąĖčĆą░ ą▓: (ą┤ąĖčĆąĄą║č鹊čĆąĖčÅ) ą¤čĆąĖčÅčéąĮą░ čĆą░ą▒ąŠčéą░!
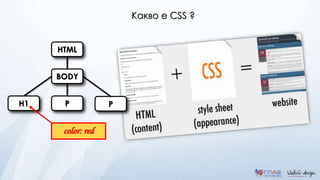
- 22. CSS
- 25. ąÜą░ą║ą▓ąŠ ąĄ CSS ? HTML BODY H1 P P color: red
- 26. ąśą╝ą░ 3 ą▓ąĖą┤ą░ CSS: ’é¦ Inline CSS: ąÆąĖą┤ąŠą▓ąĄ CSS <p style=ŌĆ£color:#fff; font-weight:bold; font-size:30pxŌĆØ; font-family:Arial>ąóąŠą▓ą░ ąĄ čüčéąĖą╗ąĖąĘąĖčĆą░ąĮ ą┐ą░čĆą░ą│čĆą░čä.</p> ’é¦ Embedded CSS: <head> <style type="text/css"> ul {list-style-type: none;} p, h1 {margin:0;} ul {margin:0; padding:0} img{width:250px; height:100%} </style> </head> ’é¦ ąÆčŖąĮčłąĄąĮ CSS: <link rel="stylesheet" type="text/css" href="style.css">
- 27. ąÜą░ą║ ąĖąĘą│ą╗ąĄąČą┤ą░ ąĄą┤ąĖąĮ CSS čäą░ą╣ą╗ ? ą¤čĆą░ą▓ąĖą╗ą░ (Rules)
- 28. ąĪąĖąĮčéą░ą║čüąĖčü ąĮą░ ą┐čĆą░ą▓ąĖą╗ą░čéą░ h1 { color: orange; text-align: center; } Selector Property Value Declaration = Property + Value
- 29. ąĪąĄą╗ąĄą║č鹊čĆąĖ .header a { color: green } #menu>li { padding-top: 8px } ’é¦ ąĪąĄą╗ąĄą║č鹊čĆąĖč鹥 ąŠą┐čĆąĄą┤ąĄą╗čÅčé ą║čŖą╝ ą║ąŠą╣ ąĄą╗ąĄą╝ąĄąĮčé čüąĄ ąŠčéąĮą░čüčÅ ą┤ą░ą┤ąĄąĮąŠč鹊 ą┐čĆą░ą▓ąĖą╗ąŠ: ’é¦ ąÆčüąĖčćą║ąĖ ąĄą╗ąĄą╝ąĄąĮčéąĖ ąŠčé ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮ čéąĖą┐ (tag); ’é¦ ąĪą░ą╝ąŠ č鹥ąĘąĖ, ąĮą░ ą║ąŠąĖč鹊 ąŠčéą│ąŠą▓ą░čĆčÅ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮ ą░čéčĆąĖą▒čāčé; ’é¦ ąÆ ąĘą░ą▓ąĖčüąĖą╝ąŠčüčé ąŠčé ą┐ąŠą╗ąŠąČąĄąĮąĖąĄč鹊 ąĖą╝ ą▓ ą╣ąĄčĆą░čĆčģąĖčćąĮąŠč鹊 ą┤čŖčĆą▓ąŠ. ąĪąĄą╗ąĄą║č鹊čĆ ąöąĄą║ą╗ą░čĆą░čåąĖčÅ
- 30. ąÖąĄčĆą░čĆčģąĖčćąĮąŠ ą┤čŖčĆą▓ąŠ ą▓ HTML ą┤ąŠą║čāą╝ąĄąĮčéą░ Element Parent Ancestor Descendent Child Element UL DIV class=ŌĆ£listerŌĆØ LI LI LI DIV id=ŌĆ£containerŌĆØ H2 H1 P P EM Sibling / OR /
- 31. ąóąĖą┐ąŠą▓ąĄ čüąĄą╗ąĄą║č鹊čĆąĖ: ąŠčüąĮąŠą▓ąĮąĖ ąĪąĄą╗ąĄą║č鹊čĆąĖč鹥 čüą░ 3 ąŠčüąĮąŠą▓ąĮąĖ čéąĖą┐ą░: ’é¦ ą¤ąŠ čéą░ą│ (čéąĖą┐ąŠą▓ąĖ čüąĄą╗ąĄą║č鹊čĆąĖ): h1 {font-family: verdana,sans-serif;} ’é¦ ą¤ąŠ ŌĆśIDŌĆÖ ąĮą░ ąĄą╗ąĄą╝ąĄąĮčéą░: #element_id {color: #ff0000;} ’é¦ ą¤ąŠ ą║ą╗ą░čü ąĮą░ ąĄą╗ąĄą╝ąĄąĮčéą░: .myClass {border: 1px solid red;} ąĪąĄą╗ąĄą║č鹊čĆąĖč鹥 ą╝ąŠą│ą░čé ą┤ą░ čüąĄ ą║ąŠą╝ą▒ąĖąĮąĖčĆą░čé , čćčĆąĄąĘ ąĘą░ą┐ąĄčéą░ąĖ: h1, .link, #top-link {font-weight: bold}
- 32. ąóąĖą┐ąŠą▓ąĄ čüąĄą╗ąĄą║č鹊čĆąĖ: ą▓ą╗ąŠąČąĄąĮąĖ ’é¦ ą¤ąŠčüą╗ąĄą┤ąŠą▓ą░č鹥ą╗ąĮąŠ čüą┐ąŠčĆąĄą┤ ą╣ąĄčĆą░čĆčģąĖčćąĮąŠč鹊 ą┤čŖčĆą▓ąŠ: p a {text-decoration: underline;} ’é¦ ąĪąĄą╗ąĄą║č鹊čĆ ŌĆ×>ŌĆ£ ŌĆō ą┤ąĖčĆąĄą║č鹥ąĮ child: p > .error {font-size: 8px;} ’é¦ .class.class2 ŌĆō ąĄą╗ąĄą╝ąĄąĮčéąĖ, ą┐čĆąĖč鹥ąČą░ą▓ą░čēąĖ ąĖ ą┤ą▓ą░čéą░ ą║ą╗ą░čüą░: p.post-text.special {font-weight: bold;} ’é¦ ąĪąĄą╗ąĄą║č鹊čĆ ŌĆ×+ŌĆ£ - čüą╗ąĄą┤ą▓ą░čē sibling: img + .link {float:right;}
- 33. ąóąĖą┐ąŠą▓ąĄ čüąĄą╗ąĄą║č鹊čĆąĖ: ą░čéčĆąĖą▒čāčéąĮąĖ ąĖ ą┐čüąĄą▓ą┤ąŠ čüąĄą╗ąĄą║č鹊čĆąĖ ąÉčéčĆąĖą▒čāčéąĮąĖ čüąĄą╗ąĄą║č鹊čĆąĖ: a[title] {color:black;} input[type=text] {font-family:Consolas;} a[title*=logo] {border:none;} ą¤čüąĄą▓ą┤ąŠ čüąĄą╗ąĄą║č鹊čĆąĖ: a:hover {color:red;} p:first-line {text-transform: uppercase;} .title:before {content: "┬╗";} .title:after {content: "┬½";}
- 34. ąĪč鹊ą╣ąĮąŠčüčéąĖ ąĘą░ ą│ąŠą╗ąĄą╝ąĖąĮą░ ąÜąŠą│ą░č鹊 čüąĄ ąĘą░ą┤ą░ą▓ą░ ą│ąŠą╗ąĄą╝ąĖąĮą░ (width, height, font-sizeŌĆ”) čüč鹊ą╣ąĮąŠčüčéąĖč鹥 čüąĄ ąĘą░ą┐ąĖčüą▓ą░čé čü čćąĖčüą╗ą░: ’é¦ ąĀą░ąĘą╗ąĖčćąĮąĖ č乊čĆą╝ą░čéąĖ / ąĄą┤ąĖąĮąĖčåąĖ ą╝ąŠą│ą░čé ą┤ą░ ą▒čŖą┤ą░čé ąĖąĘą┐ąŠą╗ąĘą▓ą░ąĮąĖ; ’é¦ Pixels, ems, - 12px , 1.4em: h1 {font-size:20px;} h2 {font-size:1em;} ’é¦ Points, inches, centimeters, millimeters - 10pt , 1in, 1cm, 1mm: img { height:200pt; width:100pt } ’é¦ Percentages - 50%: div.box {width:50%;} ’é¦ ąØčāą╗ą░ čüąĄ ąĖąĘą┐ąŠą╗ąĘą▓ą░ ąĘą░ ąŠąĘąĮą░čćą░ą▓ą░ąĮąĄ ą╗ąĖą┐čüą░ ąĮą░ ą┤ą░ą┤ąĄąĮąŠ property: border: 0: div.box {margin:0;}
- 35. ąĪč鹊ą╣ąĮąŠčüčéąĖ ąĘą░ čåą▓čÅčé ą”ą▓ąĄč鹊ą▓ąĄ ą▓ CSS čüąĄ ąĘą░ą┤ą░ą▓ą░čé ą┐ąŠ ąĮčÅą║ąŠą╗ą║ąŠ ąĮą░čćąĖąĮą░: ’é¦ ąśąĘą┐ąŠą╗ąĘą▓ą░ą╣ą║ąĖ red-green-blue (RGB): color: #f1a2ff color: rgb(241, 162, 255) color: rgba(241, 162, 255, 0.1) ’é¦ ąśąĘą┐ąŠą╗ąĘą▓ą░ą╣ą║ąĖ hue-saturation-light (HSL): color: hsl(291, 85%, 89%); color: hsl(291, 85%, 89%, 0.1);
- 36. ąöčŖą╗ąČąĖąĮą░ ąĖ čłąĖčĆąŠčćąĖąĮą░ (Width & Height) ’é¦ width ŌĆō ąĘą░ą┤ą░ą▓ą░ ą┤čŖą╗ąČąĖąĮą░čéą░ ąĮą░ ą┤ą░ą┤ąĄąĮ ąĄą╗ąĄą╝ąĄąĮčé čćčĆąĄąĘ čćąĖčüą╗ąĄąĮą░ čüč鹊ą╣ąĮąŠčüčé; ’é¦ width čüąĄ ąĘą░ą┤ą░ą▓ą░ čüą░ą╝ąŠ ąĮą░ block ąĄą╗ąĄą╝ąĄąĮčéąĖ; ’é¦ Inline ąĄą╗ąĄą╝ąĄąĮčéąĖč鹥 ąĖą╝ą░čé ą┤čŖą╗ąČąĖąĮą░ čĆą░ą▓ąĮą░ ąĮą░ ą┤čŖą╗ąČąĖąĮą░čéą░ ąĮą░ čüčŖą┤čŖčƹȹ░ąĮąĖąĄč鹊 ąĮą░ ąĄą╗ąĄą╝ąĄąĮčéą░; ’é¦ min-width ŌĆō ąĘą░ą┤ą░ą▓ą░ ą╝ąĖąĮąĖą╝ą░ą╗ąĮą░ ą┤čŖą╗ąČąĖąĮą░ ąĮą░ ąĄą╗ąĄą╝ąĄąĮčéą░; ’é¦ max-width ŌĆō ąĘą░ą┤ą░ą▓ą░ ą╝ą░ą║čüąĖą╝ą░ą╗ąĮą░ ą┤čŖą╗ąČąĖąĮą░ ąĮą░ ąĄą╗ąĄą╝ąĄąĮčéą░; ’é¦ height ŌĆō ą▓čüąĖčćą║ąĖ ą┐čĆą░ą▓ąĖą╗ą░ ąĘą░ width ą▓ą░ąČą░čé ąĖ ąĘą░ height.
- 37. ążąŠąĮ (Background) ’é¦ background ŌĆō ąĘą░ą┤ą░ą▓ą░ č乊ąĮ ąĮą░ čüčéčĆą░ąĮąĖčåą░čéą░; ’é¦ background-color ŌĆō č乊ąĮą░ ąĮą░ čüčéčĆą░ąĮąĖčåą░čéą░ ąĄ ąĄą┤ąĖąĮ čåą▓čÅčé; background-color: #000; ’é¦ background-image ŌĆō č乊ąĮą░ ąĮą░ čüčéčĆą░ąĮąĖčåą░čéą░ ąĄ ą║ą░čĆčéąĖąĮą║ą░; background-image:url(/slideshow/html-css-improved/40747317/"back.gif"); ’é¦ ą¤čĆą░ą▓ąĖą╗ąŠ ąĘą░ ą║ąŠą╝ą▒ąĖąĮą░čåąĖčÅ: background: #FFF0C0 url(/slideshow/html-css-improved/40747317/"back.gif") no-repeat fixed top; ąĄ ą▓čüąĄ ąĄą┤ąĮąŠ: background-color: #FFF0C0; background-image: url(/slideshow/html-css-improved/40747317/"back.gif"); background-repeat: no-repeat; background-attachment: fixed; background-position: top;
- 38. ą©čĆąĖčäčé (Font) ’é¦ color ŌĆō čåą▓čÅčé ąĮą░ č鹥ą║čüčéą░; ’é¦ font-size ŌĆō ą│ąŠą╗ąĄą╝ąĖąĮą░ ąĮą░ č鹥ą║čüčéą░ čü ą┐ąŠą╝ąŠčēčéą░ ąĮą░ čåąĖčäčĆąĖ; ’é¦ font-family ŌĆō čłčĆąĖčäčéą░ ąĮą░ čüčéčĆą░ąĮąĖčåą░čéą░ ; ą¤čĆąĖą╝ąĄčĆ: verdana, sans-serif, ąĖ čé.ąĮ.; ’é¦ font-weight ŌĆō normal, bold, bolder, lighter ąĖą╗ąĖ čüč鹊ą╣ąĮąŠčüčé [100 ŌĆ” 900]; ’é¦ font-style ŌĆō normal, italic, oblique; ’é¦ text-decoration ŌĆō none, underline, line-trough, overline, blink; ’é¦ text-align ŌĆō left, right, center, justify.
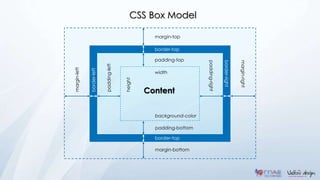
- 39. CSS Box Model Border ’é¦ border ŌĆō ąĘą░ą┤ą░ą▓ą░ čĆą░ą╝ą║ą░ ąĮą░ ąĄą╗ąĄą╝ąĄąĮčéą░; ’é¦ border-width: thin, medium, thick or numerical value (ą┐čĆąĖą╝ąĄčĆąĮąŠ 10px); ’é¦ border-color: color alias or RGB value; ’é¦ border-style: none, hidden, dotted, dashed, solid, doubleąĖ ą┤čĆ ’é¦ ą▓čüčÅą║ąŠ property ą╝ąŠąČąĄ ą┤ą░ ą▒čŖą┤ąĄ ąĘą░ą┤ą░ą┤ąĄąĮąŠ ą┐ąŠ ąŠčéą┤ąĄą╗ąĮąŠ; ’é¦ border-top-style, border-left-color ąĖ čé.ąĮ. ą¤čĆą░ą▓ąĖą╗ąŠ ąĘą░ čüčŖą║čĆčŖčēą░ą▓ą░ąĮąĄ: border:1px red solid; ąĄ ą▓čüąĄ ąĄą┤ąĮąŠ: border-width:1px; border-color:red; border-style:solid;
- 40. CSS Box Model Margin & Padding ’é¦ margin ąĖ padding ŌĆō ąĘą░ą┤ą░ą▓ą░čé čĆą░ąĘčüč鹊čÅąĮąĖąĄč鹊 ąŠą║ąŠą╗ąŠ ąĄą╗ąĄą╝ąĄąĮčéą░; ’é¦ ą£ąŠąČąĄ ą┤ą░ čüąĄ ąĘą░ą┤ą░ą┤ąĄ ąĘą░ ą▓čüčÅą║ą░ čüčéčĆą░ąĮą░ ąĮą░ ąĄą╗ąĄą╝ąĄąĮčéą░ ą┐ąŠ ąŠčéą┤ąĄą╗ąĮąŠ; ’é¦ margin: 5px: ’é¦ ą¦ąĄčéąĖčĆąĖč鹥 čüčéčĆą░ąĮąĖ ąĖą╝ą░čé margin - 5 px; ’é¦ margin: 10px 20px: ’é¦ ą│ąŠčĆąĄ ąĖ ą┤ąŠą╗čā - 10px, ą╗čÅą▓ąŠ ąĖ ą┤čÅčüąĮąŠ - 20px; ’é¦ margin: 5px 3px 8px: ’é¦ ą│ąŠčĆąĄ 5px, ą╗čÅą▓ąŠ/ą┤čÅčüąĮąŠ 3px, ą┤ąŠą╗čā 8px; ’é¦ margin: 1px 3px 5px 7px: ’é¦ ą│ąŠčĆąĄ, ą┤čÅčüąĮąŠ, ą┤ąŠą╗čā, ą╗čÅą▓ąŠ; ’é¦ ąĪčŖčēąŠč鹊 čüąĄ ąŠčéąĮą░čüčÅ ąĖ ąĘą░ padding-ą░.
- 41. CSS Box Model margin-top border-top margin-bottom margin-left margin-right padding-top padding-bottom padding-left padding-right Content border-top border-left border-right width height background-color
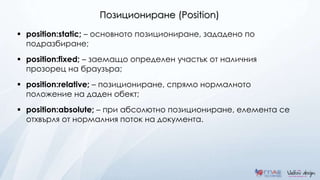
- 42. ą¤ąŠąĘąĖčåąĖąŠąĮąĖčĆą░ąĮąĄ (Position) ’é¦ position:static; ŌĆō ąŠčüąĮąŠą▓ąĮąŠč鹊 ą┐ąŠąĘąĖčåąĖąŠąĮąĖčĆą░ąĮąĄ, ąĘą░ą┤ą░ą┤ąĄąĮąŠ ą┐ąŠ ą┐ąŠą┤čĆą░ąĘą▒ąĖčĆą░ąĮąĄ; ’é¦ position:fixed; ŌĆō ąĘą░ąĄą╝ą░čēąŠ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮ čāčćą░čüčéčŖą║ ąŠčé ąĮą░ą╗ąĖčćąĮąĖčÅ ą┐čĆąŠąĘąŠčĆąĄčå ąĮą░ ą▒čĆą░čāąĘčŖčĆą░; ’é¦ position:relative; ŌĆō ą┐ąŠąĘąĖčåąĖąŠąĮąĖčĆą░ąĮąĄ, čüą┐čĆčÅą╝ąŠ ąĮąŠčĆą╝ą░ą╗ąĮąŠč鹊 ą┐ąŠą╗ąŠąČąĄąĮąĖąĄ ąĮą░ ą┤ą░ą┤ąĄąĮ ąŠą▒ąĄą║čé; ’é¦ position:absolute; ŌĆō ą┐čĆąĖ ą░ą▒čüąŠą╗čÄčéąĮąŠ ą┐ąŠąĘąĖčåąĖąŠąĮąĖčĆą░ąĮąĄ, ąĄą╗ąĄą╝ąĄąĮčéą░ čüąĄ ąŠčéčģą▓čŖčĆą╗čÅ ąŠčé ąĮąŠčĆą╝ą░ą╗ąĮąĖčÅ ą┐ąŠč鹊ą║ ąĮą░ ą┤ąŠą║čāą╝ąĄąĮčéą░.
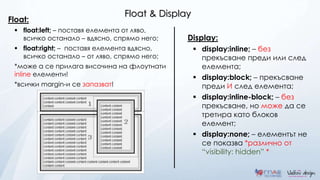
- 43. Float & Display Display: ’é¦ display:inline; ŌĆō ą▒ąĄąĘ ą┐čĆąĄą║čŖčüą▓ą░ąĮąĄ ą┐čĆąĄą┤ąĖ ąĖą╗ąĖ čüą╗ąĄą┤ ąĄą╗ąĄą╝ąĄąĮčéą░; ’é¦ display:block; ŌĆō ą┐čĆąĄą║čŖčüą▓ą░ąĮąĄ ą┐čĆąĄą┤ąĖ ąś čüą╗ąĄą┤ ąĄą╗ąĄą╝ąĄąĮčéą░; ’é¦ display:inline-block; ŌĆō ą▒ąĄąĘ ą┐čĆąĄą║čŖčüą▓ą░ąĮąĄ, ąĮąŠ ą╝ąŠąČąĄ ą┤ą░ čüąĄ čéčĆąĄčéąĖčĆą░ ą║ą░č鹊 ą▒ą╗ąŠą║ąŠą▓ ąĄą╗ąĄą╝ąĄąĮčé; ’é¦ display:none; ŌĆō ąĄą╗ąĄą╝ąĄąĮčéčŖčé ąĮąĄ čüąĄ ą┐ąŠą║ą░ąĘą▓ą░ *čĆą░ąĘą╗ąĖčćąĮąŠ ąŠčé ŌĆ£visibility: hiddenŌĆØ * Float: ’é¦ float:left; ŌĆō ą┐ąŠčüčéą░ą▓čÅ ąĄą╗ąĄą╝ąĄąĮčéą░ ąŠčé ą╗čÅą▓ąŠ, ą▓čüąĖčćą║ąŠ ąŠčüčéą░ąĮą░ą╗ąŠ ŌĆō ą▓ą┤čÅčüąĮąŠ, čüą┐čĆčÅą╝ąŠ ąĮąĄą│ąŠ; ’é¦ float:right; ŌĆō ą┐ąŠčüčéą░ą▓čÅ ąĄą╗ąĄą╝ąĄąĮčéą░ ą▓ą┤čÅčüąĮąŠ, ą▓čüąĖčćą║ąŠ ąŠčüčéą░ąĮą░ą╗ąŠ ŌĆō ąŠčé ą╗čÅą▓ąŠ, čüą┐čĆčÅą╝ąŠ ąĮąĄą│ąŠ; *ą╝ąŠąČąĄ ą░ čüąĄ ą┐čĆąĖą╗ą░ą│ą░ ą▓ąĖčüąŠčćąĖąĮą░ ąĮą░ čäą╗ąŠčāčéąĮą░čéąĖ inline ąĄą╗ąĄą╝ąĄąĮčéąĖ! *ą▓čüąĖčćą║ąĖ margin-ąĖ čüąĄ ąĘą░ą┐ą░ąĘą▓ą░čé!
- 44. ąÆčŖą┐čĆąŠčüąĖ?
- 45. ąŻą┐čĆą░ąČąĮąĄąĮąĖčÅ ’é¦ ąĪčŖąĘą┤ą░ą╣č鹥 HTML ą╝ą░ą║čüąĖą╝ą░ą╗ąĮąŠ ą▒ą╗ąĖąĘą║ą░ ą┤ąŠ čéą░ąĘąĖ ąŠčé ą║ą░čĆčéąĖąĮą║ą░čéą░: ąÆčüąĖčćą║ąŠ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ čüąĄ ąĮą░ą╝ąĖčĆą░ ą▓: (ą┤ąĖčĆąĄą║č鹊čĆąĖčÅ) ą¤čĆąĖčÅčéąĮą░ čĆą░ą▒ąŠčéą░!
- 46. ąŻą┐čĆą░ąČąĮąĄąĮąĖčÅ ’é¦ ąĪčŖąĘą┤ą░ą╣č鹥 HTML ą╝ą░ą║čüąĖą╝ą░ą╗ąĮąŠ ą▒ą╗ąĖąĘą║ą░ ą┤ąŠ čéą░ąĘąĖ ąŠčé ą║ą░čĆčéąĖąĮą║ą░čéą░: ąÆčüąĖčćą║ąŠ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ čüąĄ ąĮą░ą╝ąĖčĆą░ ą▓: (ą┤ąĖčĆąĄą║č鹊čĆąĖčÅ) ą¤čĆąĖčÅčéąĮą░ čĆą░ą▒ąŠčéą░!
Editor's Notes
- #9: 1991 - ą┤ąŠčłą╗ą░ ąĖą┤ąĄčÅčéą░ ąĘą░ HTML, ąĘą░ą┐ąŠčćąĮą░ą╗ą░ ąĮąĄą│ąŠą▓ą░čéą░ čĆą░ąĘčĆą░ą▒ąŠčéą║ą░, 1993 - ąĖąĘą╗ąĖąĘą░ ą┐čŖčĆą▓ą░čéą░ ą▓ąĄčĆčüąĖčÅ ąĮą░ HTML 1993 - ąĖąĘą╗ąĖąĘą░ HTML 2 draft, čé.ąĄ. ąĮąĄ ą│ąŠ č鹊ą▓ą░ ą▓ąĄčĆčüąĖčÅ ąĮą░ HTML 2, ą░ ąĮąĄčēąŠ ą║ąŠąĄč鹊 ąĘą░ą│ą░čéą▓ą░ ą║ą░ą║ą▓ąŠ čēąĄ ąĖą╝ą░ ą▓ čüą╗ąĄą┤ą▓ą░čēą░čéą░ ą▓ąĄčĆčüąĖčÅ ąĮą░ HTML 1995 - ą┐ąŠčÅą▓čÅą▓ą░ čüąĄ W3C (ąŠčĆą│ą░ąĮąĖąĘą░čåąĖčÅ, ą║ąŠčÅč鹊 čāčüčéą░ąĮąŠą▓čÅą▓ą░ ą╝ąĄąČą┤čāąĮą░čĆąŠą┤ąĮąĖ čüčéą░ąĮą┤ą░čĆčéąĖ) 1995 - ąĮąŠą▓ąĖ ąĖą┤ąĄąĖ ąĘą░ HTML 3 1997 - čüą╗ąĄą┤ą▓ą░čēą░ ą▓ąĄčĆčüąĖčÅ (ą▒ąĄąĘ ąŠčüą▒ąĄąĮąŠ ąĘąĮą░č湥ąĮąĖąĄ) 1997 - ą┐ąŠčÅą▓čÅą▓ą░ čüąĄ HTML 4 ąĖ ąĖą┤ąĄčÅčéą░ ąĘą░ CSS 1999 - HTML 4.01 - čäąĖąĮą░ą╗ąĮą░ ą▓ąĄčĆčüąĖčÅ ąĮą░ HTML 4 2000 - ą┐ąŠčÅą▓čÅą▓ą░ čüąĄ ąĖą┤ąĄčÅčéą░ ąĘą░ XHTML (ą┐ąŠ-ą│čŖą▓ą║ą░ą▓ ąŠčé čüčéą░ąĮą┤ą░čĆčéąĮąĖčÅ HTML) 2001 - ąĘą░ą▓čŖčĆčłąĄąĮ ąĄ XHTML 2008 - ą┐ąŠčÅą▓čÅą▓ą░ čüąĄ ąĖą┤ąĄčÅčéą░ ąĘą░ HTML 5 ąĖ XHTML 5 wse o]e e nezawyr[en 2022 - ąŠčćą░ą║ą▓ą░ čüąĄ ąĘą░ą▓čŖčĆčłą▓ą░ąĮąĄ ąĮą░ HTML5
- #17: Syntax for defining an image: <img src="url" alt="some_text"> The URL points to the location where the image is stored. An image named "boat.gif", located in the "images" directory on "www.w3schools.com" has the URL: http://www.w3schools.com/images/boat.gif. The browser displays the image where the <img> tag occurs in the document. If you put an image tag between two paragraphs, the browser shows the first paragraph, then the image, and then the second paragraph. HTML Images - The Alt Attribute The required alt attribute specifies an alternate text for an image, if the image cannot be displayed. The value of the alt attribute is an author-defined text: <img src="boat.gif" alt="Big Boat"> The alt attribute provides alternative information for an image if a user for some reason cannot view it (because of slow connection, an error in the src attribute, or if the user uses a screen reader). HTML Images - Set Height and Width of an Image The height and width attributes are used to specify the height and width of an image. The attribute values are specified in pixels by default: <img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228"> Tip: It is a good practice to specify both the height and width attributes for an image. If these attributes are set, the space required for the image is reserved when the page is loaded. However, without these attributes, the browser does not know the size of the image. The effect will be that the page layout will change during loading (while the images load).

































![ąóąĖą┐ąŠą▓ąĄ čüąĄą╗ąĄą║č鹊čĆąĖ: ą░čéčĆąĖą▒čāčéąĮąĖ ąĖ ą┐čüąĄą▓ą┤ąŠ čüąĄą╗ąĄą║č鹊čĆąĖ
ąÉčéčĆąĖą▒čāčéąĮąĖ čüąĄą╗ąĄą║č鹊čĆąĖ:
a[title] {color:black;}
input[type=text] {font-family:Consolas;}
a[title*=logo] {border:none;}
ą¤čüąĄą▓ą┤ąŠ čüąĄą╗ąĄą║č鹊čĆąĖ:
a:hover {color:red;}
p:first-line {text-transform: uppercase;}
.title:before {content: "┬╗";}
.title:after {content: "«";}](https://image.slidesharecdn.com/htmlcss-improved-141026200124-conversion-gate01/85/Html-css-improved-33-320.jpg)




![ą©čĆąĖčäčé (Font)
’é¦ color ŌĆō čåą▓čÅčé ąĮą░ č鹥ą║čüčéą░;
’é¦ font-size ŌĆō ą│ąŠą╗ąĄą╝ąĖąĮą░ ąĮą░ č鹥ą║čüčéą░ čü ą┐ąŠą╝ąŠčēčéą░ ąĮą░ čåąĖčäčĆąĖ;
’é¦ font-family ŌĆō čłčĆąĖčäčéą░ ąĮą░ čüčéčĆą░ąĮąĖčåą░čéą░ ;
ą¤čĆąĖą╝ąĄčĆ: verdana, sans-serif, ąĖ čé.ąĮ.;
’é¦ font-weight ŌĆō normal, bold, bolder, lighter ąĖą╗ąĖ čüč鹊ą╣ąĮąŠčüčé [100 ŌĆ” 900];
’é¦ font-style ŌĆō normal, italic, oblique;
’é¦ text-decoration ŌĆō none, underline, line-trough, overline, blink;
’é¦ text-align ŌĆō left, right, center, justify.](https://image.slidesharecdn.com/htmlcss-improved-141026200124-conversion-gate01/85/Html-css-improved-38-320.jpg)