Html e Css - 3 | WebMaster & WebDesigner
- 1. HTML e CSS [3] Synergia ŌĆō Matteo Magni
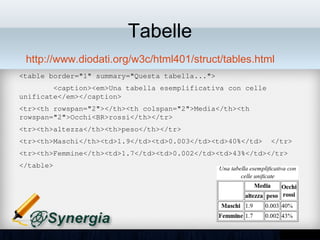
- 3. Elementi Tabelle ŌĆó L'elemento TR funge da contenitore per una riga di celle in una tabella. Il marcatore finale pu├▓ essere omesso. ŌĆó Le celle in una tabella possono contenere due tipi di informazioni: informazioni di intestazione e dati. Questa distinzione rende possibile ai programmi utente di riprodurre le celle di intestazione e di dati in modo distinto, anche in assenza di fogli di stile. ŌĆó L'elemento TH definisce una cella che contiene informazioni di intestazione. ŌĆó L'elemento TD definisce una cella che contiene dati.
- 4. Tabelle Accessibili Le righe di tabella possono essere <TABLE> raggruppate in un'intestazione della tabella, <THEAD> un piede della tabella ed una o pi├╣ sezioni ┬Ā┬Ā┬Ā┬Ā┬Ā<TR>┬Ā...informazioni┬Ādi┬Āintestazione... del corpo della tabella, usando </THEAD> rispettivamente gli elementi THEAD, TFOOT <TFOOT> e TBODY. Questa suddivisione consente ai ┬Ā┬Ā┬Ā┬Ā┬Ā<TR>┬Ā...informazioni┬Āin┬Ānota... programmi utente di supportare lo </TFOOT> scorrimento dei corpi delle tabelle indipendentemente dall'intestazione e dal <TBODY> piede. Quando si stampano delle tabelle ┬Ā┬Ā┬Ā┬Ā┬Ā<TR>┬Ā...prima┬Āriga┬Ādi┬Ādati┬Ādel┬Āblocco┬Āuno... lunghe, le informazioni contenute ┬Ā┬Ā┬Ā┬Ā┬Ā<TR>┬Ā...seconda┬Āriga┬Ādi┬Ādati┬Ādel┬Āblocco┬Āuno... nell'intestazione e nel piede della tabella </TBODY> possono essere ripetute su ogni pagina che <TBODY> contiene dati della tabella. ┬Ā┬Ā┬Ā┬Ā┬Ā<TR>┬Ā...prima┬Āriga┬Ādi┬Ādati┬Ādel┬Āblocco┬Ādue... ┬Ā┬Ā┬Ā┬Ā┬Ā<TR>┬Ā...seconda┬Āriga┬Ādi┬Ādati┬Ādel┬Āblocco┬Ādue... ┬Ā┬Ā┬Ā┬Ā┬Ā<TR>┬Ā...terza┬Āriga┬Ādi┬Ādati┬Ādel┬Āblocco┬Ādue... </TBODY> </TABLE>
- 5. Div e Span http://www.diodati.org/w3c/html401/struct/global.html#h-7.5.4 ŌĆó Gli elementi DIV e SPAN, insieme con gli attributi id e class, offrono un meccanismo generico per aggiungere struttura ai documenti. Questi elementi definiscono il contenuto o come in riga (SPAN) o come a livello di blocco (DIV), ma non impongono alcun altro idioma di presentazione sul contenuto. Pertanto, gli autori possono usare questi elementi in congiunzione con i fogli di stile, con l'attributo lang, ecc., per adattare l'HTML ai propri bisogni ed ai propri gusti.
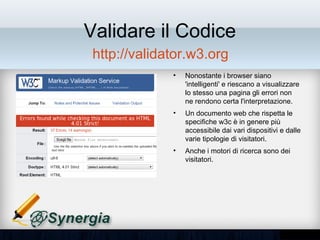
- 7. Validare il Codice http://validator.w3.org ŌĆó Nonostante i browser siano 'intelligenti' e riescano a visualizzare lo stesso una pagina gli errori non ne rendono certa l'interpretazione. ŌĆó Un documento web che rispetta le specifiche w3c ├© in genere pi├╣ accessibile dai vari dispositivi e dalle varie tipologie di visitatori. ŌĆó Anche i motori di ricerca sono dei visitatori.
- 8. HTML only? ŌĆó Abbiamo l'HTML, ci serve altro?
- 9. CSS perch├®? Servono? Il cliente chiede: mi cambi il colori di tutti i font del sito? ┬Ā┬Ā┬Ā┬Ā<td┬Ā background="image/bk.jpg"> </td> Web Master ┬Ā┬Ā┬Ā┬Ā<td┬Āwidth="249"> </td> ┬Ā┬Ā┬Ā┬Ā<td┬Āwidth="0"┬Ā background="image/line_bak2.jpg">  ;</td> ┬Ā┬Ā┬Ā┬Ā<td┬Āwidth="451"┬Āclass="indicons">┬Ā <font┬Ācolor="#FF0000">Questo┬Ā├©┬Āun┬Ā testo┬Ādi┬Ācolore┬ĀROSSO</font> <font┬Ācolor="#0000FF">Questo┬Ā├©┬Āun┬Ā testo┬Ādi┬Ācolore┬ĀBLU</font> ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</td> ┬Ā┬Ā┬Ā┬Ā<td┬Ā background="image/bk.jpg"> </td>
- 10. Cascading Style Sheets Il CSS (Cascading Style Sheets o Fogli di stile) ├© un linguaggio informatico usato per definire la formattazione di documenti HTML, XHTML e XML ad esempio in siti web e relative pagine web. Le regole per comporre il CSS sono contenute in un insieme di direttive (Recommendations) emanate a partire dal 1996 dal W3C. L'introduzione del CSS si ├© resa necessaria per separare i contenuti dalla formattazione e permettere una programmazione pi├╣ chiara e facile da utilizzare, sia per gli autori delle pagine HTML che per gli utenti. (Wikipedia)
- 11. Vantaggi dei Css Eric Meyer http://meyerweb.com/ ŌĆó Stile pi├╣ ricco in HTML devo usare molti pi├╣ tag per definire degli sitli complessi ŌĆó Facilit├Ā di utilizzo I css accentrano i comandi per gli effetti visivi in un'area facilmente raggiungibile invece di disperderli in tutto il documento ŌĆó Uso degli stili su pi├╣ pagine Posso riutilizzare il foglio di stile su tutte le pagine del sito
- 12. Vantaggi dei Css (2) ŌĆó Organizzazione a Cascata Posso utilizzare la stessa regola per pi├╣ elementi scrivendola una sola volta. ŌĆó Risparmio di banda Avendo dei file di dimensioni pi├╣ compatte posso risparmiare banda
- 13. Css - inline <h1┬Āstyle="color:┬Āred;┬Ābackground:┬Ā black;">...</h1> Non ho tutti i vantaggi di riuso del codice, ma posso usare la ricchezza degli stili Css.
- 14. Css Incorporati <html> ŌĆó Elemento style ├© il metodo pi├╣ <head> facile per definire un foglio di sitle poich├® appare nel <style┬Ātype="text/css">┬Ā documento stesso. body┬Ā{ ŌĆó Non sfrutta il vantaggio di ┬Ā┬Ābackground:┬Ā#FFFFCC; riutilizzare il codice css su pi├╣ } documenti </style> ŌĆó Dovrebbe sempre utilizzare l'attributo style </head> ŌĆó Di solito si inserisce all'interno <body> dell'elemento head
- 15. Css esterni <html> <style> <head> @import┬Ā <link┬Ārel="stylesheet"┬Ā url(style.css); type="text/css"┬Ā </style> href="style.css"> </head> <body>
- 16. <link> e @import: ŌĆó Il tag link consente di collegare ŌĆó Come <link> la direttiva all'html altri documenti al @import all'interno di style documento in cui ├© inserito indica al browser di caricare ŌĆó Viene usato per collegare fogli un foglio di stile esterno. di stile esterni ŌĆó ├ł meglio collegare le direttive ŌĆó Per collegare correttamente import all'inizio del foglio di un foglio di stile il tag link deve stile. essere all'interno dell'elemento ŌĆó Permette di avere un foglio di head. stile che ne contiene un altro ŌĆó utilizza gli attributi rel e type
- 17. Commeti Css /* Commenti multi line Io┬Āsono┬Āun┬Ācommento┬Ā Css */ /* segno di apertura */ segno di chiusura
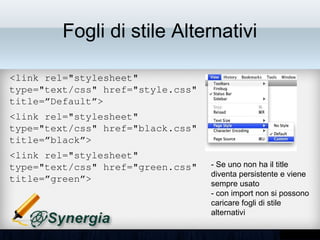
- 18. Fogli di stile Alternativi <link┬Ārel="stylesheet"┬Ā type="text/css"┬Āhref="style.css"┬Ā title=ŌĆØDefaultŌĆØ>┬Ā <link┬Ārel="stylesheet"┬Ā type="text/css"┬Āhref="black.css"┬Ā title=ŌĆØblackŌĆØ> <link┬Ārel="stylesheet"┬Ā type="text/css"┬Āhref="green.css"┬Ā - Se uno non ha il title diventa persistente e viene title=ŌĆØgreenŌĆØ> sempre usato - con import non si possono caricare fogli di stile alternativi
- 19. Domande? ║▌║▌▀Ż: http://www.slideshare.net/ilbonzo Code: https://github.com/ilbonzo/Cypher mail: matteo@magni.me

![HTML e CSS [3]
Synergia ŌĆō Matteo Magni](https://image.slidesharecdn.com/03htmlcss-120614085315-phpapp02/85/Html-e-Css-3-WebMaster-WebDesigner-1-320.jpg)