Html n CSS
- 2. ‚ó¶To build User Interface: ‚ó¶To allow users to interact with web. Whatever we deliver to the users is a combination of three technologies : 1. HTML for Structure(tells the different parts of content and how they are related) 2. CSS for Presentation(tells how the content should be displayed and formatted) 3. JavaScript for Behavior(tells how the content reacts and changes based on user interaction) ‚ó¶(each technolo gy should be used only for its intended purpose)
- 3. Benefits of using Specified technology only for the intended purposes: ÔÅΩ Accessibility(clean semantic HTML markup benefits users that consume the net through non visual browsers like screen readers.) ÔÅΩ Portability(drop in new style sheet and implement changes OR we can also use same CSS for multiple projects) ÔÅΩ Maintainability(make changes only in the CSS file when content need not to be changed) ÔÅΩ Reduced latency(CSS files are usually same for all pages of a project, need not to download them repeatedly)
- 4. ÔÅΩ HTML consists of a set of tags and rules for using those tags in developing hypertext documents. ÔÅΩ HTML is a Formatting/Markup language, not a programming language. HTML Documents = Web Pages ÔÅΩ HTML documents describe web pages ÔÅΩ HTML documents contain HTML tags and plain text ÔÅΩ HTML documents are also called web pages
- 5. HTML Tags: ÔÅΩ HTML tags are keywords (tag names) surrounded by angle brackets like <html> ÔÅΩ HTML tags normally come in pairs like <b> (start tag) and </b> (end tag) ÔÅΩ First tag turns the action ON and second turns it OFF HTML Elements: ÔÅΩ an HTML element is everything between the start tag and the end tag, including the tags HTML Attributes: ÔÅΩ HTML elements can have attributes ÔÅΩ Attributes provide additional information about an element ÔÅΩ Attributes are always specified in the start tag ÔÅΩ Attributes come in name/value pairs like: name="value"
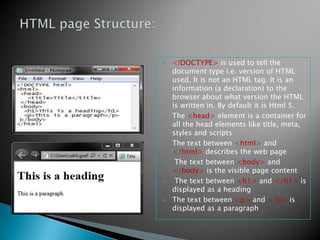
- 6. ÔÅΩ <!DOCTYPE> is used to tell the document type i.e. version of HTML used. It is not an HTML tag. It is an information (a declaration) to the browser about what version the HTML is written in. By default it is Html 5. ÔÅΩ The <head> element is a container for all the head elements like title, meta, styles and scripts ÔÅΩ The text between <html> and </html> describes the web page ÔÅΩ The text between <body> and </body> is the visible page content ÔÅΩ The text between <h1> and </h1> is displayed as a heading ÔÅΩ The text between <p> and </p> is displayed as a paragraph
- 7.  Headlines:  Lists: <h1></h1>,<h2></h2>,…<h6></h6 There are three types of lists, ordered > lists, unordered lists & definition lists. H1 headings should be used as main Ordered: headings, followed by H2 headings, then 1. Apple the less important H3 headings, and so on. 2. Mango  Paragraphs: Unordered: HTML documents are divided into  Apple paragraphs.  Mango <p>……….. Text ………….</p> Definition :  Anchor: Apple <a href="url">Link text</a> - is red in color The <a> tag can be used in two ways: Mango  To create a link to another document, by using the href attribute - is yellow in color  To create a bookmark inside a document, by using the name attribute
- 8. ÔÅΩ Tables: ÔÅΩ Div: A table is divided into rows (with the <tr> tag), and ÔÅΩ The <div> tag defines a division or each row is divided into data cells (with the <td> a section in an HTML document. tag). td stands for "table data," and holds the content of a data cell. A <td> tag can contain text, links, ÔÅΩ The <div> tag is used to group images, lists, forms, other tables, etc. Header block-elements to format them information in a table are defined with the <th> tag. with styles. Example: ÔÅΩ Each division in this page is made with the help of <div> tag .
- 9. ÔÅΩ HTML web forms are a composition of buttons, checkboxes, and text input fields embedded inside of HTML documents with one goal in mind: to capture user input. By doing things such as providing fields for user data such as names, phone number, and email addresses, web forms give users the opportunity to interact directly with a webpage. ÔÅΩ HTML forms are placed on a web page using the <form> tag. This tag should encapsulate a series of other form elements, identifying them as a single cohesive web form. ÔÅΩ HTML form elements rely on action and method attributes to identify where to send the form data for processing (action) and how to process the data (method).
- 10.  CSS stands for Cascading Style Sheets  In addition to setting a style for a  Styles define how to display HTML element, CSS allows us to HTML element i.e. it specify our own selectors called "id" describes the presentation and "class". semantics.  A CSS rule has two main  The id selector is used to specify a parts: style for a single, unique element. It  a selector uses the id attribute of the HTML  one or more declarations element, and is defined with a "#".  The class selector is used to specify a style for a group of elements. Unlike the id selector, the class selector is most often used on several elements. It uses the HTML class attribute, and is defined with a "."
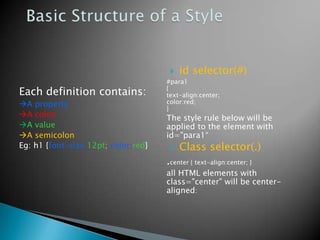
- 11.  id selector(#) #para1 Each definition contains: { text-align:center; A property color:red; } A colon The style rule below will be A value applied to the element with A semicolon id="para1“ Eg: h1 {font-size:12pt; color:red}  Class selector(.) .center { text-align:center; } all HTML elements with class="center" will be center- aligned:
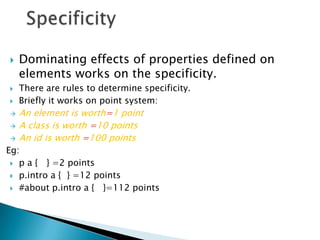
- 12.  Dominating effects of properties defined on elements works on the specificity.  There are rules to determine specificity.  Briefly it works on point system:  An element is worth=1 point  A class is worth =10 points  An id is worth =100 points Eg:  p a { } =2 points  p.intro a { } =12 points  #about p.intro a { }=112 points
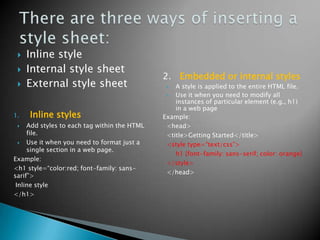
- 13.  Inline style  Internal style sheet 2. Embedded or internal styles  External style sheet  A style is applied to the entire HTML file.  Use it when you need to modify all instances of particular element (e.g., h1) in a web page 1. Inline styles Example:  Add styles to each tag within the HTML <head> file. <title>Getting Started</title>  Use it when you need to format just a <style type=“text/css”> single section in a web page. h1 {font-family: sans-serif; color: orange} Example: </style> <h1 style=“color:red; font-family: sans- </head> sarif”> Inline style </h1>
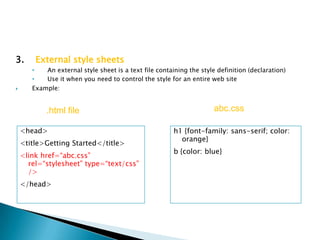
- 14. 3. External style sheets • An external style sheet is a text file containing the style definition (declaration) • Use it when you need to control the style for an entire web site  Example: .html file abc.css <head> h1 {font-family: sans-serif; color: orange} <title>Getting Started</title> b {color: blue} <link href=“abc.css” rel=“stylesheet” type=“text/css” /> </head>
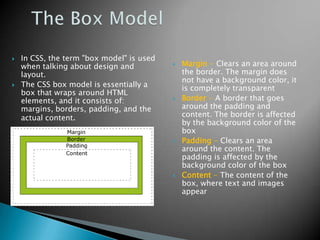
- 15. ÔÅΩ In CSS, the term "box model" is used when talking about design and ÔÅΩ Margin - Clears an area around layout. the border. The margin does not have a background color, it ÔÅΩ The CSS box model is essentially a is completely transparent box that wraps around HTML elements, and it consists of: ÔÅΩ Border - A border that goes margins, borders, padding, and the around the padding and actual content. content. The border is affected by the background color of the box ÔÅΩ Padding - Clears an area around the content. The padding is affected by the background color of the box ÔÅΩ Content - The content of the box, where text and images appear
- 16. ÔÅΩ A block element is an element that takes up the full width available, and has a line break before and after it. ÔÅΩ Examples of block elements: ÔÅΩ <h1> ÔÅΩ <p> ÔÅΩ <div> ÔÅΩ An inline element only takes up as much width as necessary, and does not force line breaks. ÔÅΩ Examples of inline elements: ÔÅΩ <span> ÔÅΩ <a> We can change the block to inline and vice-versa: Eg: p { display:inline; }
- 17. ÔÅΩ Elements are floated horizontally, this means that an element can only be floated left or right, not up or down. ÔÅΩ A floated element will move as far to the left or right as it can. Usually this means all the way to the left or right of the containing element. ÔÅΩ The elements after the floating element will flow around it. ÔÅΩ The elements before the floating element will not be affected. ÔÅΩ If an image is floated to the right, a following text flows around it, to the left: Eg: img { float:right; }
- 18. ÔÅΩ The CSS positioning properties allow us to position an element. 1. Static Positioning (The default positioning for all elements is position:static, which means the element is not positioned and occurs where it normally would in the document.) 2. Relative Positioning (If we specify position:relative, then we can use top or bottom, and left or right to move the element relative to where it would normally occur in the document.) 3. Absolute Positioning (When we specify position:absolute, the element is removed from the document and placed exactly where we tell it to go.) 4. Fixed Positioning (An element with fixed position is positioned relative to the browser window. It will not move even if the window is scrolled)
- 19.  CSS pseudo-classes are used to add special effects to some selectors. selector:pseudo-class { property:value; } Eg: a:link {color:RED;} /* unvisited link */ a:visited {color:YELLOW;} /* visited link */ a:hover {color:GREEN;} /* mouse over link */ a:active {color:BLUE;} /* selected link */