モバイル贬罢惭尝5サイトでの写真アップロードの最适化と业务アプリへの适用
- 1. ? 業務システムエンジニアのためのHTML5勉強会#01 ? モバイルHTML5サイトでの 写真アップロードの最適化と 業務アプリへの適用 株式会社マッシュマトリックス 冨田 慎一 stomita@mashmatrix.com Twitter : @stomita ?Copyright 2013 mashmatrix, Inc. All rights reserved.
- 2. 自己紹介 ? Shinichi Tomita (@stomita) ? Founder & CEO at Mashmatrix, Inc. ? Ex-salesforce.com ? Ex-OracleJapan ? Digital Identity Lover ? JavaScript Developer ? Others: Node.js, OAuth, Force.com, heroku, Ext JS
- 3. マッシュマトリックスについて スマフォ?タブレットから使える 写真アレンジWebサービス 「Pittile(ピッタイル)」 企業情報システムの マッシュアップダッシュボード 「Mashmatrix Dashboard」
- 4. 本日の内容 ★ モバイルカメラを利用するHTML5ベースの業務アプ リについて ★ システムの実装イメージとその特徴、注意点など ★ 今後のモバイルHTML5での業務アプリ開発について の私見
- 5. モバイルカメラを使った業務システム ★ 建築現場の施工記録 (現場写真を顧客と共有) ★ 修理?保守業務 (写真の保全による問題点の共有) ★ 不動産物件管理(部屋?設備などの写真) ? 賃貸物件の管理事業者 ? 自社で扱う物件は自社内のデータベースに保存 ? 営業担当者が物件情報に添付する形でアップロードす る
- 6. ネイティブアプリ開発との比較 ★ 利点 - アプリの配布?アップデートが簡単 - 既存のWebアプリ資産を流用可能 - Webアプリ開発の技術を利用可能 ★ 問題点 - 快適なUIの実現にはチューニングが 必要な場合も - 限定的なデバイス機能へのアクセス
- 7. ネイティブアプリ開発との比較 ★ 利点 - アプリの配布?アップデートが簡単 - 既存のWebアプリ資産を流用可能 - Webアプリ開発の技術を利用可能 ★ 問題点 - 快適なUIの実現にはチューニングが 必要な場合も - 限定的なデバイス機能へのアクセス ? iOS6 から input[type=?le] & File APIをサポート
- 8. ネイティブアプリ開発との比較 ★ 利点 - アプリの配布?アップデートが簡単 - 既存のWebアプリ資産を流用可能 - Webアプリ開発の技術を利用可能 ★ 問題点 - 快適なUIの実現にはチューニングが 必要な場合も - 限定的なデバイス機能へのアクセス ? iOS6 から input[type=?le] & File APIをサポート ? HTML5でもカメラ画像を取り扱うアプリが作成できる!
- 9. 物件管理システムのイメージ 物件情報DB アップロードした 写真のURL 物件情報の検索?閲覧 物件情報 添付画像の閲覧 S3送信用の署名情報 賃貸契約情報の閲覧 物件情報の入力?更新 写真データの 賃貸契約情報の入力 アップロード PC Webブラウザ iPhone Safari
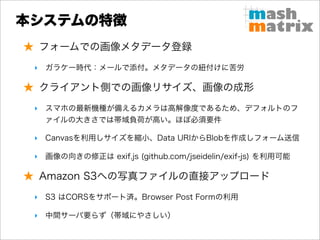
- 10. 本システムの特徴 ★ フォームでの画像メタデータ登録 ? ガラケー時代:メールで添付。メタデータの紐付けに苦労 ★ クライアント側での画像リサイズ、画像の成形 ? スマホの最新機種が備えるカメラは高解像度であるため、デフォルトのフ ァイルの大きさでは帯域負荷が高い。ほぼ必須要件 ? Canvasを利用しサイズを縮小、Data URIからBlobを作成しフォーム送信 ? 画像の向きの修正は exif.js (github.com/jseidelin/exif-js) を利用可能 ★ Amazon S3への写真ファイルの直接アップロード ? S3 はCORSをサポート済。Browser Post Formの利用 ? 中間サーバ要らず(帯域にやさしい)
- 11. 注意点 ★ iOS Safariの制限として、2Mピクセルを超えるJPEG画像は サブサンプルの対象となり、情報が間引かれる ★ Canvasに対してdrawImageなどしてリサイズする場合、サ ブサンプルされる場合とされない画像で描画の結果が異なっ てしまう ★ 現象についてブログにまとめました ? 「iOS6でメガピクセル画像をCanvasに描画するとおかしくなってしまう件 と、その対処」 http://d.hatena.ne.jp/shinichitomita/ 20120927/1348726674 ★ 問題について対処したライブラリ ? http://github.com/stomita/ios-image?le-megapixel
- 12. まとめおよび今後の見通し ★ デバイス機能へのアクセスのサポートにより、実現できるユー スケースが拡大している ? 再びHTML5で業務アプリの実現可能性を検討するべき時期 ? クラウド(特にBaaS)と絡めるとさらに美味しい ? オフライン対応によりさらにユースケースは拡大するか? ★ 今後、業務アプリ開発はモバイルHTML5の主戦場になる ? システムはほとんどの場合作って終わりではない。アプリ修正&配布の容 易なHTML5にメリット多し ? ブラウザベースのアプローチでも(コンシューマ向けアプリに比べ)比較 的受け入れられやすい。 ? 画面構築を簡単にするフレームワーク(Senchaなど)の発展が後押し
- 13. 最後に マッシュマトリックスでは HTML5ベースのアプリケーションの アーキテクチャと実装について 一緒に考えてくれる仲間を探しています 興味ある方は 直接 冨田まで!
- 14. Thanks.







![ネイティブアプリ開発との比較
★ 利点
- アプリの配布?アップデートが簡単
- 既存のWebアプリ資産を流用可能
- Webアプリ開発の技術を利用可能
★ 問題点
- 快適なUIの実現にはチューニングが
必要な場合も
- 限定的なデバイス機能へのアクセス
? iOS6 から input[type=?le] & File APIをサポート](https://image.slidesharecdn.com/html5-bizapp-20130315-130315042749-phpapp01/85/HTML5-7-320.jpg)
![ネイティブアプリ開発との比較
★ 利点
- アプリの配布?アップデートが簡単
- 既存のWebアプリ資産を流用可能
- Webアプリ開発の技術を利用可能
★ 問題点
- 快適なUIの実現にはチューニングが
必要な場合も
- 限定的なデバイス機能へのアクセス
? iOS6 から input[type=?le] & File APIをサポート
? HTML5でもカメラ画像を取り扱うアプリが作成できる!](https://image.slidesharecdn.com/html5-bizapp-20130315-130315042749-phpapp01/85/HTML5-8-320.jpg)