Html5 forms input types
- 1. Page 1 of 11 HTML5 formsinputtypes HTML5 introducesnolessthana bakerâsdozen(yes,thatâs13!) new inputtypesforforms.The new inputtypesweâll be lookingatare: search email url tel number range date month week time datetime datetime-local color search <input type="text" name="search"> Well,whatif we couldwrite somethinglike âĶ <input type="search" name="search"> email <input type="email" name="email" required> <inputtype="email" name="email"value="xyz.jp"> isnâtvalidinFirefox,Safari,orChrome (there isnoissue inOpera). url <input type="url" name="url" required> <input type="tel" name="tel" id="tel" required> number <inputtype="number"min="5"max="18"step="0.5" value="9"name="shoe-size">
- 2. Page 2 of 11 <inputtype="text"pattern="[0-9]*"name="shoe-size"> range <inputid="skill"type="range"min="1"max="100"value="0"> Datesand times <inputid="dob"name="dob"type="date"> You can go a stepfurtherby usingthe min and max attributestoensure the usercan onlychoose froma specifieddate range. <inputid="startdate"name="startdate"min="2012-01-01" max="2013-01-01" type="date"> date month <inputid="expiry"name="expiry"type="month"required> You can alsodrill downto type="week".Notice how Operahighlightsaspecificweekusingthe same date pickercontrol, <inputid="vacation"name="vacation"type="week"> time type="time"rendersaspinbox similartothatusedearlierforselectingthe precisetime. <inputid="exit-time"name="exit-time"type="time"> datetime We can combine the date andtime by usingtype="datetime"forspecifyingaprecise time onagiven day, <inputid="entry-day-time"name="entry-day-time"type="datetime"> datetime-local Finallywe canachieve slightlymore granularcontrol byselectingaprecise time ona givendaywitha local time zone variationusingtype="datetime-local". <inputid="arrival-time"name="arrival-time "type="datetime-local"> Date andtime caveats
- 3. Page 3 of 11 . As withthe othernewinputtypes,if abrowserdoesnâtrecognizethem, itwill simplydefaultbackto type="text" color <inputid="color"name="color"type="color"> Inputtypessummary
- 4. Page 4 of 11
- 5. Page 5 of 11 Code used in this page 01.<div> 02.<h3>type="color"</h3> 03.<input type="color" name="color"> 04.</div> 05. 06.<div> 07.<h3>type="date"</h3> 08.<input type="date" name="date"> 09.</div> 10. 11.<div> 12.<h3>type="datetime"</h3> 13.<input type="datetime" name="datetime"> 14.</div> 15. 16.<div> 17.<h3>type="datetime-local"</h3> 18.<input type="datetime-local" name="datetime-local"> 19.</div> 20. 21.<div> 22.<h3>type="email"</h3>
- 6. Page 6 of 11 23.<input type="email" name="email"> 24.</div> 25. 26.<div> 27.<h3>type="month"</h3> 28.<input type="month" name="month"> 29.</div> 30. 31.<div> 32.<h3>type="number"</h3> 33.<input type="number" name="number"> 34.</div> 35. 36.<div> 37.<h3>type="range"</h3> 38.<input type="range" id="range" name="range"> 39.<output for="range" id="output"></output> 40.</div> 41. 42.<div> 43.<h3>type="search"</h3> 44.<input type="search" name="search" results="5" autosave="saved-searches"> 45.</div> 46. 47.<div> 48.<h3>type="tel"</h3> 49.<input type="tel" name="tel"> 50.</div> 51. 52.<div> 53.<h3>type="time"</h3> 54.<input type="time" name="time"> 55.</div> 56. 57.<div> 58.<h3>type="url"</h3> 59.<input type="url" name="url"> 60.</div> 61. 62.<div> 63.<h3>type="week"</h3> 64.<input type="week" name="week"> 65.</div> 66. 67.<div> 68.<input type="submit" value="Send"> 69.</div>
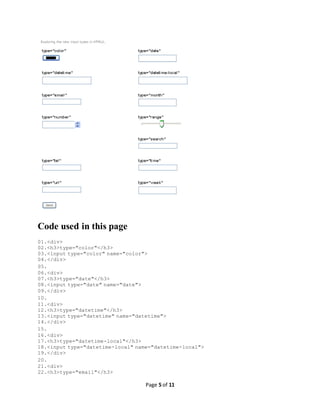
- 7. Page 7 of 11 Code used in this page 01.<div> 02.<h3>Autocomplete</h3> 03.<input type="text" name="autocomplete" autocomplete="off"> 04.</div> 05. 06.<div> 07.<h3>Autofocus</h3> 08.<input type="text" name="autofocus" autofocus> 09.</div> 10. 11.<div> 12.<h3>Formaction</h3> 13.<input type="submit" formaction="http://example.org/save" value="Save"> 14.</div> 15. 16.<div> 17.<h3>Formenctype</h3> 18.<input type="submit" formenctype="application/x-www-form-urlencoded" value="Save with enctype">
- 8. Page 8 of 11 19.</div> 20. 21.<div> 22.<h3>Formmethod</h3> 23.<input type="submit" formmethod="POST" value="Send as POST"> 24.</div> 25. 26.<div> 27.<h3>Formnovalidate</h3> 28.<p>Does the same thing as if the attribute novalidate had been applied to the <form> element.</p> 29.<input type="submit" formnovalidate value="Don't validate"> 30.</div> 31. 32.<div> 33.<h3>Formtarget</h3> 34.<input type="submit" formtarget="_blank" value="Post to new tab/window"> 35.</div> 36. 37.<div> 38.<h3>list</h3> 39.<input type="text" name="characters" list="data-list"> 40.<datalist id="data-list"> 41.<option value="Hugo Reyes"> 42.<option value="Jack Shephard"> 43.<option value="James 'Sawyer' Ford"> 44.<option value="John Locke"> 45.<option value="Sayid Jarrah"> 46.</datalist> 47.</div> 48. 49.<div> 50.<h3>max</h3> 51.<input type="range" max="95"> 52.</div> 53. 54.<div> 55.<h3>min</h3> 56.<input type="range" min="2"> 57.</div> 58. 59.<div> 60.<h3>multiple</h3> 61.<input type="file" multiple> 62.</div> 63. 64.<div> 65.<h3>readonly</h3> 66.<input type="text" readonly> 67.</div> 68. 69.<div> 70.<h3>required</h3> 71.<input type="text" name="required" required>
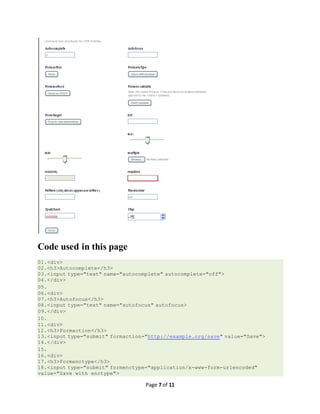
- 9. Page 9 of 11 72.</div> 73. 74.<div> 75.<h3>Pattern (only allows uppercase letters)</h3> 76.<input type="text" pattern="[A-Z]*"> 77.</div> 78. 79.<div> 80.<h3>Placeholder</h3> 81.<input type="text" name="placeholder" placeholder="Enter text here"> 82.</div> 83. 84.<div> 85.<h3>Spellcheck</h3> 86.<input type="text" spellcheck="true"> 87.</div> 88. 89.<div> 90.<h3>Step</h3> 91.<input type="number" step="5"> 92.</div> 93. 94.<div> 95.<input type="submit" value="Send"> 96.</div>
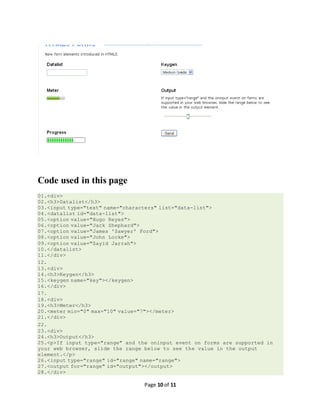
- 10. Page 10 of 11 Code used in this page 01.<div> 02.<h3>Datalist</h3> 03.<input type="text" name="characters" list="data-list"> 04.<datalist id="data-list"> 05.<option value="Hugo Reyes"> 06.<option value="Jack Shephard"> 07.<option value="James 'Sawyer' Ford"> 08.<option value="John Locke"> 09.<option value="Sayid Jarrah"> 10.</datalist> 11.</div> 12. 13.<div> 14.<h3>Keygen</h3> 15.<keygen name="key"></keygen> 16.</div> 17. 18.<div> 19.<h3>Meter</h3> 20.<meter min="0" max="10" value="7"></meter> 21.</div> 22. 23.<div> 24.<h3>Output</h3> 25.<p>If input type="range" and the oninput event on forms are supported in your web browser, slide the range below to see the value in the output element.</p> 26.<input type="range" id="range" name="range"> 27.<output for="range" id="output"></output> 28.</div>
- 11. Page 11 of 11 29. 30.<script> 31.(function () { 32.var theForm = document.getElementById("the-form"); 33.if ("oninput" in theForm) { 34.theForm.addEventListener("input", function () { 35.output.value = range.value; 36.}, false); 37.} 38.})(); 39.</script> 40. 41.<div> 42.<h3>Progress</h3> 43.<progress max="100" value="70">70%</progress> 44.</div> 45. 46.<div> 47.<input type="submit" value="Send"> 48.</div>

![Page 2 of 11
<inputtype="text"pattern="[0-9]*"name="shoe-size">
range
<inputid="skill"type="range"min="1"max="100"value="0">
Datesand times
<inputid="dob"name="dob"type="date">
You can go a stepfurtherby usingthe min and max attributestoensure the usercan onlychoose froma
specifieddate range.
<inputid="startdate"name="startdate"min="2012-01-01" max="2013-01-01" type="date">
date
month
<inputid="expiry"name="expiry"type="month"required>
You can alsodrill downto type="week".Notice how Operahighlightsaspecificweekusingthe same
date pickercontrol,
<inputid="vacation"name="vacation"type="week">
time
type="time"rendersaspinbox similartothatusedearlierforselectingthe precisetime.
<inputid="exit-time"name="exit-time"type="time">
datetime
We can combine the date andtime by usingtype="datetime"forspecifyingaprecise time onagiven
day,
<inputid="entry-day-time"name="entry-day-time"type="datetime">
datetime-local
Finallywe canachieve slightlymore granularcontrol byselectingaprecise time ona givendaywitha
local time zone variationusingtype="datetime-local".
<inputid="arrival-time"name="arrival-time "type="datetime-local">
Date andtime caveats](https://image.slidesharecdn.com/html5formsinputtypes-150212011824-conversion-gate02/85/Html5-forms-input-types-2-320.jpg)






![Page 9 of 11
72.</div>
73.
74.<div>
75.<h3>Pattern (only allows uppercase letters)</h3>
76.<input type="text" pattern="[A-Z]*">
77.</div>
78.
79.<div>
80.<h3>Placeholder</h3>
81.<input type="text" name="placeholder" placeholder="Enter text here">
82.</div>
83.
84.<div>
85.<h3>Spellcheck</h3>
86.<input type="text" spellcheck="true">
87.</div>
88.
89.<div>
90.<h3>Step</h3>
91.<input type="number" step="5">
92.</div>
93.
94.<div>
95.<input type="submit" value="Send">
96.</div>](https://image.slidesharecdn.com/html5formsinputtypes-150212011824-conversion-gate02/85/Html5-forms-input-types-9-320.jpg)