HTML5DevConf - Unleash the power of 3D with babylon.js
- 1. BABYLON.JS Unleash the power of 3D for the WEB
- 2. DAVIDCATUHE Principal Program Manager IE / Open Web Standards Developer Experience and Evangelism davca@microsoft.com - @deltakosh - http://aka.ms/davca
- 3. BABYLON.JSˇ An average of 1 version per month 32 contributors 34 releases 716 commits 14400+ lines of code More than 125 files of code More than 330 forks A bandwidth of 1 TB per month for the website 1.3GB (Code and samples)
- 4. HOW TO USE BABYLON.JS? Open source project (Available on Github) http://www.babylonjs.com https://github.com/babylonjs/babylon.js How to use it? Include one file and youˇŻre ready to go! <script src=/slideshow/html5devconf-unleash-the-power-of-3d-with-babylonjs/40556728/"babylon.js"></script> To start Babylon.js, youˇŻve just need to create an engine object: var engine = new BABYLON.Engine(canvas, true);
- 5. HOW TO USE BABYLON.JS? Babylon.js is a scene graph: All complex features are abstracted for YOU! var scene = new BABYLON.Scene(engine); var camera = new BABYLON.FreeCamera("Camera", new BABYLON.Vector3(0, 0, -10), scene); var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(0, 100, 100), scene); var sphere = BABYLON.Mesh.createSphere("Sphere", 16, 3, scene); Handling rendering can be done in one line: engine.runRenderLoop(function() { scene.render(); });
- 6. DID YOU SAY FEATURES? Complete scene graph with lights, cameras, materials and meshes Collisions engine Physics engine (thanks to cannon.js) Scene picking Antialiasing Animations engine Particles Systems Sprites and 2D layers Frustum clipping Sub-meshes clipping Hardware scaling Selection octrees Offline mode (Assets are saved locally to prevent reloading them) Incremental loading Binary format Hardware accelerated instances Diffuse lightning and texture Ambient lightning and texture Specular lightning Opacity texture Reflection texture (Spheric, planar, cubic and projection) Mirror texture Emissive texture Specular texture Bump texture Up to 4 lights (points, directionals, spots, hemispherics) Custom materials Skybox Vertex color 4 bones per vertex Fresnel term Fog Alpha blending Alpha testing Billboarding Fullscreen mode Shadow Maps and Variance Shadow Maps Rendering layers Post-processes (blur, refraction, black'n'white, fxaa, customs...) Lens flares Multi-views Render target textures Dynamic textures (canvas) Video textures Compressed (DDS) textures Arc rotate camera Free camera Touch camera Virtual Joysticks camera Oculus Rift camera Gamepad camera Mesh cloning Dynamic meshes Height maps Bones Constructive solid geometries Babylon scene file can be converted from .OBJ , .FBX, .MXB Exporter for Blender Exporter for Cheetah3d Exporter for 3ds Max Support for drag'n'drop ˇ.
- 7. FIRST CONTACT Hello world Babylon.js
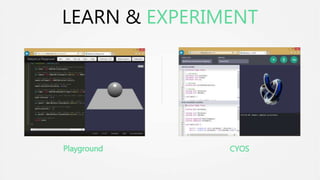
- 8. LEARN & EXPERIMENT Playground CYOS
- 9. WORKING WITH ASSETS Blender 3D 3DS Max .OBJ, .FBX, .DAE Exporters / Online converter .BABYLON
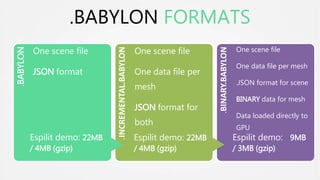
- 10. .BABYLON FORMATS .BABYLON One scene file JSON format .INCREMENTAL.BABYLON One scene file One data file per mesh JSON format for both .BINARY.BABYLON One scene file One data file per mesh .JSON format for scene BINARY data for mesh Data loaded directly to GPU Espilit demo: 22MB / 4MB (gzip) Espilit demo: 22MB / 4MB (gzip) Espilit demo: 9MB / 3MB (gzip)
- 11. Touch Camera based on pointer events Device Orientation Camera based on Device Orientation API Virtual Joysticks Using pointer events, this camera generates two joysticks on top of the scene Anaglyph Use this camera with Red/Green glasses VR Control camera orientation with: Oculus Rift WebVR CardBoard Gamepad Use your gamepad to control your camera PLAYING WITH INPUT
- 13. UNIVERSAL APP Creating Windows and Windows Phone apps with Babylon.js
- 14. USEFUL LINKS http://www.babylonjs.com http://www.babylonjs.com/playground http://www.babylonjs.com/cyos https://github.com/BabylonJS/Babylon.js/wiki http://www.html5gamedevs.com/forum/16-babylonjs
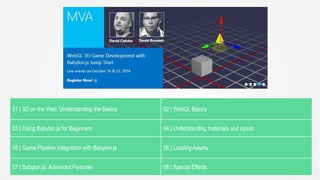
- 15. 01 | 3D on the Web: Understanding the Basics 02 | WebGL Basics 03 | Using Babylon.js for Beginners 04 | Understanding materials and inputs 05 | Game Pipeline Integration with Babylon.js 06 | Loading Assets 07 | Babylon.js: Advanced Features 08 | Special Effects
- 16. WANNA DISCUSS ? Most of the time on Microsoft Booth (25) Take a survey and win an IE tee-shirt ?
- 17. THANK YOU!
Editor's Notes
- #8: Step 0 ¨C step 4
- #9: Select code from Playground and copy/paste to previous page
- #10: Export v8 from 3dsmax Export from Blender
- #11: Show difference on file
- #12: Exemple de cameras Step 8 ¨C 1 Step 8 - 2
- #13: Single physics demo Davrous physics demo
- #14: Copy/Paste previous code to vs
- #17: Copy/Paste previous code to vs