HTML5など社内勉強会 Vol.1 - HTML, CSS, HTML5
- 1. HTML5など 勉強会 Vol. 1 2011/09/28 @ 某社 System Management Headquaters George Harada
- 3. 早速ですが お断りです
- 5. Agenda 1. HTML とは ?HTML の基本 ?HTML4 の要素分類 2. CSS の基本 3. HTML5 とは ?HTML4 との大きな違い ?追加?変更された新?旧要素 ?マークアップ ?Q&A
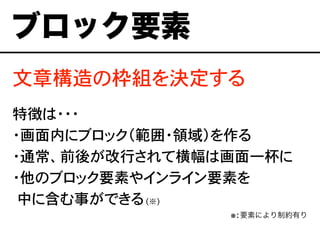
- 6. 贬罢惭尝とは
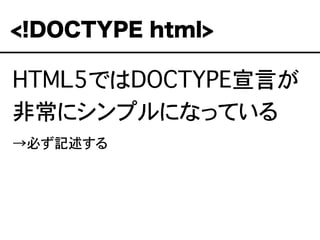
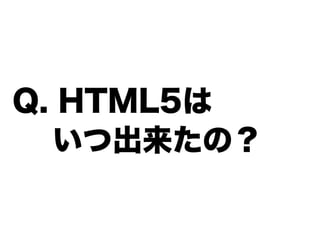
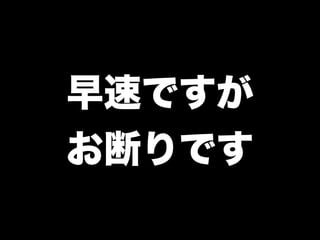
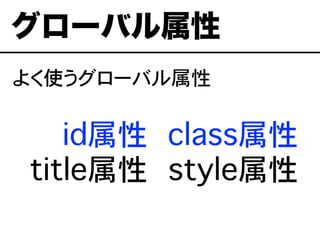
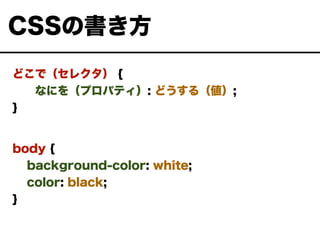
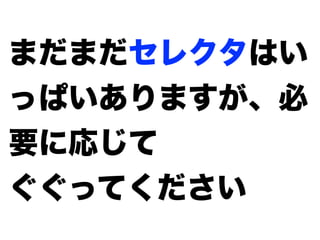
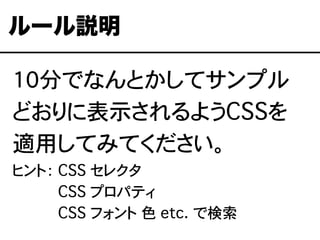
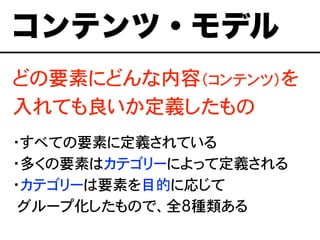
- 13. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>応募フォーム</title> <link rel="stylesheet" type="text/css" href="index.css" media="all" /> </head> <body> <!-- header --> <div id="header" class="text_center"> <p><img src=/slideshow/html5etc-001/22538514/"/logo.gif" alt="株式会社hoge"></p> </div> <!-- form --> <div id="form"> <h1 class="title">お客さま情報のご入力</h1> <h2>お客さまについて</h2> <p>各項目の説明事項を参考にご入力ください?</p> <form action="#"> <table> <tr> <th>お名前(漢字)</th> </tr> <tr> <td> <div id="NameKnj"> 姓<input type="text" size="10" value=""> 名<input type="text" size="10" value=""> </div> <p class="info">[姓名あわせて11文字以内]</p> </td> </tr> </table> <table> <tr> <th>お名前(カナ)</th> </tr> <tr> <td> <div id="NameKana"> セイ<input type="text" size="10" value=""> メイ<input type="text" size="10" value=""> </div> <p class="info">[姓名あわせて16文字以内]</p> </td> </tr> </table> </form> </div> </body> </html>
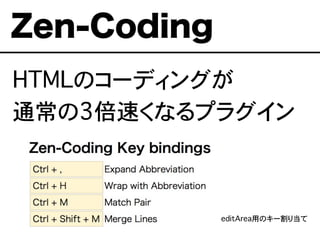
- 14. ちまちま 打つのは めんどくさい
- 15. そんな悩みを 解決してくれる
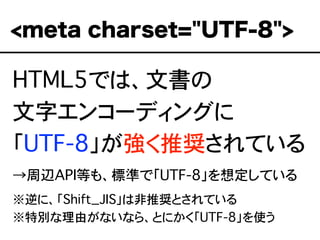
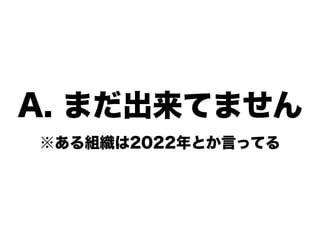
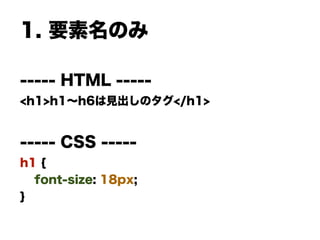
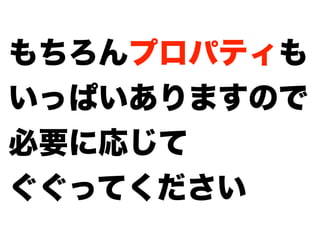
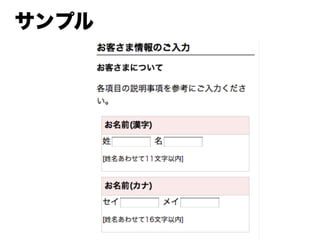
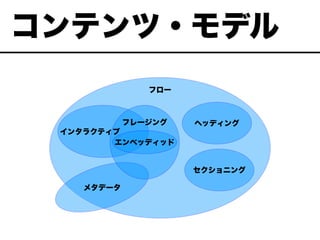
- 17. このURLで以下と同じソースが見られます -- 社内URL -- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>応募フォーム</title> <link rel="stylesheet" type="text/css" href="index.css" media="all" /> </head> <body> <!-- header --> <div id="header" class="text_center"> <p><img src=/slideshow/html5etc-001/22538514/"/logo.gif" alt="株式会社hoge"></p> </div> <!-- form --> <div id="form"> <h1 class="title">お客さま情報のご入力</h1> <h2>お客さまについて</h2> <p>各項目の説明事項を参考にご入力ください?</p> <form action="#"> <table> <tr> <th>お名前(漢字)</th> </tr> <tr> <td> <div id="NameKnj"> 姓<input type="text" size="10" value=""> 名<input type="text" size="10" value=""> </div> <p class="info">[姓名あわせて11文字以内]</p> </td> </tr> </table> <table> <tr> <th>お名前(カナ)</th> </tr> <tr> <td> <div id="NameKana">
- 19. h1要素 = h1タグ = 見出し要素 <h1>HTML4</h1> 要素 (element) 開始タグ 終了タグ 要素の内容 (content)
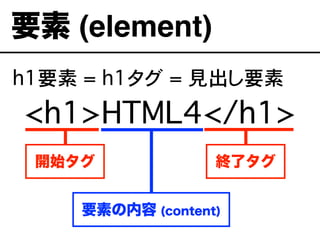
- 20. a要素?の?href属性 <a href="http://www.w3.org">W3C</a> 属性値の左右は引用符で囲む 引用符は 「"」(ダブルクォート) or 「'」 (シングルクォート) 属性値 (value) 属性 (attribute) 属性 属性名
- 24. <!-- と --> で囲まれた部分は ブラウザに表示されない (※) コメント扱いになる →メモを入れたり、要素を非表示にしたりできる ※ソースコードを表示すると読む事ができる コメント
- 25. 終了タグの無い要素 (抜粋) break; > 空要素 ??<br> ??<img> ??<link> <hr> <input> <meta>
- 27. HTML4の 要素分類
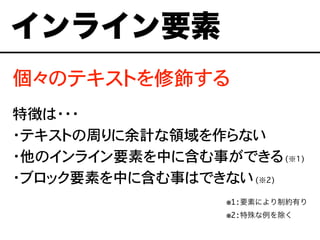
- 28. ?ブロック要素 ?インライン要素
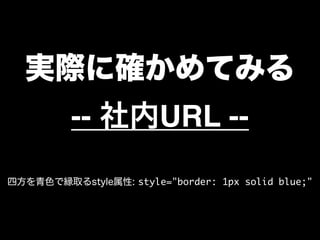
- 32. 実際に確かめてみる -- 社内URL -- 四方を青色で縁取るstyle属性: style="border: 1px solid blue;"
- 34. ここで一度 HTMLを離れて
- 35. CSSの基本 presented by Mari Arimoto
- 36. いきなりですが
- 38. CSSって何? ?Cascading Style Sheets の略 ?HTMLの各要素をどう表示するかを指定 ?するもの
- 39. たとえば <body> <div id="doraemon"> <div id="face"> <div id="head_light"></div> <div id="eyes"> <div class="eye eye_left"></div> <div class="black_eye black_left"></ div> ?????????????????????? +CSS
- 41. body { background-color: white; color: black; } CSSの書き方 どこで(セレクタ) { ??なにを(プロパティ): どうする(値);? }
- 42. 1. 要素名のみ ----- HTML ----- <h1>h1~h6は見出しのタグ</h1> ----- CSS ----- h1 { font-size: 18px; }
- 43. 2. .sample(ドットつき) ----- HTML ----- <div class="sample">divはブロック要素</div> <p class="sample">pは段落のタグ</p> ----- CSS ----- .sample { text-align: center; } p.sample { text-align: right; }
- 44. 3. #sample(シャープつき) ----- HTML ----- <p id="sample">pは段落のタグ</p> <div id="sample"><span>なに?</span></div> ----- CSS ----- #sample { text-align: center; } #sample span { background: #000000; } classとほぼ同様の使い方ですが idはその要素の固有の名前なので 複数の同名idは使えません
- 50. 10分で、といってしまうあなた
- 51. 10分でなんとかしてサンプル どおりに表示されるようCSSを 適用してみてください。 ヒント: CSS セレクタ ヒント: CSS プロパティ ヒント: CSS フォント?色 etc.?で検索 ルール説明
- 52. サンプル
- 53. サンプル(ヒント) font-size: 18px; font-size: 1.0em; border: solid 1px #D3D3D3; border-collapse: collapse; background: #FBE9E9; font-size: 0.8em;
- 54. 答え合わせ
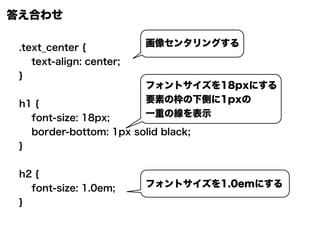
- 55. 答え合わせ .text_center { text-align: center; } h1 { font-size: 18px; border-bottom: 1px solid black; } h2 { font-size: 1.0em; } 画像センタリングする フォントサイズを18pxにする 要素の枠の下側に1pxの 一重の線を表示 フォントサイズを1.0emにする
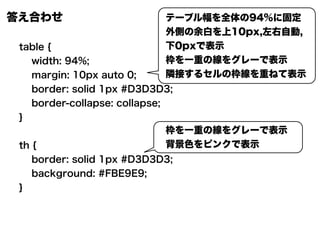
- 56. 答え合わせ table { width: 94%; margin: 10px auto 0; border: solid 1px #D3D3D3; border-collapse: collapse; } th { border: solid 1px #D3D3D3; background: #FBE9E9; } テーブル幅を全体の94%に固定 外側の余白を上10px,左右自動, 下0pxで表示 枠を一重の線をグレーで表示 隣接するセルの枠線を重ねて表示 枠を一重の線をグレーで表示 背景色をピンクで表示
- 57. 答え合わせ #form { text-align: left; } .info { font-size: 0.8em; } テキストを左寄せにする フォントサイズを0.8emにする
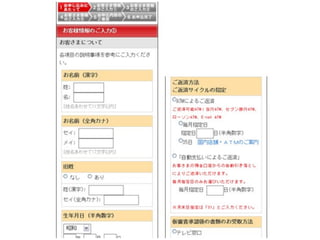
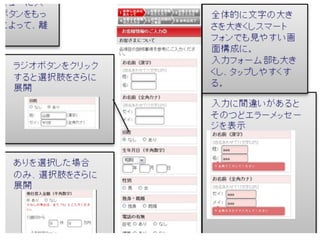
- 58. 実例绍介
- 65. ここまでの ざっくりまとめ
- 67. Any questions?
- 68. ここからやっと HTML5
- 69. 贬罢惭尝5とは
- 71. もっとセマンティックな文書を もっとリッチなWebアプリを もっと標準化された技術で もっと扱いやすく (互換性, 有用性, 相互運用性, ユニバーサル?アクセス) これらを実現するための仕様 =
- 73. 逆に言うと 「文書の中身」を理解しないと出来ない 「表現の方法」を理解しないと出来ない ということ セマンティクス HTML5では、文書が持つデータの意味を より明確に表すことが出来るようになる
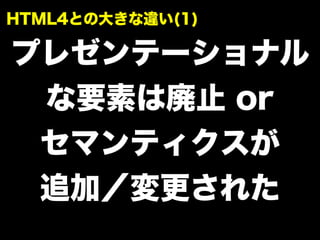
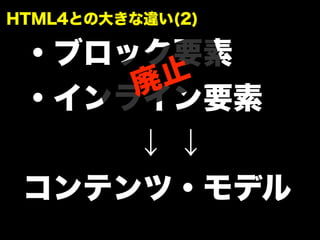
- 74. HTML4との 大きな違い
- 84. 贬罢惭尝5とは ここまではOK?
- 85. HTML5 マークアップ
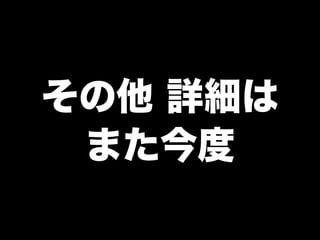
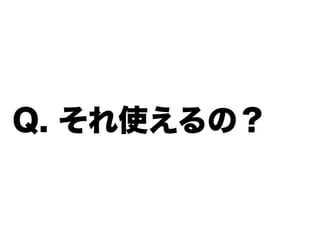
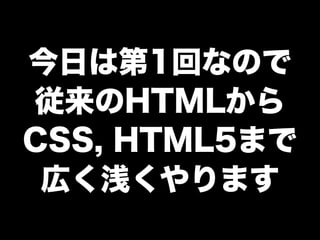
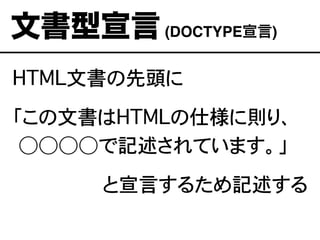
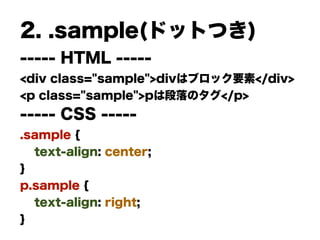
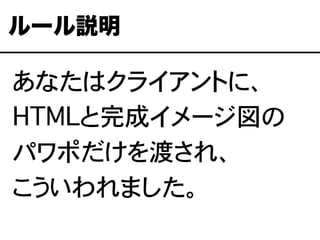
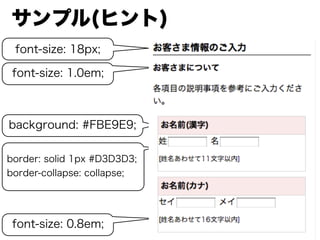
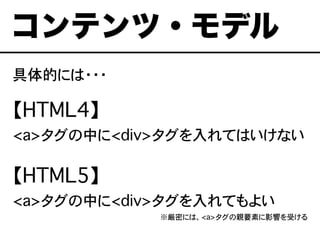
- 87. このURLで以下と同じソースが見られます -- 社内URL -- <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>応募フォーム</title> <link rel="stylesheet" type="text/css" href="index.css"> </head> <body> <!-- header --> <header class="text_center"> <p><img src=/slideshow/html5etc-001/22538514/"/logo.gif" alt="株式会社hoge"></p> </header> <!-- form --> <section id="form"> <hgroup> <h1 class="title">お客さま情報のご入力</h1> <h2>お客さまについて</h2> </hgroup> <p>各項目の説明事項を参考にご入力ください?</p> <form method="POST"> <table> <tr> <th>お名前(漢字)</th> </tr> <tr> <td> <div id="NameKnj"> 姓<input type="text" size="10" value=""> 名<input type="text" size="10" value=""> </div> <p class="info">[姓名あわせて11文字以内]</p> </td> </tr>
- 90. その他 詳細は また今度
- 91. HTML5 Q & A
- 93. A. 狭義や広義で微妙に異なるため、 ? HTML5などa ? 勉強会a としています
- 96. Q. それ使えるの?
- 98. Any questions?
- 99. 最后に
- 100. 長丁場、たいへん お疲れさまでした
- 101. 後日、アンケートに ご協力下さい!!!
- 102. 勉強会スタッフ 絶賛募集中です
- 103. Special Thanks to Presentation Presentation Operation Operation Operation Operation Support OA Support 情報システム室 順不同 敬称略
- 104. tthhaannkkss !!
- 105. 参考文献等 HTML5 - http://html5.jp/ - http://www.amazon.co.jp/徹底解説HTML5マークアップガイドブック-羽田野太巳/dp/4798025291 Zen-Coding - http://code.google.com/p/zen-coding/ - http://code.google.com/p/zen-coding/wiki/ZenHTMLElementsEn - http://code.google.com/p/zen-coding/wiki/ZenHTMLSelectorsEn













![<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>応募フォーム</title>
<link rel="stylesheet" type="text/css" href="index.css" media="all" />
</head>
<body>
<!-- header -->
<div id="header" class="text_center">
<p><img src=/slideshow/html5etc-001/22538514/"/logo.gif" alt="株式会社hoge"></p>
</div>
<!-- form -->
<div id="form">
<h1 class="title">お客さま情報のご入力</h1>
<h2>お客さまについて</h2>
<p>各項目の説明事項を参考にご入力ください?</p>
<form action="#">
<table>
<tr>
<th>お名前(漢字)</th>
</tr>
<tr>
<td>
<div id="NameKnj">
姓<input type="text" size="10" value="">
名<input type="text" size="10" value="">
</div>
<p class="info">[姓名あわせて11文字以内]</p>
</td>
</tr>
</table>
<table>
<tr>
<th>お名前(カナ)</th>
</tr>
<tr>
<td>
<div id="NameKana">
セイ<input type="text" size="10" value="">
メイ<input type="text" size="10" value="">
</div>
<p class="info">[姓名あわせて16文字以内]</p>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>](https://image.slidesharecdn.com/html5etc001-130606042948-phpapp02/85/HTML5-Vol-1-HTML-CSS-HTML5-13-320.jpg)



![このURLで以下と同じソースが見られます
-- 社内URL --
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>応募フォーム</title>
<link rel="stylesheet" type="text/css" href="index.css" media="all" />
</head>
<body>
<!-- header -->
<div id="header" class="text_center">
<p><img src=/slideshow/html5etc-001/22538514/"/logo.gif" alt="株式会社hoge"></p>
</div>
<!-- form -->
<div id="form">
<h1 class="title">お客さま情報のご入力</h1>
<h2>お客さまについて</h2>
<p>各項目の説明事項を参考にご入力ください?</p>
<form action="#">
<table>
<tr>
<th>お名前(漢字)</th>
</tr>
<tr>
<td>
<div id="NameKnj">
姓<input type="text" size="10" value="">
名<input type="text" size="10" value="">
</div>
<p class="info">[姓名あわせて11文字以内]</p>
</td>
</tr>
</table>
<table>
<tr>
<th>お名前(カナ)</th>
</tr>
<tr>
<td>
<div id="NameKana">](https://image.slidesharecdn.com/html5etc001-130606042948-phpapp02/85/HTML5-Vol-1-HTML-CSS-HTML5-17-320.jpg)





































































![このURLで以下と同じソースが見られます
-- 社内URL --
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>応募フォーム</title>
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<body>
<!-- header -->
<header class="text_center">
<p><img src=/slideshow/html5etc-001/22538514/"/logo.gif" alt="株式会社hoge"></p>
</header>
<!-- form -->
<section id="form">
<hgroup>
<h1 class="title">お客さま情報のご入力</h1>
<h2>お客さまについて</h2>
</hgroup>
<p>各項目の説明事項を参考にご入力ください?</p>
<form method="POST">
<table>
<tr>
<th>お名前(漢字)</th>
</tr>
<tr>
<td>
<div id="NameKnj">
姓<input type="text" size="10" value="">
名<input type="text" size="10" value="">
</div>
<p class="info">[姓名あわせて11文字以内]</p>
</td>
</tr>](https://image.slidesharecdn.com/html5etc001-130606042948-phpapp02/85/HTML5-Vol-1-HTML-CSS-HTML5-87-320.jpg)