§§§ř Ļ§Ô§ž§∆§§§ŽĪŠį’≤—≥Ę5§»°Ę§≥§ž§ę§ť§őĪŠį’≤—≥Ę5
- 1. HTML5 HTML5 @GrapeCity 2013/10/25 @sada_h http://bit.ly/html5gc
- 2. Questions SIer? SE? Manager? Programmer? Java? .NET? HTML5 ? ? ?
- 3. I live in Kamakura. Born in 1981. html5j / HTML5 Ruby / Rails / HTML5 / JavaScript / Java SIer, System Engineer 2004/04 Kakaku.com, Inc. Engineer 2012/08 cena( ) powered by
- 4. Attention HTML5 HTML5 HTML5 canvas canvas HTML5 API
- 5. Demos This ļ›ļ›Ŗ£. reveal.js This ļ›ļ›Ŗ£ with Gesture. Gestures + Reveal.JS - Chrome Experiments getUserMedia Sample Hello Fisher three.js webgl - city
- 6. Agenda 1. Web HTML 2. 3. 4. 5. HTML5 HTML5
- 9. History of HTML Year Spec 1993 HTML 1.0 1997 HTML 3.2 Topic IETF W3C W3C 1997 HTML 4.0 W3C 1999 HTML 4.0.1 W3C 2000 XHTML 1.0 W3C HTML 4.0.1 XML
- 10. History of HTML Year 2001 2007 2009 2011 2012 2013 Spec XHTML 1.1 HTML5 XHTML 2.0 HTML5 HTML5 HTML 5.1 Topic W3C W3C (WG ) XHTML2 WG W3C W3C (2012/12/17) W3C WD (2013/05/28)
- 11. W3C Working Draft, WD HTML 5.1 WD(2013/05/28) Last Call Working Draft Candidate Recommendation, CR HTML5 CR(2012/12/17) W3C Proposed Recommendation, PR W3C Recommendation, REC World Wide Web Consortium - Wikipedia W3C - Wikipedia
- 12. HTML5
- 13. Sites using HTML5 - Apple Apple
- 14. Sites using HTML5 - Apple HTML5 Markup Custom Data Attribute Role Attribute CSS3 Web Storage SVG data URL
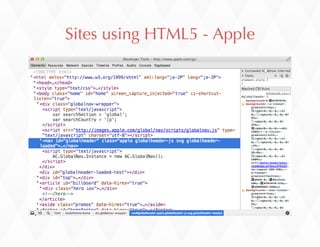
- 15. Sites using HTML5 - Apple
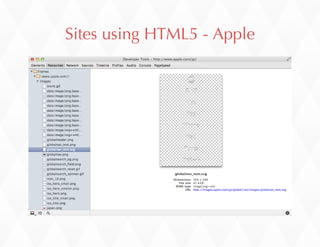
- 16. Sites using HTML5 - Apple
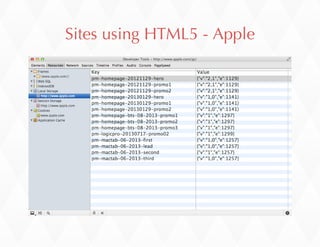
- 17. Sites using HTML5 - Apple
- 18. Sites using HTML5 - Apple
- 19. Sites using HTML5 - Apple
- 20. Sites using HTML5 - Microsoft Microsoft Japan
- 21. Sites using HTML5 - Microsoft HTML5 Markup Custom Data Attribute Role Attribute CSS3 MediaQueries WebFonts
- 22. Sites using HTML5 - Microsoft
- 23. Sites using HTML5 - Microsoft
- 24. Sites using HTML5 - Microsoft
- 25. Sites using HTML5 - Microsoft
- 26. Sites using HTML5 - Tabelog
- 27. Sites using HTML5 - Tabelog Rich Snippets(RDFa/Microdata) Custom Data Attribute CSS3
- 28. Sites using HTML5 - Tabelog
- 29. Sites using HTML5 - Tabelog
- 30. Sites using HTML5 - Tabelog Google Structured Data Testing Tool
- 33. Twitter Bootstrap Bootstrap Bootstrap3 Flat design. Responsive. No Support IE7, Firefox 3.6 IE8 Respond.js MediaQueries Bootstrap jQuery
- 34. Samples No Bootstrap Sample Bootstrap Sample
- 38. jQuery jQuery
- 39. jQuery jQuery 1.9 2.x 1.8 1.x
- 40. jQuery 1.9 1.8 jQuery.browser() removed .live() .die() removed .attr() versus .prop() Migration Plugin jquery/jquery-migrate jQuery Core 1.9 Upgrade Guide | jQuery
- 41. jQuery 2.x 1.x jQuery 2.x No support Internet Explorer 6, 7, 8. API jquery1.9 Custom builds jQuery 1.x Support Internet Explorer 6, 7, 8. jQuery 2.0 Released | Official jQuery Blog
- 42. jQuery click, bind, live, delegate callback promise on
- 43. jQuery UI jQuery UI 1.10 over Removed support for IE6 jQuery UI 1.9 Upgrade Guide | jQuery UI jQuery UI 1.10 Upgrade Guide | jQuery UI
- 47. D3.js D3.js
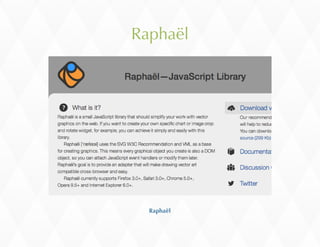
- 48. Rapha?l Rapha?l
- 49. MVC, MVVM, MVW HTML5 °≠ Backbone.js Knockout AngularJS TodoMVC Model, View, Controller or View Model or Whatever.
- 50. HTML5
- 51. HTML 5.1 ... HTML 5.1 ECMAScript Standard ECMA-262 ECMAScript 5 compatibility table ECMAScript compatibility table
- 53. HTML5 HTML5
- 57. Happy
- 58. Happy
- 59. HTML5 HTML5
- 60. HTML5 Thank you so mach. Enjoy HTML5! HTML5