HTML+CSS
- 1. HTML + CSS PELATIHAN CALON ASISTEN LAB ICT TERPADU UNIVERSITAS BUDI LUHUR 06 Februari 2018
- 2. PROFILE ÔÉò 7th Semester at Budi Luhur University ÔÉò Supervisor at Lab ICT Terpadu Universitas Budi Luhur Periode 2016/2017 ÔÉò Founder & CEO at DREAM LINE HOST
- 4. PENGENALAN HTML merupakan singkatan dari HyperText Markup Language. Menurut Wikipedia sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Format / Ekstensi File HTML, .html (dot html)
- 5. PENGENALAN HTML merupakan singkatan dari HyperText Markup Language. Menurut Wikipedia sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Format / Ekstensi File HTML, .html (dot html)
- 6. FUNGSI - Untuk membuat halaman website - Sebagai pondasi bagi sebuah website - Menampilkan informasi di dalam sebuah browser. - Membuat link menuju halaman lain dengan kode tertentu (hypertext)
- 7. VERSI HTML Versi Tahun HTML 1991 HTML 2.0 1995 HTML 3.2 1997 HTML 4.01 1999 XHTML 2000 HTML5 2014
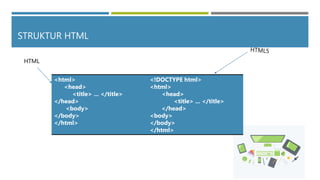
- 8. STRUKTUR HTML <html> <head> <title> ... </title> </head> <body> </body> </html> <!DOCTYPE html> <html> <head> <title> ... </title> </head> <body> </body> </html> HTML
- 9. ELEMEN HTML Sebuah elemen HTML umumnya tersusun dari tag pembuka dan tag penutup, dengan konten yang disimpan diantara keduanya. <namatag> isi didalam tag </namatag> Tag HTML adalah nama dari elemen HTML, ditulis di antara tanda kurung sudut < dan >, misalnya <h1> dan <p>.
- 10. ELEMEN HTML Sebuah elemen HTML umumnya tersusun dari tag pembuka dan tag penutup, dengan konten yang disimpan diantara keduanya. <namatag> isi didalam tag </namatag> Tag HTML adalah nama dari elemen HTML, ditulis di antara tanda kurung sudut < dan >, misalnya <h1> dan <p>.
- 11. ATRIBUT HTML Atribut HTML adalah informasi tambahan yang diperlukan oleh sebuah elemen HTML. - Atribut HTML selalu didefinisikan di dalam tag pembuka suatu elemen. - Semua elemen HTML dapat mengandung atribut, baik itu atribut yang umum yang dapat dimiliki oleh semua elemen HTML, maupun atribut khusus untuk elemen HTML tertentu.
- 12. ATRIBUT HTML Atribut HTML adalah informasi tambahan yang diperlukan oleh sebuah elemen HTML. - Atribut HTML selalu didefinisikan di dalam tag pembuka suatu elemen. - Semua elemen HTML dapat mengandung atribut, baik itu atribut yang umum yang dapat dimiliki oleh semua elemen HTML, maupun atribut khusus untuk elemen HTML tertentu.
- 13. CONTOH ATRIBUT HTML Nilai atribut dapat menggunakan baik tanda kutip " maupun tanda petik '. Contoh: <h1 title=“Bosnya ‘Microsoft’”>Bill Gates</h1> atau <h1 title=‘Bosnya “Microsoft”’>Bill Gates</h1>
- 14. KOMENTAR HTML Adakalanya kita harus memberikan penjelasan di dalam dokumen HTML tentang bagian-bagian tertentu di dalamnya, agar memudahkan kita atau orang lain untuk memahami isi dari dokumen HTML tersebut. Terlebih lagi bila HTML yang kita tulis sudah ratusan atau bahkan ribuan baris. <!-- ini komentar -->
- 15. KOMENTAR HTML Adakalanya kita harus memberikan penjelasan di dalam dokumen HTML tentang bagian-bagian tertentu di dalamnya, agar memudahkan kita atau orang lain untuk memahami isi dari dokumen HTML tersebut. Terlebih lagi bila HTML yang kita tulis sudah ratusan atau bahkan ribuan baris. <!-- ini komentar -->
- 16. TEXT FORMATING HTML <b> - mencetak tebal teks <strong> - menandai teks penting <i> - mencetak miring teks <em> - memberikan penekanan pada teks <mark> - menandai teks dengan sorotan <small> - membuat teks lebih kecil dari ukuran bawaan <del> - memberi coretan pada teks <ins> - mengarisbawahi teks <sub> - membuat tulisan lebih bawah dari garis datar tulisan <sup> - membuat tulisan lebih atas dari garis datar tulisan
- 17. FORM HTML Form merupakan salah satu elemen dalam HTML yang digunakan untuk menerima inputan dari user. Melalui form, user pada sebuah halaman web dapat melakukan interaksi dengan web/sistem tersebut. <form action=“” method=“”> Input elements </form> <form action=“xxx.html” method=“”> Input elements </form> <form action=“” method=“post/get”> Input elements </form>
- 18. FORM HTML Form merupakan salah satu elemen dalam HTML yang digunakan untuk menerima inputan dari user. Melalui form, user pada sebuah halaman web dapat melakukan interaksi dengan web/sistem tersebut. <form action=“” method=“”> Input elements </form> <form action=“xxx.html” method=“”> Input elements </form> <form action=“” method=“post/get”> Input elements </form>
- 19. UNTUK BELAJAR LEBIH LANJUT TENTANG HTML
- 20. PENGENALAN CSS ?
- 21. PENGENALAN Dalam bahasa bakunya, seperti di kutip dari wikipedia, CSS adalah “kumpulan kode yang digunakan untuk mendefenisikan desain dari bahasa markup” , dimana bahasa markup ini salah satunya adalah HTML. CSS adalah kumpulan kode program yang digunakan untuk mendesain atau mempercantik tampilan halaman HTML. Dengan CSS kita bisa mengubah desain dari text, warna, gambar dan latar belakang dari (hampir) semua kode tag HTML.
- 22. PENGENALAN Dalam bahasa bakunya, seperti di kutip dari wikipedia, CSS adalah “kumpulan kode yang digunakan untuk mendefenisikan desain dari bahasa markup” , dimana bahasa markup ini salah satunya adalah HTML. CSS adalah kumpulan kode program yang digunakan untuk mendesain atau mempercantik tampilan halaman HTML. Dengan CSS kita bisa mengubah desain dari text, warna, gambar dan latar belakang dari (hampir) semua kode tag HTML.
- 23. FUNGSI CSS - Memperindah tampilan - Membuat halaman web semakin kompleks - Membuat Responsive halaman web (desktop to mobile atau desktop to tablet)
- 24. MACAM-MACAM CSS - Inline CSS - Internal CSS - Eksternal CSS
- 25. INLINE CSS Yang dimaksud Inline CSS adalah kita memasukan kode css langsung dalam tag HTML. Contoh: <h1 style=“color:red”>LAB ICT</h1> Maka hasil yang dari menggunakan inline tersebut, LAB ICT
- 26. INLINE CSS Yang dimaksud Inline CSS adalah kita memasukan kode css langsung dalam tag HTML. Contoh: <h1 style=“color:red”>LAB ICT</h1> Maka hasil yang dari menggunakan inline tersebut, LAB ICT
- 27. INTERNAL CSS Internal CSS adalah kode kode css yang ditempatkan antara tag <head> </head> Kemudian kita deklarasi css dengan menggunakan tag <style> kemudian di tutup dengan penutup </style>
- 28. INTERNAL CSS Internal CSS adalah kode kode css yang ditempatkan antara tag <head> </head> Kemudian kita deklarasi css dengan menggunakan tag <style> kemudian di tutup dengan penutup </style>
- 29. CONTOH INTERNAL CSS .... ........ <head> <title>Belajar CSS</title> <style> .warna { color: red; } </style> </head> .... ......
- 30. Untuk memanggil CSS kedalam tag html ... <h1 class=“warna”>LAB ICT</h1> ... Maka hasil yang didapat, LAB ICT CONTOH INTERNAL CSS
- 31. EKSTERNAL CSS Eksternal CSS adalah sebuah kode kode css dimana kode kode css itu sendiri terpisah dari file HTMLnya, jadi kita memerlukan tag <link> untuk memanggil file css yang telah kita buat.
- 32. EKSTERNAL CSS Eksternal CSS adalah sebuah kode kode css dimana kode kode css itu sendiri terpisah dari file HTMLnya, jadi kita memerlukan tag <link> untuk memanggil file css yang telah kita buat.
- 33. CONTOH EKSTERNAL CSS .... ........ <head> <title>Belajar CSS</title> <link rel=“stylesheet” href=“namafile.css” type=“text/css”> </head> .... ......
- 34. TERIMA KASIH Referensi  Codepolitan.com  W3schools.com  Sololearn.com  Ryfan.NET