huhu
- 1. Cross Domain Web Mashups with JQuery and Google App Engine Andy McKay. Clearwind Consulting http://clearwind.ca
- 2. Also known as A bunch of cool buzz words to try and describe some of the stuff Iâm doing these days and get me in to talk at cool conferences
- 3. Cross Domain JQuery App Engine
- 4. Cross Domain JQuery App Engine
- 5. mashup âa web page or application that combines data from two or more external online sourcesâ
- 7. that aren't SOAP and WSDL "The three chief virtues of a programmer are: Laziness, Impatience and Hubrisâ. Larry Wall
- 10. rewriting things constantly is good for billable hours
- 11. small web applications returning xml
- 12. Ajax browser: rails.site.ca server: another.ca browser: django.site.ca
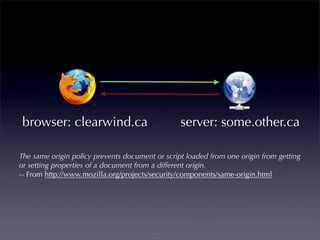
- 15. browser: clearwind.ca server: some.other.ca The same origin policy prevents document or script loaded from one origin from getting or setting properties of a document from a different origin. -- From http://www.mozilla.org/projects/security/components/same-origin.html
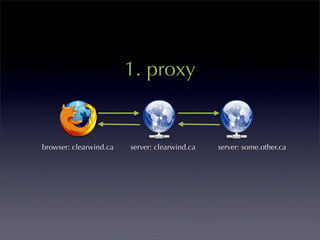
- 16. 1. proxy browser: clearwind.ca server: clearwind.ca server: some.other.ca
- 17. 2. hacks ïŽash iframe document script
- 18. 3. JSONP JavaScript Object Notation with Padding
- 19. Example: json-time By Simon Willison http://json-time.appspot.com/ http://github.com/simonw/json-time/tree/master
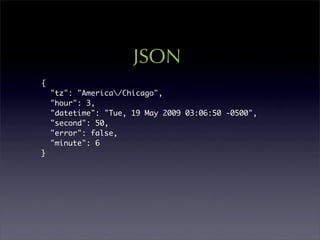
- 20. JSON { "tz": "America/Chicago", "hour": 3, "datetime": "Tue, 19 May 2009 03:06:50 -0500", "second": 50, "error": false, "minute": 6 }
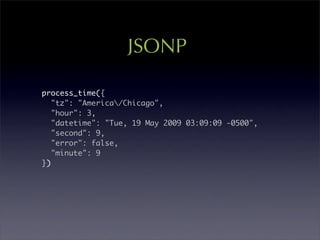
- 21. JSONP process_time({ "tz": "America/Chicago", "hour": 3, "datetime": "Tue, 19 May 2009 03:09:09 -0500", "second": 9, "error": false, "minute": 9 })
- 22. Cross Domain JQuery App Engine
- 23. JQuery for json-time var url = "http://json-time.appspot.com/timezones.json?" $.getJSON(url + "callback=?", function (json) { ... });
- 24. JSON time demo
- 25. Complete JSON time demo $(document).ready(function() { var url = "http://json-time.appspot.com"; function showTime(data) { $.getJSON(url + "/time.json?tz=" + $("#zones").val() + '&callback=?', function (json){ $("#zones-msg").text('The time is now ' + json["datetime"] + '.'); }); }; $.getJSON(url + "/timezones.json?callback=?", function (json) { var zones = $("#zones"); for (var k = 0; k < json.length; k++) { zones.append("<option>" + json[k] + "</option>"); }; zones.bind("change", showTime) }); });
- 26. Cross Domain JQuery App Engine
- 27. Easiest deployment Best scalability Minimal effort
- 28. Not straight Python Has it's limitations and quirks
- 29. And it's free
- 30. Example Mashup The coolest technology of 2006 Google Maps The most hyped technology of 2009 Twitter
- 31. Twitter messages with a map by hash tag eg: #owv2009
- 32. Step 1: Assign hash tag to location
- 33. geohashtag.appspot.com browser: geohashtag.appspot.com server: geohashtag.appspot.com
- 34. Model from google.appengine.ext import db class Tag(db.Model): name = db.StringProperty(required=True) geostring = db.StringProperty(required=True)
- 35. Issue You cannot do an inequality test on two ïŽelds in one query. Or use GeoPt. GeoHash solves this problem: http://en.wikipedia.org/wiki/Geohash
- 36. JSON tag.json (returns location for a tag) bounds.json (returns all the tags in a rectangle)
- 37. Geohashtag demo
- 38. Step 2: Parse RSS into JSONP
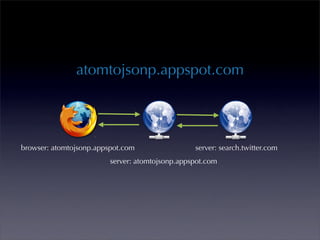
- 39. atomtojsonp.appspot.com browser: atomtojsonp.appspot.com server: search.twitter.com server: atomtojsonp.appspot.com
- 40. Proxy? Because twitter doesn't have JSON export Other services like Google RSS or Yahoo YQL have problems But checkout: http://developer.yahoo.com/yql/ and http://code.google.com/apis/ajaxfeeds/
- 41. No Model Quite common for App Engine
- 42. Just feedparser http://www.feedparser.org/ class JSONHandler(webapp.RequestHandler): def get(self): url = self.request.get("url") data = feedparser.parse(url) if self.request.get("callback"): data = "%s(%s)" % (self.request.get("callback"), data) self.response.out.write(data)
- 43. JSON twitter.json (smaller twitter version for a search term) atom.json (a whole atom ïŽle for a url)
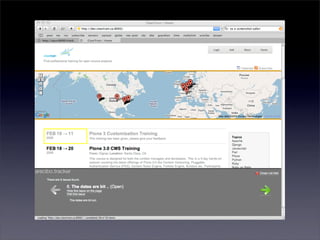
- 45. Step 3: Mash it up
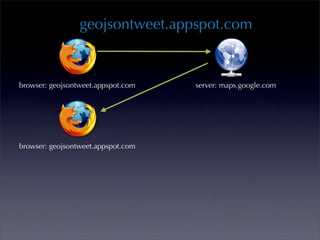
- 46. geojsontweet.appspot.com browser: geojsontweet.appspot.com server: maps.google.com browser: geojsontweet.appspot.com
- 47. geojsontweet.appspot.com browser: geojsontweet.appspot.com server: maps.google.com browser: geojsontweet.appspot.com server: geohashtag.appspot.com browser: geojsontweet.appspot.com
- 48. geojsontweet.appspot.com browser: geojsontweet.appspot.com server: maps.google.com browser: geojsontweet.appspot.com server: geohashtag.appspot.com browser: geojsontweet.appspot.com server: search.twitter.com server: atomtojsonp.appspot.com
- 49. No Model In fact, completely static HTML (with JS, no server side code)
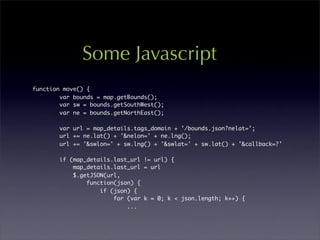
- 50. Some Javascript function move() { var bounds = map.getBounds(); var sw = bounds.getSouthWest(); var ne = bounds.getNorthEast(); var url = map_details.tags_domain + '/bounds.json?nelat='; url += ne.lat() + '&nelon=' + ne.lng(); url += '&swlon=' + sw.lng() + '&swlat=' + sw.lat() + '&callback=?' if (map_details.last_url != url) { map_details.last_url = url $.getJSON(url, function(json) { if (json) { for (var k = 0; k < json.length; k++) { ...
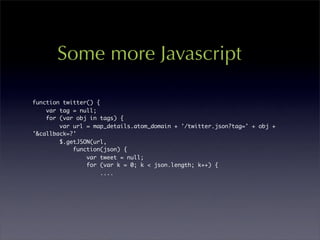
- 51. Some more Javascript function twitter() { var tag = null; for (var obj in tags) { var url = map_details.atom_domain + '/twitter.json?tag=' + obj + '&callback=?' $.getJSON(url, function(json) { var tweet = null; for (var k = 0; k < json.length; k++) { ....
- 52. šÝšÝßĢshow http://ïŽowplayer.org/tools/scrollable.html $("#tweets-" + tweet["tag"]).parent().scrollable({ interval: 4000, loop: true, speed: 600, onBeforeSeek: function() { this.getItems().fadeTo(300, 0.2); }, onSeek: function() { this.getItems().fadeTo(300, 1); } });
- 54. Serious issues
- 55. Trust You are executing someone else's JavaScript in your site. Better be trustworthy.
- 56. Single points of failure?
- 57. Single points of failure?
- 60. Questions? Code: http://svn.clearwind.ca/public/projects/presentations Email: andy@clearwind.ca

























![Complete JSON time demo
$(document).ready(function() {
var url = "http://json-time.appspot.com";
function showTime(data) {
$.getJSON(url + "/time.json?tz=" + $("#zones").val() + '&callback=?',
function (json){
$("#zones-msg").text('The time is now ' + json["datetime"] + '.');
});
};
$.getJSON(url + "/timezones.json?callback=?",
function (json) {
var zones = $("#zones");
for (var k = 0; k < json.length; k++) {
zones.append("<option>" + json[k] + "</option>");
};
zones.bind("change", showTime)
});
});](https://image.slidesharecdn.com/huhu2316-130124013302-phpapp01/85/huhu-25-320.jpg)


























![šÝšÝßĢshow
http://ïŽowplayer.org/tools/scrollable.html
$("#tweets-" + tweet["tag"]).parent().scrollable({
interval: 4000,
loop: true,
speed: 600,
onBeforeSeek: function() {
this.getItems().fadeTo(300, 0.2);
},
onSeek: function() {
this.getItems().fadeTo(300, 1);
}
});](https://image.slidesharecdn.com/huhu2316-130124013302-phpapp01/85/huhu-52-320.jpg)