More Related Content
Similar to I phone5?ios6変更点 (20)
PDF
クリスマス直前!�HTML5 で作る?�はじめての iOS & Android アプリ開発Osamu Monoe?
PPTX
HTML5 クロスプラットフォームアプリ開発の現実解Monaca?
PPTX
Phone gap+javascriptスマホアプリ開発(入門編)Monaca?
I phone5?ios6変更点
- 5. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 5
3.5インチ 4インチ
960px×640px 1136px×640px
176px
高さが増えました!
比率で言うと118.333…%なので
画面の高さ約2割増しですね。
画面サイズに依存したコーディングを
している場合は気をつけましょう!
- 6. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 6
その他、
?LTE対応 (環境によっては3Gの10倍以上の通信速度差)
?カメラのpx数増 (640x480?1280x960)
?CPU1.5GHz (約2倍)
?メモリ1GB (2倍)
等々。
Webだと画面サイズに比べたら他はそこまで重要って訳ではないですが、
諸々スペックアップしてます。
あと、そこまで問題にはならないと思いますが、LTE環境化とそれ以外での通信
速度差が大きいので、その辺り表示速度等、クライアントにある程度理解しても
らわないとかなー、とは思います。特にWebアプリとか。
? デバッグは3G回線でしたほうが良さそう?
- 8. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 8
■Safariに追加された主な機能
?iCloudでの表示ページの共有(Mac/iPad)
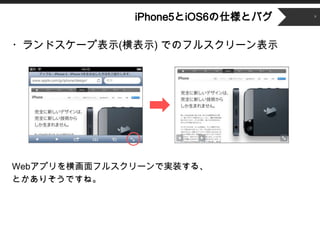
?ランドスケープ表示(横表示) でのフルスクリーン表示
?リーディングリスト機能(あとで読む的なローカル保存)
?スマートAppバナー
?写真のアップロード機能
?html5/CSS3の追加サポート
?Animation Timing API
?Javascriptのパフォーマンス向上
?リモートデバッグ
- 10. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 10
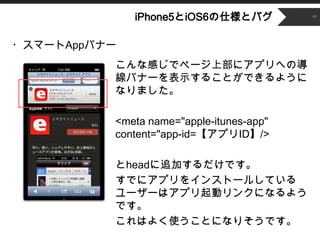
?スマートAppバナー
こんな感じでページ上部にアプリへの導
線バナーを表示することができるように
なりました。
<meta name="apple-itunes-app"
content="app-id=【アプリID】/>
とheadに追加するだけです。
すでにアプリをインストールしている
ユーザーはアプリ起動リンクになるよう
です。
これはよく使うことになりそうです。
- 11. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 11
?写真のアップロード機能
やっとiOSでもファイルのアップロードがサポートされました。
<input type="file" accept="image/*" />
$("input").addEventListener("change", function() {
var fr = new FileReader();
var file = $("input").file[0];
fr.readAsDataURL(file);
fr.onload = function (e) {
//e.target.result でImage Objectを取得できます
};
});
inputにmultipleを指定すると複数選択できたり、
accept="video/*"を指定するとビデオのみ参照できたりします。(指定なしも可)
またFileReader APIについても色々できるようなので
調べてみると良いと思います!
- 12. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 12
?html5/CSS3の追加サポート[Web Audio API]
Audioタグと異なり、音声再生だけでなく、生成もでき、短
めの音声を正確なタイミングで再生することに向いてます。
複数のAPIモジュールを組み合わせることで音声を生成でき
ます。またエフェクト機能などもサポート。
Webアプリやゲームなどでこれから使われていきそう。
- 13. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 13
? html5/CSS3の追加サポート[CSS3 Filter]
CSSで画像にフィルターをかけられるようになりました。
?グレイスケール
?ぼかし
?ドロップシャドウ
?明るさ
等々、フィルタリングできます。
参考サイト:
http://html5-demos.appspot.com/static/css/filters/index.html
- 14. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 14
? html5/CSS3の追加サポートCSS3 [Cross-Fade]
2つの画像を同じ場所に異なるalpha値で配置できます!
#c-fade {
background-image:
-webkit-cross-fade(
url("img1.jpg"),
url(/slideshow/i-phone5ios6/15475885/"img2.jpg"),
50%);
} // 50%の透過
- 15. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 15
? html5/CSS3の追加サポートCSS3 [CSS Image Set]
-webkit-image-setのサポート。
media queriesによる場合分けをしなくても
#bg {
background-image:
-webkit-image-set(
url("img1.jpg") 1x,
url(/slideshow/i-phone5ios6/15475885/"img2.jpg") 2x);
}
と、標準画像(x1)、Retina画像(x2)を指定可能に!
- 16. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 16
? html5/CSS3の追加サポートCSS3 [Strage API]
キャッシュが25MBまでに増えました。
? html5/CSS3の追加サポートCSS3 [Strage API]
ホーム画面に追加した際のタイトル指定が可能になりました。
<meta name="apple-mobile-web-app-title" content="【タイトル】">
- 17. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 17
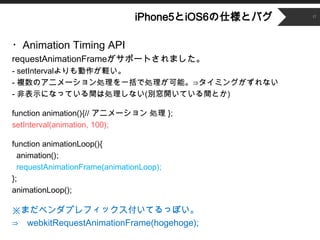
?Animation Timing API
requestAnimationFrameがサポートされました。
- setIntervalよりも動作が軽い。
- 複数のアニメーション処理を一括で処理が可能。?タイミングがずれない
- 非表示になっている間は処理しない(別窓開いている間とか)
function animation(){// アニメーション 処理 };
setInterval(animation, 100);
function animationLoop(){
animation();
requestAnimationFrame(animationLoop);
};
animationLoop();
※まだベンダプレフィックス付いてるっぽい。
? webkitRequestAnimationFrame(hogehoge);
- 18. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 18
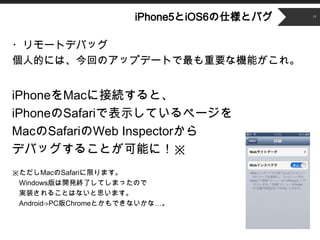
?リモートデバッグ
個人的には、今回のアップデートで最も重要な機能がこれ。
iPhoneをMacに接続すると、
iPhoneのSafariで表示しているページを
MacのSafariのWeb Inspectorから
デバッグすることが可能に!※
※ただしMacのSafariに限ります。
Windows版は開発終了してしまったので
実装されることはないと思います。
Android?PC版Chromeとかもできないかな…。
- 20. 颈笔丑辞苍别5と颈翱厂6の仕様とバグ 20
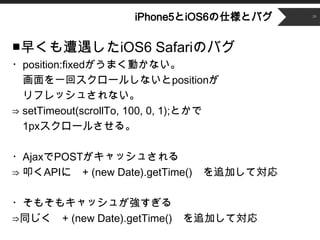
■早くも遭遇したiOS6 Safariのバグ
?position:fixedがうまく動かない。
画面を一回スクロールしないとpositionが
リフレッシュされない。
? setTimeout(scrollTo, 100, 0, 1);とかで
1pxスクロールさせる。
?AjaxでPOSTがキャッシュされる
? 叩くAPIに + (new Date).getTime() を追加して対応
?そもそもキャッシュが強すぎる
?同じく + (new Date).getTime() を追加して対応
- 21. おわり 21
ご清聴ありがとうございました。











![颈笔丑辞苍别5と颈翱厂6の仕様とバグ 11
?写真のアップロード機能
やっとiOSでもファイルのアップロードがサポートされました。
<input type="file" accept="image/*" />
$("input").addEventListener("change", function() {
var fr = new FileReader();
var file = $("input").file[0];
fr.readAsDataURL(file);
fr.onload = function (e) {
//e.target.result でImage Objectを取得できます
};
});
inputにmultipleを指定すると複数選択できたり、
accept="video/*"を指定するとビデオのみ参照できたりします。(指定なしも可)
またFileReader APIについても色々できるようなので
調べてみると良いと思います!](https://image.slidesharecdn.com/iphone5ios6-121203203925-phpapp01/85/I-phone5-ios6-11-320.jpg)
![颈笔丑辞苍别5と颈翱厂6の仕様とバグ 12
?html5/CSS3の追加サポート[Web Audio API]
Audioタグと異なり、音声再生だけでなく、生成もでき、短
めの音声を正確なタイミングで再生することに向いてます。
複数のAPIモジュールを組み合わせることで音声を生成でき
ます。またエフェクト機能などもサポート。
Webアプリやゲームなどでこれから使われていきそう。](https://image.slidesharecdn.com/iphone5ios6-121203203925-phpapp01/85/I-phone5-ios6-12-320.jpg)
![颈笔丑辞苍别5と颈翱厂6の仕様とバグ 13
? html5/CSS3の追加サポート[CSS3 Filter]
CSSで画像にフィルターをかけられるようになりました。
?グレイスケール
?ぼかし
?ドロップシャドウ
?明るさ
等々、フィルタリングできます。
参考サイト:
http://html5-demos.appspot.com/static/css/filters/index.html](https://image.slidesharecdn.com/iphone5ios6-121203203925-phpapp01/85/I-phone5-ios6-13-320.jpg)
![颈笔丑辞苍别5と颈翱厂6の仕様とバグ 14
? html5/CSS3の追加サポートCSS3 [Cross-Fade]
2つの画像を同じ場所に異なるalpha値で配置できます!
#c-fade {
background-image:
-webkit-cross-fade(
url("img1.jpg"),
url(/slideshow/i-phone5ios6/15475885/"img2.jpg"),
50%);
} // 50%の透過](https://image.slidesharecdn.com/iphone5ios6-121203203925-phpapp01/85/I-phone5-ios6-14-320.jpg)
![颈笔丑辞苍别5と颈翱厂6の仕様とバグ 15
? html5/CSS3の追加サポートCSS3 [CSS Image Set]
-webkit-image-setのサポート。
media queriesによる場合分けをしなくても
#bg {
background-image:
-webkit-image-set(
url("img1.jpg") 1x,
url(/slideshow/i-phone5ios6/15475885/"img2.jpg") 2x);
}
と、標準画像(x1)、Retina画像(x2)を指定可能に!](https://image.slidesharecdn.com/iphone5ios6-121203203925-phpapp01/85/I-phone5-ios6-15-320.jpg)
![颈笔丑辞苍别5と颈翱厂6の仕様とバグ 16
? html5/CSS3の追加サポートCSS3 [Strage API]
キャッシュが25MBまでに増えました。
? html5/CSS3の追加サポートCSS3 [Strage API]
ホーム画面に追加した際のタイトル指定が可能になりました。
<meta name="apple-mobile-web-app-title" content="【タイトル】">](https://image.slidesharecdn.com/iphone5ios6-121203203925-phpapp01/85/I-phone5-ios6-16-320.jpg)