Il mio primo sito con NEOS
- 1. Il mio primo sito con NEOS Integrare un template nel nuovo CMS della famiglia TYPO3
- 2. Chi sono ’ü¼ Website Developer per WEBFORMAT ’ü¼ Certificato TYPO3 Integrator dal 2009 ’ü¼ Da oltre 10 anni nello sviluppo di progetti web ’ü¼ TYPO3 e Magento trainer con oltre 200 ore di formazione in aula ’ü¼ Copertura di tutta la realizzazione del sito: template, configurazione delle estensioni e sviluppo di estensioni personalizzate ’ü¼ Contatti: ’ü¼ nicola.dellamarina@webformat.com ’ü¼ www.webformat.com
- 3. ALPHA1
- 4. TYPO3 NEOS ?
- 5. TYPO3 NEOS ? ŌĆó Si basa sullŌĆÖApplication Framework TYPO3 Flow ŌĆó Inizialmente era stato pensato per essere il successore di TYPO3 CMS, il suo nome in codice era Phoenix ŌĆó Dal 5 Ottobre 2012 il suo nome ├© ufficialmente diventato TYPO3 NEOS
- 6. Requisiti di sistema ŌĆó Un Web Server (consigliato Apache con mod_rewrite attivo) ŌĆó PHP 5.3.2 ŌĆō 5.4.x ŌĆó MySql 5.1.50 - 5.x.x ŌĆó Accesso shell al server
- 7. Installazione ŌĆó Scaricare i sorgenti da http://neos.typo3.org/ ŌĆó Scompattarli nella cartella htdocs del server ŌĆó Impostare il virtual host sul server (la document root deve essere impostata sulla sotto-cartella Web) nel nostro esempio ├© neos.demo ŌĆó Puntare un record DNS al vhost, o impostare il file hosts del proprio PC ŌĆó Impostare i permessi corretti (├© possibile usare uno script di flow gi├Ā pronto)
- 8. Installazione ŌĆó Accedere al setup http://neos.demo/setup ŌĆó Inserire la password che si trova nel file SetupPassword.txt ŌĆó Inseriamo i dati di accesso al database ŌĆó Inseriamo i dati del nostro account ŌĆó Scegliamo se importare un sito esistente o crearne uno da zero ŌĆó Iniziamo ad usare NEOS ’üŖ
- 9. I template con NEOS
- 10. /Packages/Sites
- 11. Vendor.MioSito Classes Configuration Resources
- 12. Resources
- 13. Resources Public Private
- 14. Private
- 15. Private Content Templates TypoScripts
- 16. Private Content Templates TypoScripts
- 18. Sites.xml <?xml version="1.0" encoding="UTF-8"?> <root> <site nodeName="neosdemo"> <properties> <name>Webformat.NeosDemo</name> <state>1</state> <siteResourcesPackageKey>Webformat.NeosDemo</siteResourcesPackageKey> </properties> <node identifier="" type="TYPO3.Phoenix.ContentTypes:Page" nodeName="homepage" locale="en_EN"> <properties> <title>Home</title> </properties> </node> </site> </root>
- 19. I Nodi Site Root Page Content Section Content Element
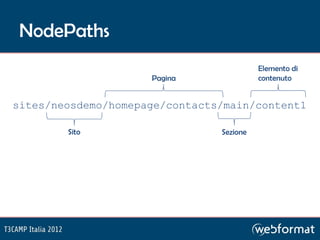
- 20. NodePaths Elemento di Pagina contenuto sites/neosdemo/homepage/contacts/main/content1 Sito Sezione
- 21. Private Content Templates TypoScripts
- 22. Page Template
- 23. FLUID
- 25. Private Content Templates TypoScripts
- 26. Typoscript
- 27. TypoScript 2 TypoScripts Library Root.ts2 Nodes
- 28. TypoScript 2 page.body { templatePath = 'resource://Webformat.NeosDemo/Private/Te[ŌĆ”]' sectionName = 'body' parts { mainMenu = Menu <f:section name="body"> mainMenu { entryLevel = 2 templatePath = 'resource://Webformat.NeosDemo/Private/Templates/TypoScriptObjects[ŌĆ”]' maximumLevels = 2 } } } <typoScript:renderTypoScript path="parts/mainMenu" />
- 29. DEMO
- 30. Q&A




























![TypoScript 2
page.body {
templatePath = 'resource://Webformat.NeosDemo/Private/Te[ŌĆ”]'
sectionName = 'body'
parts {
mainMenu = Menu <f:section name="body">
mainMenu {
entryLevel = 2
templatePath =
'resource://Webformat.NeosDemo/Private/Templates/TypoScriptObjects[ŌĆ”]'
maximumLevels = 2
}
}
}
<typoScript:renderTypoScript path="parts/mainMenu" />](https://image.slidesharecdn.com/neos-121130020804-phpapp02/85/Il-mio-primo-sito-con-NEOS-28-320.jpg)



