Intro to Flutter
2 likes2,170 views
Flutter is a mobile app SDK for building high-performance, high-fidelity, apps for iOS and Android, from a single codebase. The goal is to enable developers to deliver high-performance apps that feel natural on different platforms. We embrace differences in scrolling behaviors, typography, icons, and more.
1 of 15
Downloaded 112 times



![Feature: AOT Compiling
Ī± AOT compiling Dart for iOS Android (Dart Developer Summit 2016) [Youtube]
Ī iOS Restriction: Cannot JIT (Dart VM) (2015)
Ī Apply to Android for >3X Faster startup, Speed and Size enhancement (2016)
Ī± Compare to React Native?](https://image.slidesharecdn.com/introtoflutter-170505032616/85/Intro-to-Flutter-4-320.jpg)




![Feature:
Hot Reload
Ī± Flutter Hot Reload (Dart Developer Summit 2016) [Youtube]](https://image.slidesharecdn.com/introtoflutter-170505032616/85/Intro-to-Flutter-9-320.jpg)




![Accessing Platforms
Ī± ─┐Ū░ų╗─▄ė├į┌ARM-based CPU
Ī ░³└© android emulator!
Ī Ą½Ųõ╦¹CPUĄ─ų¦į«å¢Ņ}ę▓▓╗┤¾
Ī ęčĮø┐╔«a╔·ī”æ¬Ė„CPU╝▄śŗĄ─soŻ¼ų╗╩Ūį┌
package tool chain ųą▀Ćø]äėæBĄž░čsoÖn
╝ė▀M╚ź
Ī± ┐╔ęįĖ·¼FėąĄ─android, ios
framework ╣▓ė├ UI & Code
Ī ╣┘ĘĮėą╣Ā└² hello_service ┐╔
ęį┼▄ŲüĒ
Ī Accessing Platform and
Third-Party Services in Flutter](https://image.slidesharecdn.com/introtoflutter-170505032616/85/Intro-to-Flutter-14-320.jpg)

Recommended
Flutter overview - advantages & disadvantages for business



Flutter overview - advantages & disadvantages for businessBartosz Kosarzycki
?
After half a year experience with Fluttter, two internal projects and one commercial one, we'd like to share our view on what FLUTTER as a framework gives developers and businesses alike. Flutter Tutorial For Beginners | Edureka



Flutter Tutorial For Beginners | EdurekaEdureka!
?
YouTube Link: https://youtu.be/9XMt2hChbRo
** Edureka Online Training: https://www.edureka.co/ **
In this edureka PPT, Flutter tutorial, you will learn about google's cross-platform mobile application development framework. You will also learn to make a basic app using flutter at the end of this video.
The following topics are discussed in this PPT
Mobile Application Development
What is Flutter?
Why learn Flutter?
Flutter Architecture
Types of Widgets
How Flutter Compiles
Flutter Installation
Writing Our First Flutter Application
Follow us to never miss an update in the future.
YouTube: https://www.youtube.com/user/edurekaIN
Instagram: https://www.instagram.com/edureka_learning/
Facebook: https://www.facebook.com/edurekaIN/
Twitter: https://twitter.com/edurekain
LinkedIn: https://www.linkedin.com/company/edureka
Flutter



FlutterMohit Sharma
?
Flutter allows building beautiful native apps for iOS and Android from a single codebase. It uses Skia for rendering and widgets as basic building blocks. Dart is the programming language used, which is easy to learn and supports JIT and AOT compilation. Everything in Flutter is represented as a widget, from structural elements to layout properties. Widgets are composed together rather than using inheritance. Stateful widgets create State objects that can rebuild when the state changes. Flutter focuses on composition over inheritance and uses widgets as the fundamental building blocks.Pune Flutter Presents - Flutter 101



Pune Flutter Presents - Flutter 101Arif Amirani
?
Our meet-up will be focused on the basics of Flutter and introducing Flutter to existing mobile/web developers and curious developers on this exciting technology that is shaping the way mobile development will happen in the future.
Talks:
* Speaker: Arif Amirani (CTO MetroGuild Inc, Ex Directi/Veritas)
* Duration: 45 mins
* Agenda:
** Introduction to Flutter
** Comparison to Flutter/React Native/Native
** (Intro) Life Cycle of Widgets
** (Intro) State management
** Build a simple app using Flutter App in 15 minsFlutter beyond hello world



Flutter beyond hello worldAhmed Abu Eldahab
?
My Second Flutter Studyjam slides we covered these topics
- Themeing in flutter
- Flutter routes
- Flutter Data Models
- Isolates in Flutter
- asynchronous Building beautiful apps with Google flutter



Building beautiful apps with Google flutterAhmed Abu Eldahab
?
My Flutter talk slides at DSC Egypt event, I gave an introduction about flutter, and how to use Flutter with firebaseFlutter 



Flutter Mohit Nainwal
?
Flutter is Google's cross-platform mobile development framework that allows building native Android and iOS apps from a single codebase using the Dart programming language. It uses widgets to build apps with rich animations and designs, and provides plugins to access native platform features through platform channels. Flutter is well-suited for apps targeting both platforms with complex UI, though it has limitations around app size and 3D support.Flutter



FlutterShyju Madathil
?
Flutter is a mobile app SDK for building high-performance, high-fidelity, apps for iOS and Android, from a single codebase.
A flight with Flutter



A flight with FlutterAhmed Tarek
?
While no more flights these days, I'd take you to a virtual and quick flight with Flutter to know what is Flutter, what is the language Flutter uses to write apps, what is best features in Flutter, how it increases your productivity and how it can take your app development process to the next level.Flutter Festival - Intro Session



Flutter Festival - Intro SessionGoogle Developer Students Club NIT Silchar
?
Flutter Festival is the largest fest for exploring the most popular cross-platform framework made by Google. Flutter Festival will give insights into the domain of Flutter in deep and we will learn about various things within flutter. We will start with Dart the programming language behind this amazing framework and move to create a robust app on Flutter till the end of this campaign. Flutter



FlutterAnkit Kumar
?
Flutter is an open-source SDK developed by Google that allows building high-performance mobile apps for both Android and iOS from a single codebase. It uses its own rendering engine instead of webviews or native widgets, and has a thin C/C++ layer with most code implemented in Dart. Flutter supports hot reload which allows code changes to take effect instantly without losing app state. It is optimized for building 2D apps and supports features like camera, geolocation, and third-party SDKs.Building beautiful apps using google flutter



Building beautiful apps using google flutterAhmed Abu Eldahab
?
Ahmed Abu Eldahab presents on Google Flutter, a cross-platform mobile app development framework. Flutter uses Dart as its programming language and compiles code to native ARM machine code. It uses widgets to build apps with a native look and feel on both Android and iOS. Flutter provides fast performance, flexibility to customize the UI, and rapid development through features like hot reload which instantly displays code changes in the app.Flutter for web 



Flutter for web rihannakedy
?
The document discusses Flutter for web, a new capability that allows Flutter code to be compiled to run natively in a web browser. It explains that Flutter for web uses the same codebase as mobile Flutter apps and allows embedding Flutter content on web pages. However, it notes that some platform-specific features and plugins may not yet be supported for web. The author expresses excitement about Flutter for web's potential but also some uncertainty until it reaches a stable release.Introduction to Flutter - truly crossplatform, amazingly fast



Introduction to Flutter - truly crossplatform, amazingly fastBartosz Kosarzycki
?
Intro: Flutter meaning rapid variation of electronic signal recently became Dart's framework name for mobile development. This presentation is a short introduction into a cross-platform solution covering iOS/Android. During this 45 minute period you'll learn what is flutter, where it came from and what it's for.Flutter workshop



Flutter workshopVishnu Suresh
?
Flutter is an open-source UI toolkit created by Google that allows developers to build mobile, web, and desktop applications from a single codebase. It uses Dart as its programming language and employs a hybrid approach combining both native and web development techniques. In Flutter, everything that appears on the screen is represented as a Widget, whether visible or invisible, and widgets can be either stateless or stateful depending on whether their appearance changes over time in response to events.Introduction to Flutter



Introduction to FlutterApoorv Pandey
?
This is an introduction to flutter PPT
What is flutter?
How to get started with flutter?
Flutter showcase etc.Flutter Intro



Flutter IntroVladimir Parfenov
?
Flutter is a mobile app SDK developed by Google that allows creating native mobile apps for Android, iOS, and Fuchsia using a single codebase. It uses the Dart programming language and is based on widgets that are similar to but more powerful than views. Apps are built using stateless and stateful widgets where stateful widgets can update their state through setState calls to trigger rebuilds. Flutter uses a widget-based navigation system called Navigator for navigating between screens rather than using activities and fragments like on Android. It supports platform-specific code through platform channels to access native features and asynchronous programming through async/await.Flutter festival - Write your first Flutter application



Flutter festival - Write your first Flutter applicationApoorv Pandey
?
Write your first hello world app in Flutter. This is a follow along PPT for Flutter Festival Bhopal. Conducted and organized by GDSC UIT RGPV and Flutter Bhopal 2022What is flutter and why should i care?



What is flutter and why should i care?Sergi Mart©¬nez
?
An introduction to Flutter, the new multiplatform mobile sdk developed by Google. Some basic concepts and a live demo on how it works.Flutter



FlutterHimanshu Singh
?
Lets Flutter - Talk on flutter in Google IO Extended in Google Developer Group Mumbai.
This has a detailed view of flutter and comparison of React native vs Flutter vs Native app developmentFlutter UI Framework



Flutter UI FrameworkYuliia Makarenko
?
Why use Flutter if you plan to make a cross-platform mobile app? Learn more about Flutter benefits and
disadvantagesIntroduction to React Native



Introduction to React NativeSambhu Lakshmanan
?
A presentation on react Native done at the first React Native Chennai Meetup on Saturday, the 4th of Feb, 2017 at @Works, KRDS, Chennai. Configuration management II - Terraform



Configuration management II - TerraformXavier Serrat Bordas
?
Terraform can be used to automate the deployment and management of infrastructure as code. It allows defining infrastructure components like VMs, networks, DNS records etc. as code in configuration files. Key benefits include versioning infrastructure changes, consistency across environments, and automation of deployments. The document then provides details on installing Terraform, using common commands like plan, apply and import, defining resources, variables, modules and managing remote state. It also demonstrates creating an EC2 instance using a generated AMI.Developing Cross platform apps in flutter (Android, iOS, Web)



Developing Cross platform apps in flutter (Android, iOS, Web)Priyanka Tyagi
?
Sharing slides from my Flutter talk at SV Code Camp: https://www.siliconvalley-codecamp.com/Session/2019/developing-cross-platform-applications-using-flutter-web-android-and-iosFlutter



FlutterToma Velev
?
Flutter is an open-source cross-platform UI toolkit developed by Google that allows developers to write code once and deploy to both Android and iOS. It uses Skia graphics library to provide high performance drawing across platforms. Flutter includes widgets and APIs to build native-like mobile, desktop and web apps using the Dart programming language. Many companies including Google and Alibaba are using Flutter to build applications.Core java 



Core java Shubham singh
?
This presentation provides an overview of core Java concepts. It introduces Java as a popular programming language due to its portability across platforms. It then outlines the contents to be covered, including what Java is, where it is used, its features, how Java programs are translated and executed, and an overview of the Java system. Key topics like the Java Virtual Machine, object-oriented programming concepts in Java, data types, and garbage collection are explained. The advantages and disadvantages of Java are also presented. Finally, a library management system project built in Java is described as an example.Android - ADB



Android - ADBYossi Gruner
?
The document discusses the Android Debug Bridge (ADB) tool. It describes ADB as a command line interface that allows communication with Android emulators and devices. It provides details on common ADB commands like adb shell, adb devices, adb install and adb logcat. It also covers using ADB to capture screenshots and device logs, install and uninstall apps, and run commands on an Android shell.Dart and Flutter Basics.pptx



Dart and Flutter Basics.pptxDSCVSSUT
?
Flutter Learning Series - Dart and Flutter Basics on 24th March 2022 at 7PM sharp.
Learn dart basics, widgets, layouts and lot more20180518 QNAP Seminar - Introduction to React Native



20180518 QNAP Seminar - Introduction to React NativeEric Deng
?
What is React Native?
How does React Native work?
Writing React Native
Expo
Components, props, and states
Component lifecycle
Declarative and imperative
Event handling
User input
Style
Layout
Data access
Publishing your ProjectDesigning flexible apps deployable to App Engine, Cloud Functions, or Cloud Run



Designing flexible apps deployable to App Engine, Cloud Functions, or Cloud Runwesley chun
?
Many people ask, "Which one is better for me: App Engine, Cloud Functions, or Cloud Run?" To help you learn more about them, understand their differences, appropriate use cases, etc., why not deploy the same app to all 3? With this "test drive," you only need to make minor config changes between platforms. You'll also learn one of Google Cloud's AI/ML "building block" APIs as a bonus as the sample app is a simple "mini" Google Translate "MVP". This is a 45- 60-minute talk that reviews the Google Cloud serverless compute platforms then walks through the same app and its deployments. The code is maintained at https://github.com/googlecodelabs/cloud-nebulous-serverless-pythonMore Related Content
What's hot (20)
A flight with Flutter



A flight with FlutterAhmed Tarek
?
While no more flights these days, I'd take you to a virtual and quick flight with Flutter to know what is Flutter, what is the language Flutter uses to write apps, what is best features in Flutter, how it increases your productivity and how it can take your app development process to the next level.Flutter Festival - Intro Session



Flutter Festival - Intro SessionGoogle Developer Students Club NIT Silchar
?
Flutter Festival is the largest fest for exploring the most popular cross-platform framework made by Google. Flutter Festival will give insights into the domain of Flutter in deep and we will learn about various things within flutter. We will start with Dart the programming language behind this amazing framework and move to create a robust app on Flutter till the end of this campaign. Flutter



FlutterAnkit Kumar
?
Flutter is an open-source SDK developed by Google that allows building high-performance mobile apps for both Android and iOS from a single codebase. It uses its own rendering engine instead of webviews or native widgets, and has a thin C/C++ layer with most code implemented in Dart. Flutter supports hot reload which allows code changes to take effect instantly without losing app state. It is optimized for building 2D apps and supports features like camera, geolocation, and third-party SDKs.Building beautiful apps using google flutter



Building beautiful apps using google flutterAhmed Abu Eldahab
?
Ahmed Abu Eldahab presents on Google Flutter, a cross-platform mobile app development framework. Flutter uses Dart as its programming language and compiles code to native ARM machine code. It uses widgets to build apps with a native look and feel on both Android and iOS. Flutter provides fast performance, flexibility to customize the UI, and rapid development through features like hot reload which instantly displays code changes in the app.Flutter for web 



Flutter for web rihannakedy
?
The document discusses Flutter for web, a new capability that allows Flutter code to be compiled to run natively in a web browser. It explains that Flutter for web uses the same codebase as mobile Flutter apps and allows embedding Flutter content on web pages. However, it notes that some platform-specific features and plugins may not yet be supported for web. The author expresses excitement about Flutter for web's potential but also some uncertainty until it reaches a stable release.Introduction to Flutter - truly crossplatform, amazingly fast



Introduction to Flutter - truly crossplatform, amazingly fastBartosz Kosarzycki
?
Intro: Flutter meaning rapid variation of electronic signal recently became Dart's framework name for mobile development. This presentation is a short introduction into a cross-platform solution covering iOS/Android. During this 45 minute period you'll learn what is flutter, where it came from and what it's for.Flutter workshop



Flutter workshopVishnu Suresh
?
Flutter is an open-source UI toolkit created by Google that allows developers to build mobile, web, and desktop applications from a single codebase. It uses Dart as its programming language and employs a hybrid approach combining both native and web development techniques. In Flutter, everything that appears on the screen is represented as a Widget, whether visible or invisible, and widgets can be either stateless or stateful depending on whether their appearance changes over time in response to events.Introduction to Flutter



Introduction to FlutterApoorv Pandey
?
This is an introduction to flutter PPT
What is flutter?
How to get started with flutter?
Flutter showcase etc.Flutter Intro



Flutter IntroVladimir Parfenov
?
Flutter is a mobile app SDK developed by Google that allows creating native mobile apps for Android, iOS, and Fuchsia using a single codebase. It uses the Dart programming language and is based on widgets that are similar to but more powerful than views. Apps are built using stateless and stateful widgets where stateful widgets can update their state through setState calls to trigger rebuilds. Flutter uses a widget-based navigation system called Navigator for navigating between screens rather than using activities and fragments like on Android. It supports platform-specific code through platform channels to access native features and asynchronous programming through async/await.Flutter festival - Write your first Flutter application



Flutter festival - Write your first Flutter applicationApoorv Pandey
?
Write your first hello world app in Flutter. This is a follow along PPT for Flutter Festival Bhopal. Conducted and organized by GDSC UIT RGPV and Flutter Bhopal 2022What is flutter and why should i care?



What is flutter and why should i care?Sergi Mart©¬nez
?
An introduction to Flutter, the new multiplatform mobile sdk developed by Google. Some basic concepts and a live demo on how it works.Flutter



FlutterHimanshu Singh
?
Lets Flutter - Talk on flutter in Google IO Extended in Google Developer Group Mumbai.
This has a detailed view of flutter and comparison of React native vs Flutter vs Native app developmentFlutter UI Framework



Flutter UI FrameworkYuliia Makarenko
?
Why use Flutter if you plan to make a cross-platform mobile app? Learn more about Flutter benefits and
disadvantagesIntroduction to React Native



Introduction to React NativeSambhu Lakshmanan
?
A presentation on react Native done at the first React Native Chennai Meetup on Saturday, the 4th of Feb, 2017 at @Works, KRDS, Chennai. Configuration management II - Terraform



Configuration management II - TerraformXavier Serrat Bordas
?
Terraform can be used to automate the deployment and management of infrastructure as code. It allows defining infrastructure components like VMs, networks, DNS records etc. as code in configuration files. Key benefits include versioning infrastructure changes, consistency across environments, and automation of deployments. The document then provides details on installing Terraform, using common commands like plan, apply and import, defining resources, variables, modules and managing remote state. It also demonstrates creating an EC2 instance using a generated AMI.Developing Cross platform apps in flutter (Android, iOS, Web)



Developing Cross platform apps in flutter (Android, iOS, Web)Priyanka Tyagi
?
Sharing slides from my Flutter talk at SV Code Camp: https://www.siliconvalley-codecamp.com/Session/2019/developing-cross-platform-applications-using-flutter-web-android-and-iosFlutter



FlutterToma Velev
?
Flutter is an open-source cross-platform UI toolkit developed by Google that allows developers to write code once and deploy to both Android and iOS. It uses Skia graphics library to provide high performance drawing across platforms. Flutter includes widgets and APIs to build native-like mobile, desktop and web apps using the Dart programming language. Many companies including Google and Alibaba are using Flutter to build applications.Core java 



Core java Shubham singh
?
This presentation provides an overview of core Java concepts. It introduces Java as a popular programming language due to its portability across platforms. It then outlines the contents to be covered, including what Java is, where it is used, its features, how Java programs are translated and executed, and an overview of the Java system. Key topics like the Java Virtual Machine, object-oriented programming concepts in Java, data types, and garbage collection are explained. The advantages and disadvantages of Java are also presented. Finally, a library management system project built in Java is described as an example.Android - ADB



Android - ADBYossi Gruner
?
The document discusses the Android Debug Bridge (ADB) tool. It describes ADB as a command line interface that allows communication with Android emulators and devices. It provides details on common ADB commands like adb shell, adb devices, adb install and adb logcat. It also covers using ADB to capture screenshots and device logs, install and uninstall apps, and run commands on an Android shell.Dart and Flutter Basics.pptx



Dart and Flutter Basics.pptxDSCVSSUT
?
Flutter Learning Series - Dart and Flutter Basics on 24th March 2022 at 7PM sharp.
Learn dart basics, widgets, layouts and lot moreSimilar to Intro to Flutter (20)
20180518 QNAP Seminar - Introduction to React Native



20180518 QNAP Seminar - Introduction to React NativeEric Deng
?
What is React Native?
How does React Native work?
Writing React Native
Expo
Components, props, and states
Component lifecycle
Declarative and imperative
Event handling
User input
Style
Layout
Data access
Publishing your ProjectDesigning flexible apps deployable to App Engine, Cloud Functions, or Cloud Run



Designing flexible apps deployable to App Engine, Cloud Functions, or Cloud Runwesley chun
?
Many people ask, "Which one is better for me: App Engine, Cloud Functions, or Cloud Run?" To help you learn more about them, understand their differences, appropriate use cases, etc., why not deploy the same app to all 3? With this "test drive," you only need to make minor config changes between platforms. You'll also learn one of Google Cloud's AI/ML "building block" APIs as a bonus as the sample app is a simple "mini" Google Translate "MVP". This is a 45- 60-minute talk that reviews the Google Cloud serverless compute platforms then walks through the same app and its deployments. The code is maintained at https://github.com/googlecodelabs/cloud-nebulous-serverless-pythonGwt.create



Gwt.createMauricio (Salaboy) Salatino
?
UberFire is a web framework for building extensible workbenches and console applications that provides an Eclipse-like workbench experience for the web. It allows users to easily build rich web apps by providing a strong ecosystem of pluggable components and infrastructure. UberFire's goal is to provide a customizable workbench experience on the web for building maintainable apps. It uses techniques like hierarchical composition, menus, and life-cycle management to achieve this.GWT - Building Rich Internet Applications Using OO Tools



GWT - Building Rich Internet Applications Using OO Toolsbarciszewski
?
Google Web Toolkit (GWT) allows developers to build rich web applications using Java instead of JavaScript. It compiles Java code into optimized JavaScript and HTML that runs across browsers. GWT provides widgets, remote procedure calls, internationalization and other tools. It allows code reuse on both the client-side and server-side. While the compile can be slow, GWT offers advantages like full Java tooling, one codebase, and optimized browser code. The speaker demonstrates a sample GWT application and discusses how StudyBlue uses it.Rapid and Reliable Developing with HTML5 & GWT



Rapid and Reliable Developing with HTML5 & GWTManuel Carrasco Mo?ino
?
Rapid and Reliable Developing with HTML5 & GWT.
Manuel Carrasco Mo?ino proposes using modern web technologies like HTML5 and JavaScript to build rich internet applications that can run on desktops, mobile devices, and tablets from a single codebase. He suggests frameworks like Google Web Toolkit (GWT), Apache Cordova, PlayN, and NoSQL databases to develop cross-platform applications in a high-level language like Java. Carrasco provides examples of projects using these techniques and encourages contributing to open source.Introduction to html5 game programming with ImpactJs



Introduction to html5 game programming with ImpactJsLuca Galli
?
A brief introduction to HTML5 Game Development that describes and use ImpactJs, one of the most famous and complete frameworks for HTML5 Games, mostly for learning purposes. The benefits of HTML5 Games are described, along with the importance of using a Framework and describing in details the ImpactJs Game Engine (no code provided, since it's proprietary). Two different games are coded on the fly during the lesson, while providing tips and suggestions. The Reference, Bibliography and Resources section provide useful pointers for beginners.Intro to Flutter SDK



Intro to Flutter SDKdigitaljoni
?
Flutter SDK - The Future of Mobile Development
Presentation used to introduce Flutter SDK to colleagues.Full Stack React Workshop [CSSC x GDSC]![Full Stack React Workshop [CSSC x GDSC]](https://cdn.slidesharecdn.com/ss_thumbnails/fullstackreactworkshopcsscxgdsc-230221003415-b512c1cf-thumbnail.jpg?width=560&fit=bounds)
![Full Stack React Workshop [CSSC x GDSC]](https://cdn.slidesharecdn.com/ss_thumbnails/fullstackreactworkshopcsscxgdsc-230221003415-b512c1cf-thumbnail.jpg?width=560&fit=bounds)
![Full Stack React Workshop [CSSC x GDSC]](https://cdn.slidesharecdn.com/ss_thumbnails/fullstackreactworkshopcsscxgdsc-230221003415-b512c1cf-thumbnail.jpg?width=560&fit=bounds)
![Full Stack React Workshop [CSSC x GDSC]](https://cdn.slidesharecdn.com/ss_thumbnails/fullstackreactworkshopcsscxgdsc-230221003415-b512c1cf-thumbnail.jpg?width=560&fit=bounds)
Full Stack React Workshop [CSSC x GDSC]GDSC UofT Mississauga
?
React FUNdamentals
Jarrod Servilla, Daniel Laufer, and Milind Vishnoi on October 27, 2021
Learn the fundamentals of React!GoogleDSC_ GHRCE_ flutter_firebase.pptx



GoogleDSC_ GHRCE_ flutter_firebase.pptxGoogleDeveloperStude22
?
Flutter and Firebase: A Powerful Combination for App Development
Flutter is a popular open-source framework for building beautiful and user-friendly mobile, web, desktop, and embedded applications from a single codebase. It's known for its:
Expressive UI: Declarative approach for building UIs that are easy to understand and maintain.
Fast Development: Hot reload allows you to see changes in your app almost instantly, leading to faster development cycles.
Cross-platform: Write code once and deploy to multiple platforms (Android, iOS, Web, etc.) with minimal platform-specific code.
Firebase is a Backend-as-a-Service (BaaS) platform developed by Google. It provides a suite of tools and services to simplify the backend development of mobile and web applications. Some key features of Firebase include:
Authentication: Easy integration of user authentication methods like email/password, social logins, and phone number authentication.
Database: Cloud-hosted databases like Realtime Database and Firestore for storing and syncing app data.
Storage: Cloud Storage for storing and managing user-generated content like images, videos, and audio files.
Analytics: Track user engagement and app usage to understand how users interact with your app.
Crashlytics: Automatically report crashes and exceptions to identify and fix bugs in your app.
Cloud Functions: Serverless functions that respond to events triggered by your app or other Firebase services.React Workshop



React WorkshopGDSC UofT Mississauga
?
https://youtu.be/DYGzO8eYwT4
CSSC Ī┴ GDSC: Frontend Workshop
Giang Bui and Brian Zhang on November 17, 2022
We have teamed up with CSSC to bring you a workshop to get familiar with React AND UI/UX design!React native



React nativeVishal Dubey
?
This document provides an overview of React Native, including its pros and cons compared to native mobile development. It discusses key React Native concepts like components, props, state, styling with flexbox, and networking. It also covers the basics of functional programming concepts used in React like pure functions, immutability, and higher order functions. Finally, it suggests some next steps like using React Native with Redux for cross-platform apps or building desktop apps with Electron.Advanced Dagger talk from 360andev



Advanced Dagger talk from 360andevMike Nakhimovich
?
Dagger is a dependency injection framework that helps manage object creation and dependencies. It allows injecting dependencies into classes rather than having them directly instantiate dependencies. This improves testability. The document discusses how Dagger is used at the New York Times, including setting up modules, components, scopes like activity scope, and testing with Dagger. Qualifiers are used to provide different implementations for different flavors. Modules provide dependencies, components compose modules and inject dependencies. This architecture allows scaling across build variants and libraries while improving testability and code organization.Drools & jBPM Workshop London 2013



Drools & jBPM Workshop London 2013Mauricio (Salaboy) Salatino
?
This document provides an agenda and overview for a two-day Drools & jBPM workshop in October in London. Day 1 will cover the tooling technology stack including GWT, Errai, Uberfire and related modules. It will also include demos of the Drools workbench. Day 2 will cover the KIE platform introduction including KIE projects and jars, and will focus on jBPM tooling including creating and deploying KIE projects, executing business processes, and REST APIs. The document notes that the tooling shown is from a snapshot version and may have some issues on Windows.From Back to Front: Rails To React Family



From Back to Front: Rails To React FamilyKhor SoonHin
?
ReactJS, Flux, RelayJS, GraphQL, challenges the way we think & code front-end. This presentation explains what they are, how they work together, and how to get them to work on Rails.
In React/Flux, every time a user interaction triggers a change in a piece of data, the entire set of data for all the pieces of UI flows uni-directionally from the top-level UI to its subcomponents. This strategy helps debugging tremendously since by examining data at a single point we can reason about what when wrong.
RelayJS/GraphQL abstracts the difficult parts of fetching data and caching for UIs into a framework enabling us to simply declare data that we need without having to write AJAX or deal with asynchronous code. This allows us to reduced the server-side to a single API endpoint capable of handling the GraphQL DSL.Google's serverless journey: past to present



Google's serverless journey: past to presentwesley chun
?
Serverless, shorthand for "opinionated logic-hosting containers," continues on its sky-high trajectory. New features and products are continually being produced by vendors, all with developer focus and DevOps convenience in mind. Google has been in the serverless business long before the term even existed. In this high-level overview, we'll take you on a tour of our serverless journey, the products, use-cases, and target audiences, from the first step to the most recent, taken earlier this year at Cloud NEXT '19.Flutter vs Java Graphical User Interface Frameworks - text



Flutter vs Java Graphical User Interface Frameworks - textToma Velev
?
Flutter and Java are compared for GUI development. Both support common layouts like rows, columns and flex boxes. Flutter has material widgets that mimic Android and iOS while Java has Swing/AWT for desktop. Both support common components like text fields, radio buttons, sliders. Key differences are Flutter targets mobile/web while Java targets desktop primarily. Flutter uses widgets for reactive UIs while Java uses MVC/MVP frameworks.Apache Flex and the imperfect Web



Apache Flex and the imperfect Webmasuland
?
This presentation has been presented at the Flex User Group in Berlin [1] on July 5th, 2012. I basically tried to cover the current state of Apache Flex, its possible future role in 2050 and compared Apache Flex with other Web technologies. I also tried to summarise my current work at Apache Flex. Hopefully, you'll find this presentation inspiring, too ;)
[1] http://www.flash-kiez.deIonic2, les d©”veloppeurs web ©ż l'assaut du mobile, BDX I/O le 21/10/2016



Ionic2, les d©”veloppeurs web ©ż l'assaut du mobile, BDX I/O le 21/10/2016Lo?c Knuchel
?
Le mobile est maintenant majoritaire et continue toujours de cro?tre. Mais son ©”cosyst©©me technique est encore tr©©s sp©”cifique et demande des comp©”tences pointues. Venez d©”couvrir Ionic, le framework dĪ»UI qui permet aux d©”veloppeurs web de faire des applications mobiles de qualit©” avec des technologies web.Javascript as a target language - GWT KickOff - Part 2/2



Javascript as a target language - GWT KickOff - Part 2/2JooinK
?
Javascript as a target language - GWT KickOff - Part 2/2
Alberto Mancini - Francesca Tosi
@jooinkDeep dive into Android async operations



Deep dive into Android async operationsMateusz Grzechoci©Įski
?
So what to use when doing job outside main thread? Plain old Java thread? AsyncTask? Loader? Maybe something catchy, like RoboSpice or even rxAndroid?
LetĪ»s dive deeply into nearly all possible ways of implementing async operations on Android. Find pros and cons, share our experience with all attitudes.Intro to Flutter
- 1. Intro to Flutter Eason Pai 2017
- 2. What is Flutter? Ī± Ī░Flutter is a new project to help developers build high-performance, high-fidelity, mobile apps for iOS and Android from a single codebase.Ī▒ -- https://flutter.io/ (ĘŁūgŻ║īæę╗┤╬╦¼┼▄ļpŲĮ╠© (again!?)) Ī± Features (Summarized): Ī Performance (AOT Compiling, Flutter Framework) Ī Highly productive and fast development (Hot Reload) Ī± Well documented FAQ: https://flutter.io/faq/ Ī± Try Ī░Flutter GalleryĪ▒ on official Android App at Play Store
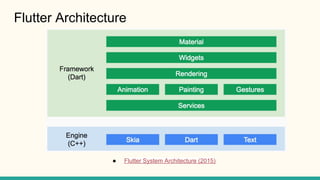
- 3. Flutter Architecture Ī± Flutter System Architecture (2015)
- 4. Feature: AOT Compiling Ī± AOT compiling Dart for iOS Android (Dart Developer Summit 2016) [Youtube] Ī iOS Restriction: Cannot JIT (Dart VM) (2015) Ī Apply to Android for >3X Faster startup, Speed and Size enhancement (2016) Ī± Compare to React Native?
- 5. Getting Interesting? (1) Ī± Discusses Ī from Android/iOS developers Ī÷ Sam Lu Ī from UX Designers Ī÷ FAQ: Tips and tools for getting started in user experience design (aka UX): Ī░IĪ»m still very new to prototyping but my team uses Flutter which is an open-sourced framework for building cross-platform UIsĪ¬learning how to use it has been challenging because itĪ»s my first programming experience but extremely rewarding. Ī▒(UX @Google) Ī± Dart is 17 at TIOBE Index for January 2017
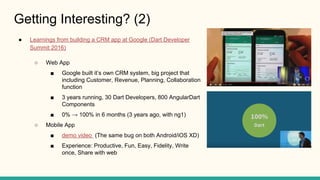
- 6. Getting Interesting? (2) Ī± Learnings from building a CRM app at Google (Dart Developer Summit 2016) Ī Web App Ī÷ Google built itĪ»s own CRM system, big project that including Customer, Revenue, Planning, Collaboration function Ī÷ 3 years running, 30 Dart Developers, 800 AngularDart Components Ī÷ 0% Ī· 100% in 6 months (3 years ago, with ng1) Ī Mobile App Ī÷ demo video (The same bug on both Android/iOS XD) Ī÷ Experience: Productive, Fun, Easy, Fidelity, Write once, Share with web
- 7. Ī± Functional-Reactive Framework & React-like Ī Functional Reactive Programming? Ī÷ 30 ╠ņŠ½═© RxJS (01)Ż║šJūR RxJSŻ║Ī░Functional Reactive Programming ╩Ūę╗ĘNŠÄ│╠╣Ā╩Į (programming paradigm)... RxJS ┤_īŹ╩Ū Functional Programming Ė· Reactive Programming Ą─ĮY║ŽŻ¼Ą½─▄▓╗─▄ĘQ×ķ Functional Reactive Programming (FRP) ę╗ų▒ėąĀÄ ūhĪ▒ Ī± Ī░Functional ProgrammingŻ¼─ŪŠ═╩Ū ė├ function üĒ╦╝┐╝╬ęéāĄ─å¢Ņ}Ż¼ęį╝░ū½īæ│╠╩Į Ī▒ Ī± Ī░Reactive Programming ║åå╬üĒšfŠ═╩Ū «öūāöĄ╗“┘Yį┤░l╔·ūāäėĢrŻ¼ė╔ūāöĄ╗“┘Yį┤ūį äėĖµįV╬ę░l╔·ūāäė┴╦ Ī▒ Ī± Flutter FAQŻ║Ī░The Flutter framework uses a functional-reactive style programming model, whose performance depends heavily on the underlying memory allocator efficiently handling small, short-lived allocations. The functional-reactive style was developed in languages with this property and does not work efficiently in languages that lack this facility.Ī▒ (ĘŁūgŻ║ē“┐ņ▓┼─▄Įąū÷FR) Flutter Framework (1)
- 8. Flutter Quick Start Ī± Flutter Setup Ī SDK Ī· iOS Setup, Android Setup Ī· IDE (IntelliJ, Atom) Ī÷ flutter doctor Ī Mac or Linux Only. Windows support is planned. Ī Android 4.1 (API level 16) or higher. Ī± Getting Started with Flutter Ī Create project Ī Hot Reload
- 9. Feature: Hot Reload Ī± Flutter Hot Reload (Dart Developer Summit 2016) [Youtube]
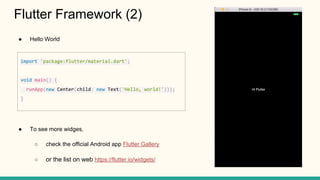
- 10. Ī± Hello World Ī± To see more widges, Ī check the official Android app Flutter Gallery Ī or the list on web https://flutter.io/widgets/ Flutter Framework (2) import 'package:flutter/material.dart'; void main() { runApp(new Center(child: new Text('Hello, world!'))); }
- 11. Ī± Custom Widget Ī± Widgets Ī Any of the widgets will extend StatefulWidget or StatelessWidget Ī StatelessWidget Ī÷ All member is final Ī÷ ItĪ»s state cannot be changed Ī· Immutability Ī÷ Example: Text Flutter Framework (3) void main() { runApp(new MyWidget("Hello Cool App")); } class MyWidget extends StatelessWidget { final String hello; MyWidget(this.hello); @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar( title: new Text(hello) ), body: new Center( child: new Text('A Text Widget')), ); } }
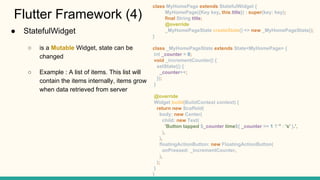
- 12. Flutter Framework (4) class MyHomePage extends StatefulWidget { MyHomePage({Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => new _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { int _counter = 0; void _incrementCounter() { setState(() { _counter++; }); } @override Widget build(BuildContext context) { return new Scaffold( body: new Center( child: new Text( 'Button tapped $_counter time${ _counter == 1 ? '' : 's' }.', ), ), floatingActionButton: new FloatingActionButton( onPressed: _incrementCounter, ), ); } } Ī± StatefulWidget Ī is a Mutable Widget, state can be changed Ī Example : A list of items. This list will contain the items internally, items grow when data retrieved from server
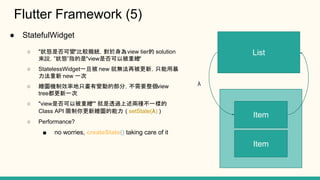
- 13. Flutter Framework (5) Ī± StatefulWidget Ī "ĀŅæB╩Ūʱ┐╔ūā"▒╚▌^önĮyŻ¼ī”ņČ╔Ē×ķview tierĄ─ solution üĒšfŻ¼Ī▒ĀŅæBĪ▒ųĖĄ─╩Ū"view╩Ūʱ┐╔ęį▒╗ųž└L" Ī StatelessWidgetę╗Ą®▒╗ new Š═¤oĘ©į┘▒╗Ė³ą┬Ż¼ų╗─▄ė├▒® ┴”Ę©ųžą┬ new ę╗┤╬ Ī └LłDÖCųŲą¦┬╩Ąžų╗«ŗėąūāäėĄ─▓┐ĘųŻ¼▓╗ąĶ꬚¹éĆview treeČ╝Ė³ą┬ę╗┤╬ Ī "view╩Ūʱ┐╔ęį▒╗ųž└L"" Š═╩Ū═Ė▀^╔Ž╩÷ā╔ĘN▓╗ę╗śėĄ─ Class API Ž▐ųŲ─ŃĖ³ą┬└LłDĄ──▄┴” ( setState(”╦) ) Ī Performance? Ī÷ no worries, createState() taking care of it List Item Item ”╦
- 14. Accessing Platforms Ī± ─┐Ū░ų╗─▄ė├į┌ARM-based CPU Ī ░³└© android emulator! Ī Ą½Ųõ╦¹CPUĄ─ų¦į«å¢Ņ}ę▓▓╗┤¾ Ī ęčĮø┐╔«a╔·ī”æ¬Ė„CPU╝▄śŗĄ─soŻ¼ų╗╩Ūį┌ package tool chain ųą▀Ćø]äėæBĄž░čsoÖn ╝ė▀M╚ź Ī± ┐╔ęįĖ·¼FėąĄ─android, ios framework ╣▓ė├ UI & Code Ī ╣┘ĘĮėą╣Ā└² hello_service ┐╔ ęį┼▄ŲüĒ Ī Accessing Platform and Third-Party Services in Flutter
