Introducere in ux ui design
- 1. Elemente introductive de UX/UI design
- 5. De ce avem nevoie de un Site Web?
- 6. Juc─ātori Organiza╚øie, companie, ONG etc. Informare despre cine suntem ╚Öi despre o anumit─ā problem─ā. Crearea unei comunit─ā╚øi, str├óngere de fonduri, voce ╚Öi credibilitate. Utilizatori Persoana care are autoritatea de a folosi o aplica╚øie, echipament, facilitate, proces, sistem sau un serviciu pentru a ob╚øine un beneficiu sau a rezolva o problem─ā. G─āsesc informa╚øia de care au nevoie. Execut─ā o ac╚øiune, cump─ār─ā un produs (├«ndeplinesc o sarcin─ā).
- 7. Rat─ā de conversie a) Num─ārul utilizatorilor care intr─ā pe site-ul web b) Num─ārul utilizatorilor care revin pe site-ul web c) Num─ārul utilizatorilor care fac ac╚øiunea dorit─ā
- 8. Rat─ā de conversie a) Num─ārul utilizatorilor care intr─ā pe site-ul web b) Num─ārul utilizatorilor care revin pe site-ul web c) Num─ārul utilizatorilor care fac ac╚øiunea dorit─ā
- 9. Conversie Utilizatorul face ceea ce vrem noi (doneaz─ā, se ├«nscrie ca voluntar, se aboneaz─ā la newsletter, contacteaz─ā asocia╚øia). Rat─ā de conversie: Din 2000 mii de vizitatori ai site-ului, 200 au donat c─ātre asocia╚øie > 200/2000 = 10% rata de conversie.
- 10. UX - User eXperience = toate aspectele interac╚øiunii unui utilizator cu un produs, un serviciu sau o companie/organiza╚øie. Cre╚Öterea conversiei. ├Ämbun─āt─ā╚øirea percep╚øiei asupra brand-ului. Cre╚Öterea rank-ului Google Search. Cre╚Öterea satisfac╚øiei ╚Öi num─ārului de utilizatori ce revin pe site. Reducerea costurilor de implementare.
- 11. Metodologie design UX Cercetare - cunoa╚Öterea utilizatorilor ╚Öi a problemei, cum rezolv─ām problemele identificate. Arhitectura informa╚øiei, definirea categoriilor de informa╚øii, definirea fluxului informa╚øional. Schelet aplica╚øie. Design vizual, prezentare vizual─ā, suprafa╚ø─ā - prototip. Testare ╚Öi distribu╚øie.
- 12. Cercetare Identificarea obiectivelor companiei Cine sunt utilizatorii/beneficiarii? Cum ├«i ajut─ā pe ace╚Ötia site-ul web? Ce dorim s─ā ob╚øinem prin intermediul site-ului? Analiza unor site-uri similare. Identificarea obiectivelor utilizatorilor Ce informa╚øii caut─ā? Ce se a╚Öteapt─ā s─ā g─āseasc─ā ├«n site-ul web? De ce ne-ar contacta? Ce reprezint─ā pentru ei o experien╚ø─ā bun─ā/proast─ā ├«n mediul online?
- 13. Card sorting Focus groups User surveys Stakeholder interviews Design tenets Personas and user profiles Contextual inquiry Heuristic evaluations Competitive analysis Tehnici de cercetare
- 14. Cercetare | Scenarii con╚øinut = toate felurile ├«n care un utilizator poate utiliza site-ul web. Strategic - ce tip de con╚øinut se potrive╚Öte mai bine? Video, text, imagini, combina╚øii? Contextual Ce fac utilizatorii c├ónd viziteaz─ā site-ul? Ce obiectiv au? Ce pot ├«nv─ā╚ø─ā din con╚øinutul nostru? Focusat pe utilizator Reflect─ā nevoile lui ╚Öi utilizeaz─ā termenii deja cunoscu╚øi de acesta.
- 15. Arhitectura informa╚øiei Sisteme de organizare. Sisteme de navigare. Sisteme de c─āutare. Sisteme de etichetare. Organizare, categorisire ╚Öi prioritizare. Permite utilizatorului s─ā se mi╚Öte eficient prin con╚øinut.
- 16. Arhitectura informa╚øiei | Sitemap https://moqups.com/templates/diagrams-flowcharts/site-maps/ecommerce-shop-sitemap-template/
- 17. Arhitectura informa╚øiei | Wireframe = scheletul unei pagini web (schi╚øa). Prezentarea informa╚øiei ├«n a╚Öa fel ├«nc├ót este u╚Öor de ├«n╚øeles (designul informa╚øiei). Aranjarea elementelor ├«n pagin─ā pentru a permite utilizatorilor interac╚øiunea cu acestea (design de interfa╚ø─ā UI). Direc╚øionarea utilizatorilor - unde sunt ╚Öi unde pot merge ├«n pagin─ā/site (design de naviga╚øie).
- 18. Arhitectura informa╚øiei | Wireframe
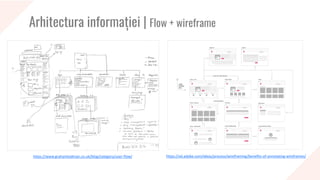
- 19. https://www.grahamtodman.co.uk/blog/category/user-flow/ https://xd.adobe.com/ideas/process/wireframing/benefits-of-annotating-wireframes/ Arhitectura informa╚øiei | Flow + wireframe
- 20. Design vizual | Prototip
- 21. Principii de design grafic Echilibru ╚Öi unitate vizual─ā Simetrie ╚Öi (a)Simetrie Ierarhie vizual─ā (componente) Proximitate, aliniere, repeti╚øie, contrast Fonturi ╚Öi caracteristici Culori ╚Öi palete de culori Bunuri vizuale, identitatea vizual─ā Cum citesc utilizatorii informa╚øia 79% scaneaz─ā informa╚øia. Citesc cu 25% mai ├«ncet dec├ót pe h├órtie. Doar 28% din cuvinte sunt citite. Ignor─ā marginile ŌĆ£Banner BlindersŌĆØ. Sar peste informa╚øia mai pu╚øin relevant─ā. Caut─ā elemente precum: ac╚øiuni, titluri, link-uri, cuvinte ├«ngro╚Öate, liste. Design vizual | Prototip
- 22. Web Mobil Design vizual | Prototip
- 23. Design vizual | Prototip
- 24. Design vizual | Prototip
- 25. Testare | Interviuri de testare Evaluarea site-ului web prin observarea utilizatorilor ├«n timp ce ace╚Ötia ├«ncearc─ā s─ā ├«ndeplineasc─ā unul sau mai multe sarcini. Identificarea utilizatorilor reprezentativi. Crearea de sarcini - ├«i d─ām de lucru utilizatorului pe site. Utilizatorul poate fi ghidat ŌĆ” sau nu. Poate fi rugat s─ā g├óndeasc─ā cu voce tare (reac╚øii, presupuneri). ├Änregistrarea testului.
- 26. A/B testing Testare | Preference and five seconds
- 27. Testare | Navigation and click
- 28. Testare | Instrumente de analiz─ā Unde dau click utilizatorii? Care sunt cele mai accesate pagini? Informa╚øii demografice ╚Öi geografice. Tipul de dispozitiv care acceseaz─ā site-ul. Scroll map.
- 29. Optimizarea graficelor pentru utilizarea ├«n site-ul web. Crearea de specifica╚øii care ajuta dezvoltatorii s─ā construiasc─ā pe basa designului. Revizuirea procesului de design, ├«mbun─āta╚øiri. Distribu╚øie
- 30. Ctrl-D, Articole despre design, https://ctrl-d.ro, accesat 11.11.2019 Iordan Ioana, UX design, https://decodeacademy.ro/cursuri/curs- introducere-in-ux-design, accesat 10.09 2017 Hackdesign, Lectii despre design - teorie ╚Öi practic─ā, https://hackdesign.org/lessons, accesat 09.09 2019 Hamm Matthew, Wireframing Essentials, An introduction to user experience design, Publisher: Packt Publishing (January 24, 2014), ASIN: B00I2ORNAG, Amazon Digital Services LLC Referin╚øe