Introduction of css
Download as PPTX, PDF0 likes60 views
CSS (Cascading Style Sheets) allows you to control the style and layout of HTML documents. There are three ways to apply CSS - inline styles within HTML tags, internal styles within <style> tags in the head section, or external styles in a separate .css file linked via <link> tags. CSS rules contain selectors that specify elements to style and declarations that define properties like color, font, size and layout. For example, the rule h1 {color: navy;} would make all <h1> text navy blue. External stylesheets are best for applying styles across many pages by changing one .css file.
1 of 12
Download to read offline












Recommended
chitra



chitrasweet chitra
Ėý
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation of HTML documents. CSS describes how HTML elements are displayed on screen, paper, or other media. CSS saves work by allowing control of layout and presentation for multiple web pages from one stylesheet file. CSS solves the problem of formatting documents that originally arose from adding font tags and other styling attributes directly into HTML.Styling of css



Styling of cssJayjZens
Ėý
CSS (Cascading Style Sheets) is used to style and lay out HTML elements. CSS can control the presentation of multiple web pages at once. There are three ways to add CSS - inline using the style attribute, internally using the <style> element, and externally using a separate CSS file. The most common method is to define styles in an external CSS file and link it to HTML pages. Inline CSS is used to style a single element, internal CSS styles an individual page, and external CSS styles entire websites. CSS can style elements with properties for borders, padding, margins, and IDs or classes.Cascading style sheets (CSS)



Cascading style sheets (CSS)Harshita Yadav
Ėý
This document provides an introduction to Cascading Style Sheets (CSS) including what CSS is, its syntax and structure, and the different types of CSS including external, internal, and inline styles. CSS was created in 1996 to separate document structure (HTML) from presentation (styles). CSS uses selectors to apply declarations blocks containing property-value pairs that define elements' styles. External styles are ideal for consistency across pages while internal and inline styles are for one-off or unique styling. The cascade order determines which styles take precedence. Advantages of CSS include separation of concerns, easier maintenance, faster pages, and compatibility across devices.Cascading Style Sheets (CSS)



Cascading Style Sheets (CSS)Harshil Darji
Ėý
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation of HTML documents, including aspects like layout, colors, and fonts. CSS syntax is simple and uses English keywords to specify style properties. There are three types of CSS: internal style sheets defined in the <head> of an HTML page, inline styles added to HTML elements, and external style sheets linked via <link> tags. CSS allows separating design from content, enabling consistent presentation across pages by changing one CSS file. It improves accessibility, flexibility, and reduces complexity compared to presentational HTML elements.CSS introduction



CSS introductionCloudTechĖý
Ėý
Cascading Style Sheets (CSS) is used to format and lay out web documents. CSS works with HTML and JavaScript. CSS uses rules and selectors to style elements by changing properties like colors, sizes, and positioning. A style sheet contains rules with selectors that match HTML tags and attributes. The declaration block then sets property values. Common properties include width, background color, text alignment, and borders. Selectors target elements by type, ID, class, and placement. Examples demonstrate styling navigation bars and clouds. The presentation concludes with a Q&A.Introduction to CSS



Introduction to CSSFolasade Adedeji
Ėý
This document provides an introduction to cascading style sheets (CSS) and covers several key concepts:
CSS is used to style and lay out web pages and defines how HTML elements are displayed. Styles are normally saved in external CSS files so the appearance of an entire website can be changed by editing one file. A CSS rule has a selector that specifies which element the rule applies to and declarations that define properties for that element. Comments can be added to CSS code to explain it. Different selectors like ID, class, and inline styles allow targeting specific elements. The order of style precedence determines which styles get applied when multiple styles conflict. Background properties are used to define and customize element backgrounds.Introduction to web design discussing which languages is used for website des...



Introduction to web design discussing which languages is used for website des...Aditya Dwivedi
Ėý
This PPT on web design gives you a brief introduction to web design discussing which languages is used for website designing
This PPT covers the following topics:
âĒ What is website design
âĒ Languages for web design
âĒ Html (Hypertext markup language)
âĒ Html elements
âĒ Tables in HTML
âĒ Html forms
âĒ Tags of HTML
âĒ Introduction to CSS
âĒ CSS (Cascading Stylesheet)
âĒ Types of stylesheet
âĒ CSS selectors
âĒ CSS background property
âĒ CSS images
âĒ CSS links
âĒ CSS position
MAAN Software Inc. is a leading software firm generating its services since a long time in the domain of digital solution. It has successfully managed to aid hundreds of entrepreneurs and small businessmen to launch their endeavors and turn them into successful digital units.
Coding a Website with HTML



Coding a Website with HTMLwrhsbusiness
Ėý
HTML is the standard markup language used to create web pages. It uses tags to define the structure of a document and includes elements like headings, paragraphs, images, and links. XHTML is a stricter version of HTML that requires elements to be in lowercase and closed properly. CSS is used with HTML to control how pages are displayed by defining styles separate from document structure and content. Basic HTML page structure includes tags for the <html>, <head>, <title>, and <body> elements.Welcome to css!



Welcome to css!sidneyodingo
Ėý
CSS stands for Cascading Style Sheets and is used to define the presentation and layout of web pages. CSS allows separation of style from content, making pages easier to maintain as they grow. There are three main ways to add CSS to HTML - inline, internal/embedded, and external. Inline CSS is applied directly to HTML elements using the style attribute, internal CSS defines rules within the <style> element in the HTML head, and external CSS links to a separate .css file.Week 12 CSS - Review from last week



Week 12 CSS - Review from last weekKatherine McCurdy-Lapierre, R.G.D.
Ėý
This document reviews CSS (Cascading Style Sheets) concepts covered in Week 11. CSS is used to control the presentation and styling of HTML documents. There are different types of CSS selectors including element selectors for HTML tags, class selectors that can be applied to any element, and ID selectors that uniquely identify a single element. Styles can be applied via embedded, linked, or inline styles. Linked style sheets allow controlling the presentation of an entire website from one external CSS file.Introduction to css



Introduction to csseShikshak
Ėý
CSS allows control over the presentation and styling of HTML documents. It handles aspects like colors, fonts, spacing, backgrounds and other visual effects. CSS saves time by reusing style sheets across pages and improves page loading speeds. Styles can be easily maintained by changing one definition that updates all elements. CSS also enables content optimization for multiple devices.Casc Style Sheets Ii



Casc Style Sheets IiDigital Insights - Digital Marketing Agency
Ėý
This document provides an introduction to cascading style sheets (CSS) and discusses different CSS types including pseudo classes and pseudo elements. It reviews three methods for applying CSS stylesheets - inline, embedded and separate files. It also covers the order of precedence for different CSS styles and defines class and ID selector styles for formatting HTML elements. Finally, it demonstrates how to use pseudoclasses to style anchor links at different states like unvisited, visited, hover and active.Introduction to css



Introduction to cssEvolution Network
Ėý
CSS (Cascading Style Sheets) is a rule-based language used to style HTML elements. It was proposed in 1994 to help solve styling problems in HTML 4. CSS2 became a recommendation in 1998, while CSS3 has been in development since 1998 with some parts still being worked on. CSS allows you to define styles that apply formatting properties like color, font, size, and layout to HTML elements. Styles can be applied via inline styles, internal style sheets within the <head> of a document, or external style sheets in a separate .css file linked via HTML. Common CSS selectors include element names, classes, and IDs to target specific elements for styling.Html Styles-CSS



Html Styles-CSSispkosova
Ėý
CSS (Cascading Style Sheets) is used to style and lay out HTML elements. CSS can be added to HTML elements in three ways: inline, internally, or externally via a separate CSS file. A CSS rule consists of a selector that points to the HTML element to style and a declaration block containing CSS properties and values to apply styles like color, font, size, and layout. Common CSS selectors target elements by ID, class, element type, or other attributes. CSS can control text, font, color, size, spacing, borders, and layout of HTML elements and entire web pages.Css



Cssshanmuga rajan
Ėý
This document provides an overview of Cascading Style Sheets (CSS) including:
- CSS handles the look and feel of web pages by controlling colors, fonts, spacing, layouts, backgrounds and more.
- CSS versions include CSS1 for basic formatting, CSS2 for media styles and positioning, and CSS3 for new features like colors and transforms.
- There are three ways to apply stylesheets: inline with HTML tags, internally within <style> tags, and externally with <link> tags.
- The Style Builder in Microsoft allows applying styles through a dialog box with options for fonts, backgrounds, text, positioning, and other properties. Basic CSS syntax uses selectors and properties toWebsite design 2



Website design 2Mike Oakshott
Ėý
This document covers HTML divisions (divs) and CSS styling. It discusses how divs are used to separate content and can be thought of as boxes. Divs use <div> and </div> tags and can take attributes like id and class. Id uniquely identifies an element, while class identifies elements that will share styling. There are three ways to apply stylesheets - inline styles within HTML tags, internal stylesheets within <style> tags, and external stylesheets linked via <link> tags. The document encourages experimenting with CSS rules to style divs and other elements.Cascading Style Sheets (CSS) help



Cascading Style Sheets (CSS) helpcasestudyhelp
Ėý
CSSĖýstands forĖýCascadingĖýStyleĖýSheets
Styles defineĖýhow to displayĖýHTML elements
External Style SheetsĖýcan save a lot of work
Styles are normally saved in external .css files. External style sheets enable you to change the appearance and layout of all the pages in a Web site, just by editing one single file!CSS Basics (Cascading Style Sheet)



CSS Basics (Cascading Style Sheet)Ajay Khatri
Ėý
This document provides an introduction to CSS syntax and properties. It covers topics like inline, internal, and external CSS styles. CSS rules consist of selectors and declaration blocks containing property-value pairs. Common selectors include tags, IDs, and classes. Properties like color, background-color, background-image, and others are demonstrated along with shorthand and specific notation. Background images can be positioned and set to repeat, scroll, or be fixed. Comments are also included to add clarity to CSS stylesheets.Introduction to CSS



Introduction to CSSAursalanSayed
Ėý
Introduction to CSS
~ By Aursalan Sayed
(Third Year Diploma in Computer Engineering Student / Thakur Polytechnic)Cascading Style Sheet | CSS



Cascading Style Sheet | CSSMSA Technosoft
Ėý
This tutorial covers all the basics of CSS. This is a quick guide to CSS.Anyone having understanding of HTML can easily learn CSS in 10 minutes with this video tutorial. It covers all the basics of Style Sheets in Web designing.
For more detail you can also visit our Tech Blogs at https://msatechnosoft.in/blog/tech-blogsIntroduction to css & its attributes with syntax



Introduction to css & its attributes with syntaxpriyadharshini murugan
Ėý
only an introduction to cascading style sheet (CSS) &I its attributes with syntax and general examplesCascading Style Sheets



Cascading Style SheetsMarc Steel
Ėý
CSS (Cascading Style Sheets) allows separation of HTML structure from presentation by controlling formatting properties like fonts, colors, and layout. CSS declarations can be embedded within HTML, linked via external stylesheets, or applied inline. Selectors target elements by tag name, class, ID, and other attributes to style them.Higher Computing Science CSS



Higher Computing Science CSSForrester High School
Ėý
CSS (Cascading Style Sheets) is a style sheet language used to describe the presentation of HTML documents. HTML was intended for describing content, not design, so CSS separates style information from HTML pages. CSS rules consist of selectors that specify which elements to style and declaration blocks that define the styles. CSS can be applied inline, internally in <style> tags, or externally in separate files, which allows changing the style across all pages by editing one file. ID and class selectors target individual or groups of elements. External CSS is linked to HTML pages using <link> tags.Higher Computing Science HTML



Higher Computing Science HTMLForrester High School
Ėý
HTML is a markup language used to define the structure and layout of web pages. HTML documents are made up of elements that contain tags like <h1> for headings and <p> for paragraphs. Elements can have attributes that provide additional information. Common page elements include headings, paragraphs, links, images and tables. HTML forms are used to collect user input on web pages.Web programming css



Web programming cssUma mohan
Ėý
The document discusses cascading style sheets (CSS) and web programming. CSS is a stylesheet language used to design webpages and make them presentable by applying styles independently of HTML. There are three types of CSS: inline, internal/embedded, and external. CSS is important for web development as it increases website standards and user experience. CSS allows web developers to style HTML elements and bring designs to life. Basic CSS formatting includes using internal CSS by adding <style> tags within the <head> of an HTML page. CSS properties control element styles like color, size, position, and more.Introducing the style tag 2830



Introducing the style tag 2830mdjstudios
Ėý
The document discusses different methods for using CSS to style HTML pages. It explains that a CSS stylesheet is an external .css file that contains CSS code, while the <style> tag can be used to embed CSS directly into an HTML page. However, using an external CSS file linked via <link> tags allows CSS to be applied across multiple pages more efficiently than <style> tags, which only affect the single page they are used on.Css



CssArmy Public School and College -Faisal
Ėý
CSS (Cascading Style Sheets) allows separation of document content from document presentation by defining styles like fonts, colors, spacing in external .css files or internal <style> tags. CSS selectors target HTML elements by name, id, class, or attribute to style them. Styles can be defined externally, internally, or inline. When multiple conflicting styles apply, the cascade order gives precedence to inline styles, then internal and external styles, and lastly browser defaults.Beginners css tutorial for web designers



Beginners css tutorial for web designersSingsys Pte Ltd
Ėý
This is the CSS Tutorial for Beginners that teach the basics of CSS. This tutorial will show the basic structure of a CSS style and will show 3 different methods to apply styles.Unit iii css and javascript 1



Unit iii css and javascript 1Jesus Obenita Jr.
Ėý
This document discusses Cascading Style Sheets (CSS). CSS is a style language that specifies layout of HTML documents. It allows separation of page structure (HTML) from page presentation (CSS). CSS offers formatting elements and ability to control layout from a single style sheet. CSS syntax uses selectors to target HTML elements and properties to set values. There are three CSS styles - inline within HTML tags, internal within <style> tags in <head>, and external in a .css file linked via <link> tag.HTML to CSS Basics Exer 2.pptx



HTML to CSS Basics Exer 2.pptxJJFajardo1
Ėý
CSS (Cascading Style Sheets) is used to determine the display and formatting of HTML elements. It separates content from presentation. There are three ways to use CSS - inline styles within HTML elements, internal style sheets within the <head> section, and external style sheets in separate files linked via <link> tags. External style sheets allow consistent formatting across multiple pages by editing one file. Browsers prioritize conflicting styles based on their origin, with inline styles taking highest priority and external styles the lowest.More Related Content
What's hot (19)
Welcome to css!



Welcome to css!sidneyodingo
Ėý
CSS stands for Cascading Style Sheets and is used to define the presentation and layout of web pages. CSS allows separation of style from content, making pages easier to maintain as they grow. There are three main ways to add CSS to HTML - inline, internal/embedded, and external. Inline CSS is applied directly to HTML elements using the style attribute, internal CSS defines rules within the <style> element in the HTML head, and external CSS links to a separate .css file.Week 12 CSS - Review from last week



Week 12 CSS - Review from last weekKatherine McCurdy-Lapierre, R.G.D.
Ėý
This document reviews CSS (Cascading Style Sheets) concepts covered in Week 11. CSS is used to control the presentation and styling of HTML documents. There are different types of CSS selectors including element selectors for HTML tags, class selectors that can be applied to any element, and ID selectors that uniquely identify a single element. Styles can be applied via embedded, linked, or inline styles. Linked style sheets allow controlling the presentation of an entire website from one external CSS file.Introduction to css



Introduction to csseShikshak
Ėý
CSS allows control over the presentation and styling of HTML documents. It handles aspects like colors, fonts, spacing, backgrounds and other visual effects. CSS saves time by reusing style sheets across pages and improves page loading speeds. Styles can be easily maintained by changing one definition that updates all elements. CSS also enables content optimization for multiple devices.Casc Style Sheets Ii



Casc Style Sheets IiDigital Insights - Digital Marketing Agency
Ėý
This document provides an introduction to cascading style sheets (CSS) and discusses different CSS types including pseudo classes and pseudo elements. It reviews three methods for applying CSS stylesheets - inline, embedded and separate files. It also covers the order of precedence for different CSS styles and defines class and ID selector styles for formatting HTML elements. Finally, it demonstrates how to use pseudoclasses to style anchor links at different states like unvisited, visited, hover and active.Introduction to css



Introduction to cssEvolution Network
Ėý
CSS (Cascading Style Sheets) is a rule-based language used to style HTML elements. It was proposed in 1994 to help solve styling problems in HTML 4. CSS2 became a recommendation in 1998, while CSS3 has been in development since 1998 with some parts still being worked on. CSS allows you to define styles that apply formatting properties like color, font, size, and layout to HTML elements. Styles can be applied via inline styles, internal style sheets within the <head> of a document, or external style sheets in a separate .css file linked via HTML. Common CSS selectors include element names, classes, and IDs to target specific elements for styling.Html Styles-CSS



Html Styles-CSSispkosova
Ėý
CSS (Cascading Style Sheets) is used to style and lay out HTML elements. CSS can be added to HTML elements in three ways: inline, internally, or externally via a separate CSS file. A CSS rule consists of a selector that points to the HTML element to style and a declaration block containing CSS properties and values to apply styles like color, font, size, and layout. Common CSS selectors target elements by ID, class, element type, or other attributes. CSS can control text, font, color, size, spacing, borders, and layout of HTML elements and entire web pages.Css



Cssshanmuga rajan
Ėý
This document provides an overview of Cascading Style Sheets (CSS) including:
- CSS handles the look and feel of web pages by controlling colors, fonts, spacing, layouts, backgrounds and more.
- CSS versions include CSS1 for basic formatting, CSS2 for media styles and positioning, and CSS3 for new features like colors and transforms.
- There are three ways to apply stylesheets: inline with HTML tags, internally within <style> tags, and externally with <link> tags.
- The Style Builder in Microsoft allows applying styles through a dialog box with options for fonts, backgrounds, text, positioning, and other properties. Basic CSS syntax uses selectors and properties toWebsite design 2



Website design 2Mike Oakshott
Ėý
This document covers HTML divisions (divs) and CSS styling. It discusses how divs are used to separate content and can be thought of as boxes. Divs use <div> and </div> tags and can take attributes like id and class. Id uniquely identifies an element, while class identifies elements that will share styling. There are three ways to apply stylesheets - inline styles within HTML tags, internal stylesheets within <style> tags, and external stylesheets linked via <link> tags. The document encourages experimenting with CSS rules to style divs and other elements.Cascading Style Sheets (CSS) help



Cascading Style Sheets (CSS) helpcasestudyhelp
Ėý
CSSĖýstands forĖýCascadingĖýStyleĖýSheets
Styles defineĖýhow to displayĖýHTML elements
External Style SheetsĖýcan save a lot of work
Styles are normally saved in external .css files. External style sheets enable you to change the appearance and layout of all the pages in a Web site, just by editing one single file!CSS Basics (Cascading Style Sheet)



CSS Basics (Cascading Style Sheet)Ajay Khatri
Ėý
This document provides an introduction to CSS syntax and properties. It covers topics like inline, internal, and external CSS styles. CSS rules consist of selectors and declaration blocks containing property-value pairs. Common selectors include tags, IDs, and classes. Properties like color, background-color, background-image, and others are demonstrated along with shorthand and specific notation. Background images can be positioned and set to repeat, scroll, or be fixed. Comments are also included to add clarity to CSS stylesheets.Introduction to CSS



Introduction to CSSAursalanSayed
Ėý
Introduction to CSS
~ By Aursalan Sayed
(Third Year Diploma in Computer Engineering Student / Thakur Polytechnic)Cascading Style Sheet | CSS



Cascading Style Sheet | CSSMSA Technosoft
Ėý
This tutorial covers all the basics of CSS. This is a quick guide to CSS.Anyone having understanding of HTML can easily learn CSS in 10 minutes with this video tutorial. It covers all the basics of Style Sheets in Web designing.
For more detail you can also visit our Tech Blogs at https://msatechnosoft.in/blog/tech-blogsIntroduction to css & its attributes with syntax



Introduction to css & its attributes with syntaxpriyadharshini murugan
Ėý
only an introduction to cascading style sheet (CSS) &I its attributes with syntax and general examplesCascading Style Sheets



Cascading Style SheetsMarc Steel
Ėý
CSS (Cascading Style Sheets) allows separation of HTML structure from presentation by controlling formatting properties like fonts, colors, and layout. CSS declarations can be embedded within HTML, linked via external stylesheets, or applied inline. Selectors target elements by tag name, class, ID, and other attributes to style them.Higher Computing Science CSS



Higher Computing Science CSSForrester High School
Ėý
CSS (Cascading Style Sheets) is a style sheet language used to describe the presentation of HTML documents. HTML was intended for describing content, not design, so CSS separates style information from HTML pages. CSS rules consist of selectors that specify which elements to style and declaration blocks that define the styles. CSS can be applied inline, internally in <style> tags, or externally in separate files, which allows changing the style across all pages by editing one file. ID and class selectors target individual or groups of elements. External CSS is linked to HTML pages using <link> tags.Higher Computing Science HTML



Higher Computing Science HTMLForrester High School
Ėý
HTML is a markup language used to define the structure and layout of web pages. HTML documents are made up of elements that contain tags like <h1> for headings and <p> for paragraphs. Elements can have attributes that provide additional information. Common page elements include headings, paragraphs, links, images and tables. HTML forms are used to collect user input on web pages.Web programming css



Web programming cssUma mohan
Ėý
The document discusses cascading style sheets (CSS) and web programming. CSS is a stylesheet language used to design webpages and make them presentable by applying styles independently of HTML. There are three types of CSS: inline, internal/embedded, and external. CSS is important for web development as it increases website standards and user experience. CSS allows web developers to style HTML elements and bring designs to life. Basic CSS formatting includes using internal CSS by adding <style> tags within the <head> of an HTML page. CSS properties control element styles like color, size, position, and more.Introducing the style tag 2830



Introducing the style tag 2830mdjstudios
Ėý
The document discusses different methods for using CSS to style HTML pages. It explains that a CSS stylesheet is an external .css file that contains CSS code, while the <style> tag can be used to embed CSS directly into an HTML page. However, using an external CSS file linked via <link> tags allows CSS to be applied across multiple pages more efficiently than <style> tags, which only affect the single page they are used on.Css



CssArmy Public School and College -Faisal
Ėý
CSS (Cascading Style Sheets) allows separation of document content from document presentation by defining styles like fonts, colors, spacing in external .css files or internal <style> tags. CSS selectors target HTML elements by name, id, class, or attribute to style them. Styles can be defined externally, internally, or inline. When multiple conflicting styles apply, the cascade order gives precedence to inline styles, then internal and external styles, and lastly browser defaults.Similar to Introduction of css (20)
Beginners css tutorial for web designers



Beginners css tutorial for web designersSingsys Pte Ltd
Ėý
This is the CSS Tutorial for Beginners that teach the basics of CSS. This tutorial will show the basic structure of a CSS style and will show 3 different methods to apply styles.Unit iii css and javascript 1



Unit iii css and javascript 1Jesus Obenita Jr.
Ėý
This document discusses Cascading Style Sheets (CSS). CSS is a style language that specifies layout of HTML documents. It allows separation of page structure (HTML) from page presentation (CSS). CSS offers formatting elements and ability to control layout from a single style sheet. CSS syntax uses selectors to target HTML elements and properties to set values. There are three CSS styles - inline within HTML tags, internal within <style> tags in <head>, and external in a .css file linked via <link> tag.HTML to CSS Basics Exer 2.pptx



HTML to CSS Basics Exer 2.pptxJJFajardo1
Ėý
CSS (Cascading Style Sheets) is used to determine the display and formatting of HTML elements. It separates content from presentation. There are three ways to use CSS - inline styles within HTML elements, internal style sheets within the <head> section, and external style sheets in separate files linked via <link> tags. External style sheets allow consistent formatting across multiple pages by editing one file. Browsers prioritize conflicting styles based on their origin, with inline styles taking highest priority and external styles the lowest.CSS_Day_ONE (W3schools)



CSS_Day_ONE (W3schools)Rafi Haidari
Ėý
Save a lot of work with CSS!
In our CSS tutorial you will learn how to use CSS to control the style and layout of multiple Web pages all at once.Lecture-6.pptx



Lecture-6.pptxvishal choudhary
Ėý
CSS (Cascading Style Sheets) is a style sheet language used to describe the presentation of HTML documents, including how elements should be rendered on screen, on paper, in speech, or on other media. CSS saves time because styles defined in CSS files can be reused across multiple HTML pages. It provides more control over formatting than HTML alone and helps separate a document's content from its presentation. The document then explains various CSS concepts like selectors, properties, syntax, and how to apply styles using internal, external and inline CSS.Css



CssVenkat Krishnan
Ėý
CSS allows separation of document structure (HTML) from presentation (styles). It provides precise control over elements' appearance. CSS rules have selectors that specify elements to style and declarations that define properties (e.g., color) and values (e.g., blue). Multiple style sheets can affect elements through cascading rules, with inline styles having highest priority. DHTML refers to combining HTML, CSS, and scripts to create dynamic and animated web pages.Css introduction



Css introductionSridhar P
Ėý
The document provides an introduction to CSS (Cascading Style Sheets), explaining what CSS is, how it works, and some basic syntax and concepts. CSS allows separation of document content from document presentation by defining styles that are applied to HTML elements. Styles can be defined internally, in an external CSS file, or inline. The CSS box model is also explained, with the content, padding, border, and margin areas of elements illustrated. Common CSS properties for text formatting are also listed.Css



CssMukesh Tekwani
Ėý
CSS allows styling of HTML elements through style rules defined in internal or external style sheets. A style rule has a selector that specifies the element to style and declarations that define the properties and values to apply. External style sheets can control styling across multiple pages by linking the style sheet to each page. Common CSS properties include font, color, size and other text properties that can be applied through class or element selectors to groups of elements.Cascading style sheet, CSS Box model, Table in CSS



Cascading style sheet, CSS Box model, Table in CSSSherinRappai
Ėý
Cascading style sheet, CSS Box model, Table in CSSCSS.ppt



CSS.pptMukulSingh293955
Ėý
The document defines CSS (Cascading Style Sheets) and its advantages over HTML. CSS describes how HTML elements are displayed, controls layout, and saves work by allowing styles to be reused across pages. There are three ways to add CSS - inline using the style attribute, internally using the <style> tag, or externally using a separate .css file which is most common. CSS rules have selectors, properties, and values to style elements.Cascading style sheets



Cascading style sheetsJafar Nesargi
Ėý
CSS (Cascading Style Sheets) allows styling and formatting of HTML documents. CSS rules define how elements are displayed, through properties like colors, fonts, spacing. Styles can be defined inline, in internal/external style sheets, or as classes. When multiple styles conflict, the last defined style takes precedence through a cascading effect.Cascading style sheets



Cascading style sheetsJafar Nesargi
Ėý
CSS (Cascading Style Sheets) allows styling and formatting of HTML documents. CSS rules define how elements are displayed, through properties like colors and fonts. Styles can be defined inline, in internal style sheets within HTML, or in external style sheet files. When multiple conflicting styles apply to an element, the last defined style takes precedence due to cascading.Chapter 3 - CSS.pdf



Chapter 3 - CSS.pdfwubiederebe1
Ėý
This document provides an overview of Cascading Style Sheets (CSS) including:
- CSS allows separation of document content from page layout/formatting through external style sheets or internal styles defined in <style> tags.
- CSS has three levels (CSS1, CSS2, CSS3) that add new capabilities. CSS handles properties like fonts, sizes, colors, spacing and positioning of HTML elements.
- Styles can be applied via internal, embedded, or external stylesheets. Inheritance allows CSS rules to apply to child elements. Conflicting styles are resolved through a cascading priority system.Intro to css



Intro to cssRajashekarkorva
Ėý
CSS (Cascading Style Sheets) is a language for styling and formatting web pages. It allows developers to control the layout and presentation of HTML documents, saving time by applying styles across multiple pages at once. CSS rules contain selectors that target HTML elements, properties that define what is styled, and values that determine how it is styled. There are three main ways to define CSS - inline, internal, and external stylesheets. External is considered best practice as it allows styling multiple pages with one CSS file. CSS selectors like ID, class, and pseudo-selectors are used to target specific elements for styling.Girl Develop It Cincinnati: Intro to HTML/CSS Class 2



Girl Develop It Cincinnati: Intro to HTML/CSS Class 2Erin M. Kidwell
Ėý
The document provides instructions for downloading Aptana Studio and provides a brandery airport code. It includes the following information:
1. It instructs readers to download Aptana Studio from the provided URL if they have not already done so.
2. It provides a brandery airport code of "brandery123".
3. The document does not contain any other information.Cascading Style Sheets



Cascading Style SheetsMukesh Tekwani
Ėý
This document provides an overview of CSS (Cascading Style Sheets) including definitions, advantages, properties and techniques. It defines CSS as defining how HTML elements are displayed and styles being stored in style sheets. Advantages of CSS include reduced code/page size, easier design/maintenance. Style rules define how to change default element behaviors and have selectors and declarations. External style sheets can apply styles across pages by linking via <LINK>. CSS selection techniques include selecting multiple elements, by context, with classes, <DIV> and <SPAN>. Font properties that can be controlled include family, size, weight, line height and color.Cordova training - Day 2 Introduction to CSS 3



Cordova training - Day 2 Introduction to CSS 3Binu Paul
Ėý
This document provides an introduction to CSS3 and its key concepts. It discusses how CSS is used to control the style and presentation of HTML documents. The main topics covered include the advantages of CSS like time savings and easy maintenance, the different CSS modules, syntax involving selectors, properties and values, and how to include CSS through different methods. It also explains various CSS properties for styling text, backgrounds, borders, images and positioning elements.Lecture 9 CSS part 1.pptxType Classification



Lecture 9 CSS part 1.pptxType ClassificationZahouAmel1
Ėý
Type ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationType ClassificationIntroduction to CSS



Introduction to CSSAmeer Khan
Ėý
CSS (Cascading Style Sheets) is a rule-based language that applies styling to HTML elements. There are three main ways to apply CSS styles: inline styles, internal style sheets within <style> tags in the <head>, and external style sheets linked via <link> tags. CSS controls elements' properties like color, font size, width, and more using selectors, declarations, and properties. Common selectors include element selectors that style all elements of a type, and ID selectors that target elements with unique IDs. CSS separates structure from presentation, allowing for easier maintenance and interchangeable styling.Lecture 3CSS part 1.pptx



Lecture 3CSS part 1.pptxGmachImen
Ėý
This document provides an introduction and overview of Cascading Style Sheets (CSS). It discusses using CSS to control the appearance of websites by separating content from presentation. It describes various methods for including CSS with HTML, including inline styles, embedded style sheets within <style> tags, and external CSS files linked via <link> tags. Key CSS concepts covered include selectors, the CSS syntax of rules and declarations, and using type, class, ID and other selectors to target specific elements. Maintaining styles in external CSS files is presented as the preferred approach for organization and maintenance.Recently uploaded (20)
20250402 ACCA TeamScienceAIEra 20250402 v10.pptx



20250402 ACCA TeamScienceAIEra 20250402 v10.pptxhome
Ėý
Team Science in the AI Era: Talk for the Association of Cancer Center Administrators (ACCA) Team Science Network (April 2, 2025, 3pm ET)
Host: Jill Slack-Davis (https://www.linkedin.com/in/jill-slack-davis-56024514/)
20250402 Team Science in the AI Era
These slides: TBD
Jim Twin V1 (English video - Heygen) - https://youtu.be/T4S0uZp1SHw
Jim Twin V1 (French video - Heygen) - https://youtu.be/02hCGRJnCoc
Jim Twin (Chat) Tmpt.me Platform â https://tmpt.app/@jimtwin
Jim Twin (English video â OpenSource) â https://youtu.be/mwnZjTNegXE
Jim Blog Post - https://service-science.info/archives/6612
Jim EIT Article (Real Jim) - https://www.eitdigital.eu/newsroom/grow-digital-insights/personal-ai-digital-twins-the-future-of-human-interaction/
Jim EIT Talk (Real Jim) - https://youtu.be/_1X6bRfOqc4
Reid Hoffman (English video) - https://youtu.be/rgD2gmwCS10EDL 290F Week 5 - Facing Headwinds and Hairpin Turns (2025).pdf



EDL 290F Week 5 - Facing Headwinds and Hairpin Turns (2025).pdfLiz Walsh-Trevino
Ėý
EDL 290F Week 5 - Facing Headwinds and Hairpin Turns (2025).pdfCLEFT LIP AND PALATE: NURSING MANAGEMENT.pptx



CLEFT LIP AND PALATE: NURSING MANAGEMENT.pptxPRADEEP ABOTHU
Ėý
Cleft lip, also known as cheiloschisis, is a congenital deformity characterized by a split or opening in the upper lip due to the failure of fusion of the maxillary processes. Cleft lip can be unilateral or bilateral and may occur along with cleft palate. Cleft palate, also known as palatoschisis, is a congenital condition characterized by an opening in the roof of the mouth caused by the failure of fusion of the palatine processes. This condition can involve the hard palate, soft palate, or both.Anti-Viral Agents.pptx Medicinal Chemistry III, B Pharm SEM VI



Anti-Viral Agents.pptx Medicinal Chemistry III, B Pharm SEM VISamruddhi Khonde
Ėý
Antiviral agents are crucial in combating viral infections, causing a variety of diseases from mild to life-threatening. Developed through medicinal chemistry, these drugs target viral structures and processes while minimizing harm to host cells. Viruses are classified into DNA and RNA viruses, with each replicating through distinct mechanisms. Treatments for herpesviruses involve nucleoside analogs like acyclovir and valacyclovir, which inhibit the viral DNA polymerase. Influenza is managed with neuraminidase inhibitors like oseltamivir and zanamivir, which prevent the release of new viral particles. HIV is treated with a combination of antiretroviral drugs targeting various stages of the viral life cycle. Hepatitis B and C are treated with different strategies, with nucleoside analogs like lamivudine inhibiting viral replication and direct-acting antivirals targeting the viral RNA polymerase and other key proteins.
Antiviral agents are designed based on their mechanisms of action, with several categories including nucleoside and nucleotide analogs, protease inhibitors, neuraminidase inhibitors, reverse transcriptase inhibitors, and integrase inhibitors. The design of these agents often relies on understanding the structure-activity relationship (SAR), which involves modifying the chemical structure of compounds to enhance efficacy, selectivity, and bioavailability while reducing side effects. Despite their success, challenges such as drug resistance, viral mutation, and the need for long-term therapy remain.Early 20th Century Modern Art: Movements and Artists



Early 20th Century Modern Art: Movements and ArtistsDamian T. Gordon
Ėý
Early 20th Century Modern Art: Movements and Artists, as a reaction to Einstein, Darwin and FreudBerry_Kanisha_BAS_PB1_202503 (2) (2).pdf



Berry_Kanisha_BAS_PB1_202503 (2) (2).pdfKanishaBerry
Ėý
Kanisha Berry's Full Sail University Personal Branding Exploration Assignment Antifungal agents by Mrs. Manjushri Dabhade



Antifungal agents by Mrs. Manjushri DabhadeDabhade madam Dabhade
Ėý
Information about chemical structure, MOA, ClassificationðĢ Marketing is Everything in the Beauty Business! ð
ðūâĻ Talent gets you in the ...



ðĢ Marketing is Everything in the Beauty Business! ð
ðūâĻ Talent gets you in the ...coreylewis960
Ėý
ðĢ Marketing is Everything in the Beauty Business! ð
ðūâĻ
Talent gets you in the gameâbut visibility keeps your chair full.
Todayâs top stylists arenât just skilledâtheyâre seen.
Thatâs where MyFi Beauty comes in.
ð We Help You Get Noticed with Tools That Work:
ðą Social Media Scheduling & Strategy
We make it easy for you to stay consistent and on-brand across Instagram, Facebook, TikTok, and more.
Youâll get content prompts, captions, and posting tools that do the work while you do the hair.
ðĨïļ Your Own Personal Beauty App
Stand out from the crowd with a custom app made just for you. Clients can:
Book appointments
Browse your services
View your gallery
Join your email/text list
Leave reviews & refer friends
ðžïļ Offline Marketing Made Easy
We provide digital flyers, QR codes, and branded business cards that connect straight to your appâturning strangers into loyal clients with just one tap.
ðŊ The Result?
You build a strong personal brand that reaches more people, books more clients, and grows with you. Whether youâre just starting out or trying to level upâMyFi Beauty is your silent partner in success.
MICROECONOMICS: RENT AND THEORIES OF RENT



MICROECONOMICS: RENT AND THEORIES OF RENTDrSundariD
Ėý
CONCEPTS COVERED: RENT, THEORIES OF RENT, QUASI RENTGold Spot Dairy Store Jordan Minnesota 55352



Gold Spot Dairy Store Jordan Minnesota 55352Forklift Trucks in Minnesota
Ėý
Information about the Gold Spot in Jordan. From what looks like it's beginning right to it's end. What's lacking is photos.Studying and Notetaking: Some Suggestions



Studying and Notetaking: Some SuggestionsDamian T. Gordon
Ėý
Studying and Notetaking: Some SuggestionsSulfonamides by Mrs. Manjushri P. Dabhade



Sulfonamides by Mrs. Manjushri P. DabhadeDabhade madam Dabhade
Ėý
Describe the information about classification, mechanism of action and chemical structures of sulfonamidesKarin Clavel - Collection Wall: Inspiring connection and collaboration



Karin Clavel - Collection Wall: Inspiring connection and collaborationvoginip
Ėý
Lezing bij VOGIN-IP-lezing 2025, OBA AmsterdamðĢ Marketing is Everything in the Beauty Business! ð
ðūâĻ Talent gets you in the ...



ðĢ Marketing is Everything in the Beauty Business! ð
ðūâĻ Talent gets you in the ...coreylewis960
Ėý
Introduction of css
- 1. (Cascaded Style Sheet ) Tutorial On Insert Your Image Here!! By: (Dinesh Kumar) PGT(Computer Science, DPS Bareilly)
- 2. HTML is basically used to display the contents on a web page. You can say that the HTML is for : What to display By HTML only, we can not design more interactive and decorative web pages. CSS(Cascading Style Sheet) is the solution of it. CSS describes how HTML elements are to be displayed on screen. Why CSS
- 3. CSS stands for Cascading Style Sheets were added to HTML 4.0. CSS allows you to create rules that specify how the content of an element should appear CSS is a style sheet language used for describing the presentation of a document written in a markup language(HTML). CSS handles the look and feel part of a web page. Using CSS, you can control the color of the text, border around the element, style of fonts, the spacing between paragraphs, background images or colors are used, layout designs and many more other things. What is CSS
- 4. There are three ways to include CSS in your HTML Page: âĒ Inline style âĒ Internal style âĒ External style Inline style sheet:- An inline CSS can be used by mixing content with presentation. To use inline styles you use the style attribute in the relevant tag. How to use CSS <p style="color:sienna; margin-left:20pxâ> This is a paragraph. </p>
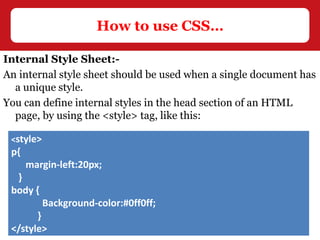
- 5. Internal Style Sheet:- An internal style sheet should be used when a single document has a unique style. You can define internal styles in the head section of an HTML page, by using the <style> tag, like this: How to use CSSâĶ <style> p{ margin-left:20px; } body { Background-color:#0ff0ff; } </style>
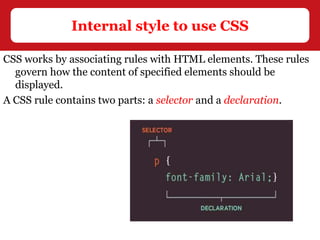
- 6. CSS works by associating rules with HTML elements. These rules govern how the content of specified elements should be displayed. A CSS rule contains two parts: a selector and a declaration. Internal style to use CSS
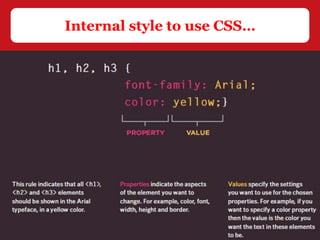
- 7. Selectors : indicate for which element the rule is applied. The same rule can apply to more than one element if you separate the element names with commas. Declarations : indicate how the elements referred to in the selector should be styled. Declarations are split into two parts (a property and a value), and are separated by a colon. Property : is a style that you apply to a selector. You can put CSS Style Rule Syntax as follows â You can specify several properties in one declaration, each separated by a semi-colon. Internal style to use CSSâĶ selector { property: value }
- 8. Internal style to use CSSâĶ
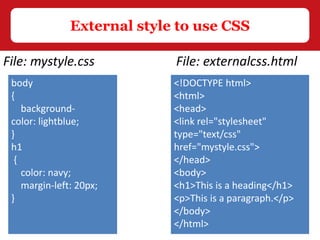
- 9. External Style Sheet:- An external style sheet is ideal when the style is applied to many pages. With an external style sheet, you can change the look of an entire Web site by changing one file. Each page must link to the style sheet using the <link> tag. The <link> tag goes inside the head section: How to use CSSâĶ <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
- 10. rel This specifies the relationship between the HTML page and the file it is linked to. The value should be âstylesheetâ when linking to a CSS file. href This specifies the path to the CSS file (which is often placed in a folder called css or styles). type This attribute specifies the type of document being linked to. The value should be text/css. External style to use CSS
- 11. External style to use CSS File: mystyle.css File: externalcss.html <!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html> body { background- color: lightblue; } h1 { color: navy; margin-left: 20px; }