Introduction to AngularJS
3 likes2,684 views
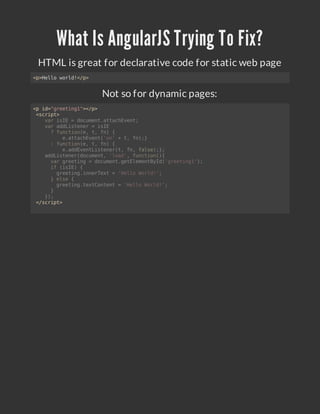
AngularJS provides tools to build dynamic web applications using declarative templates and two-way data binding between the application logic and UI. It allows code to be simple, recognizable and look like the original HTML while synchronizing data changes automatically. Key features include reusable components, routing, testing and other tools to build powerful web apps. While the implementation is available now using JavaScript, future browsers may support these features natively.
1 of 18
Downloaded 83 times


















Recommended
§´§Ñ§ß§Ü§Ú_§Ó_§§å§ß§Ñ§á§Ñ§â§Ü§Ö: §ß§Ñ§Ô§â§å§Ù§à§é§ß§à§Ö_§ä§Ö§ã§ä§Ú§â§à§Ó§Ñ§ß§Ú§Ö_§Ó_§Á§ß§Õ§Ö§Ü§ã§Ö



§´§Ñ§ß§Ü§Ú_§Ó_§§å§ß§Ñ§á§Ñ§â§Ü§Ö: §ß§Ñ§Ô§â§å§Ù§à§é§ß§à§Ö_§ä§Ö§ã§ä§Ú§â§à§Ó§Ñ§ß§Ú§Ö_§Ó_§Á§ß§Õ§Ö§Ü§ã§ÖYandex
?
§±§â§Ö§Ù§Ö§ß§ä§Ñ§è§Ú§ñ §¡§ß§Õ§â§Ö§ñ §¬§å§Ù§î§Þ§Ú§é§Ö§Ó§Ñ, §²§å§Ü§à§Ó§à§Õ§Ú§ä§Ö§Ý§ñ §Ô§â§å§á§á§í §ß§Ñ§Ô§â§å§Ù§à§é§ß§à§Ô§à §ä§Ö§ã§ä§Ú§â§à§Ó§Ñ§ß§Ú§ñ
§¬§à§ß§æ§Ö§â§Ö§ß§è§Ú§ñ SQA Days Spb, §ß§à§ñ§Ò§â§î 2010Why Redux-Observable?



Why Redux-Observable?Anna Su
?
This document discusses the benefits of using Redux-Observable over Redux-Thunk for handling asynchronous logic in Redux applications. It begins by showing an example of how a search functionality would be implemented using Redux-Thunk, which requires additional logic for canceling requests. It then demonstrates how the same search functionality can be implemented more concisely and readably using Redux-Observable through the use of Epics. Overall, the document argues that Redux-Observable provides a simpler and more efficient way to solve common asynchronous problems compared to Redux-Thunk.Aspdevice - Asp Fast Crud introdution



Aspdevice - Asp Fast Crud introdutionAdriano Mendes
?
This document describes how to connect to a PostgreSQL database from ASP code and perform basic CRUD operations. It includes code snippets for:
1. Creating an ADO connection object and defining the connection string to connect to a PostgreSQL database on localhost.
2. Including the connection code on other pages and using it to populate a dropdown from a database table.
3. Examples of using the connection to run INSERT and UPDATE SQL statements to add and modify data in database tables.KCDC 2018 - Rapid API Development with Sails



KCDC 2018 - Rapid API Development with SailsJustin James
?
Creating a RESTful API should be the easiest part of your development. You should not have to be a rocket scientist to successfully create a RESTful API. With Sails, you can create a full featured RESTful API in just a few minutes without writing any code. You get create, destroy, update, find, paginate, sort, and filtering out of the box. If you need to add your business logic to any of the methods or create your own methods, you can do that by writing simple JavaScript functions. Once you are ready to implement security, Sails provides policies that can be applied to any REST action to implement email/password, social login or Windows authentication. For data storage, Sails bundles the power ORM, Waterline, which provides a simple data access layer that just works, no matter which one of the more than 30 data storage providers you are using.
This talk will be code heavy as we walk through getting started with Sails and demonstrate how to implement the features of Sails through the creation of an API. As well, I will share the tips and tricks that I have learned using Sails at a Fortune 100 company. You will walk away understanding how and why you should use Sails on your next project. All code covered in the talk with be immediately available for download. 1991 clasificatoria



1991 clasificatoriaGisselle Venturelli
?
The document discusses a study on the effects of temperature on plant growth. It contains the following key points:
1. The study examined how temperature affects the growth rates of different plant species. Seedlings were grown at various temperatures and their growth was measured.
2. The results showed that growth rates varied between species and were dependent on temperature. Most plants grew faster at warmer temperatures up to a certain point.
3. Above a certain temperature threshold, extremely high or low temperatures inhibited growth. The optimal temperature range differed for each plant species studied.J Query - Your First Steps



J Query - Your First StepsBronson Quick
?
A basic intro into jQuery talk I prepared for a Meetup.com talk. You can grab the code here: http://www.sennza.com.au/jQuery-intro.zipThe Return of JavaScript: 3 Open-Source Projects that are driving JavaScript'...



The Return of JavaScript: 3 Open-Source Projects that are driving JavaScript'...Ben Teese
?
Web development is experiencing a major change at the moment. Users are demanding increasingly responsive and interactive web applications. The mobile web has taken off. And closed platforms like Flash are yielding to open standards like HTML 5.
In this presentation I¡¯ll argue that the language that will underpin this revolution is JavaScript ¨C despite it¡¯s poor reputation. Furthermore, I¡¯ll explain how JavaScript¡¯s resurrection is being driven by a slew of new open-source technologies.
For video of this presentation, see http://www.youtube.com/watch?v=SiCD3Nbf810Algoritma 5 november wiwik p.l



Algoritma 5 november wiwik p.lWiwik Puji Lestarii
?
The document contains 4 code examples that use switch statements to output different responses based on user input. Each example displays a menu of options for the user to select from, takes the user's input, then uses a switch statement to output the corresponding selection. The examples demonstrate using switch statements to output letter, food, day of the week, and grade level selections.Universal JavaScript



Universal JavaScriptÃû³½ ºé
?
Universal JavaScript allows rendering the same JavaScript code on both the server and client. It involves:
1. Server-rendering the initial HTML and JavaScript for faster load times and SEO.
2. Hydrating the server-rendered app with client-side JavaScript to support interactivity.
3. Bundling both server and client code together to share components and logic between server and client rendering.Ellzey 5611 module 3



Ellzey 5611 module 3cellzey
?
Google Docs offers several useful features for education:
- Google Docs allows sharing documents through Google Docs, which is convenient when not around a computer.
- Surveys can be used in Google Docs to gauge student learning or get feedback on a class without meeting face-to-face.
- Graphs from spreadsheets are a simple way to make pie charts, bar graphs, and line graphs for comparing student grades or other data.Go Mobile with Apache Cordova, Zagreb 2014



Go Mobile with Apache Cordova, Zagreb 2014Christian Grobmeier
?
The document discusses building mobile apps using PhoneGap or Apache Cordova. It describes how to create apps that can be deployed across multiple platforms like Android, iOS, BlackBerry and others. It covers using HTML, CSS and JavaScript to build the app interface and PhoneGap plugins to access device capabilities like the camera, geolocation and contacts. It also provides examples of integrating plugins and deploying the built app.fabfile.py



fabfile.pyCorey Oordt
?
The document defines functions for managing websites and servers using Fabric. It includes functions for provisioning environments, checking server requirements, installing packages, managing sites through tasks like cleaning, getting info, listing contents, pushing changes, enabling/disabling sites in Apache, and restarting/reloading Apache. Role definitions separate servers into groups like web, media, staging, testing, and database.Web APIs you (probably) didn't know existed



Web APIs you (probably) didn't know existedZeno Rocha
?
Video: https://www.youtube.com/watch?v=NCGLPp778JY
You¡¯ve probably heard about the amazing things that HTML5 can do. Maybe you already saved some data using Local Storage, fetched user coordinates using Geolocation, or even drew graphs and other objects using Canvas. But did you know there are many more new JavaScript APIs in the Web Platform? In this talk, we¡¯ll see how to leverage the power of those APIs in order to create better experiences for your users.Postman On Steroids



Postman On SteroidsSara Tornincasa
?
Postman is a tool for designing, sharing and testing APIs between a group of collaborators that range from the API developers down to the final clients, be them mobile apps or web apps.
This presentation focuses on using Postman's advanced free features, with a special focus on testing.
I have linked an example collection which I refer to several times during the presentation.
Section 1 - Fundamentals
Environments, variables, collections, and workspaces
Roles, VCS
Section 2 - Scripts & Testing
Pre request scripts and tests
Scopes
Pass data between requests
Section 3 - Integrated testing
Collection runners: read data from files, workflows
Monitors
CD/CI integration with Newman
Section 4 - More!
Documentation
Mock server
IntegrationsWorld of Logging



World of LoggingChristian Grobmeier
?
A talk I gave at the ApacheCon EU 2012. I explained on the Apache Logging project - who are we, what are we doing and what might happen in the future. As log4j 2.0 were currently in beta state, I lost some words on it too.One page app with AngularJS



One page app with AngularJSAdam ?tip¨¢k
?
This one page document discusses AngularJS and provides high-level summaries of its key features in 3 sentences or less:
AngularJS is a JavaScript framework that uses two-way data binding, modules, templates, dependency injection and routing to build single page applications. It loads templates asynchronously and uses scopes to enable two-way data binding between controllers and views. Directives are central to AngularJS and allow extending HTML attributes and elements to create custom components.Asynchronous Programming FTW! 2 (with AnyEvent)



Asynchronous Programming FTW! 2 (with AnyEvent)xSawyer
?
This is a revamped Asynchronous Programming FTW talk, given at YAPC::NA 2013, Cluj.pm, and AmsterdamX.pm.Wso2 esb-rest-integration



Wso2 esb-rest-integrationChanaka Fernando
?
This document describes an HTTP endpoint configuration in Apache Synapse. The endpoint defines a GET request to a URI template that extracts variable parameters from the URL for company name, service name, and category. It includes a JSON filter that will evaluate the pizza name and check if it matches the regular expression "Meat Sizzler".?5???????????_???? ?? ??? ?? ??_???



?5???????????_???? ?? ??? ?? ??_???daumfoundation
?
1. The document discusses various Twitter analytics tools and metrics including TweetDeck, Topsy, and Information is Beautiful.
2. Details are provided on following counts, followers counts, retweets and mentions for various Twitter accounts.
3. Links and screenshots are shared related to Twitter analytics, backgrounds, polls and other Twitter resources.10 Catalyst Tips



10 Catalyst TipsJay Shirley
?
Here's a presentation I did for the Japanese Perl Association on April 21st, 2009.
It covers 10 aspects of Catalyst that may not be documented or discussed as much as they could be, that are very useful.Any event intro



Any event introqiang
?
This document provides an overview and examples of using the AnyEvent module in Perl. AnyEvent allows asynchronous and non-blocking I/O, and provides wrappers for various event loops including EV, libevent, POE and Glib. It summarizes:
1) How to create timers, I/O watchers, and condition variables to monitor events asynchronously.
2) Examples of using timers to trigger callbacks periodically, I/O watchers to monitor file handles for read availability, and condition variables to wait for events.
3) Potential bugs when using AnyEvent related to sockets, timeouts and differences between event loops, and solutions to address these bugs.Document



Documentviwviw
?
This PHP document defines constants and configuration parameters for connecting to and authenticating with various social media APIs like Twitter, bit.ly, and ºÝºÝߣshare. It also contains code for optional MySQL user storage and Google Analytics mobile tracking.Make WordPress realtime.



Make WordPress realtime.Josh Hillier
?
Talk I did at WordCamp Birmingham, Exploring ways to make Wordpress work without page refreshes, using the Admin Ajax API and Node.JS with Socket.IO and Express.jsZen: Building Maintainable Catalyst Applications



Zen: Building Maintainable Catalyst ApplicationsJay Shirley
?
After several years of building Catalyst applications, I've established a list of techniques that greatly increase maintainability.
Subtle points that are easy to understand, and easy to implement, that will help please your users and make your life easier.¥ì¥Ã¥Ä¥´©`¥Ç¥Ù¥í¥Ã¥Ñ©`2011¡¸¥×¥í¥°¥é¥ß¥ó¥°³Ò°ù´Ç´Ç±¹²â?³Ò*¥¨¥³¥·¥¹¥Æ¥à±à¡¹



¥ì¥Ã¥Ä¥´©`¥Ç¥Ù¥í¥Ã¥Ñ©`2011¡¸¥×¥í¥°¥é¥ß¥ó¥°³Ò°ù´Ç´Ç±¹²â?³Ò*¥¨¥³¥·¥¹¥Æ¥à±à¡¹Yasuharu Nakano
?
The document compares the performance of running Groovy scripts directly versus using the GroovyServ server. It runs a simple "Hello World" script three ways: directly with Groovy, with GroovyClient, and with GroovyServer. GroovyServer has the best performance at 0.029 seconds while direct Groovy is the slowest at 1.806 seconds. It also shows how to start the GroovyServer and an example of finding even numbers in a list that results in an assertion failure.Islam House



Islam HouseHaris Padinharethil
?
This document discusses the concept of shirk in Islam. It provides three examples of shirk practices and discusses how some groups claim they are not committing shirk while clearly associating partners with God. It also asks what is the essence of how people see themselves in the light of God's message and mentions a Bible verse about how people reject God's message.jQuery



jQueryAndrew Homeyer
?
This document compares jQuery and Prototype JavaScript libraries. It provides examples of common tasks like selecting elements, creating elements, handling events, and animations. Key differences are shown such as jQuery using $() and Prototype using $$(). The document also discusses plugins, references, and waiting for the DOM to load.You promise?



You promise?IT Weekend
?
This document discusses the problems with asynchronous JavaScript and callbacks, and introduces promises as a better abstraction. It explains that promises represent asynchronous values, and allow asynchronous code to be written in a more synchronous and readable way using chained .then() calls. It provides examples of how common asynchronous patterns like error handling, parallel operations, and transforming return values can be implemented cleanly with promises. Finally, it discusses popular promise libraries and the upcoming native ES6 Promise implementation.Presentation sanlab workshops



Presentation sanlab workshopsArtur Roszczyk
?
This document summarizes a game design workshop held in Gebze, Turkey in 2011. It introduces two game designers, Artur and Aleksander Sier??ga, and provides details about their game design experience and favorite games. It also discusses topics like prototyping games, what makes mobile games popular, different types of gamers, and developing game mechanics and aesthetics.JWEF Singapore - Building a company for fun, by Keith Ng, Gametize



JWEF Singapore - Building a company for fun, by Keith Ng, GametizeKeith Ng (@keizng)
?
Gave a snappy light talk on my views on entrepreneurship and what it means to be a startup in SG.
*Disclaimer: Similar slides to Ideas Inc talk I gave last year :)*More Related Content
What's hot (20)
Universal JavaScript



Universal JavaScriptÃû³½ ºé
?
Universal JavaScript allows rendering the same JavaScript code on both the server and client. It involves:
1. Server-rendering the initial HTML and JavaScript for faster load times and SEO.
2. Hydrating the server-rendered app with client-side JavaScript to support interactivity.
3. Bundling both server and client code together to share components and logic between server and client rendering.Ellzey 5611 module 3



Ellzey 5611 module 3cellzey
?
Google Docs offers several useful features for education:
- Google Docs allows sharing documents through Google Docs, which is convenient when not around a computer.
- Surveys can be used in Google Docs to gauge student learning or get feedback on a class without meeting face-to-face.
- Graphs from spreadsheets are a simple way to make pie charts, bar graphs, and line graphs for comparing student grades or other data.Go Mobile with Apache Cordova, Zagreb 2014



Go Mobile with Apache Cordova, Zagreb 2014Christian Grobmeier
?
The document discusses building mobile apps using PhoneGap or Apache Cordova. It describes how to create apps that can be deployed across multiple platforms like Android, iOS, BlackBerry and others. It covers using HTML, CSS and JavaScript to build the app interface and PhoneGap plugins to access device capabilities like the camera, geolocation and contacts. It also provides examples of integrating plugins and deploying the built app.fabfile.py



fabfile.pyCorey Oordt
?
The document defines functions for managing websites and servers using Fabric. It includes functions for provisioning environments, checking server requirements, installing packages, managing sites through tasks like cleaning, getting info, listing contents, pushing changes, enabling/disabling sites in Apache, and restarting/reloading Apache. Role definitions separate servers into groups like web, media, staging, testing, and database.Web APIs you (probably) didn't know existed



Web APIs you (probably) didn't know existedZeno Rocha
?
Video: https://www.youtube.com/watch?v=NCGLPp778JY
You¡¯ve probably heard about the amazing things that HTML5 can do. Maybe you already saved some data using Local Storage, fetched user coordinates using Geolocation, or even drew graphs and other objects using Canvas. But did you know there are many more new JavaScript APIs in the Web Platform? In this talk, we¡¯ll see how to leverage the power of those APIs in order to create better experiences for your users.Postman On Steroids



Postman On SteroidsSara Tornincasa
?
Postman is a tool for designing, sharing and testing APIs between a group of collaborators that range from the API developers down to the final clients, be them mobile apps or web apps.
This presentation focuses on using Postman's advanced free features, with a special focus on testing.
I have linked an example collection which I refer to several times during the presentation.
Section 1 - Fundamentals
Environments, variables, collections, and workspaces
Roles, VCS
Section 2 - Scripts & Testing
Pre request scripts and tests
Scopes
Pass data between requests
Section 3 - Integrated testing
Collection runners: read data from files, workflows
Monitors
CD/CI integration with Newman
Section 4 - More!
Documentation
Mock server
IntegrationsWorld of Logging



World of LoggingChristian Grobmeier
?
A talk I gave at the ApacheCon EU 2012. I explained on the Apache Logging project - who are we, what are we doing and what might happen in the future. As log4j 2.0 were currently in beta state, I lost some words on it too.One page app with AngularJS



One page app with AngularJSAdam ?tip¨¢k
?
This one page document discusses AngularJS and provides high-level summaries of its key features in 3 sentences or less:
AngularJS is a JavaScript framework that uses two-way data binding, modules, templates, dependency injection and routing to build single page applications. It loads templates asynchronously and uses scopes to enable two-way data binding between controllers and views. Directives are central to AngularJS and allow extending HTML attributes and elements to create custom components.Asynchronous Programming FTW! 2 (with AnyEvent)



Asynchronous Programming FTW! 2 (with AnyEvent)xSawyer
?
This is a revamped Asynchronous Programming FTW talk, given at YAPC::NA 2013, Cluj.pm, and AmsterdamX.pm.Wso2 esb-rest-integration



Wso2 esb-rest-integrationChanaka Fernando
?
This document describes an HTTP endpoint configuration in Apache Synapse. The endpoint defines a GET request to a URI template that extracts variable parameters from the URL for company name, service name, and category. It includes a JSON filter that will evaluate the pizza name and check if it matches the regular expression "Meat Sizzler".?5???????????_???? ?? ??? ?? ??_???



?5???????????_???? ?? ??? ?? ??_???daumfoundation
?
1. The document discusses various Twitter analytics tools and metrics including TweetDeck, Topsy, and Information is Beautiful.
2. Details are provided on following counts, followers counts, retweets and mentions for various Twitter accounts.
3. Links and screenshots are shared related to Twitter analytics, backgrounds, polls and other Twitter resources.10 Catalyst Tips



10 Catalyst TipsJay Shirley
?
Here's a presentation I did for the Japanese Perl Association on April 21st, 2009.
It covers 10 aspects of Catalyst that may not be documented or discussed as much as they could be, that are very useful.Any event intro



Any event introqiang
?
This document provides an overview and examples of using the AnyEvent module in Perl. AnyEvent allows asynchronous and non-blocking I/O, and provides wrappers for various event loops including EV, libevent, POE and Glib. It summarizes:
1) How to create timers, I/O watchers, and condition variables to monitor events asynchronously.
2) Examples of using timers to trigger callbacks periodically, I/O watchers to monitor file handles for read availability, and condition variables to wait for events.
3) Potential bugs when using AnyEvent related to sockets, timeouts and differences between event loops, and solutions to address these bugs.Document



Documentviwviw
?
This PHP document defines constants and configuration parameters for connecting to and authenticating with various social media APIs like Twitter, bit.ly, and ºÝºÝߣshare. It also contains code for optional MySQL user storage and Google Analytics mobile tracking.Make WordPress realtime.



Make WordPress realtime.Josh Hillier
?
Talk I did at WordCamp Birmingham, Exploring ways to make Wordpress work without page refreshes, using the Admin Ajax API and Node.JS with Socket.IO and Express.jsZen: Building Maintainable Catalyst Applications



Zen: Building Maintainable Catalyst ApplicationsJay Shirley
?
After several years of building Catalyst applications, I've established a list of techniques that greatly increase maintainability.
Subtle points that are easy to understand, and easy to implement, that will help please your users and make your life easier.¥ì¥Ã¥Ä¥´©`¥Ç¥Ù¥í¥Ã¥Ñ©`2011¡¸¥×¥í¥°¥é¥ß¥ó¥°³Ò°ù´Ç´Ç±¹²â?³Ò*¥¨¥³¥·¥¹¥Æ¥à±à¡¹



¥ì¥Ã¥Ä¥´©`¥Ç¥Ù¥í¥Ã¥Ñ©`2011¡¸¥×¥í¥°¥é¥ß¥ó¥°³Ò°ù´Ç´Ç±¹²â?³Ò*¥¨¥³¥·¥¹¥Æ¥à±à¡¹Yasuharu Nakano
?
The document compares the performance of running Groovy scripts directly versus using the GroovyServ server. It runs a simple "Hello World" script three ways: directly with Groovy, with GroovyClient, and with GroovyServer. GroovyServer has the best performance at 0.029 seconds while direct Groovy is the slowest at 1.806 seconds. It also shows how to start the GroovyServer and an example of finding even numbers in a list that results in an assertion failure.Islam House



Islam HouseHaris Padinharethil
?
This document discusses the concept of shirk in Islam. It provides three examples of shirk practices and discusses how some groups claim they are not committing shirk while clearly associating partners with God. It also asks what is the essence of how people see themselves in the light of God's message and mentions a Bible verse about how people reject God's message.jQuery



jQueryAndrew Homeyer
?
This document compares jQuery and Prototype JavaScript libraries. It provides examples of common tasks like selecting elements, creating elements, handling events, and animations. Key differences are shown such as jQuery using $() and Prototype using $$(). The document also discusses plugins, references, and waiting for the DOM to load.You promise?



You promise?IT Weekend
?
This document discusses the problems with asynchronous JavaScript and callbacks, and introduces promises as a better abstraction. It explains that promises represent asynchronous values, and allow asynchronous code to be written in a more synchronous and readable way using chained .then() calls. It provides examples of how common asynchronous patterns like error handling, parallel operations, and transforming return values can be implemented cleanly with promises. Finally, it discusses popular promise libraries and the upcoming native ES6 Promise implementation.Viewers also liked (15)
Presentation sanlab workshops



Presentation sanlab workshopsArtur Roszczyk
?
This document summarizes a game design workshop held in Gebze, Turkey in 2011. It introduces two game designers, Artur and Aleksander Sier??ga, and provides details about their game design experience and favorite games. It also discusses topics like prototyping games, what makes mobile games popular, different types of gamers, and developing game mechanics and aesthetics.JWEF Singapore - Building a company for fun, by Keith Ng, Gametize



JWEF Singapore - Building a company for fun, by Keith Ng, GametizeKeith Ng (@keizng)
?
Gave a snappy light talk on my views on entrepreneurship and what it means to be a startup in SG.
*Disclaimer: Similar slides to Ideas Inc talk I gave last year :)*Fun day



Fun dayserkan yesilba?
?
The document describes several water-based games that were played at a fun day event at a school in Turkey. The games included having blindfolded students fill cups of water with verbal directions, teams transporting water to fill cups in a race, students trying to jump rope without spilling water from cups, and a game where students had to drink multiple glasses of water quickly. The document explains the rules and objectives of each game and notes that the children enjoyed the activities, though they were tiring. It concludes by identifying the winners of some of the games.Our teaser trailer idea final



Our teaser trailer idea finalamylewissimon1
?
A teenage boy seeks revenge on his friends and family for mistreating him as a child. The teaser trailer would show quick shots of the boy being neglected as a child and then as a teenager, taking inspiration from the film Scream about a boy killing his friends. The idea was changed from the original to focus more on teasing the revenge plot and backstory rather than an opening scene.Trailer analysis toy story 3



Trailer analysis toy story 3Fordyy
?
The trailer for Toy Story 3 begins by showing Andy packing up his toys to take them to daycare. It then highlights the popular characters from the previous films like Woody and Buzz. Clips from Finding Nemo, Up, and Wall-E are also included to draw in audiences. The trailer establishes through one-liners from the toys that they will be facing uncertainty and change outside of Andy's house. Both happy and darker tones are used to hint at the drama the toys will experience. The release date is explicitly shown through titles while plot details are left for audiences to infer. Both children and teenagers who grew up with the earlier films make up the intended audience.Our teaser trailer idea final



Our teaser trailer idea finalamylewissimon1
?
A teenage boy seeks revenge on his friends and family for mistreating him as a child. The teaser trailer would show quick shots of the boy being neglected as a child and then as a teenager, taking inspiration from the film Scream about a boy killing his friends. The idea was changed from the original to focus more on teasing the revenge plot and backstory rather than an opening scene.Team Building Company Brochure 2011



Team Building Company Brochure 2011The Team Building Company
?
The document provides information about team building and corporate events organized by The Teambuilding Company. They have over 20 years of experience organizing fun and engaging events both outdoors and indoors. A wide range of interactive activities are described including treasure hunts, cooking classes, drumming, stock market simulations, and murder mystery evenings. Venues throughout the UK and Europe are available. Contact details are provided to discuss customizing an event.Event management software market teaser



Event management software market teasersukiennong.vn
?
The document provides an analysis of the global event management software market from 2013 to 2016. It finds that the market was worth $28 billion in 2012 and is projected to grow at a 3.3% CAGR to $32 billion by 2016. The market is highly fragmented with over 300 companies and no player having more than 20% market share in the US. While companies have high gross margins, many suffer losses due to high spending on sales and marketing. The analysis finds that startups have better asset usage than mid-sized firms. It also provides valuation scenarios for entrepreneurs, finding higher potential returns for those able to obtain venture funding.Corporate events presentation



Corporate events presentationglobedu
?
Available events/functions for business and pleasure in the Western Cape, South Africa - presented and provided by Globe Discoverers Unite for AfricaCorporate events ppt



Corporate events pptTheBSIIndia
?
The document outlines the process for planning, preparing, and producing corporate seminars, conferences, launches, and exhibitions. It discusses requirements such as developing an agenda, assigning a program manager and marketing executive, engaging IT support and vendors, and securing speakers, funds, and event staff. It also describes steps for response management including outreach campaigns, event logistics like venue setup, and onsite management of registration, vendor coordination, and photography. The overall process involves planning the event scope and invitations, preparing by compiling attendee databases and sending invites, and producing the event as well as follow-up activities.Events Marketing



Events MarketingNj Lopez-Tan
?
http://www.niccotan.com/2011/04/events-marketing-overview.html
Master of Marketing Communication Students of De La Salle University presented a comprehensive report on Events Marketing Gapingvoid: How To Supercharge Your Event



Gapingvoid: How To Supercharge Your EventGapingvoid Culture Design Group
?
Cartoons and visual communications are a great way to make an event awesome - before, during and after the event. For more info contact events@gapingvoid.com.

Content Marketing for EventsJoe Pulizzi
?
Joe Pulizzi's presentation at IAEE Expo Expo regarding how to leverage content marketing to drive attendee signups and additional revenue opportunities.Event planning powerpoint



Event planning powerpointkatelandturner
?
Behind the tents and the beer. A list of factors that will be considered behind a festival regardless of size. Fun Is Good Ppt



Fun Is Good Pptuniversity of indianapolis
?
Mike Veeck runs minor league baseball teams and employs a "fun is good" philosophy where he prioritizes creating an enjoyable experience for fans through promotions and giveaways. This approach has transformed money-losing teams into a thriving $25 million business. The book discusses how injecting fun, creativity, and passion is essential for business success. It provides lessons on maintaining a positive attitude, following your passion, blurring hierarchies between management and employees, embracing failure and change, and putting customers first to keep work enjoyable. The goal is to think like a child to retain creativity as adults and make "every day opening day" through constant evolution.Similar to Introduction to AngularJS (20)
Angular.js + Rails at WeWork or: The Accidental Feature



Angular.js + Rails at WeWork or: The Accidental FeatureJonathan Magen
?
The document discusses how Angular.js was used together with Rails to build features for WeWork's internal tools, including inline editing, audit trails, and internationalization. It describes how Rails provides RESTful JSON endpoints that Angular consumes via ngResource to retrieve and modify data. Rails also helps render Angular templates, which can include localized text. The initial use of Angular.js was to enable inline editing of inventory records, which led to expanding its use for other features within the Rails codebase.Accelerated Adoption: HTML5 and CSS3 for ASP.NET Developers



Accelerated Adoption: HTML5 and CSS3 for ASP.NET DevelopersTodd Anglin
?
HTML5 and CSS3 have arrived. Are you ready to start adopting these technologies in your web projects? Jump start your understanding of the new rich standards and arm yourself with essential techniques for making the most of HTML5 and CSS3 today. In this half-day workshop, you will learn everything you need to know to effectively start leveraging HTML5 and CSS3 in ASP.NET applications. Learn how HTML5 and CSS3 are removing limits from web design. Discover tools and techniques for adopting HTML5 and CSS3 while still supporting older browsers. Leave with the essential knowledge needed to embrace HTML5 and CSS3 in your next ASP.NET project!Using Ember to Make a Bazillion Dollars



Using Ember to Make a Bazillion DollarsMike Pack
?
This talk outlines why I believe that Ember solves many of the problems that we face as browser developers today. We aim to build rich dynamic applications, and some of the time we fail. Ember helps reduce friction by providing the right features at the right time. In particular, the router.Five Pound App talk: hereit.is, Web app architecture, REST, CSS3



Five Pound App talk: hereit.is, Web app architecture, REST, CSS3Jamie Matthews
?
Talk given at Five Pound App at The Skiff in Brighton on the 15th July 2009:
http://fivepoundapp.com/meetup/18/Velocity EU 2012 - Third party scripts and you



Velocity EU 2012 - Third party scripts and youPatrick Meenan
?
The document discusses strategies for loading third-party scripts asynchronously to improve page load performance. It notes that the frontend accounts for 80-90% of end user response time and recommends loading scripts asynchronously using techniques like async, defer, and loading scripts at the bottom of the page. It also discusses tools for monitoring performance when third-party scripts are blocked.Crossing the Bridge: Connecting Rails and your Front-end Framework



Crossing the Bridge: Connecting Rails and your Front-end FrameworkDaniel Spector
?
1. The document discusses integrating front-end frameworks like Angular, Ember, and React with Rails by constructing JSON APIs, preloading data to avoid loading screens, and server-side rendering for SEO and performance.
2. It provides code examples for building a TODO application with each framework, including using ngResource and factories in Angular, Ember conventions like Ember Data, and building isolated React components.
3. Server-side rendering is highlighted as the future for isomorphic JavaScript, providing benefits like prerendering on initial page load.09 - express nodes on the right angle - vitaliy basyuk - it event 2013 (5)



09 - express nodes on the right angle - vitaliy basyuk - it event 2013 (5)Igor Bronovskyy
?
09 - Express Nodes on the right Angle - Vitaliy Basyuk - IT Event 2013 (5)
60 §Ó§å§Ù§Ý?§Ó §á?§Õ §á§â§Ñ§Ó§Ú§Ý§î§ß§Ú§Þ §Ü§å§ä§à§Þ - §Þ§Ú§ä§ä?§Ó§Ñ §â§à§Ù§â§à§Ò§Ü§Ñ §á§â§à§Ô§â§Ñ§Þ§ß§Ú§ç §Õ§à§Õ§Ñ§ä§Ü?§Ó §Ó§Ú§Ü§à§â§Ú§ã§ä§à§Ó§å§ð§é§Ú Node.js + Express + MongoDB + AngularJS.
§¬§à§Ý§Ú §Þ§Ú §Ò§Ö§â§Ö§Þ§à§ã§î §Ù§Ñ §ß§à§Ó§Ú§Û §á§â§à§Õ§å§Ü§ä, §á§Ö§â§Ö§Õ§å§ã?§Þ §Þ§Ú §Õ§å§Þ§Ñ?§Þ§à §á§â§à §á§â§Ú§ã§ä§â§Ñ§ã§ä§î, §ñ§Ü§Ñ §ß§Ö§à§Ò§ç?§Õ§ß§Ñ §Û§à§Þ§å, §ë§à§Ò §Ù§â§à§Ò§Ú§ä§Ú §Ü§à§â§Ú§ã§ä§å§Ó§Ñ§é§Ñ §Ù§Ñ§Õ§à§Ó§à§Ý§Ö§ß§Ú§Þ ? §Ó?§Õ§Õ§Ñ§ß§Ú§Þ §ß§Ñ§ê§à§Þ§å §Ò§Ñ§é§Ö§ß§ß§ð. §¡ §ë§à §Õ§à§á§à§Þ§Ñ§Ô§Ñ? §ß§Ñ§Þ §Ù§Õ§à§Ò§å§ä§Ú §á§â§Ú§ç§Ú§Ý§î§ß?§ã§ä§î §Ü§à§â§Ú§ã§ä§å§Ó§Ñ§é?§Ó? §°§é§Ö§Ó§Ú§Õ§ß§à, §ë§à §à§Ü§â?§Þ §ã§Ñ§Þ§à? ?§Õ§Ö?, §ä§Ñ§Ü§à§Ø §Ó§Ñ§Ø§Ý§Ú§Þ§Ú §Ò§å§Õ§å§ä§î: §Ù§â§å§é§ß§Ú§Û §Ü§à§â§Ú§ã§ä§å§Ó§Ñ§è§î§Ü§Ú§Û ?§ß§ä§Ö§â§æ§Ö§Û§ã, §Ó§Ù§Ñ?§Þ§à§Õ?§ñ §Ó §â§Ö§Ñ§Ý§î§ß§à§Þ§å §é§Ñ§ã? §ä§Ñ §á§â§à§Ù§à§â§Ñ §â§à§Ò§à§ä§Ñ §Ù §Õ§Ñ§ß§Ú§Þ§Ú. §¸? §ä§â§Ú §Ó§Ý§Ñ§ã§ä§Ú§Ó§à§ã§ä? §Þ§Ú §Þ§à§Ø§Ö§Þ§à §Ù§Õ§à§Ò§å§ä§Ú §Ó§Ú§Ü§à§â§Ú§ã§ä§à§Ó§å§é§Ú §ä? §é§Ú ?§ß§ê? §Ù§Ñ§ã§à§Ò§Ú, §á§â§à§ä§Ö, §Ü§à§Ý§Ú §Ó§ã§Ö §Ý§Ú§ê §á§à§é§Ú§ß§Ñ?§ä§î§ã§ñ, §ß§Ñ§Ò§Ñ§Ô§Ñ§ä§à §Ù§â§å§é§ß?§ê§Ö, §ñ§Ü§ë§à ?§ß§ã§ä§â§å§Þ§Ö§ß§ä§Ú §Õ§à§á§à§Þ§Ñ§Ô§Ñ§ð§ä§î §Ó§ä?§Ý§Ú§ä§Ú §Ò§Ñ§Ø§Ñ§ß§Ö, §Ñ §ß§Ö §Ó?§Õ§Ó§à§Ý?§Ü§Ñ§ð§ä§î §Ó?§Õ §Ô§à§Ý§à§Ó§ß§à? §Þ§Ö§ä§Ú.
§®§Ú §â§à§Ù§Ô§Ý§ñ§ß§Ö§Þ§à §á§â§à§è§Ö§ã §â§à§Ù§â§à§Ò§Ü§Ú, §Ó§Ú§Ü§à§â§Ú§ã§ä§à§Ó§å§ð§é§Ú Node.js, Express, MongoDB §ä§Ñ AngularJS §ñ§Ü §ß§Ñ§Û§Ò?§Ý§î§ê §Ü§à§â§Ú§ã§ß§à§Ô§à §á§à?§Õ§ß§Ñ§ß§ß§ñ §Õ§Ý§ñ §à§ä§â§Ú§Þ§Ñ§ß§ß§ñ §Ó§Ñ§Ô§à§Þ§à? §á§Ö§â§Ö§Ó§Ñ§Ô§Ú §Ó§Ø§Ö §ß§Ñ §ã§ä§Ñ§â§ä? §Ó§Ñ§ê§à§Ô§à §á§â§à§Õ§å§Ü§ä§å.
§£?§ä§Ñ§Ý?§Û §¢§Ñ§ã§ð§Ü
http://itevent.if.ua/lecture/express-nodes-right-angle-rapid-application-development-using-nodejs-express-mongodb-angularCharlie Gerard- Mind Control in Javascript (Evolution)



Charlie Gerard- Mind Control in Javascript (Evolution)Thoughtworks
?
A typical interaction with a device or interface involves touching it. Either you're pressing buttons on a controller, swiping on a touchscreen or clicking on your laptop's trackpad. But what if you could control things without the use of your hands? What if you could use your thoughts instead?
Charlie has evolved this interaction using a brain sensor and developed an open source JavaScript framework to allow users to control interfaces or devices using facial expressions and mental commands.Ç°¶Ë¸ÅÊö



Ç°¶Ë¸ÅÊöEthan Zhang
?
The document provides an overview of front-end technologies including HTML, CSS, JavaScript, Ajax and jQuery. It discusses how the front-end interacts with the user's browser and backend servers. It describes the roles of HTML, CSS and JavaScript in content, styles and behaviors. It then covers HTML tags and structures, CSS, JavaScript basics and its use in browsers with BOM and DOM APIs. The document also summarizes Ajax and how it enables asynchronous JavaScript requests, and introduces jQuery and how it simplifies DOM and Ajax operations.jQuery Internals + Cool Stuff



jQuery Internals + Cool Stuffjeresig
?
This document summarizes John Resig's presentation on jQuery internals. It discusses the core parts of jQuery like common functions, selectors, DOM manipulation and events. It also covers jQuery's isolation, chaining, element data, new selector engine Sizzle, and tools for testing and profiling jQuery like the qUnit test suite and profiling plugin.The State of PHPUnit



The State of PHPUnitEdorian
?
The document summarizes the current state of PHPUnit and provides information about upcoming features. Key points include:
- PHPUnit version 3.6.12 is the current version with over 60 contributors since 3.6.0. Version 3.7 will introduce 15+ new features and fix 10+ issues.
- Efforts are being made to avoid backwards compatibility breaks between versions.
- Upcoming features include improved exception handling, JSON assertion methods, callback matchers, OO arrays support, and a PHPUnit XSD schema file.
- The ecosystem around PHPUnit is growing with tools like Behat, Mockery, Proxy Object, and wsUnit.Frontin like-a-backer



Frontin like-a-backerFrank de Jonge
?
The document discusses the evolution of the author's views on JavaScript and front-end frameworks. It begins by expressing dislike for JavaScript but acknowledging the need for it. Various frameworks like Backbone, Angular, and Ember are explored but found lacking. React is then introduced and praised for its declarative and composable approach similar to HTML. The author comes to understand JSX and how React implements unidirectional data flow to separate the UI from data logic. This allows building full-stack applications with React handling both client and server rendering based on shared intentions, state, and data flow patterns.Liberating web apps from the server



Liberating web apps from the serverAlexander Gyoshev
?
This document discusses liberating web apps from servers by separating apps from backend services. It provides reasons for this separation including allowing offline use, easier testing, and improved performance through caching. Specific techniques discussed include using offline storage, service workers, and backend as a service providers. Benefits are outlined such as improved development workflows and the ability to build apps that work regardless of network connectivity. Concerns with dependencies on remote services are also noted. Overall, the document argues that separating the frontend app from the backend enables new capabilities and improved user experiences.The Peanut Butter Cup of Web-dev: Plack and single page web apps



The Peanut Butter Cup of Web-dev: Plack and single page web appsJohn Anderson
?
This document discusses single page web applications and the Angular.js framework. It provides an example of a simple Angular app with two-way data binding between HTML and JavaScript. It also describes how Plack and Perl can be used to prototype and serve such single page apps from the backend during development before integrating a full backend. The document encourages starting simply and learning new techniques gradually.REST with Eve and Python



REST with Eve and PythonPiXeL16
?
This document discusses using Flask and Eve to build a REST API with Python in 3 days. It introduces Flask as a microframework for building web applications with Python. Eve is presented as a Python framework built on Flask that allows building RESTful APIs with MongoDB in a simple way. The document provides examples of creating basic Flask and Eve apps, configuring Eve settings like schemas and authentication, and describes many features of Eve like filtering, sorting, pagination and validation.He stopped using for/while loops, you won't believe what happened next!



He stopped using for/while loops, you won't believe what happened next!Fran?ois-Guillaume Ribreau
?
Derri¨¨re ce titre putaclic se cache une r¨¦alit¨¦ pour une partie de notre industrie.
Les boucles for/while sont des structures it¨¦ratives proposant le plus bas niveau d'abstraction. Les langages modernes proposent encore de nos jours ces structures car elles ont leur utilit¨¦ dans quelques cas exceptionnels.
Ces 10 derni¨¨res ann¨¦es, de nouvelles structures d'it¨¦rations sont apparues, proposant un plus haut niveau d'abstraction : donc une meilleure productivit¨¦, moins de ligne de code, donc moins de bug potentiels (que nous d¨¦crirons).
Nous partirons d'exemples de code simple et montrerons leur ¨¦quivalent via ces nouvelles structures puis observerons les avantages (et inconv¨¦nients ?). Les exemples seront en JavaScript mais bien entendu applicable dans d'autres langages (Java, C#, Python, Ruby, C++, Scala, Go, Rust, ...).JavaScript performance patterns



JavaScript performance patternsStoyan Stefanov
?
This document summarizes best practices for optimizing JavaScript performance. It discusses loading JavaScript asynchronously or lazily to avoid blocking page loads. It also recommends minimizing DOM manipulation, batching style changes, and caching references to reduce reflows and repaints. The document emphasizes measuring performance through tools like Benchmark.js and jsperf.com to avoid premature optimization. It cautions against unnecessary shims and polyfills and stresses optimizing for mobile environments.Starting out with Ember.js



Starting out with Ember.jsAnirudh Shivanand
?
ºÝºÝߣs for Introductory talk on Ember.js at the 3rd BangaloreJS meetup on 24th November, 2012. Code to demos is here https://github.com/theobile/intro-ember.js/tree/master/ember-talkMojolicious - A new hope



Mojolicious - A new hopeMarcus Ramberg
?
Marcus works at Nordaaker Consulting but they are moving south in January. He demonstrates how to use Mojolicious to make HTTP requests and parse the response using Mojo::DOM. Mojolicious is a full-stack web framework for Perl 5 that provides a modular architecture and aims to have minimal dependencies.Web performance essentials - Goodies



Web performance essentials - GoodiesJerry Emmanuel
?
The document provides guidelines and techniques for optimizing web page performance, including recommendations for CSS and JavaScript best practices, optimization of resources, and use of the Firebug tool to inspect pages and identify issues. It discusses strategies like minimizing HTTP requests, optimizing CSS and JavaScript, using JSON over XML, image sprites, caching, and more. The Firebug tool is highlighted as a way to analyze pages and debug JavaScript, CSS, and performance issues.Introduction to AngularJS
- 1. AngularJS HTML ENHANCED FOR WEB APPS - Patrick Aljord / @patcito
- 2. What Is AngularJS Trying To Fix? HTML is great for declarative code for static web page <>el wrd<p pHlo ol!/> Not so for dynamic pages: < i=getn1>/> p d"reig"<p <cit srp> vriI =dcmn.tahvn; a sE ouetatcEet vraditnr=iI a dLsee sE ?fnto(,t f){ ucine , n eatcEet'n +t f)} .tahvn(o' , n; :fnto(,t f){ ucine , n eadvnLsee(,f,fle;; .dEetitnrt n as)} aditnrdcmn,'od,fnto({ dLsee(ouet la' ucin) vrgetn =dcmn.eEeetyd'reig'; a reig ouetgtlmnBI(getn1) i (sE { f iI) getn.neTx ='el Wrd' reiginret Hlo ol!; }es { le getn.etotn ='el Wrd' reigtxCnet Hlo ol!; } }; ) <srp> /cit
- 3. But... = Imperative :-( Declarative FTW! 1. <>el wrd/> pHlo ol<p 2. <>{reig}/> p{Getn}<p
- 4. Data Binding 1. Define a model 2. Binds it to a template 3. When you modify the model, templates updates automotically 4. When the user intereacts with the UI, templates knows how to sync the data with the model.
- 5. Concrete Example: JQuery Vs AngularJS <cittp=tx/aacit> srp ye"etjvsrp" $fnto ( { (ucin ) vrnm =$'nm'.a(; a ae (#ae)vl) vrgetn =$'getn'; a reig (#reig) nm.eu(ucin( { aekypfnto ) getn.et'el ' nm +''; reigtx(Hlo + ae !) }) }) <srp> /cit <i> dv <ae>ae<lbl lblNm:/ae> <nu tp=tx"i=nm" ipt ye"et d"ae> < i=getn"<p p d"reig>/> <dv /i> Name: Enter?a?name?here HELLO
- 6. Concrete Example: JQuery Vs AngularJS <i n-p> dv gap <ae>ae<lbl lblNm:/ae> <nu tp=tx"n-oe=yuNm" ipt ye"et gmdl"orae> <>el {yuNm}!/> pHlo {orae}<p <dv /i> Name: Enter?a?name?here HELLO !
- 7. SO DATA BINDING ALLOWS CODE THAT IS 1. very simple 2. very recognizable 3. looks like the original HTML hello world Thanks To... 1. Dirty checking 2. Only checks the current view 3. Only check when change may happen 4. Leverage the JIT 5. But... the DOM is slow
- 8. DATA BINDING COMING TO A BROWSER NEAR YOU Implementation When? AngularJS Javascript Now Model Driven Views Native Future Object.observe Native Future There's already an AngularJS branch using Object.observe !
- 9. BUT HTML CAN BE VERBOSE!
- 10. ? Beatiful widgets: Cool Tricking the browser: Not Cool ?? <lcas"a nvtb"i=mTb> u ls=nv a-as d"ya" <icas"cie>ahe=#eto1>eto 1/>/i l ls=atv"< rf"scin"Scin <a<l> <i< he=#rfl"Scin2/>/i l>a rf"poie>eto <a<l> <u> /l <i cas"a-otn" dv ls=tbcnet> <i cas"a-aeatv"i=scin"H,ImScin1/i dv ls=tbpn cie d"eto1>i ' eto <d v> <i cas"a-ae i=scin"H,ImScin2/i> dv ls=tbpn" d"eto2>i ' eto <dv <dv /i> <cit srp> $fnto ( { (ucin ) $'mTbals'.a(so'; (#ya :at)tb'hw) }) <srp> /cit Declarative reusable components: Cool ?? <as tb> <aette"eto 1> pn il=Scin " H,ImScin1 i ' eto <pn> /ae <aette"eto 2> pn il=Scin " H,ImScin2 i ' eto <pn> /ae <tb> /as
- 11. <google-map> <tabs> <tweet> <avatar> <color-picker> <invoice> <unleash-your-imagination>
- 12. REUSABLE COMPONENTS COMING TO A BROWSER NEAR YOU Implementation When? AngularJS DOM+JS Now (directives) Web Native Near Future Components
- 13. Mozilla shim for web components: x-tags.org W3C specs: http://www.w3.org/TR/2012/WD-components-intro- 20120522/#custom-element-section
- 14. THE WHOLE PACKAGE TO BUILD KICK ASS WEB APPS! ? Data binding ? Templating ? Routing and deep linking ? Testing ? Form validation ? Dependency injection ? MVW (Model/View/Whatever!)
- 16. angularjs scaffold Checkout angularjs_scaffold if you're into Rails. https://github.com/patcito/angularjs_scaffold
- 17. Thanks! Patrick Aljord @patcito http://blog.ricodigo.com http://twitter.com/patcito +Patrick Aljord Credits for the slides: Vojta J¨ªna, Mi?ko Hevery, Igor Minar.
