Introduction to CSS: Part Deux
- 1. Cascading Style Sheets Taking control of you web pages Part Deux
- 2. What we will learn today Pseudo classes and elements Block elements vs. Inline elements Specificity, Inheritance and the Cascade Web Developers Tool Bar The Box Model Positioning Elements
- 3. Pseudo Classes :link --- Targets a link :visited --- Targets a link that has been visited by the user :hover --- Targets a link that is being pointed at by the user :active --- Targets a link that is currently being clicked
- 4. Pseudo Classes :focus --- Selects an element, such as a text field form, that is the current focus
- 5. Pseudo Elements :first-child --- Selects the first-child element :first-letter --- selects first letter inside the indicated element :first-line --- selects the first line inside the indicated element
- 7. Block vs. Inline Inline elements: Do not create a line-break before or after their position in the document. Block level elements: Create a line-break before and after their position in the document.
- 8. Style Precedence Inheritance Cascade Specificity
- 9. Inheritance <body font-family: verdana, helvetica, sans-serif; color: blue; font-size 100%;}
- 10. The Cascade The browser must decide which of the many possible sources for a particular property for a particular tag is the one to use.
- 11. Sources of styles Browser style sheet User style sheet Author styles
- 12. Simplified Cascade Rules Rule 1: The more specific a selector is, the more likely that it will take precedence over a less specific selector
- 13. Simplified Cascade Rules Rule 2: Selectors with IDĪ»s win out over selectors with classes, which win out over selectors that are just tags.
- 14. Simplified Cascade Rules Rule 3: If the same property for the same tag is defined in more than one location, inline styles win out over embedded styles, which win over style sheet styles.
- 15. Simplified Cascade Rules Rule 4: Defined styles win over inherited styles regardless of specificity.
- 16. Web Developers tool bar Standards mode vs. quirks mode Outline block level elements Display element information Validation Window resize
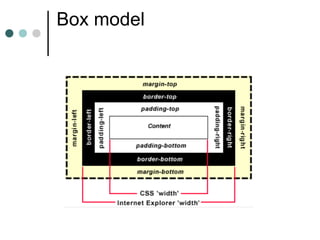
- 17. Box model Four things make a box Content Padding Border Margin
- 18. Box model
- 19. Margin and Padding p {padding-left: 20px;} p { padding: 20px;} p { padding: 20px 10px;} p { padding: 20px 10px 5px 15px;} p { padding: 20px 10px 5px}
- 20. Width of a box Width of a box is equal to the width of the content + the width of the padding + the width of the border
- 21. Vertical Margins Collapse Two or more adjoining vertical margins of block boxes in the normal flow collapse. Vertical margins between a floated box and any other box do not collapse. Margins of absolutely and relatively positioned boxes do not collapse.
- 22. Positioning Position property determines the reference point for the positioning of each element box div {position: relative; top: 20px; left: 30px;}
- 23. Positioning Static Positioning Each element is laid out one after another separated only by margins, padding, etc. Default setting for block level elements
- 24. Positioning Relative Positioning Elements is positioned relative to where it would be in the static layout The space it originally occupied is retained
- 25. Positioning Absolute Positioning Element is taken out of the flow of the document Position relative to the first ancestor element that is also absolutely positioned.
- 26. Positioning Fixed Positioning Element is taken out of the flow of the document Position relative to the view port of your screen, and stays in place when you scroll IDWIMIE
- 27. Floating and Clearing Float Moves element out of the normal flow of the document Elements that follow will sit next to the floated element if there is room
- 28. Floating and Clearing Clear stops elements from moving up next to the floated element