Introduction to html
- 2. INTRODUCTION TO HTML âĒ With HTML you can create your own Web site. âĒ HTML stands for Hyper Text Markup Language. âĒ HTML is derived from a language SGML (Standard Graphics Markup Language). âĒ The future of HTML is XML (eXtended Markup Language). âĒ HTML is not a programming language, it is a Markup Language. âĒ A markup language is a set of markup tags. âĒ HTML uses markup tags to describe web pages. âĒ HTML is not case sensitive language. âĒ HTML documents contain HTML tags and plain text.
- 3. HTML ELEMENTS AND TAGS A tag is always enclosed in angle bracket <>like <HTML> âĒ HTML tags normally come in pairs like <HTML> and </HTML> i.e. Start tag = <HTML> End tag =</HTML> âĒ Start and end tags are also called opening tags and closing tags
- 4. HOW TO START Write html code in notepad. âĒ Save the file with (.Html)/(.Htm) extension. âĒ View the page in any web browser viz. INTERNET EXPLORER, NETSCAPE NAVIGATOR etc. âĒ The purpose of a web browser (like internet explorer or firefox) is to read html documents and display them as web pages.
- 5. CODE WITH HTML <HTML> <HEAD> <TITLE>MY FIRST PAGE</TITLE> </HEAD> <BODY> GLOBAL INFORMATION CHANNEL </BODY> </HTML>
- 6. EXPLAIN THESE TAGS <HTML> - Describe HTML web page that is to be viewed by a web browser. <HEAD> - This defines the header section of the page. <TITLE> - This shows a caption in the title bar of the page. <BODY> - This tag show contents of the web page will be displayed.
- 7. TYPES OF HTML TAGS There are two different types of tags:-> Container Element:-> Container Tags contains start tag & end tag i.e. <HTML>âĶ </HTML> Empty Element:-> Empty Tags contains start tag i.e. <BR>
- 8. TEXT FORMATTING TAGS Heading Element:-> âĒ There are six heading elements (<H1>,<H2>,<H3>,<H4>, <H5>,<H6>). âĒ All the six heading elements are container tag and requires a closing tag. âĒ <h1> will print the largest heading âĒ <h6> will print the smallest heading
- 9. HEADING TAG CODE <html> <head><title>heading</title></head> <body> <h1> GLOBAL INFO CHANNEL</h1> <h2> GLOBAL INFO CHANNEL</h2> <h3> GLOBAL INFO CHANNEL</h3> <h4> GLOBAL INFO CHANNEL</h4> <h5> GLOBAL INFO CHANNEL</h5> <h6> GLOBAL INFO CHANNEL</h6> </body> </html>
- 11. HTML PARAGRAPH TAG HTML documents are divided into paragraphs. Paragraphs are defined with the <p> tag i.e. âĒ <p>This is a paragraph</p> âĒ <p>This is another paragraph</p>
- 12. LINE BREAK & HORIZONTAL LINE TAG âĒ if you want a line break or a new line without starting a new paragraph Use the <br> tag. âĒ Defines a horizontal line use <hr>tag. <br> <hr> element are empty HTML element i.e. GlobalInformation Channel<hr>Global Information <br> Channel
- 13. TEXT FORMATTING TAGS Tag Description <b> Defines a bold Text <big> Defines a big text <em> Defines a emphasized text <i> Defines a italic text <small> Defines a small text <strong> Defines a strong text <sub> Defines a subscripted text <super> Defines a superscripted text <tt> Defines a teletype text <u> Defines a underline text <strike> Defines strike text
- 14. <html> <head></head> <body> <b>This text is Bold</b> <br><em>This text is Emphasized</em> <br><i>This text is Italic</i> <br><small>This text is Small</small> <br>This is<sub> Subscript</sub> and <sup>Superscript</sup> <br><strong>This text is Strong</strong> <br><big>This text is Big</big> <br><u>This text is Underline</u> <br><strike>This text is Strike</strike> <br><tt>This text is Teletype</tt> </body> </html>
- 15. HYPERLINK TAG A hyperlink is a reference (an address) to a resource on the web. âĒ Hyperlinks can point to any resource on the web: an HTML page, an image, a sound file, a movie, etc. âĒ The HTML anchor element <a>, is used to define both hyperlinks and anchors. <a href=/slideshow/introduction-to-html-106283142/106283142/"url">Link text</a> âĒ The href attribute defines the link address. <a href="http://www.google.com">Visit Google!</a>
- 16. IMAGE TAG To display an image on a page, you need to use the src attribute. âĒ src stands for "source". The value of the src attribute is the URL of the image you want to display on your page. âĒ It is a empty tag. <IMG SRC =/slideshow/introduction-to-html-106283142/106283142/"url"> <IMG SRC="picture.gifâ> <IMG SRC="picture.gifâ HEIGHT="30" WIDTH="50">
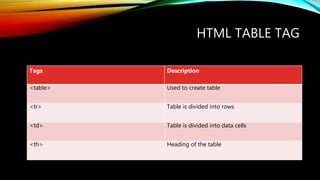
- 17. HTML TABLE TAG Tags Description <table> Used to create table <tr> Table is divided into rows <td> Table is divided into data cells <th> Heading of the table
- 18. CODE & RESULT OF THE TABLE <html> <body> <h3>Table without border</h3> <table> <tr> <td>MILK</td> <td>TEA</td> <td>COFFEE</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body> </html>
- 19. TABLE CODE WITH BORDER & HEADER<html><body> <h4>Horizontal Header:</h4> <table border="1"> <tr> <th>Name</th> <th>Loan No</th> <th>Amount</th> </tr> <tr> <td>Jones</td> <td>L-1</td> <td>5000</td></tr> </table><br><br> <h4>Vertical Header:</h4> <table border="5"> <tr> <th>Name</th> <td>Jones</td> </tr> <tr> <th>Loan No</th> <td>L-1</td> </tr> <tr> <th>Amount</th> <td>5000</td></tr> </table> </body></html>
- 20. TABLE CODE WITH COLSPAN & ROWSPAN <html><body> <h4>Cell that spans two columns:</h4> <table border="4"> <tr> <th>Name</th> <th colspan="2">Loan No</th> </tr> <tr> <td>Jones</td> <td>L-1</td> <td>L-2</td> </tr> </table> <h4>Cell that spans two rows:</h4> <table border="8"> <tr> <th>Name</th> <td>Jones</td></tr><tr> <th rowspan="2">Loan No</th> <td>L-1</td></tr><tr> <td>L-2</td></tr> </table> </body></html>
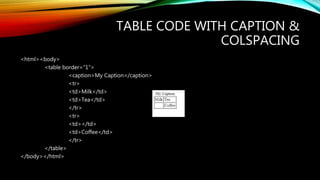
- 21. TABLE CODE WITH CAPTION & COLSPACING <html><body> <table border="1"> <caption>My Caption</caption> <tr> <td>Milk</td> <td>Tea</td> </tr> <tr> <td></td> <td>Coffee</td> </tr> </table> </body></html>
- 22. HTML LIST TAG Lists provide methods to show item or element sequences in document content. There are three main types of lists:-> â Unordered lists:-unordered lists are bulleted. â Ordered lists:- Ordered lists are numbered. â Definition lists:- Used to create a definition list
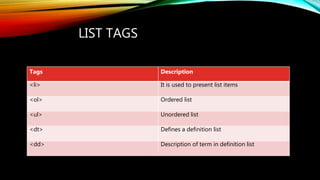
- 23. LIST TAGS Tags Description <li> It is used to present list items <ol> Ordered list <ul> Unordered list <dt> Defines a definition list <dd> Description of term in definition list
- 24. UNORDERED LIST âĒ TYPE attribute to the <UL> tag to show different bullets like:- âDisc âCircle âSquare <ul Type =âdiscâ>âĶ..</ul> âĒ The attribute TYPE can also be used with <LI> element.
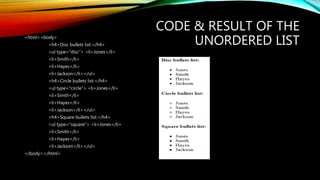
- 25. CODE & RESULT OF THE UNORDERED LIST<html><body> <h4>Disc bullets list:</h4> <ul type="disc"> <li>Jones</li> <li>Smith</li> <li>Hayes</li> <li>Jackson</li></ul> <h4>Circle bullets list:</h4> <ul type="circle"> <li>Jones</li> <li>Simth</li> <li>Hayes</li> <li>Jackson</li></ul> <h4>Square bullets list:</h4> <ul type="square"> <li>Jones</li> <li>Smith</li> <li>Hayes</li> <li>Jackson</li></ul> </body></html>
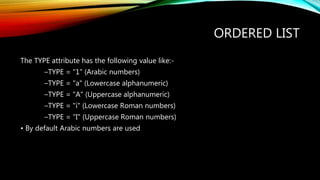
- 26. ORDERED LIST The TYPE attribute has the following value like:- âTYPE = "1" (Arabic numbers) âTYPE = "a" (Lowercase alphanumeric) âTYPE = "A" (Uppercase alphanumeric) âTYPE = "i" (Lowercase Roman numbers) âTYPE = "I" (Uppercase Roman numbers) âĒ By default Arabic numbers are used
- 27. CODE & RESULT OF THE ORDERED LIST<html><body> <h4>Numbered list:</h4> <ol> <li>Jones</li> <li>Smith</li> <li>Hayes</li> <li>Jackson</li></ol> <h4>Letters list:</h4> <ol type="A"> <li>Jones</li> <li>Smith</li> <li>Hayes</li> <li>Jackson</li></ol> <h4>Roman numbers list:</h4> <ol type="I"> <li>Jones</li> <li>Smith</li> <li>Hayes</li> <li>Jackson</li></ol> </body></html>
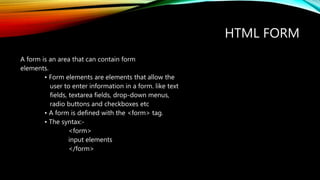
- 28. HTML FORM A form is an area that can contain form elements. âĒ Form elements are elements that allow the user to enter information in a form. like text fields, textarea fields, drop-down menus, radio buttons and checkboxes etc âĒ A form is defined with the <form> tag. âĒ The syntax:- <form> input elements </form>
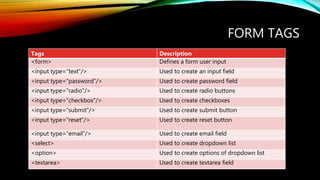
- 29. FORM TAGS Tags Description <form> Defines a form user input <input type=âtextâ/> Used to create an input field <input type=âpasswordâ/> Used to create password field <input type=âradioâ/> Used to create radio buttons <input type=âcheckboxâ/> Used to create checkboxes <input type=âsubmitâ/> Used to create submit button <input type=âresetâ/> Used to create reset button <input type=âemailâ/> Used to create email field <select> Used to create dropdown list <option> Used to create options of dropdown list <textarea> Used to create textarea field
- 30. CODE OF THE HTML FORM
- 31. OUTPUT