Introduction to Postcss
- 1. PostCSS ŌĆ½ž¦┘ä█īž¦ž»ž▒ž¦┘å█īŌĆ¼ ŌĆ½┌®ž»ž«ž»ž¦ž”█īŌĆ¼ ŌĆ½žóž▒ž┤ŌĆ¼ @slasharash kadkhodaei.ir ŌĆ½ž¦┘äž▒žŁ█ī┘ģŌĆ¼ ŌĆ½ž¦┘äž▒žŁ┘ģ┘åŌĆ¼ ŌĆ½ž¦ŌĆ¼ ŌĆ½ž©ž│┘ģŌĆ¼ ŌĆ½žó┘ŠŌĆ¼ŌĆ½ž¦ž│┌®█ī┘äŌĆ¼ ŌĆ½┌å┘枦ž▒┘ģŌĆ¼ ┘öŌĆ½┘ćŌĆ¼ŌĆ½ž¼┘äž│ŌĆ¼ ŌĆ½ž»ž▒ŌĆ¼ ŌĆ½ž¦ž▒ž¦ž”┘ćŌĆ¼
- 2. 2 ŌĆ½┌®ž¦ž▒ž©ž▒█īŌĆ¼ ŌĆ½ž▒ž¦ž©žĘŌĆ¼ ŌĆ½ž┤ž»┘åŌĆ¼ ŌĆ½┘Š█ī┌å█īž»┘ćŌĆ¼ #main{ max-width: 1080px; margin: 0px auto } .content{ background: #fff; } .block_content{ float: right; } .slider{ min-height: 430px; border: 15px solid #eee; } ::selection{ background-color:#494949; color: #eee; } @keyframes toLeftFromRight{ 49%{transform:translate(-45%)} 50{opacity:0;transform:translate(45%)} 51%{opacity:1}} #club-section{ Width:100%; margin:60px 0; text-align:center; border-style:solid; color:#eee; padding:40px 0; background:url(/slideshow/introduction-to-postcss/images/club.png); -webkit-animation:bgAnimate 25s infinite linear; -moz-animation:bgAnimate 25s infinite linear; -ms-animation:bgAnimate 25s infinite linear; -o-animation:bgAnimate 25s infinite linear; animation:bgAnimate 25s infinite linear } @media screen and (min-width:60em){ .ba-l { border-style:solid; border-width:1px } .bt-l{ border-top-style:solid; border-top-width:1px } }
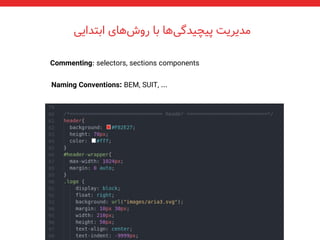
- 3. ŌĆ½ž¦ž©ž¬ž»ž¦█ī█īŌĆ¼ ŌĆ½┘枦█īŌĆ¼ŌĆ½ž▒┘łž┤ŌĆ¼ ŌĆ½ž©ž¦ŌĆ¼ ŌĆ½┘枦ŌĆ¼ŌĆ½┘Š█ī┌å█īž»┌»█īŌĆ¼ ŌĆ½┘ģž»█īž▒█īž¬ŌĆ¼ Commenting: selectors, sections components Naming Conventions: BEM, SUIT, ...
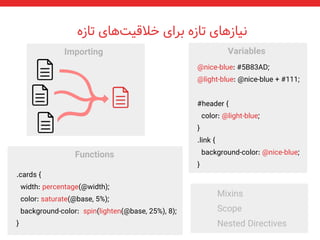
- 4. ŌĆ½ž¬ž¦ž▓┘ćŌĆ¼ ŌĆ½┘枦█īŌĆ¼ŌĆ½ž«┘ä┘鞦█īž¬ŌĆ¼ ŌĆ½ž©ž▒ž¦█īŌĆ¼ ŌĆ½ž¬ž¦ž▓┘ćŌĆ¼ ŌĆ½┘å█īž¦ž▓┘枦█īŌĆ¼ @nice-blue: #5B83AD; @light-blue: @nice-blue + #111; #header { color: @light-blue; } .link { background-color: @nice-blue; } .cards { width: percentage(@width); color: saturate(@base, 5%); background-color: spin(lighten(@base, 25%), 8); } VariablesImporting Functions Mixins Scope Nested Directives
- 6. ) ŌĆ½┘Šž▒ž»ž¦ž▓┘åž»┘ćŌĆ¼ŌĆ½┘Š█īž┤ŌĆ¼ ŌĆ½█ī┌®ŌĆ¼ ŌĆ½ž¦█ī┘åŌĆ¼SASSŌĆ½█īž¦ŌĆ¼LESS.ŌĆ½┘å█īž│ž¬ŌĆ¼ ( ┘öŌĆ½┘ćŌĆ¼ŌĆ½žó█ī┘åž»ŌĆ¼ ŌĆ½ž│█ī┘å┌®ž│ŌĆ¼ ŌĆ½ž¦█ī┘åŌĆ¼CSS.ŌĆ½┘å█īž│ž¬ŌĆ¼ .ŌĆ½┘å█īž│ž¬ŌĆ¼ ŌĆ½ž│ž¦ž▓█īŌĆ¼ŌĆ½┘üž┤ž▒ž»┘ćŌĆ¼ ŌĆ½┘łŌĆ¼ ŌĆ½┌®ž»ŌĆ¼ ŌĆ½┌®ž▒ž»┘åŌĆ¼ ŌĆ½ž¬┘ģ█īž▓ŌĆ¼ ŌĆ½ž©ž▒ž¦█īŌĆ¼ ŌĆ½ž¦ž©ž▓ž¦ž▒ŌĆ¼ ŌĆ½█ī┌®ŌĆ¼ ŌĆ½ž¦█ī┘åŌĆ¼
- 8. ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž│█īŌĆ¼ŌĆ½┘Šž│ž¬ŌĆ¼ ŌĆ½┘枦█īŌĆ¼ŌĆ½ž¦┘üž▓┘ł┘å┘ćŌĆ¼ ŌĆ½┌®ž▒ž»┘åŌĆ¼ ŌĆ½┘Š█īž»ž¦ŌĆ¼ PostCSS github repo postcss.parts PostCSS Twitter Account
- 9. ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž│█īŌĆ¼ŌĆ½┘Šž│ž¬ŌĆ¼ ŌĆ½┘ģž┤┘ć┘łž▒ŌĆ¼ ŌĆ½┘枦█īŌĆ¼ŌĆ½ž¦┘üž▓┘ł┘å┘ćŌĆ¼ PreCSS @define-mixin icon $name { padding-left: 16px; &::after { content: ""; background-image: url(/icons/$(name).png); } } .search { @mixin icon search; } .search { padding-left: 16px; } .search::after { content: ""; background-image: url(/icons/search.png); }
- 10. ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž│█īŌĆ¼ŌĆ½┘Šž│ž¬ŌĆ¼ ŌĆ½┘ģž┤┘ć┘łž▒ŌĆ¼ ŌĆ½┘枦█īŌĆ¼ŌĆ½ž¦┘üž▓┘ł┘å┘ćŌĆ¼ Autoprefixer a { display: flex; } a { display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; }
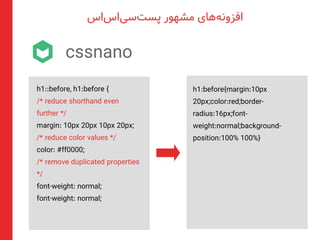
- 11. ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž│█īŌĆ¼ŌĆ½┘Šž│ž¬ŌĆ¼ ŌĆ½┘ģž┤┘ć┘łž▒ŌĆ¼ ŌĆ½┘枦█īŌĆ¼ŌĆ½ž¦┘üž▓┘ł┘å┘ćŌĆ¼ cssnano h1::before, h1:before { /* reduce shorthand even further */ margin: 10px 20px 10px 20px; /* reduce color values */ color: #ff0000; /* remove duplicated properties */ font-weight: normal; font-weight: normal; h1:before{margin:10px 20px;color:red;border- radius:16px;font- weight:normal;background- position:100% 100%}
- 12. ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž│█īŌĆ¼ŌĆ½┘Šž│ž¬ŌĆ¼ ŌĆ½┘ģž┤┘ć┘łž▒ŌĆ¼ ŌĆ½┘枦█īŌĆ¼ŌĆ½ž¦┘üž▓┘ł┘å┘ćŌĆ¼ RTLCSS div { margin: 20px 10px 5px 40px; float: right; padding-left: 30px; } div { margin: 20px 40px 5px 10px; float: left; padding-right: 30px; }
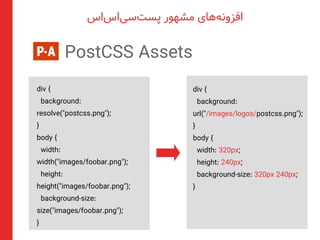
- 13. ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž│█īŌĆ¼ŌĆ½┘Šž│ž¬ŌĆ¼ ŌĆ½┘ģž┤┘ć┘łž▒ŌĆ¼ ŌĆ½┘枦█īŌĆ¼ŌĆ½ž¦┘üž▓┘ł┘å┘ćŌĆ¼ PostCSS Assets div { background: resolve("postcss.png"); } body { width: width("images/foobar.png"); height: height("images/foobar.png"); background-size: size("images/foobar.png"); } div { background: url(/slideshow/introduction-to-postcss/94429031/"/images/logos/postcss.png"); } body { width: 320px; height: 240px; background-size: 320px 240px; }
- 14. ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž¦ž│ŌĆ¼ŌĆ½ž│█īŌĆ¼ŌĆ½┘Šž│ž¬ŌĆ¼ ŌĆ½┘ģž┤┘ć┘łž▒ŌĆ¼ ŌĆ½┘枦█īŌĆ¼ŌĆ½ž¦┘üž▓┘ł┘å┘ćŌĆ¼ cssnext :root { --fontSize: 1rem; --mainColor: #12345678; } body { color: var(--mainColor); font-size: var(--fontSize); } body { color: rgba(18, 52, 86, 0.47059); font-size: 16px; font-size: 1rem; }