Schuh Responsive Website
- 1. Schuh Responsive: Lessons learned @mcmillanstu Stuart McMillan, Deputy Head of Ecommerce #IRX15
- 2. A bit of schuh background âĒ Founded 1981 âĒ 110 stores âĒ Multichannel âĒ Customer service focused âĒ Systems driven
- 4. This isnât a crusade. (or if it is, itâs certainly not a responsive design crusade)
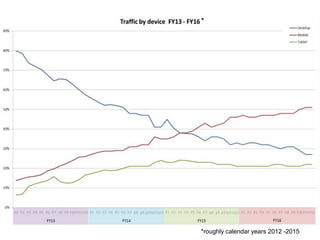
- 6. o Increased device diversity in our traffic. o Tired mobile site, under-prioritised. o Desktop site not touch-optimised. o Desktop site under-utilising screen space. o Inconsistent user experience. o Development inefficiencies. o Underperforming SEO. Why change? The simplest change is no change at all
- 7. *roughly calendar years 2012 -2015 *
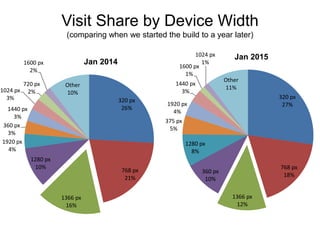
- 8. 320 px 26% 768 px 21% 1366 px 16% 1280 px 10% 1920 px 4% 360 px 3% 1440 px 3% 1024 px 3% 720 px 2% 1600 px 2% Other 10% Jan 2014 320 px 27% 768 px 18% 1366 px 12% 360 px 10% 1280 px 8% 375 px 5% 1920 px 4% 1440 px 3% 1600 px 1% 1024 px 1% Other 11% Jan 2015 Visit Share by Device Width (comparing when we started the build to a year later)
- 9. of our mobile customers have never shopped with us on anything but mobile. Mobile is not just for browsing.
- 10. #2 Why Responsive Design?
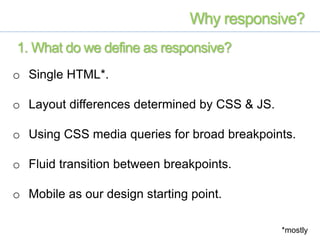
- 11. o Single HTML*. o Layout differences determined by CSS & JS. o Using CSS media queries for broad breakpoints. o Fluid transition between breakpoints. o Mobile as our design starting point. Why responsive? *mostly 1. What do we define as responsive?
- 12. o Users donât want a device-specific schuh experience. o We wanted consistency to be the default, not an accident of design. o Google recommend responsive design. o We want to reduce development overheads. o We want to be future proof, if possible. o We believed it was technically possible for responsive to be the right solution. Why responsive? 2. Why did we choose responsive design?
- 13. [Ethan Marcotte, 2014] A note on feature parityâĶ
- 21. #3 Planning
- 22. We set ground rules 1. Must be designed mobile first. 2. Must be fast. 3. Must be SEO friendly. 4. Must use the same HTML for all âvariationsâ. 5. Must have service and content parity for all devices. 6. Must apply usability best practice. 7. Must have analytics planned from the start. 8. Should validate.
- 23. o Smartphone represents our largest audience segment o They have the biggest hardware challenges o Slow connection o Small screen o Slower hardware o Technically challenging to down-scale an experience to mobile o Other devices can âaffordâ to pick up the overhead of up- scaling from mobile o We treat mobile as our baseline, if something is important to how we do e-business it starts on mobile (SEO, for example) Mobile First
- 24. Mobile design is bleeding in to desktop design (thankfully). Mobile First
- 25. Think carefully, is your day-to- day experience of your website vastly different from your customers experience of your website? Mobile First
- 26. 2013 Eptica Mobile CX study lists the top 3 consumer pet- hates: o Sites that lack functionality compared to desktop sites. o Sites that were slow to load. o Sites that were difficult to navigate on a small screen. Usability best practice for 2015/2016 must address these! bare minimum Mobile First - challenges
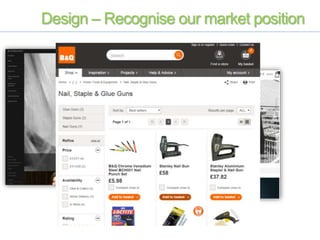
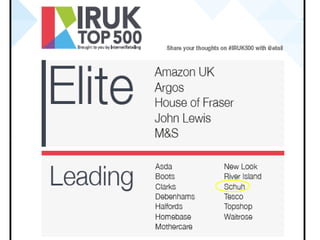
- 27. Design â Recognise our market position
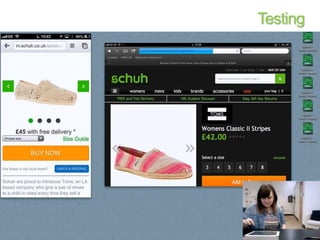
- 28. Testing
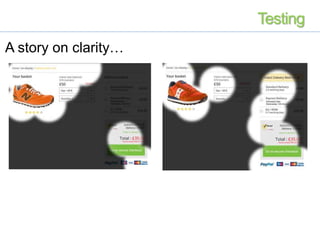
- 29. A story on clarityâĶ Testing
- 30. #3 The Design
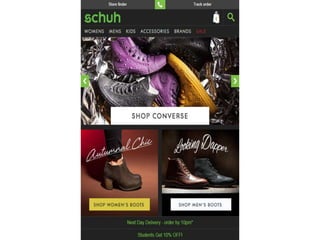
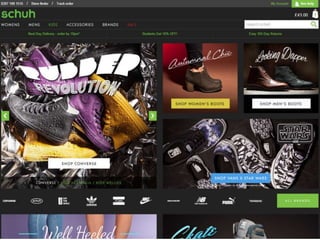
- 31. Homepage
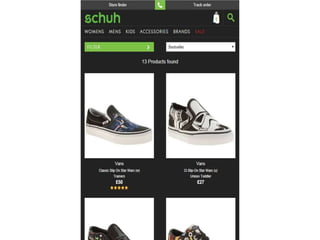
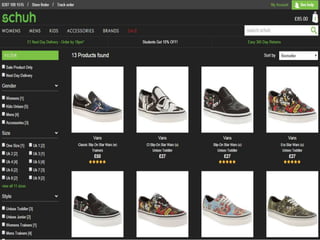
- 34. Category Page
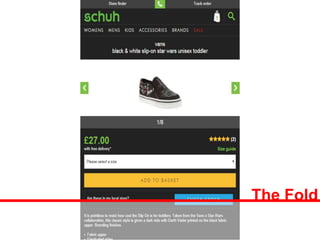
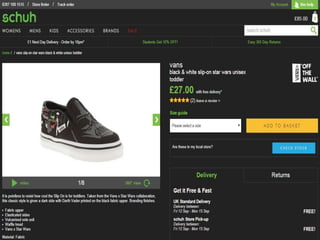
- 37. Product Page
- 38. The Fold
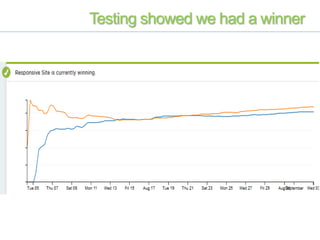
- 41. Testing showed we had a winner
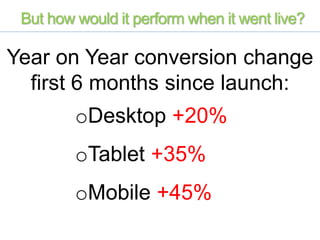
- 42. But how would it perform when it went live? oDesktop +20% oTablet +35% oMobile +45% Year on Year conversion change first 6 months since launch:
- 43. We got lots of SEO wrong o Managing the migration of URLs is paramount, including: o Redirects (301âs & 302âs). o 404âs where appropriate. o Making sure sitemaps are accurate. o Make sure canonical tags are set up right. o Make sure canonical tags are set up right. o On our category pages we forgot about our rel=prev/next tags for pagination. o Our communication (and functional specifications should have been more explicit about SEO matters).
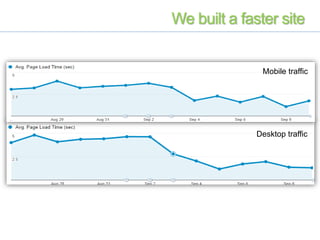
- 44. We built a faster site Mobile traffic Desktop traffic
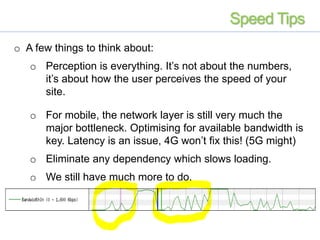
- 46. o A few things to think about: o Perception is everything. Itâs not about the numbers, itâs about how the user perceives the speed of your site. o For mobile, the network layer is still very much the major bottleneck. Optimising for available bandwidth is key. Latency is an issue, 4G wonât fix this! (5G might) o Eliminate any dependency which slows loading. o We still have much more to do. Speed Tips
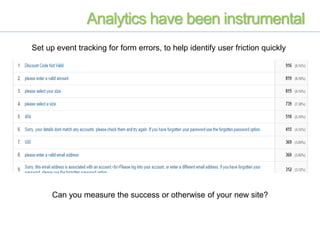
- 47. Set up event tracking for form errors, to help identify user friction quickly Can you measure the success or otherwise of your new site? Analytics have been instrumental
- 48. o We should have done a better job at setting expectations around initial traffic drops. o We started the roll-out (test) in July but were willing to delay the full launch. Couldnât have done that in November. o Split testing was essential for finding issues. o Check, double check and triple check the digital marketing aspects of the launch. Be prepared to spend more for a time. o Build in remediation time in to future project plans. Rollout
- 49. o We knew weâd have a temporary organic traffic drop when the site was bedding in, but how big would it be? o Feed breakages. o Tracking and tagging. o SEO snagging. Bringing two sites together was never going to be easy. Unknowns
- 50. o Lots of split testing. o Checkout Login. o Delivery Option Selection. o Site Speed. I think we can be 25% faster. o SEO snagging. o Account area. o HTML tidy up. To-Do List
- 51. It can be done!
- 52. The Future: Evolving the User Experience
- 53. Ask me something! Stuart McMillan Deputy Head of Ecommerce @mcmillanstu #IRX15
Editor's Notes
- #30: Tell as a story













![[Ethan Marcotte, 2014]
A note on feature parityâĶ](https://image.slidesharecdn.com/irx15-150327044412-conversion-gate01/85/Schuh-Responsive-Website-13-320.jpg)