iTamabi 13 第9回:ARTSAT API 実践 3 ジオコーディングで衛星の位置を取得
- 1. iTamabi 13? 第9回:ARTSAT API 実践 3 ジオコーディングで衛星の位置を取得 2013年11月25日 多摩美術大学 PBL科目 担当:田所 淳
- 3. ジオコーディング
- 4. ジオコーディング ? ジオコーディング(Geocoding)とは? ? 住所を地理座標(緯度、経度)に変換する処理 ? GoogleからAPIが提供されている ? https://developers.google.com/maps/documentation/ geocoding/?hl=ja
- 5. ジオコーディング ? Google Geocode API
- 6. ジオコーディング ? ジオコーディングを使ってみる ? Google APIに載っている例 ? 住所「1600 Amphitheatre Parkway, Mountain View, CA」の 情報を取得 http://maps.googleapis.com/maps/api/geocode/json?address=1600+Amphitheatre +Parkway,+Mountain+View,+CA&sensor=false
- 7. ジオコーディング ? 以下のようなJSON形式のファイルが取得される { "results" : [ { "address_components" : [ { "long_name" : "1600", "short_name" : "1600", "types" : [ "street_number" ] }, { "long_name" : "Amphitheatre Parkway", "short_name" : "Amphitheatre Pkwy", "types" : [ "route" ] }, { "long_name" : "Mountain View", "short_name" : "Mountain View", "types" : [ "locality", "political" ] }, { "long_name" : "California", "short_name" : "CA", "types" : [ "administrative_area_level_1", "political" ] }, { "long_name" : "United States", "short_name" : "US", "types" : [ "country", "political" ] }, { "long_name" : "94043", "short_name" : "94043", "types" : [ "postal_code" ] } ], "formatted_address" : "1600 Amphitheatre Parkway, Mountain View, CA 94043, USA", "geometry" : {
- 9. ジオコーディング ? 多摩美の情報が正しく返された! { "results" : [ { "address_components" : [ { "long_name" : "1723", "short_name" : "1723", "types" : [ "sublocality_level_4", "sublocality", "political" ] }, { "long_name" : "2 Chome", "short_name" : "2 Chome", "types" : [ "sublocality_level_2", "sublocality", "political" ] }, { "long_name" : "Yarimizu", "short_name" : "Yarimizu", "types" : [ "sublocality_level_1", "sublocality", "political" ] }, { "long_name" : "Hachioji", "short_name" : "Hachioji", "types" : [ "locality", "political" ] }, { "long_name" : "Tokyo", "short_name" : "Tokyo", "types" : [ "administrative_area_level_1", "political" ] }, { "long_name" : "Japan", "short_name" : "JP", "types" : [ "country", "political" ] } ], "formatted_address" : "2 Chome-1723 Yarimizu, Hachioji, Tokyo, Japan", "geometry" : {
- 11. ジオコーディング ? ジオコーディングで、住所から緯度と経度が取得できることが わかった ! ? しかし、今回やりたいのはこの逆 ? 緯度と経度から、住所を取得する ! ? 逆ジオコーディング!
- 12. ジオコーディング ? 逆ジオコーディングの使いかた ? 例えば、Google Geocoding APIの仕事では http://maps.googleapis.com/maps/api/geocode/json? latlng=40.714224,-73.961452&sensor=false
- 13. ジオコーディング ? 実行結果: 住所が出てくる! { "results" : [ { "address_components" : [ { "long_name" : "277", "short_name" : "277", "types" : [ "street_number" ] }, { "long_name" : "Bedford Avenue", "short_name" : "Bedford Ave", "types" : [ "route" ] }, { "long_name" : "Williamsburg", "short_name" : "Williamsburg", "types" : [ "neighborhood", "political" ] }, { "long_name" : "Brooklyn", "short_name" : "Brooklyn", "types" : [ "sublocality", "political" ] }, { "long_name" : "Kings", "short_name" : "Kings", "types" : [ "administrative_area_level_2", "political" ] }, { "long_name" : "New York", "short_name" : "NY", "types" : [ "administrative_area_level_1", "political" ] }, { "long_name" : "United States", "short_name" : "US",
- 14. ジオコーディング ? 実験! ? いろいろな場所の緯度経度を、Geocodeingで調べる ? そこで得られた、緯度経度で、逆Geocodingで元の住所が調べ られるか確認
- 16. ジオコーディング ? 実行結果 { "results" : [ { "address_components" : [ { "long_name" : "10", "short_name" : "10", "types" : [ "sublocality_level_5", "sublocality", "political" ] }, { "long_name" : "1923", "short_name" : "1923", "types" : [ "sublocality_level_4", "sublocality", "political" ] }, { "long_name" : "Yarimizu", "short_name" : "Yarimizu", "types" : [ "sublocality_level_1", "sublocality", "political" ] }, { "long_name" : "Hachioji", "short_name" : "Hachioji", "types" : [ "locality", "political" ] }, { "long_name" : "Tokyo", "short_name" : "Tokyo", "types" : [ "administrative_area_level_1", "political" ] }, { "long_name" : "Japan", "short_name" : "JP", "types" : [ "country", "political" ] } ], "formatted_address" : "1923-10 Yarimizu, Hachioji, Tokyo, Japan", "geometry" : {
- 18. ジオコーディングとARTSAT APIを組合せる ? では、いよいよARTSAT APIとGeocodingを組み合わせてみる ? 今回は、ARTSAT Web APIと、Google Geocoding APIを使う
- 19. ジオコーディングとARTSAT APIを組合せる ? まず初めに、ARTSAT Web APIで、緯度経度を取得する ? 以前作成したサンプルをそのまま活用
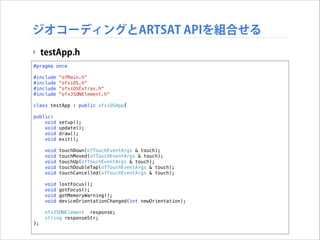
- 20. ジオコーディングとARTSAT APIを組合せる ? testApp.h #pragma once ! #include #include #include #include ! "ofMain.h" "ofxiOS.h" "ofxiOSExtras.h" "ofxJSONElement.h" class testApp : public ofxiOSApp{ public: void void void void setup(); update(); draw(); exit(); void void void void void touchDown(ofTouchEventArgs & touch); touchMoved(ofTouchEventArgs & touch); touchUp(ofTouchEventArgs & touch); touchDoubleTap(ofTouchEventArgs & touch); touchCancelled(ofTouchEventArgs & touch); void void void void lostFocus(); gotFocus(); gotMemoryWarning(); deviceOrientationChanged(int newOrientation); ofxJSONElement response; string responseStr; };
- 21. ジオコーディングとARTSAT APIを組合せる ? testApp.mm #include "testApp.h" ! ! //-------------------------------------------------------------void testApp::setup(){ ofBackground(224); ofSetFrameRate(30); // ARTSAT WebAPIにアクセスしてJSONデータを取得 bool result = response.open("http://api.artsat.jp/web/v2/invader/sensor_data.json"); // 取得結果をコンソールに出力 if (!result) { // もし取得できなかったら、エラーを出力 cout << "faild to get JSON data!" << endl; } else { // 取得に成功したら、JSONデータを出力 cout << response.getRawString() << endl; } } ! //-------------------------------------------------------------void testApp::update(){ ! }
- 22. ジオコーディングとARTSAT APIを組合せる ? testApp.mm ! //-------------------------------------------------------------void testApp::draw(){ ofSetColor(63); int lineHeigt = 15; // JSONデータをパースして、画面に表示 string available_time = response["results"][0] ["closest_available_time_iso_string"].asString(); ofDrawBitmapString(available_time, 10, lineHeigt*1); float lat = response["results"][0]["sensors"]["lat"]["value"].asFloat(); ofDrawBitmapString("lat = " + ofToString(lat,12), 10, lineHeigt*2); float lon = response["results"][0]["sensors"]["lon"]["value"].asFloat(); ofDrawBitmapString("lon = " + ofToString(lon,12), 10, lineHeigt*3); } ! (…後略)
- 25. ジオコーディングとARTSAT APIを組合せる ? testApp.h #pragma once #include "ofMain.h" #include "ofxiOS.h" #include "ofxiOSExtras.h" #include "ofxJSONElement.h" ! class testApp : public ofxiOSApp{ public: void setup(); void update(); void draw(); void exit(); void void void void void touchDown(ofTouchEventArgs & touch); touchMoved(ofTouchEventArgs & touch); touchUp(ofTouchEventArgs & touch); touchDoubleTap(ofTouchEventArgs & touch); touchCancelled(ofTouchEventArgs & touch); void void void void lostFocus(); gotFocus(); gotMemoryWarning(); deviceOrientationChanged(int newOrientation); ofxJSONElement artsatResponse; ofxJSONElement geocodingResponse; string responseStr; };
- 26. ジオコーディングとARTSAT APIを組合せる ? testApp.mm #include "testApp.h" ! //-------------------------------------------------------------void testApp::setup(){ ofBackground(224); ofSetFrameRate(30); // ARTSAT WebAPIにアクセスしてJSONデータを取得 bool result = artsatResponse.open("http://api.artsat.jp/web/v2/invader/ sensor_data.json"); // 取得結果をコンソールに出力 if (!result) { // もし取得できなかったら、エラーを出力 cout << "faild to get JSON data!" << endl; } else { // Artsat API取得に成功 cout << artsatResponse.getRawString() << endl; // 取得した緯度経度で、逆Geocode float lat = artsatResponse["results"][0]["sensors"]["lat"]["value"].asFloat(); float lon = artsatResponse["results"][0]["sensors"]["lon"]["value"].asFloat(); string url = "http://maps.googleapis.com/maps/api/geocode/json?latlng=" + ofToString(lat) + "," + ofToString(lon)+"&sensor=false"; bool geoResult = geocodingResponse.open(url); cout << url << endl; } }
- 27. ジオコーディングとARTSAT APIを組合せる ? testApp.mm //-------------------------------------------------------------void testApp::update(){ ! } ! //-------------------------------------------------------------void testApp::draw(){ ofSetColor(63); // JSONデータを画面に表示 ofDrawBitmapString(geocodingResponse.getRawString(), 20, 20); } ! (…後略)
- 29. ジオコーディングとARTSAT APIを組合せる ? GeocodingのJSONデータをパース(解析)してみる ? 例として、住所を抽出してみる ! ? testApp.mm の draw() を変更
- 30. ジオコーディングとARTSAT APIを組合せる ? testApp.mm void testApp::draw(){ ofSetColor(63); // JSONデータ解析して表示 //取得した時間 string available_time = artsatResponse["results"][0] ["closest_available_time_iso_string"].asString(); ofDrawBitmapString(available_time, 20, 20); ! //アドレスを表示 string formatted_address = geocodingResponse["results"][0] ["formatted_address"].asString(); ofDrawBitmapString("ARTSAT is flying here! : ", 20, 40); ofDrawBitmapString(formatted_address, 20, 60); }







![ジオコーディング
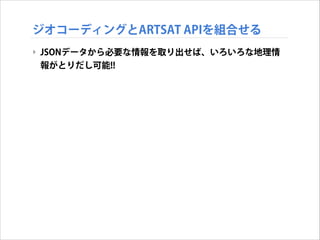
? 以下のようなJSON形式のファイルが取得される
{
"results" : [
{
"address_components" : [
{
"long_name" : "1600",
"short_name" : "1600",
"types" : [ "street_number" ]
},
{
"long_name" : "Amphitheatre Parkway",
"short_name" : "Amphitheatre Pkwy",
"types" : [ "route" ]
},
{
"long_name" : "Mountain View",
"short_name" : "Mountain View",
"types" : [ "locality", "political" ]
},
{
"long_name" : "California",
"short_name" : "CA",
"types" : [ "administrative_area_level_1", "political" ]
},
{
"long_name" : "United States",
"short_name" : "US",
"types" : [ "country", "political" ]
},
{
"long_name" : "94043",
"short_name" : "94043",
"types" : [ "postal_code" ]
}
],
"formatted_address" : "1600 Amphitheatre Parkway, Mountain View, CA 94043, USA",
"geometry" : {](https://image.slidesharecdn.com/itamabi131125-131124051122-phpapp02/85/iTamabi-13-9-ARTSAT-API-3-7-320.jpg)

![ジオコーディング
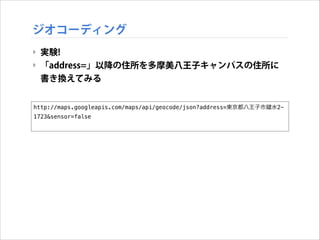
? 多摩美の情報が正しく返された!
{
"results" : [
{
"address_components" : [
{
"long_name" : "1723",
"short_name" : "1723",
"types" : [ "sublocality_level_4", "sublocality", "political" ]
},
{
"long_name" : "2 Chome",
"short_name" : "2 Chome",
"types" : [ "sublocality_level_2", "sublocality", "political" ]
},
{
"long_name" : "Yarimizu",
"short_name" : "Yarimizu",
"types" : [ "sublocality_level_1", "sublocality", "political" ]
},
{
"long_name" : "Hachioji",
"short_name" : "Hachioji",
"types" : [ "locality", "political" ]
},
{
"long_name" : "Tokyo",
"short_name" : "Tokyo",
"types" : [ "administrative_area_level_1", "political" ]
},
{
"long_name" : "Japan",
"short_name" : "JP",
"types" : [ "country", "political" ]
}
],
"formatted_address" : "2 Chome-1723 Yarimizu, Hachioji, Tokyo, Japan",
"geometry" : {](https://image.slidesharecdn.com/itamabi131125-131124051122-phpapp02/85/iTamabi-13-9-ARTSAT-API-3-9-320.jpg)



![ジオコーディング
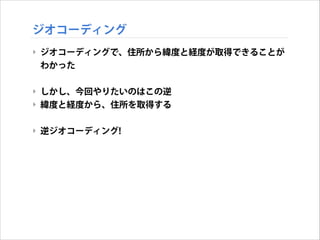
? 実行結果: 住所が出てくる!
{
"results" : [
{
"address_components" : [
{
"long_name" : "277",
"short_name" : "277",
"types" : [ "street_number" ]
},
{
"long_name" : "Bedford Avenue",
"short_name" : "Bedford Ave",
"types" : [ "route" ]
},
{
"long_name" : "Williamsburg",
"short_name" : "Williamsburg",
"types" : [ "neighborhood", "political" ]
},
{
"long_name" : "Brooklyn",
"short_name" : "Brooklyn",
"types" : [ "sublocality", "political" ]
},
{
"long_name" : "Kings",
"short_name" : "Kings",
"types" : [ "administrative_area_level_2", "political" ]
},
{
"long_name" : "New York",
"short_name" : "NY",
"types" : [ "administrative_area_level_1", "political" ]
},
{
"long_name" : "United States",
"short_name" : "US",](https://image.slidesharecdn.com/itamabi131125-131124051122-phpapp02/85/iTamabi-13-9-ARTSAT-API-3-13-320.jpg)


![ジオコーディング
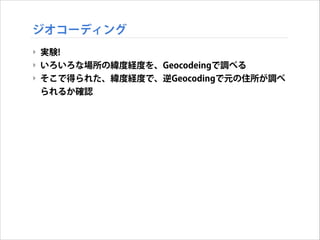
? 実行結果
{
"results" : [
{
"address_components" : [
{
"long_name" : "10",
"short_name" : "10",
"types" : [ "sublocality_level_5", "sublocality", "political" ]
},
{
"long_name" : "1923",
"short_name" : "1923",
"types" : [ "sublocality_level_4", "sublocality", "political" ]
},
{
"long_name" : "Yarimizu",
"short_name" : "Yarimizu",
"types" : [ "sublocality_level_1", "sublocality", "political" ]
},
{
"long_name" : "Hachioji",
"short_name" : "Hachioji",
"types" : [ "locality", "political" ]
},
{
"long_name" : "Tokyo",
"short_name" : "Tokyo",
"types" : [ "administrative_area_level_1", "political" ]
},
{
"long_name" : "Japan",
"short_name" : "JP",
"types" : [ "country", "political" ]
}
],
"formatted_address" : "1923-10 Yarimizu, Hachioji, Tokyo, Japan",
"geometry" : {](https://image.slidesharecdn.com/itamabi131125-131124051122-phpapp02/85/iTamabi-13-9-ARTSAT-API-3-16-320.jpg)





![ジオコーディングとARTSAT APIを組合せる
? testApp.mm
!
//-------------------------------------------------------------void testApp::draw(){
ofSetColor(63);
int lineHeigt = 15;
// JSONデータをパースして、画面に表示
string available_time = response["results"][0]
["closest_available_time_iso_string"].asString();
ofDrawBitmapString(available_time, 10, lineHeigt*1);
float lat = response["results"][0]["sensors"]["lat"]["value"].asFloat();
ofDrawBitmapString("lat = " + ofToString(lat,12), 10, lineHeigt*2);
float lon = response["results"][0]["sensors"]["lon"]["value"].asFloat();
ofDrawBitmapString("lon = " + ofToString(lon,12), 10, lineHeigt*3);
}
!
(…後略)](https://image.slidesharecdn.com/itamabi131125-131124051122-phpapp02/85/iTamabi-13-9-ARTSAT-API-3-22-320.jpg)



![ジオコーディングとARTSAT APIを組合せる
? testApp.mm
#include "testApp.h"
!
//-------------------------------------------------------------void testApp::setup(){
ofBackground(224);
ofSetFrameRate(30);
// ARTSAT WebAPIにアクセスしてJSONデータを取得
bool result = artsatResponse.open("http://api.artsat.jp/web/v2/invader/
sensor_data.json");
// 取得結果をコンソールに出力
if (!result) {
// もし取得できなかったら、エラーを出力
cout << "faild to get JSON data!" << endl;
} else {
// Artsat API取得に成功
cout << artsatResponse.getRawString() << endl;
// 取得した緯度経度で、逆Geocode
float lat = artsatResponse["results"][0]["sensors"]["lat"]["value"].asFloat();
float lon = artsatResponse["results"][0]["sensors"]["lon"]["value"].asFloat();
string url = "http://maps.googleapis.com/maps/api/geocode/json?latlng="
+ ofToString(lat) + "," + ofToString(lon)+"&sensor=false";
bool geoResult = geocodingResponse.open(url);
cout << url << endl;
}
}](https://image.slidesharecdn.com/itamabi131125-131124051122-phpapp02/85/iTamabi-13-9-ARTSAT-API-3-26-320.jpg)



![ジオコーディングとARTSAT APIを組合せる
? testApp.mm
void testApp::draw(){
ofSetColor(63);
// JSONデータ解析して表示
//取得した時間
string available_time = artsatResponse["results"][0]
["closest_available_time_iso_string"].asString();
ofDrawBitmapString(available_time, 20, 20);
!
//アドレスを表示
string formatted_address = geocodingResponse["results"][0]
["formatted_address"].asString();
ofDrawBitmapString("ARTSAT is flying here! : ", 20, 40);
ofDrawBitmapString(formatted_address, 20, 60);
}](https://image.slidesharecdn.com/itamabi131125-131124051122-phpapp02/85/iTamabi-13-9-ARTSAT-API-3-30-320.jpg)