Jquery fundamentals
- 2. âĒ Introduction âĒ Selector Agenda âĒ Interacting with the DOM What we will learn! âĒ Handling Events âĒ Working with Ajax Features âĒ Tools and documentation
- 3. How can I become an âEnglish guyâ âĒ Learn the language âĒ Use the dictionary âĒ Speak a lot âĒ Drink a lot of (Yorkshire) tea with milk and beer off course
- 4. ąõēÔģŲ°ųīĮŧåģÜģĶģŲūąīĮēÔâĶ , Nino Crudele âĶ Stay relax
- 5. Why use jQuery âĒ First of all what you need to know: ï Javascript ï Html ï Css âĒ Why jQuery is so famous? ï JavaScript Library (single file) ï Cross-browser support ï Selector ï Handle events ï Animate ï Post and Get (Ajax calls) ï A lot of plugins available
- 6. What is DOM? âĒ http://www.w3.org/TR/DOM-Level-2-Core/introduction.html âĒ The Document Object Model (DOM) is an application programming interface (API) for valid HTML and well-formed XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated. In the DOM specification, the term "document" is used in the broad sense - increasingly, XML is being used as a way of representing many different kinds of information that may be stored in diverse systems, and much of this would traditionally be seen as data rather than as documents. Nevertheless, XML presents this data as documents, and the DOM may be used to manage this data. âĒ With the Document Object Model, programmers can build documents, navigate their structure, and add, modify, or delete elements and content. Anything found in an HTML or XML document can be accessed, changed, deleted, or added using the Document Object Model, with a few exceptions - in particular, the DOM interfaces for the XML internal and external subsets have not yet been specified.
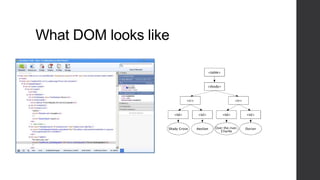
- 7. What DOM looks like
- 8. Learn the language âĒ From Shawn Wildermuth - JavaScript for the C# Guy: ï http://wildermuth.com/2012/5/6/JavaScript_for_the_C_Guy_The_Global_Object ï http://wildermuth.com/2012/3/16/JavaScript_for_the_C_Guy_Scopes ï http://wildermuth.com/2012/3/10/JavaScript_for_the_C_Guy_Function_Overloads ï http://wildermuth.com/2012/5/28/JavaScript_for_the_C_Guy_The_confusion_about_this
- 9. Using jQuery Ready Function âĒ $(document).ready() ï Each HTML document loaded into a browser window becomes a document object <script type="text/javascript" language="javascript"> $(document).read(function() { // do it }); </script> âĒ What means $? ï The $ is a identifier. jQuery use it as the primary base object (or function). Ex: <script type="text/javascript" language="javascript"> var áūĐ = function (object) { object.Company = "Content and Code"; return object; }; alert(áūĐ(document).Company); </script>
- 10. Use the dictionary âĒ http://api.jquery.com -> it will be your best friend âĒ If you want intellisense works with jquery, look that: http://appendto.com/community/jquery-vsdoc âĒ SP /// <reference path="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7-vsdoc.js" />
- 11. Demo - Referencing a jQuery Script
- 12. Speak a lot Selector
- 13. Selecting Nodes by: id, class name, attribute name âĒ Different ways to select a node: ï By id: ï $(â#myDivâ) ï $(âdiv[id]â) ï By class: ï $(â.myClassâ) ï By attribute: ï $(âdiv[id]â) ï $(âinput[name~=âmanâ]â)
- 14. Demo Selector ï $(â#myDivâ) ï $(âdiv[id]â) ï $(â.myClassâ)
- 15. The Other Selectors ï ~= contains a word ï |= contains a prefix ï *= contains a string in the word ï = equals ï != not equal ï ^= start with ï :button is a button ï :checkbox is a checkbox ï :checked is a checked checkbox
- 16. Demo The Other Selector
- 17. Speak a lot Interacting with the DOM
- 18. Iterating Through Nodes .each(function (index, Element)) is used to iterate through jQuery objects: $('div') .each(function(index) { alert(index + â â + $(this).text()); }); ----------------- âĒ $('.row').last().remove(); ----------------- var newBox = $('<div class="tile" id="bb"></div>').addClass(colorOfMyNewBox); var lastrow = $('.row').last(); newBox.appendTo(lastrow);
- 19. Demo Modify Properties and Attributes âĒ Object attributes can be accessed using attr(): var val = $('#logo').attr('title'); $('#logo').attr('titleâ, ânew logo titleâ); $('#addBox').attr({ title: '', css: { 'border': '2px solid black;â } });
- 20. Demo Adding and Removing nodes $('#addRow').click(function () { $('<div class="row"></div>').appendTo('.list'); }); $('#removeLastBox').click(function () { $('.tile').last().remove(); });
- 21. Speak a lot Handling Events
- 22. Demo Handling Events $(function() { $(".tile").mousedown(function() { $(this).addClass("selectedTile"); }); $(".tile").mouseup(function() { $(this).removeClass("selectedTile"); }); }); $('#removeLastBox').bind('click', function() {}); $('#removeLastBox').unbind('click');
- 23. Speak a lot Ajax Features
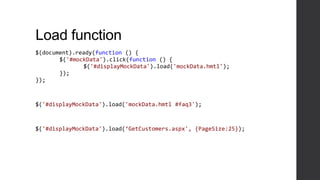
- 24. Load function $(document).ready(function () { $('#mockData').click(function () { $('#displayMockData').load('mockData.hmtl'); }); }); $('#displayMockData').load('mockData.hmtl #faq3'); $('#displayMockData').load(âGetCustomers.aspx', {PageSize:25});
- 25. .get() and .post() functions $.get('/Examples/GetBoxes', function (data) { var list = $('<div class="list"></div>'); var newRow = $('<div class="row"></div>').appendTo(list); var newBoxes = ''; $.each(data, function (index, item) { newBoxes += '<div class="' + item.CssClass + '" id="' + item.Id + '" title="' + item.Tlt + '"></div>'; }); $(newRow).append(newBoxes); $(list).appendTo('#displayMockDataFromServer'); }); $.post('/Product/UpdateProduct', { Id: dto.id, Name: dto.name, Color: dto.color, ListPrice: dto.price, ProductModel: dto.model, Quantity: dto.qty }, function () { dto.edit(false); });
- 26. Tools âĒ Vsdoc âĒ /// <reference path="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7- vsdoc.js" /> âĒ http://jsfiddle.net/ âĒ Fiddler âĒ Chrome developer tools
- 27. Drink a lot of (Yorkshire) tea with milk and beer off course Whatâs next to make my UI more âatractiveâ (I mean Rich) âĒ http://knockoutjs.com/ âĒ http://backbonejs.org/ (https://touch.www.linkedin.com/) âĒ http://linqjs.codeplex.com/ âĒ http://www.typescriptlang.org âĒ http://signalr.net/













![Selecting Nodes by: id, class name,
attribute name
âĒ Different ways to select a node:
ï By id:
ï $(â#myDivâ)
ï $(âdiv[id]â)
ï By class:
ï $(â.myClassâ)
ï By attribute:
ï $(âdiv[id]â)
ï $(âinput[name~=âmanâ]â)](https://image.slidesharecdn.com/jqueryfundamentals-121206044436-phpapp02/85/Jquery-fundamentals-13-320.jpg)
![Demo Selector
ï $(â#myDivâ)
ï $(âdiv[id]â)
ï $(â.myClassâ)](https://image.slidesharecdn.com/jqueryfundamentals-121206044436-phpapp02/85/Jquery-fundamentals-14-320.jpg)