Java Script notes
- 1. 11/30/2011 1 JavaScript JavaScript is the scripting language of the Web. JavaScript is used in millions of Web pages to add functionality, validate forms, detect browsers, and much more. 11/30/2011 1Hassan Khan What is JavaScript? JavaScript was designed to add interactivity to HTML pages JavaScript is a scripting language A scripting language is a lightweight programming language JavaScript is usually embedded directly into HTML pages JavaScript is an interpreted language (means that scripts execute without preliminary compilation) Everyone can use JavaScript without purchasing a license 11/30/2011 2Hassan Khan
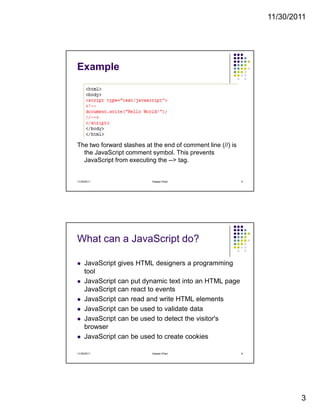
- 2. 11/30/2011 2 Example <html> <body> <script type="text/javascript"> document.write("This is my first JavaScript!"); </script> </body> </html> 11/30/2011 3Hassan Khan How to Handle Simple Browsers Browsers that do not support JavaScript, will display JavaScript as page content. The HTML comment tag should be used to "hide" the JavaScript. Just add an HTML comment tag <!-- before the first JavaScript statement, and a --> (end of comment) after the last JavaScript statement. 11/30/2011 4Hassan Khan
- 3. 11/30/2011 3 Example The two forward slashes at the end of comment line (//) is the JavaScript comment symbol. This prevents JavaScript from executing the --> tag. 11/30/2011 5Hassan Khan What can a JavaScript do? JavaScript gives HTML designers a programming tool JavaScript can put dynamic text into an HTML page JavaScript can react to events JavaScript can read and write HTML elements JavaScript can be used to validate data JavaScript can be used to detect the visitor's browser JavaScript can be used to create cookies 11/30/2011 6Hassan Khan
- 4. 11/30/2011 4 How To Use? <script> tag is used to insert a JavaScript into an HTML page. Between <body> tag Between <head> tag 11/30/2011 7Hassan Khan How To Use (Cont.)? JavaScripts in the body section will be executed WHILE the page loads. JavaScripts in the head section will be executed when CALLED. 11/30/2011 8Hassan Khan
- 5. 11/30/2011 5 JavaScript Statements JavaScript is case sensitive. Use of semicolon(;) in the end of statement is optional. document.write("Hello"); document.write("Hello") 11/30/2011 9Hassan Khan JavaScript Comments Single line comments start with //. Multi line comments start with /* and end with */. 11/30/2011 10Hassan Khan
- 6. 11/30/2011 6 JavaScript Variables JavaScript variables are used to hold values or expressions. x=5, y=6, z=x+y Rules for JavaScript variable names: Variable names are case sensitive (y and Y are two different variables) Variable names must begin with a letter or the underscore character 11/30/2011 11Hassan Khan JavaScript Variables Declaration var x; var carname; Assign Values x=5; carname=âToyota"; 11/30/2011 12Hassan Khan
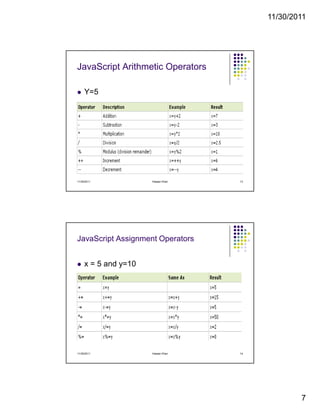
- 7. 11/30/2011 7 JavaScript Arithmetic Operators Y=5 11/30/2011 13Hassan Khan JavaScript Assignment Operators x = 5 and y=10 11/30/2011 14Hassan Khan
- 8. 11/30/2011 8 + Operator and Strings To add two or more string variables together, use the + operator. 11/30/2011 15Hassan Khan Comparison Operators 11/30/2011 16Hassan Khan
- 9. 11/30/2011 9 Logical Operators 11/30/2011 17Hassan Khan If...Else Statements used to perform different actions based on different conditions. if statement - use this statement to execute some code only if a specified condition is true if...else statement - use this statement to execute some code if the condition is true and another code if the condition is false if...else if....else statement - use this statement to select one of many blocks of code to be executed switch statement - use this statement to select one of many blocks of code to be executed 11/30/2011 18Hassan Khan
- 10. 11/30/2011 10 Example (If) 11/30/2011 19Hassan Khan Example (If...else) 11/30/2011 20Hassan Khan
- 11. 11/30/2011 11 Example(If...else if...else) 11/30/2011 21Hassan Khan Switch Statement used to perform different actions based on different conditions. 11/30/2011 22Hassan Khan
- 12. 11/30/2011 12 Example (Switch) 11/30/2011 23Hassan Khan Popup Boxes Alert Box alert(âHello Every Body"); Confirm Box confirm(âPress a button"); Prompt Box prompt("Your name","") 11/30/2011 24 Hassan Khan
- 13. 11/30/2011 13 Functions A function will be executed by an event or by a call to the function. 11/30/2011 25Hassan Khan Example (Function) 11/30/2011 26Hassan Khan
- 14. 11/30/2011 14 JavaScript Loops You want the same block of code to run over and over again in a row. Instead of adding several almost equal lines in a script we can use loops to perform a task like this. In JavaScript, there are two different kind of loops: for - loops through a block of code a specified number of times while - loops through a block of code while a specified condition is true 11/30/2011 27Hassan Khan The for Loop 11/30/2011 28Hassan Khan
- 15. 11/30/2011 15 While Loop 11/30/2011 29Hassan Khan The break Statement The break statement will break the loop and continue executing the code that follows after the loop (if any). 11/30/2011 30Hassan Khan
- 16. 11/30/2011 16 The continue Statement The continue statement will break the current loop and continue with the next value. 11/30/2011 31Hassan Khan JavaScript Events Events are actions that can be detected by JavaScript. Examples of events: A mouse click A web page or an image loading Mousing over a hot spot on the web page Selecting an input field in an HTML form Submitting an HTML form A keystroke 11/30/2011 32Hassan Khan
- 17. 11/30/2011 17 Events onLoad and onUnload onFocus, onBlur and onChange onSubmit onMouseOver and onMouseOut 11/30/2011 33Hassan Khan JavaScript Objects JavaScript is an Object Oriented Programming (OOP) language. An OOP language allows you to define your own objects and make your own variable types. We will start by looking at the built-in JavaScript objects. 11/30/2011 34Hassan Khan
- 18. 11/30/2011 18 JavaScript Objects and Properties Properties are the values associated with an object. 11/30/2011 35Hassan Khan JavaScript String Object The String object is used to manipulate a stored piece of text. Some String Methods search() toLowerCase() toUpperCase() 11/30/2011 36Hassan Khan
- 19. 11/30/2011 19 JavaScript Date Object The Date object is used to work with dates and times. 11/30/2011 37Hassan Khan Data Comparison ? 11/30/2011 38Hassan Khan
- 20. 11/30/2011 20 JavaScript Array Object The Array object is used to store multiple values in a single variable. An array can be defined in three ways. 11/30/2011 39Hassan Khan JavaScript Math Object The Math object allows you to perform mathematical tasks. Math.PI Math.E Math.sqrt(number) Math.round(4.7) 11/30/2011 40Hassan Khan
- 21. 11/30/2011 21 JavaScript Navigator Object The Navigator object allows you to check/validate your Browser. Navigator.appName,; Navigator.appVersion 11/30/2011 41Hassan Khan