クリエイティフ?コーテ?ィンク?のための数学 JavaScript 入門 [叁角関数と行列]
- 2. クリエイティブコーディングで数学? ? パーティクルを自由に飛ばしたい? →速度の計算、ベクトル、移動量計算 ? 色を自由に変化させたい? →周期角度の計算、濃淡の連続的変化 ? 大量のオブジェクトにダンスしてもらいたい? →時間制御(タイムラプス)、高度な変形計算 ? ジェネレイティブアートを作りたい? →数学アルゴリズムの理解
- 3. 目標 ① 叁角関数と行列で表現に活用できる部分を知る ? 全部は知らんでも何とかなるわよ ② 数学式→JavaScript へ移植できるようになる ? 画像、音声処理の wikipedia や論文が活用でき るようになりますぞ 一部意訳があります正確性は他の文献を参考にしてね
- 4. アジェンダ ① 関数とは (2m) ② 三角関数とは (5m) ③ 三角関数を使ったコーディング体験(10m) ④ 行列とは (5m) ⑤ 行列を実装するコーディング体験 (10m) ⑥ 自由にコーディング (20m) ⑦ 発表 (5m)
- 7. 叁角関数(数学滨)
- 8. 「三角関数」とは ① 角度を引数に渡すと、-1 から 1 の値を返す関数 ② 返してくれる値はランダムではなく? 角度と関係性がある
- 9. 「三角関数」とは ① 角度を引数に渡すと、-1 から 1 の値を返す関数 ② 返してくれる値はランダムではなく? 角度と関係性がある 表現で使うのは主にサイン (sin) とコサイン (cos) それとパイ→π [3.1415…] は 180 であるという事
- 10. サイン sin 引数がいくら増えても 1 ~ -1 の値を循環する ? Math.sin( 0 ) → 0 ? Math.sin( π?2 ) [ 1.570796… ] → 1 ? Math.sin( π ) [ 3.141592… ] → 0 ? Math.sin( π+π?2 ) [ 4.712388… ] → -1 ? Math.sin( 2π ) [ 6.283185 ] → 0
- 11. サイン cos 引数がいくら増えても 1 ~ -1 の値を循環する? π?2 度分だけ返り値がオフセットされている ? Math.cos( 0 ) → 1 ? Math.cos( π?2 ) [1.570796…] → 0 ? Math.cos( π ) [3.141592…] → -1 ? Math.cos( π+π?2 ) [4.712388…] → 0 ? Math.cos( 2π ) [6.283185] → 1
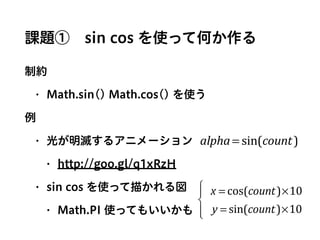
- 13. 課題①?sin cos を使って何か作る 制約 ? Math.sin() Math.cos() を使う 例 ? 光が明滅するアニメーション ? http://goo.gl/q1xRzH ? sin cos を使って描かれる図 ? Math.PI 使ってもいいかも alpha = sin(count) x = cos(count)×10 y = sin(count)×10 ? ? ? ??
- 14. おまけ:アークタンジェント atan アーク~は値から角度を求める逆関数 ? Math.atan2 (y: 1, x: 1) → 1/4π (45 )
- 15. 蛇足:Math.atan と Math.atan2 tan は 180 単位で値が循環する? atan も 180 単位で値を返す? atan2 は 360 がわかるよう、よしなにやってくれる ? Math.tan(45 ) → 1 ? Math.tan(225 ) → 1
- 16. 行列(数学颁)
- 17. 「行列」とは ? 複数の数を行と列で保持する数列 3 5( ) 1 0 0 1 ? ? ? ? ? ? a11 … a1n ! " ! am1 # amn ? ? ? ? ? ? ? ? ? ? ? ?
- 18. 「行列」とは ? 複数の数を行と列で保持する数列 ? 表現では行列同士の計算まで理解があるといい感じ 3 5( ) 1 0 0 1 ? ? ? ? ? ? a11 … a1n ! " ! am1 # amn ? ? ? ? ? ? ? ? ? ? ? ?
- 19. 行列の計算:合体(concat) M = 1 2 3 4 ? ? ? ? ? ? 5 6 7 8 ? ? ? ? ? ?
- 20. 行列の計算:合体(concat) M = 1 2 3 4 ? ? ? ? ? ? 5 6 7 8 ? ? ? ? ? ? = 1×5+2×7 1×6+2×8 3×5+4×7 3×6+4×8 ? ? ? ? ? ? 一つめの行列は横に、二つめの行列は縦に値を拾う パズルみたいな感じだよ
- 21. 行列の計算:合体(concat) M = 1 2 3 4 ? ? ? ? ? ? 5 6 7 8 ? ? ? ? ? ? = 1×5+2×7 1×6+2×8 3×5+4×7 3×6+4×8 ? ? ? ? ? ? = 19 22 43 50 ? ? ? ? ? ? 一つめの行列は横に、二つめの行列は縦に値を拾う 計算上出てくる行列最小の大きさになる パズルみたいな感じだよ
- 22. 行列の計算:合体(concat)を汎化 = A× E + B ×G A× F + B × H C × E + D×G C × F + D× H ? ? ? ? ? ? M = A B C D ? ? ? ? ? ? E F G H ? ? ? ? ? ?
- 23. 行列の計算:合体(concat)を汎化 連立方程式にしてみる = A× E + B ×G A× F + B × H C × E + D×G C × F + D× H ? ? ? ? ? ? M = A B C D ? ? ? ? ? ? E F G H ? ? ? ? ? ? → a = A× E + B ×G b = A× F + B × H c = C × E + D×G d = C × F + D× H ? ? ? ? ? ? ?
- 24. 行列の計算:合体(concat)を実装 → a = A× E + B ×G b = A× F + B × H c = C × E + D×G d = C × F + D× H ? ? ? ? ? ? ? function concatMatrix(A, B, C, D, E, F, G, H) {? ...? return [a, b, c, d]? } http://goo.gl/eYmwE5
- 25. 「行列」何に使うん 二次元座標 (X, Y) や三次元座標 (X, Y, Z) のように複数 の値から成るデータを操作する場合有効 例:「座標」に「変換行列」を加えると? ??「変形」が行える(一次変換、アフィン変換) ? 「回転のための行列」(rotate) ? 「移動のための行列」(translate) ? 「拡大のための行列」(scale) ? 「傾斜のための行列」(skew)
- 26. 課題②?回転行列を実装する 問題:座標(5,10)を原点を中心に 45 度(1/4π)回 転させた座標をプログラムで求めよ。 回転行列 一度連立方程式にするとプログラム化しやすいよ! cosθ ?sinθ sinθ cosθ ? ? ? ? ? ? ′P = cosθ ?sinθ sinθ cosθ ? ? ? ? ? ? 5 10 ? ? ? ? ? ?
- 27. 課題②?回転行列を実装する 問題:座標(5,10)を原点を中心に 45 度(1/4π)回 転させた座標をプログラムで求めよ。 回転行列 cosθ ?sinθ sinθ cosθ ? ? ? ? ? ? ′P = cosθ ?sinθ sinθ cosθ ? ? ? ? ? ? 5 10 ? ? ? ? ? ? = cosθ ×5?sinθ ×10 sinθ ×5+cosθ ×10 http://goo.gl/k0nRq2
- 30. おくづけ ? sin と cos の解説でつかったアニメーション? http://goo.gl/bMdGjl ? 課題②回転行列をつかったアニメーション? http://goo.gl/ZXZxNk ? 参考:3年前に書いたブログ? http://creator.dena.jp/archives/27614327.html ? 数式エディター:Math Type? http://www.dessci.com/en/products/mathtype/ trial.asp









![「三角関数」とは
① 角度を引数に渡すと、-1 から 1 の値を返す関数
② 返してくれる値はランダムではなく?
角度と関係性がある
表現で使うのは主にサイン (sin) とコサイン (cos)
それとパイ→π [3.1415…] は 180 であるという事](https://image.slidesharecdn.com/javascript-160107112551/85/JavaScript-9-320.jpg)
![サイン sin
引数がいくら増えても 1 ~ -1 の値を循環する
? Math.sin( 0 ) → 0
? Math.sin( π?2 ) [ 1.570796… ] → 1
? Math.sin( π ) [ 3.141592… ] → 0
? Math.sin( π+π?2 ) [ 4.712388… ] → -1
? Math.sin( 2π ) [ 6.283185 ] → 0](https://image.slidesharecdn.com/javascript-160107112551/85/JavaScript-10-320.jpg)
![サイン cos
引数がいくら増えても 1 ~ -1 の値を循環する?
π?2 度分だけ返り値がオフセットされている
? Math.cos( 0 ) → 1
? Math.cos( π?2 ) [1.570796…] → 0
? Math.cos( π ) [3.141592…] → -1
? Math.cos( π+π?2 ) [4.712388…] → 0
? Math.cos( 2π ) [6.283185] → 1](https://image.slidesharecdn.com/javascript-160107112551/85/JavaScript-11-320.jpg)












![行列の計算:合体(concat)を実装
→
a = A× E + B ×G
b = A× F + B × H
c = C × E + D×G
d = C × F + D× H
?
?
?
?
?
?
?
function concatMatrix(A, B, C, D, E, F, G, H) {?
...?
return [a, b, c, d]?
}
http://goo.gl/eYmwE5](https://image.slidesharecdn.com/javascript-160107112551/85/JavaScript-24-320.jpg)





