ņĄ£ĻĘ╝ Javascript framework ņĪ░ņé¼
- 1. JAVASCRIPT FRAMEWORKS REACT, ANGULAR 2, VUE, EMBER, BACKBONE Simplex Internet / TechLab / /Kichul Jeong @jkcjkc82 2016. 12. 29
- 2. " "ļØ╝ļŖö ņäżļ¼Ė ĒöäļĪĀĒŖĖņŚöļō£ ĒöäļĀł ņ×äņøŹ ļČĆļ¼ĖņŚÉņä£ ĒØźļ»ĖņÖĆ ļ¦īņĪ▒ļÅäĻ░Ć ļåÆņØĆ ļŗżņä» Ļ░£ļź╝ ņäĀņĀĢ 2016 The State Of Javascript React Angular 2 Ember Vue Backbone Angular 1ņØĆ ņĀ£ņÖĖ ņĪ░ņé¼ ņŗ£ņ×æņØ╝ : 2016ļģä 12ņøö 26ņØ╝
- 4. React
- 5. FacebookņŚÉņä£ Ļ░£ļ░£ View ļĀłņØ┤ņ¢┤ļ¦ī ļŗ┤ļŗ╣ĒĢśļŖö ļØ╝ņØ┤ļĖīļ¤¼ļ”¼ ĒĢäņÜöĒĢ£ ļØ╝ņØ┤ļĖīļ¤¼ļ”¼(Ajax, Cookie, String, Router ...)ļŖö ņ¦üņĀæ ņČöĻ░Ć
- 6. ņäĀņ¢ĖņĀü ļĘ░ ļĘ░ņØś ņāüĒā£ļź╝ ņäżĻ│äĒĢśļŖö Ļ▓āņ£╝ļĪ£ UI Ļ░£ļ░£ ņ¢┤ļĀżņøĆ Ļ░Éņåī ņ╗┤ĒżļäīĒŖĖ ĻĖ░ļ░ś ņ╗┤ĒżļäīĒŖĖļź╝ ņĪ░ĒĢ®ĒĢ┤ņä£ ļ│Ąņ×ĪĒĢ£ UIļź╝ ņēĮĻ▓ī ļ¦īļōżņłś ņ׳ļŗż. ĒĢ£ ļ▓ł ļ░░ņøīņä£ ņä£ļ▓äņÖĆ ļäżņØ┤Ēŗ░ļĖī ņĢ▒ņŚÉļÅä ņōĖ ņłś ņ׳ņØī
- 7. Ļ░Ćņāü DOM DOMņØä ņ¦üņĀæ ļŗżļŻ©ņ¦Ć ņĢŖĻ│Ā, ļ®öļ¬©ļ”¼ņŚÉ DOM ņé¼ļ│ĖņØä ļæÉĻ│Ā ļ│ĆĻ▓ĮļÉ£ ļČĆļČäļ¦ī ĒĢäņÜöĒĢĀ ļĢī ņŚģļŹ░ņØ┤ĒŖĖ
- 8. ĒĢ©Ļ╗ś ņé¼ņÜ®ĒĢśļŖö ĻĖ░ņłĀ : Ēģ£Ēöīļ”┐ņ£╝ļĪ£ ņé¼ņÜ® : Ēü┤ļלņŖż, Arrow Function, Ēģ£Ēöīļ”┐ ļ¼Ėņ×ÉņŚ┤ ļō▒ņØś ES6ņØś ĒÄĖļ”¼ĒĢ£ ĻĖ░ļŖź ņé¼ņÜ® : ņĢĀĒöīļ”¼ņ╝ĆņØ┤ņģśņŚÉņä£ ļŗ© ļ░®Ē¢źņ£╝ļĪ£ ļŹ░ņØ┤Ēä░ ņĀäļŗ¼ĒĢśļŖö Ļ▓āņØä ļŗ┤ļŗ╣ĒĢśļŖö ļØ╝ņØ┤ļĖīļ¤¼ļ”¼. : JSX, ES6 ļ¼Ėļ▓Ģņ£╝ļĪ£ ļÉ£ ĒīīņØ╝ņØä ļĖīļØ╝ņÜ░ņĀĆņŚÉņä£ ņ¦ĆņøÉ ĒĢśļŖö ĒśĢĒā£ļĪ£ ļ│ĆĒÖśĒĢśļŖö ņ╗┤ĒīīņØ╝ļ¤¼ : Babel ļĪ£ļŹöļź╝ ņé¼ņÜ®ĒĢ┤ņä£ .js ĒīīņØ╝ļĪ£ ņō░Ļ▒░ļéś Ļ░£ļ░£ ņÜ® HTTPĻ░Ć ņŗżĒ¢ēļÉśņ¢┤ .js ĒīīņØ╝ņØä ņĀ£Ļ│Ą JSX ES6 Redux Babel Webpack
- 9. Angular 2
- 10. GoogleņŚÉņä£ Ļ░£ļ░£ ļ¬©ļ░öņØ╝Ļ│╝ ļŹ░ņŖżĒü¼ĒāæņØä ņ£äĒĢ£ ĒöäļĀłņ×äņøŹ
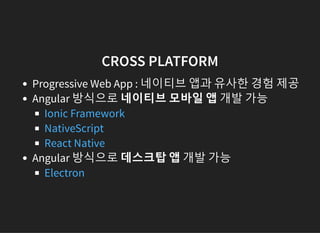
- 11. CROSS PLATFORM Progressive Web App : ļäżņØ┤Ēŗ░ļĖī ņĢ▒Ļ│╝ ņ£Āņé¼ĒĢ£ Ļ▓ĮĒŚś ņĀ£Ļ│Ą Angular ļ░®ņŗØņ£╝ļĪ£ ļäżņØ┤Ēŗ░ļĖī ļ¬©ļ░öņØ╝ ņĢ▒ Ļ░£ļ░£ Ļ░ĆļŖź Angular ļ░®ņŗØņ£╝ļĪ£ ļŹ░ņŖżĒü¼Ēāæ ņĢ▒ Ļ░£ļ░£ Ļ░ĆļŖź Ionic Framework NativeScript React Native Electron
- 12. ņåŹļÅäņÖĆ ņä▒ļŖź Ēģ£Ēöīļ”┐ņØä ņĄ£ņĀüĒÖöļÉ£ ņĮöļō£ļĪ£ ļ│ĆĒÖś ņä£ļ▓ä ņé¼ņØ┤ļō£ ļĀīļŹöļ¦ü(SSR) ņ¦ĆņøÉ. SEO ņĄ£ņĀüĒÖö ņĮöļō£ ņ×ÉļÅÖ ļČäļ”¼ ĻĖ░ļŖźņ£╝ļĪ£ ĒĢäņÜöĒĢ£ ņĮöļō£ļ¦ī ļĪ£ļō£ (Component Router)
- 13. ņāØņé░ņä▒ Ļ░äļŗ©ĒĢśĻ│Ā Ļ░ĢļĀźĒĢ£ Ēģ£Ēöīļ”┐ ļ¼Ėļ▓Ģ CLI Tool ņØĖĻĖ░ņ׳ļŖö ņŚÉļööĒä░ņÖĆ IDE ĻĖ░ļŖź ņČöĻ░Ć Ļ░ĆļŖź ņĮöļō£ ņ×ÉļÅÖ ņÖäņä▒ ņ”ēĻ░ü ņŚÉļ¤¼ Ēæ£ņŗ£ ļŗżļźĖ Ēö╝ļō£ļ░▒ Ēæ£ņŗ£ ĒŖ╣Ē׳ Visual Studio CodeņÖĆ ņל ņ¢┤ņÜĖļ”╝
- 14. ĻĖ░ĒāĆ ĒŖ╣ņ¦Ģ ņ£ĀļŗøĒģīņŖżĒŖĖ : Karma ņŗ£ļéśļ”¼ņśż ĒģīņŖżĒŖĖ : Protractor ņĢĀļŗłļ®öņØ┤ņģś API ņĀæĻĘ╝ņä▒ : ARIA ņ¦ĆņøÉ ĻĄ¼ņä▒ņÜöņåī, ļ¼Ėņä£, a11y ĒģīņŖżĒŖĖ ņØĖĒöäļØ╝
- 15. ĻČīņןTypeScript 3party module(ņśł : qs) ņČöĻ░Ć ĒĢĀ ļĢī, ņØ╝ņóģņØś TypeScript ĒŚżļŹö ĒīīņØ╝ņØä ņČöĻ░ĆĒĢ┤ņĢ╝ĒĢ£ļŗż.
- 16. Ļ░Ćņāü DOM ņ¦ĆņøÉ Change Detector Tree, Immutable, ObservableņØä ņØ┤ņÜ®ĒĢ┤ņä£ ĒĢśļŖö ļČĆļČäņØ┤ ņĀüņÜ®DOMņØś ļ│ĆĒÖöļź╝ Ļ░Éņ¦ĆĒĢśĻ│Ā ņ▓śļ”¼ WEB COMPONENT ļź╝ ņ¦ĆņøÉ Shadow DOMņ▓śļ¤╝ ļĘ░ ļŗ©ņ£äļĪ£ CSSļź╝ ņ¦ĆņĀĢ Ļ░ĆļŖź
- 17. ANGULAR QUICKSTART ĒöäļĪ£ņĀØĒŖĖ ļ╣Āļź┤Ļ▓ī TypeScript Ļ░£ļ░£ĒÖśĻ▓ĮĻ│╝ ĒģīņŖżĒŖĖ ĒÖśĻ▓ĮņØä ņŗżĒ¢ēĒĢ┤ļ│╝ ņłś ņ׳ņØī. git┬Āclone┬Āhttps://github.com/angular/quickstart.git┬Āquickstart┬Ā
- 18. ļ¤░ĒāĆņ×ä ĒÖśĻ▓ĮņŚÉņä£ ĒĢäņÜöĒĢ£ Ēī©Ēéżņ¦Ć : : ļ¬©ļōł ļĪ£ļŹö. observable sequenceļź╝ ņé¼ņÜ®ĒĢ┤ņä£ ļ╣äļÅÖĻĖ░ ļ░Å ņØ┤ļ▓żĒŖĖ ĻĖ░ ļ░ś ĒöäļĪ£ĻĘĖļשņØä ņ×æņä▒ĒĢśļŖö ļØ╝ņØ┤ļĖīļ¤¼ļ”¼ : ES5~7 Polyfill : ļŹ░ņĮöļĀłņØ┤Ēä░ ņé¼ņÜ®ĒĢĀ ļĢī ĒĢäņÜö : ļ╣äļÅÖĻĖ░ Ēā£ņŖżĒü¼Ļ░ä ņ£Āņ¦ĆĒĢśļŖö ņŗżĒ¢ē ņ╗©ĒģŹņŖżĒŖĖ System.js RxJs core-js/shim reflect-metadata Zone.js ĒĢäņÜöĒĢ£Ēī©Ēéżņ¦ĆĻ░Ćļäłļ¼┤ļ¦Äļŗż.
- 19. Vue
- 20. HTML, CSS, ņ×Éļ░öņŖżĒü¼ļ”ĮĒŖĖļ¦ī ņĢīļ®┤ ļ░öļĪ£ Ļ░£ļ░£ĒĢĀ ņĀĢļÅäļĪ£ ņē¼ ņøĆ ņ¢┤ļ¢ż ĻĘ£ļ¬©ņØś ņĢ▒ņØ┤ļØ╝ļÅä Ļ░£ļ░£ Ļ░ĆļŖź 17kb Ļ▓Įļ¤ē, Ļ│Āņä▒ļŖź(React ļ│┤ļŗż ļ╣Āļ”ä) ļĘ░ ļĀłņØ┤ņ¢┤ņŚÉļ¦ī ņ¦æņżæĒĢ£ Vue Core 2.0ļČĆĒä░ Virtual DOM ņ¦ĆņøÉ(Snabbdom ņé¼ņÜ®) ņä£ļ▓äņé¼ņØ┤ļō£ ļĀīļŹöļ¦ü ņ¦ĆņøÉ TypeScript ņ¦ĆņøÉ
- 21. VUEX ņĀäņŚŁ ņāüĒā£ Ļ┤Ćļ”¼ ReactņŚÉņä£ ReduxņÖĆ Ļ░ÖņØĆ ņŚŁĒĢĀ ņČöĻ░ĆļĪ£ Ēī©Ēéżņ¦Ć ņäżņ╣ś ĒĢäņÜö
- 22. VUE-CLI Vue ĒöäļĪ£ņĀØĒŖĖļź╝ ņēĮĻ▓ī ņāØņä▒ Webpack, BrowserifyņÖĆ Ļ░ÖņØĆ Bundler ņäĀĒāØ Ļ░ĆļŖź HMR ĻĖ░ļŖź
- 23. ĒÅēĻ░Ć AngularņÖĆ ReactņØś ņןņĀÉ ļ¬©ļæÉ ĒżĒĢ©. ļ│äļŗżļźĖ ņŗ£Ē¢ē ņ░®ņśż ņŚåņØ┤ ņśłņĀ£ļź╝ ļ¦īļōż ņłś ņ׳ņŚłņØī. reduxļ│┤ļŗż vuexĻ░Ć ļŹö ĒÄĖĒĢ©
- 24. Ember
- 25. ņø╣ ņĢĀĒöīļ”¼ņ╝ĆņØ┤ņģśņØä ļ¦īļō£ļŖö ĒöäļĀłņ×äņøŹ ņĢĀĒöī ņé¼ņØ┤ĒŖĖ, ņĢäņØ┤ĒŖĀņ”ł, NASA, Sony ļō▒ņŚÉņä£ ņé¼ņÜ®ĒĢ©
- 26. ņāØņé░ņĀüņØ┤Ļ│Ā ņē¼ņøĆ? ņ▓śņØīņŚÉļŖö ņĢĮĻ░ä ņ¢┤ļĀżņøĆ ņ×ÉļÅÖ ņŚģļŹ░ņØ┤ĒŖĖĒĢśļŖö Handlebar Ēģ£Ēöīļ”┐ ņ╗┤ĒżļäīĒŖĖ ļŗ©ņ£ä Ļ░£ļ░£ ņä£ļ▓äņŚÉņä£ ļŹ░ņØ┤Ēä░ ņØĮĻĖ░ ņēĮĻ│Ā, Ļ░äļŗ©ĒĢ© ļØ╝ņÜ░Ēīģ ĻĖ░ļŖź Ļ░Ćņāü DOM(Glimmer ņŚöņ¦ä) ņä£ļ▓ä ņé¼ņØ┤ļō£ ļĀīļŹöļ¦ü ņ¦ĆņøÉ
- 27. EMBER-CLI CLIļŖö ņĄ£Ļ│Ā!!! Angular-CLIļÅä Ember-CLIĻĖ░ļ░ś ĒöäļĪ£ņĀØĒŖĖ ņāØņä▒ ļØ╝ņÜ░Ēä░, ņ╗┤ĒżļäīĒŖĖ, ņä£ļ╣äņŖż ļō▒ ņČöĻ░Ć production ļ╣īļō£Ļ╣īņ¦Ć
- 28. ļŗ©ņĀÉ, ņ¢┤ļĀżņøĆ HTML ĒīīņØ╝ņØä ņłśņĀĢĒĢśļ®┤ serverļź╝ ļŗżņŗ£ ņŗ£ņ×æĒĢ┤ņĢ╝ĒĢ£ļŗż. jQueryņŚÉ ņØśņĪ┤ņä▒ ņØ┤ĒĢ┤ĒĢ┤ņĢ╝ ĒĢĀ ļé┤ņÜ®ņØ┤ ļ¦ÄņĢäņä£ ļ¼Ėņä£ ņĀĢļÅģ ĒĢäņÜö
- 29. Backbone
- 30. ņø╣ ņĢĀĒöīļ”¼ņ╝ĆņØ┤ņģś ĻĄ¼ņĪ░ļź╝ ņĀ£Ļ│ĄĒĢśļŖö ĒöäļĀłņ×äņøŹ Models : key/value ļ░öņØĖļö® Collections : ModelņØś ņ¦æĒĢ®. ņŚ┤Ļ▒░ĒśĢ ĒĢ©ņłś ņĀ£Ļ│Ą Views : ņØ┤ļ▓żĒŖĖ ņĀĢņØśņÖĆ ĒĢĖļōżļ¤¼ ņĀĢņØś. Model, CollectionĻ│╝ ņŚ░Ļ▓░ RESTful JSON ņØĖĒä░ĒÄśņØ┤ņŖż ņĀ£Ļ│Ą
- 31. ņÜöĻĄ¼ ļØ╝ņØ┤ļĖīļ¤¼ļ”¼ Underscore 1.8.3 ņØ┤ņāü jQuery(1.11.0) json2.js(Older IE ņ¦ĆņøÉ) ļśÉļŖö LoadashņÖĆ ZeptoļĪ£ ļīĆņ▓┤ Ļ░ĆļŖź
- 32. ņ£ĀņŚ░ņä▒ņØĆ ļåÆņ¦Ćļ¦ī, ņØ╝Ļ┤Ćņä▒ ņŚåļŖö ņĮöļō£Ļ░Ć ļ¦īļōżņ¢┤ņ¦ĆĻĖ░ ņēĮļŗż. Restful APIļź╝ ņ¦ĆņøÉĒĢśņ¦Ćļ¦ī ļ░▒ņŚöļō£ APIĻ░Ć BackboneņŚÉ ļ¦×Ļ▓ī ņĪ░ņĀĢņØä ĒĢśĻ▒░ļéś Backbone.syncļź╝ ņśżļ▓äļØ╝ņØ┤ļō£ ĒĢ┤ņĢ╝ĒĢ£ļŗż.
- 33. ļ╣äĻĄÉ
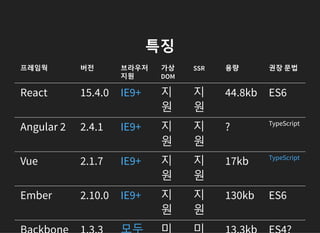
- 34. ĒŖ╣ņ¦Ģ ĒöäļĀłņ×äņøŹ ļ▓äņĀä ļĖīļØ╝ņÜ░ņĀĆ ņ¦ĆņøÉ Ļ░Ćņāü DOM SSR ņÜ®ļ¤ē ĻČīņן ļ¼Ėļ▓Ģ React 15.4.0 ņ¦Ć ņøÉ ņ¦Ć ņøÉ 44.8kb ES6 Angular 2 2.4.1 ņ¦Ć ņøÉ ņ¦Ć ņøÉ ? TypeScript Vue 2.1.7 ņ¦Ć ņøÉ ņ¦Ć ņøÉ 17kb Ember 2.10.0 ņ¦Ć ņøÉ ņ¦Ć ņøÉ 130kb ES6 IE9+ IE9+ IE9+ TypeScript IE9+
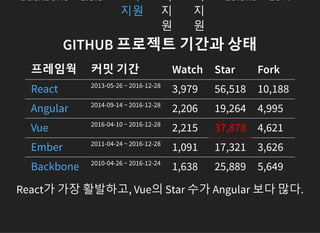
- 35. Backbone 1.3.3 ļ»Ė ņ¦Ć ņøÉ ļ»Ė ņ¦Ć ņøÉ 13.3kb ES4?ļ¬©ļæÉ ņ¦ĆņøÉ GITHUB ĒöäļĪ£ņĀØĒŖĖ ĻĖ░Ļ░äĻ│╝ ņāüĒā£ ĒöäļĀłņ×äņøŹ ņ╗żļ░ŗ ĻĖ░Ļ░ä Watch Star Fork 2013-05-26 ~ 2016-12-28 3,979 56,518 10,188 2014-09-14 ~ 2016-12-28 2,206 19,264 4,995 2016-04-10 ~ 2016-12-28 2,215 37,878 4,621 2011-04-24 ~ 2016-12-28 1,091 17,321 3,626 2010-04-26 ~ 2016-12-24 1,638 25,889 5,649 React Angular Vue Ember Backbone ReactĻ░Ć Ļ░Ćņן ĒÖ£ļ░£ĒĢśĻ│Ā, VueņØś Star ņłśĻ░Ć Angular ļ│┤ļŗż ļ¦Äļŗż.
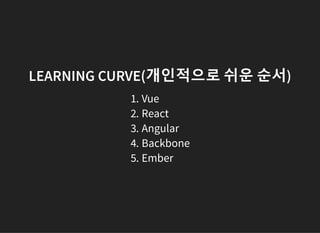
- 36. LEARNING CURVE(Ļ░£ņØĖņĀüņ£╝ļĪ£ ņē¼ņÜ┤ ņł£ņä£) 1. Vue 2. React 3. Angular 4. Backbone 5. Ember