javascript Model- Render & canvas sample
- 1. S53 #3 3-1 MVC, Model - Render 3-2 Canvas 3-3 Model 3-4 Render 3-5 Child 3-6 Event 2012.10.31 20:30 ~ 22:30
- 2. Model, View, Controller Model - Render Model Model Data, Business Logic Data, Business Logic Render Controller Handler, Adapter View View Controller UI, Present
- 3. Canvas #1 PixelMap Array = [r,g,b,a, r,g,b,a, ...] context.fillRect( 0, 0, 2, 1 ); [0,0,0,0xff, 0,0,0,0xff, ...] context.lineTo( 2, 0 ); context.stroke(); [0,0,0,0xff, 0,0,0,0xff, ...]
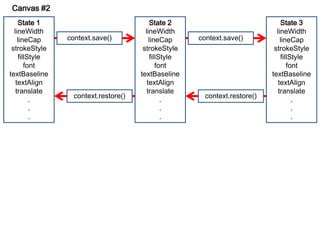
- 4. Canvas #2 State 1 State 2 State 3 lineWidth lineWidth lineWidth lineCap context.save() lineCap context.save() lineCap strokeStyle strokeStyle strokeStyle fillStyle fillStyle fillStyle font font font textBaseline textBaseline textBaseline textAlign textAlign textAlign translate translate translate context.restore() context.restore() . . . . . . . . .
- 5. Model Canvas Children context child 1 child 2 child 3 state state state width, height ... draw draw draw isUpdated etc etc etc function Model( $width, $height ){ Model.prototype.update = function(){ var canvas, context; this.isUpdated = false; canvas = document.createElement( 'canvas' ); }; canvas.width = $width; Model.prototype.setSize = function( $width, $height ){ canvas.height = $height; this.canvas.width = this.width = $width; context = canvas.getContext( '2d' ); this.canvas.height = this.height = $height; this.canvas = canvas; }; this.width = $width; Model.prototype.addChild = function( $child ){ this.height = $height; $child.parent = this; this.context = context; this.children.push( $child ); this.children = []; }; this.isUpdated = true; Model.prototype.removeChild = function( $child ){ } this.children.splice( this.children.indexOf( $child ), 1 ); }; Model.prototype.getIndex = function( $child ){ var model = new Model( 500, 500 ); return this.children.indexOf( $child ); var stage = document.getElementById('stage'); }; stage.appendChild( model.canvas ); Model.prototype.swapIndex = function( $from, $to ){ var to = this.children[$to]; model.addChild( new Child(...) ); this.children[$to] = this.children[$from]; this.children[$from] = to; setInterval( model.render, 17 ); }
- 6. Render ! isUpdated Model.prototype.render = function(){ context.clearRect(); var i, j; if( this.isUpdated ) return; Loop Children this.context.clearRect( 0, 0, this.width, this.height ); for( i = 0, j = this.children.length ; i < j ; i++ ){ context.save(); this.context.save(); this.children[i].render( this.context ); children[i].render( context ); this.context.restore(); } context.restore(); this.isUpdated = true; } isUpdated = true;
- 7. Child function Child( $image ){ Child.prototype.setAttribute = function( $attr, $val ){ this.image = $image; if( this[$attr] === undefined ) return; this.width = image.width; this[$attr] = $val; this.height = image.height; this.parent.update(); this.x = 0; }; this.y = 0; Child.prototype.render = function( $context ){ this.rotation = 0; $context.translate( this.x, this.y ); this.parent = null; if( this.rotation ){ } $context.rotate( toRadian * this.rotation ); } var img, child; $context.drawImage( img = new Image; this.image, 0, 0, this.width, this.height img.src = /slideshow/javascript-model-render-canvas-sample/14976525/& ); img.onload = function(){ }; child = new Child( img ); child.setAttribute( 'x', 30 ); //toRadian = 2 * pi / 360 child.setAttribute( 'y', 30 ); child.setAttribute( 'rotation', 90 ); model.addChild( child ); };
- 8. Event canvas.addEventListener( 'click', controller ) function Child( $image ){ ... function controller( $e ){ this.click = []; var i, j; } for( i = 0, j = model.children ; i < j ; i++ ){ model.children[i].click( $e ); Child.prototype.addEventListener = function( $type, $listener ){ } if( this[$type] === undefined ) return; } this[$attr].push( $listener ); }; Child.prototype.click = function( $e ){ var i, j, x, y; if( this.x < $e.localX && $e. localX < this.x + this.width && this.y < $e.localY && $e. localY < this.y + this.height ){ $e.localX -= this.x; $e.localY -= this.y; for( i = 0, j = this.click ; i < j ; i++ ){ this.chick[i]( $e ); } child.addEventListener( 'click', function( $e ){ } alert( $e.localX + ":" + $e.localY ); }; };



![Canvas #1
PixelMap
Array = [r,g,b,a, r,g,b,a, ...]
context.fillRect( 0, 0, 2, 1 );
[0,0,0,0xff, 0,0,0,0xff, ...]
context.lineTo( 2, 0 );
context.stroke();
[0,0,0,0xff, 0,0,0,0xff, ...]](https://image.slidesharecdn.com/s533-121031231127-phpapp01/85/javascript-Model-Render-canvas-sample-3-320.jpg)

![Model
Canvas Children
context child 1 child 2 child 3
state state state
width, height ...
draw draw draw
isUpdated etc etc etc
function Model( $width, $height ){ Model.prototype.update = function(){
var canvas, context; this.isUpdated = false;
canvas = document.createElement( 'canvas' ); };
canvas.width = $width; Model.prototype.setSize = function( $width, $height ){
canvas.height = $height; this.canvas.width = this.width = $width;
context = canvas.getContext( '2d' ); this.canvas.height = this.height = $height;
this.canvas = canvas; };
this.width = $width; Model.prototype.addChild = function( $child ){
this.height = $height; $child.parent = this;
this.context = context; this.children.push( $child );
this.children = []; };
this.isUpdated = true; Model.prototype.removeChild = function( $child ){
} this.children.splice( this.children.indexOf( $child ), 1 );
};
Model.prototype.getIndex = function( $child ){
var model = new Model( 500, 500 ); return this.children.indexOf( $child );
var stage = document.getElementById('stage'); };
stage.appendChild( model.canvas ); Model.prototype.swapIndex = function( $from, $to ){
var to = this.children[$to];
model.addChild( new Child(...) ); this.children[$to] = this.children[$from];
this.children[$from] = to;
setInterval( model.render, 17 ); }](https://image.slidesharecdn.com/s533-121031231127-phpapp01/85/javascript-Model-Render-canvas-sample-5-320.jpg)
![Render
! isUpdated
Model.prototype.render = function(){
context.clearRect(); var i, j;
if( this.isUpdated ) return;
Loop Children this.context.clearRect( 0, 0, this.width, this.height );
for( i = 0, j = this.children.length ; i < j ; i++ ){
context.save(); this.context.save();
this.children[i].render( this.context );
children[i].render( context ); this.context.restore();
}
context.restore(); this.isUpdated = true;
}
isUpdated = true;](https://image.slidesharecdn.com/s533-121031231127-phpapp01/85/javascript-Model-Render-canvas-sample-6-320.jpg)
![Child
function Child( $image ){ Child.prototype.setAttribute = function( $attr, $val ){
this.image = $image; if( this[$attr] === undefined ) return;
this.width = image.width; this[$attr] = $val;
this.height = image.height; this.parent.update();
this.x = 0; };
this.y = 0; Child.prototype.render = function( $context ){
this.rotation = 0; $context.translate( this.x, this.y );
this.parent = null; if( this.rotation ){
} $context.rotate( toRadian * this.rotation );
}
var img, child; $context.drawImage(
img = new Image; this.image, 0, 0, this.width, this.height
img.src = /slideshow/javascript-model-render-canvas-sample/14976525/& );
img.onload = function(){ };
child = new Child( img );
child.setAttribute( 'x', 30 ); //toRadian = 2 * pi / 360
child.setAttribute( 'y', 30 );
child.setAttribute( 'rotation', 90 );
model.addChild( child );
};](https://image.slidesharecdn.com/s533-121031231127-phpapp01/85/javascript-Model-Render-canvas-sample-7-320.jpg)
![Event
canvas.addEventListener( 'click', controller ) function Child( $image ){
...
function controller( $e ){
this.click = [];
var i, j;
}
for( i = 0, j = model.children ; i < j ; i++ ){
model.children[i].click( $e ); Child.prototype.addEventListener = function( $type, $listener ){
} if( this[$type] === undefined ) return;
} this[$attr].push( $listener );
};
Child.prototype.click = function( $e ){
var i, j, x, y;
if(
this.x < $e.localX && $e. localX < this.x + this.width &&
this.y < $e.localY && $e. localY < this.y + this.height
){
$e.localX -= this.x;
$e.localY -= this.y;
for( i = 0, j = this.click ; i < j ; i++ ){
this.chick[i]( $e );
}
child.addEventListener( 'click', function( $e ){
}
alert( $e.localX + ":" + $e.localY );
};
};](https://image.slidesharecdn.com/s533-121031231127-phpapp01/85/javascript-Model-Render-canvas-sample-8-320.jpg)