Javascript & SEO - Wp meetup enschede
- 1. WP Meetup Enschede Javascript & SEO
- 2. Ik deel de ŌĆ© slides achteraf.
- 3. Ik help onder andere deze bedrijven met hun digitale marketing, door hun websites te optimaliseren voor gebruikers en een klein beetje voor zoekmachines. ŌĆ© (dankjewel AMPŌĆ”) Even voorstellen
- 5. 1998ŌĆ”
- 6. Toen ŌĆ£het internetŌĆØ nog simpel was. ŌĆó Bereikbare URLŌĆÖs (URLŌĆÖs in de HTML ŌĆó Duplicate content (#) ŌĆó Schone, unieke URLŌĆÖs Crawlen Indexeren Presenteren Wat heeft de query nodig?ŌĆ© Welke featured snippets, welke data is hiervoor beschikbaar? 1 2 3
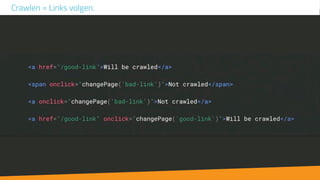
- 7. Crawlen = Links volgen.
- 8. Canonical URLŌĆÖs Voorbeeld van booking.com - http://www.booking.com/ destination’¼ünder.html? label=gen173nr-15Eg... 2e8;dcid=4;dsf_header=1;dsf_sourc e=1;dsf_from_header_cta=1 - http://www.booking.com/ destination’¼ünder.html Vertel tegen Google welke pagina zou moeten ranken als ze dezelfde content bevatten. https://support.google.com/webmasters/answer/139066?hl=nl
- 9. ŌĆó Op de eerste pagina, http://www.ah.nl/producten/?page=1, zet je in de <head>: - <link rel="next" href="http://www.ah.nl/producten/?page=2" /> ŌĆó Op de tweede, http://www.ah.nl/producten/?page=2: - <link rel="prev" href="http://www.ah.nl/producten/?page=1" /> - <link rel="next" href="http://www.ah.nl/producten/?page=3" /> ŌĆó En op de derde pagina, http://www.ah.nl/producten/?page=3: - <link rel="prev" href=ŌĆ£http://www.ah.nl/producten/?page=2" /> Voorbeeld van ah.nl: Paginering, het gebruik van rel=next/prev https://support.google.com/webmasters/answer/1663744?hl=nl
- 10. Als je niet hele gekke custom themes maakt rankt je WordPress site al heel snel, makkelijk en goed, mits je content blijft maken
- 11. Mei 2015
- 12. 130 Biljoen documenten* *Juli 2016
- 13. SEO in 2018 - 4 ads - Rich cards - Google Local - Organic results
- 14. SEO in 2018 - 4 ads - Rich cards - Google Local - Organic results
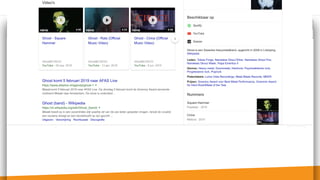
- 15. Knowledge graph, AMP, video, events, featured snippets. Een grote kermisŌĆ”
- 16. Knowledge graph, AMP, video, events, featured snippets. Een grote kermisŌĆ”
- 17. Maar er is nog meerŌĆ”
- 18. Maar er is nog meerŌĆ”
- 19. Maar er is nog meerŌĆ”
- 20. Maar er is nog meerŌĆ”
- 21. Maar er is nog meerŌĆ”
- 22. Maar er is nog meerŌĆ”
- 23. Maar er is nog meerŌĆ”
- 24. Maar er is nog meerŌĆ”
- 25. Maar er is nog meerŌĆ”
- 26. Maar er is nog meerŌĆ”
- 27. Maar er is nog meerŌĆ”
- 28. Maar er is nog meerŌĆ”
- 29. Maar er is nog meerŌĆ”
- 30. Maar er is nog meerŌĆ”
- 31. JavaScript Object Notation Linked Data https://json-ld.org/ JSON┬Āof┬ĀJavaScript Object Notation, is een gestandaardiseerd gegevensformaat. JSON maakt gebruik van voor de mens leesbare tekst in de vorm van data-objecten die bestaan uit een of meer attributen met bijbehorende waarden. Het wordt hoofdzakelijk gebruikt voor uitwisseling van data tussen server en webapplicatie, als een alternatief voor┬ĀXML. Aldus Wikipedia.
- 32. ŌĆó Google heeft echt enorm uitgebreide help paginaŌĆÖs hiervoor ŌĆó Speciaal voor WordPress: ŌĆ© Gutenberg is heel erg geschikt om JSON-LD aan een block te koppelen. Yoast zijn plugin heeft al enkele opties en ik heb uit betrouwbare bron dat dit er wel wat meer worden (en je hoeft niet eens premium te hebben! https://yoast.com/yoast-seo-8-2/ ) ŌĆó Als je echt nog een stapje verder wilt in hoe je met featured ŌĆ© snippets aan de slag kunt: deze presentation van Izzi is een ŌĆ© prima beginplek:ŌĆ© /Is...g-epic-featured-snippets Ik kan er uren over doorgaan, maarŌĆ”
- 33. ŌĆó Google gebruikt het liefst JSON-LD structured data om featured snippets te maken. Hier zijn een paar voorbeelden van hele handige soorten JSON-LD: ŌĆó https://developers.google.com/search/docs/data-types/corporate-contacts ŌĆó https://developers.google.com/search/docs/data-types/logo ŌĆó https://developers.google.com/search/docs/data-types/social-pro’¼üle-links ŌĆó https://developers.google.com/search/docs/guides/mark-up-listings ŌĆó https://developers.google.com/search/docs/data-types/products - Reviews zijn misschien wel de mooiste van allemaal (let op! deze doen het niet op je homepage) - https://developers.google.com/search/docs/data-types/reviews Featured Snippets via JSON-LD https://developers.google.com/structured-data/testing-tool/
- 34. Maar goed rendering: Mei 2015
- 35. Maar goed rendering: Mei 2015
- 36. Crawlen blijft een kwestie van links volgen:
- 37. ŌĆó Google doet geen acties: - Geen kliks op ŌĆślaad meerŌĆÖ - Geen scrollende paginering - Geen lazy loading Dus:
- 38. Meer en meer websites met Javascript
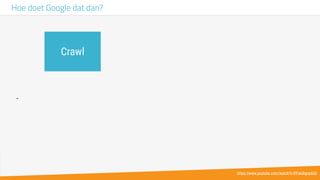
- 39. - Hoe doet Google dat dan? Crawl https://www.youtube.com/watch?v=PFwUbgvpdaQ
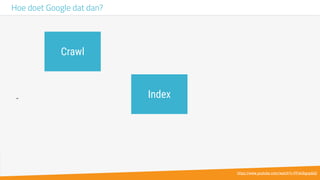
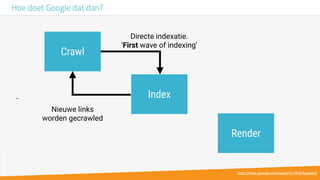
- 40. - Hoe doet Google dat dan? Index Crawl https://www.youtube.com/watch?v=PFwUbgvpdaQ
- 41. - Hoe doet Google dat dan? Index Directe indexatie. ŌĆśFirst wave of indexingŌĆÖ Crawl https://www.youtube.com/watch?v=PFwUbgvpdaQ
- 42. - Hoe doet Google dat dan? Index Directe indexatie. ŌĆśFirst wave of indexingŌĆÖ Nieuwe links worden gecrawled Crawl https://www.youtube.com/watch?v=PFwUbgvpdaQ
- 43. - Hoe doet Google dat dan? Index Render Directe indexatie. ŌĆśFirst wave of indexingŌĆÖ Nieuwe links worden gecrawled Crawl https://www.youtube.com/watch?v=PFwUbgvpdaQ
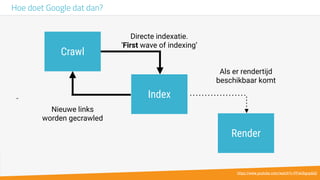
- 44. - Hoe doet Google dat dan? Index Render Directe indexatie. ŌĆśFirst wave of indexingŌĆÖ Nieuwe links worden gecrawled Als er rendertijd beschikbaar komt Crawl https://www.youtube.com/watch?v=PFwUbgvpdaQ
- 45. - Hoe doet Google dat dan? Index Render Directe indexatie. ŌĆśFirst wave of indexingŌĆÖ Nieuwe links worden gecrawled Als er rendertijd beschikbaar komt Tweede indexatie. ŌĆśSecond wave of indexingŌĆÖ Crawl https://www.youtube.com/watch?v=PFwUbgvpdaQ
- 46. WRS with Chrome 41 1024 screens and max 10.000 pix height
- 47. ŌĆó Metadata die er niet direct is terugvinden ŌĆ© title/meta descriptions ŌĆó Incorrecte HTTP codes aanpassen ŌĆ© denk aan 404 paginaŌĆÖs ŌĆó Canonical tags gebruiken ŌĆ© aangepaste canonical gebruiken ŌĆó Headless BrowsingŌĆ© Dus Google gebruikt geen cookies, sessies, local storage etc. ŌĆó Timeouts van ContentŌĆ© Ongeveer 5 seconden is de time-out, test je paginaŌĆÖs. Wat doet Google niet in haar second wave?
- 48. En wat als het mis gaatŌĆ”
- 49. Dan krijg je dus dit soort dingen: - Google is totaal in de war. De canonical in de ŌĆś’¼ürst waveŌĆÖ is kapot, de gerenderde canonical word genegeerd (en is er ook niet altijd).
- 51. Hmm, dit gaat nog niet helemaal goed - Dus per keer dat Google weer iets leuks heeft geïndexeerd staat er weer iets anders.
- 53. - Hoe dan? view-source: rendered content inspect:
- 54. - Hoe dan? view-source: rendered content inspect: First wave
- 55. - Hoe dan? view-source: rendered content inspect: First wave Second wave
- 56. Als we die bronnen dan vergelijken:
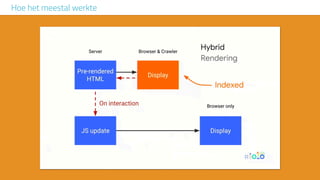
- 58. Hoe het meestal werkte
- 59. ŌĆó Zelf doen: - Puppeteer:ŌĆ© https://developers.google.com/web/tools/puppeteer/ - RendertronŌĆ© https://github.com/GoogleChrome/rendertron ŌĆó 3rd Party: - Prerender.ioŌĆ© https://www.prerender.io - Renderly.ioŌĆ© https://renderly.io/ Mogelijke oplossingen: https://www.youtube.com/watch?v=ydThUDlBDfc
- 60. GoogleŌĆÖs ŌĆ£Nieuwe richtlijnenŌĆØ: Dynamic Rendering
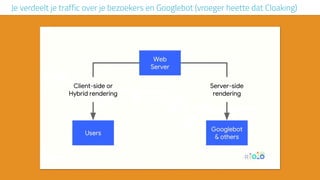
- 61. Hoe dynamic rendering dan werkt
- 62. Je verdeelt je traffic over je bezoekers en Googlebot (vroeger heette dat Cloaking)
- 63. Bijv. via een Reverse Proxy, Cloudflare workers etc.
- 65. ŌĆó GooglebotŌĆ© Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html) ŌĆó Googlebot MobileŌĆ© Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html) ŌĆó Let op! niet elke user agent met deze speci’¼ücaties is Google. Wil je het zeker weten doe dan een reverse look-up: https://support.google.com/webmasters/answer/80553 Splitten op User agents https://support.google.com/webmasters/answer/1061943?hl=nl > host 66.249.66.1
- 66. Dit is allemaal niet zo makkelijk maar alles hiervoor is aan boord:
- 67. Hoe test ik dat dan?
- 68. Dus als je de site met bijv. een tool als Screaming Frog crawlt.
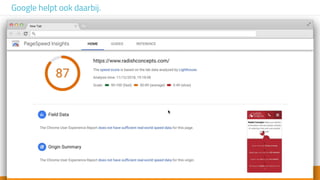
- 69. Google helpt ook daarbij.
- 70. Google helpt ook daarbij.
- 71. Het gaat niet alleen om ŌĆ© de snelheid van de website, ŌĆ© maar ook om de perceptie hiervan. /DistilledSEO/searchlove-boston-2018-emily-grossman-the-marketers-guide-to-performance-optimization /jonhenshaw/page-speed?ref=https://www.deepcrawl.com/blog/events/webinar-recap-site-speed-jon-henshaw
- 72. Misschien wel het beste verhaal over hoe je stapsgewijs je WordPress site kunt optimaliseren: /jonoalderson/06- seconds-is-the-new-slow
- 73. Let op!ŌĆ© Test meer paginaŌĆÖs dan alleen je homepage, dus ook je categorie-, dienst- of productpagina.
- 76. ŌĆó Mobile testing Bookmarklet: ŌĆ© javascript:(function()%7B window.open(%27https://search.google.com/test/mobile- friendly%3Furl%3D%27%2Blocation.hostname)%7D)()%3BŌĆ© ŌĆó Rich Result Test BookmarkletŌĆ© javascript:(function()%7B window.open(%27https://search.google.com/test/rich- results%3Furl%3D%27%2Blocation.hostname)%7D)()%3B ŌĆó Pagespeed Bookmarklet:ŌĆ© javascript:void(window.open(%27https://developers.google.com/speed/pagespeed/ insights/?url=%27+window.location.href,%27_blank%27)); Handige bookmarklets.
- 77. Bookmarklets
- 78. Vragen?
- 79. - E-mail & hangout: Skype: Twitter: Linkedin: @chapter42 Roy.huiskes roy@chapter42.com http://l.chapter42.com/linkedin Roy Huiskes 06 248 139 80 Bedankt voor jullie aandacht, nog even de takeaways: Ō£ō Als je Lazy-loading wilt gebruiken, ŌĆ© kijk dan naar best practices. Ō£ō Test je gerenderde paginaŌĆÖs in de ŌĆ© Rich Result Tool en Mobile Testing Tool Ō£ō Gebruik altijd een vorm van prerenderen. ŌĆ© GoogleŌĆÖs voorkeur is dynamic rendering. Ō£ō Test je paginaŌĆÖs weer opnieuw. Ō£ō Gebruik de bookmarklets.