闯补惫补厂肠谤颈辫迟フレームワーク入门に痴耻别.箩蝉はいかが?
- 2. 自己紹介 ? 山崎好洋 ? 専門学生 ? Vue.js,Laravel ? ITCreate部 部長 44@44x1carbon
- 3. ITCreate部とは ? つくりたいものを、作りたいときに、造り たいだけ、創る ? 学内勉強会 ? KOFブース出展 ? 0泊3日の合宿
- 4. システム開発演習 ? クラス内で5?8人のチームを作りシステ ムを開発する ? フロントエンド:Vue.js サーバサイ ド:Laravel
- 5. なぜフレームワークを使うの か? ? セキュリティ面をあまり気にしなくてもい い ? プラグインで楽ができる ? 開発経験が浅いため綺麗なコードが書けな い ? フレームワークの規約に則ることで、共通 のコード規約で開発ができる
- 6. JavaScriptフレームワーク ? Backbone.js ? Ember.js ? Knockout.js ? AngularJS ? React.js ? Ractive.js ? vue.js ? Aurelia.js
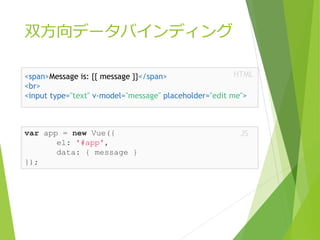
- 11. 双方向データバインディング <span>Message is: {{ message }}</span> <br> <input type="text" v-model="message" placeholder="edit me"> HTML var app = new Vue({ el: '#app', data: { message } }); JS
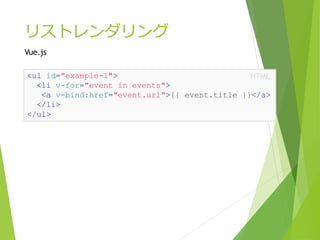
- 13. リストレンダリング Vue.js <ul id="example-1"> <li v-for="event in events"> <a v-bind:href="event.url">{{ event.title }}</a> </li> </ul> HTML