JDI: –ź–≤—ā–ĺ–ľ–į—ā–ł–∑–ł—Ä–ĺ–≤–į—ā—Ć –Ņ—Ä–ĺ—Č–Ķ, —á–Ķ–ľ –ļ–į–∂–Ķ—ā—Ā—Ź
- 1. JDI: –ź–≤—ā–ĺ–ľ–į—ā–ł–∑–ł—Ä–ĺ–≤–į—ā—Ć –Ņ—Ä–ĺ—Č–Ķ, —á–Ķ–ľ –ļ–į–∂–Ķ—ā—Ā—Ź SQA Days JDI: –ź–≤—ā–ĺ–ľ–į—ā–ł–∑–ł—Ä–ĺ–≤–į—ā—Ć –Ņ—Ä–ĺ—Č–Ķ, —á–Ķ–ľ –ļ–į–∂–Ķ—ā—Ā—Ź May 2016 1
- 2. Senior QA Automation –ď—Ä–Ķ–Ī–Ķ–Ĺ—Č–ł–ļ–ĺ–≤–į –Ě–į—ā–į–Ľ—Ć—Ź 2
- 3. –í–ĺ–Ņ—Ä–ĺ—Ā—č https://jdi.epam.com https://vk.com/jdi_framework https://github.com/epam/JDI JDI 3
- 5. –ü—Ä–ĺ–Ī–Ľ–Ķ–ľ–į 1: –°–ĺ—Ā—ā–į–≤–Ĺ—č–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č @FindBy(css=".colors-dropdown .caret") WebElement arrow; @FindBy (css=".colors-dropdown . dd-menu") List<WebElement> list; @FindBy (css=".colors-dropdown [type='text']") WebElement value; public void selectColor (String color){ arrow.click(); for (WebElement el : list) if (el.getText.equals(color)) { el.click(); break; } arrow.click(); } public String getSelectedColor(){ return value.getAttribute(‚Äúvalue‚ÄĚ); } 5
- 6. –°–ĺ—Ā—ā–į–≤–Ĺ—č–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č - Selenium @FindBy(css=".color-dropdown .caret") WebElement arrow; @FindBy (css=".color-dropdown. dd-menu") List<WebElement> list; @FindBy (css=".color-dropdown [type='text']") WebElement value; @FindBy(css=".color-dropdown .caret") WebElement arrow; @FindBy (css=".color-dropdown. dd-menu") List<WebElement> list; @FindBy (css=".color-dropdown [type='text']") WebElement value; @FindBy(css=".color-dropdown .caret") WebElement arrow; @FindBy (css=".color-dropdown. dd-menu") List<WebElement> list; @FindBy (css=".color-dropdown [type='text']") WebElement value; public void selectColor (String color){ arrow.click(); for (WebElement el : list) if (el.getText.equals(color)) { el.click(); break; } arrow.click(); } public String getSelectedColor(){ return value.getAttribute(‚Äúvalue‚ÄĚ); } public void selectColor (String color){ arrow.click(); for (WebElement el : list) if (el.getText.equals(color)) { el.click(); break; } arrow.click(); } public String getSelectedColor(){ return value.getAttribute(‚Äúvalue‚ÄĚ); } public void selectColor (String color){ arrow.click(); for (WebElement el : list) if (el.getText.equals(color)) { el.click(); break; } arrow.click(); } public String getSelectedColor(){ return value.getAttribute(‚Äúvalue‚ÄĚ); } 6
- 7. –°–ĺ—Ā—ā–į–≤–Ĺ—č–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č - JDI class MyPage extends WebPage { @FindBy(class = "colors-dropdown") public IDropDown<Colors> colors = new Dropdown<>( By.className("—Āarret"), By.cssSelector("li span"), By.cssSelector("[type=‚Äėtext‚Äô]")); @FindBy(class = " sizes-dropdown") public MyDropdown<Sizes> sizes; } 7
- 8. –°–ĺ—Ā—ā–į–≤–Ĺ—č–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č - JDI myPage.colors.select("Blue"); myPage.colors.setValue(Colors.BLUE); *–ź –Ķ—Č–Ķ –ľ–ĺ–∂–Ĺ–ĺ —Ä–į–Ī–ĺ—ā–į—ā—Ć —Ā Enum String value = myPage.colors.getValue(); 8
- 9. –ü—Ä–ĺ–Ī–Ľ–Ķ–ľ–į 2: –Ę–į–Ī–Ľ–ł—Ü—č <div class="table"> <ul class="rows"> <li class=‚Äúrow"> <div>cell1</div> <div>cell2</div> </li> <li class="row"> <div>cell3</div> <div>cell4</div> </li> </ul> </div> 9
- 10. –Ę–į–Ī–Ľ–ł—Ü—č - Selenium @FindBy(css=".root .table") WebElement table; @FindBy (css=".root .li .row") List<WebElement> row; @FindBy (css=".root .li .column") List<WebElement> column; public int getColumnsCount(){//TODO}; public int getRowdCount(){//TODO}; public String getRowValue (int index){//TODO}; public String getCellvalue (int index){//TODO}; public int searchRowContain(){//TODO}; public int searchRowMatch(){//TODO}; public String myGetRowValue (int index){//TODO}; public String myGetCellvalue (int index){//TODO}; public int myGetColumnCount(){//TODO}; public int myGetRowCount(){//TODO}; public String myGetRowValue (int index){//TODO}; public String myGetCellvalue (int index){//TODO}; public int myGetColumnCount(){//TODO}; public int myGetRowCount(){//TODO}; ‚Ķ public String myGetCellvalue (int index){//TODO}; public void cellClick (int x, int y) { driver.findElement(By.xpath(format("/tr[%s]/td[%s]"),x, y)).click(); } 10
- 11. –Ę–į–Ī–Ľ–ł—Ü—č - JDI <div class="table"> <ul class="rows"> <li class=‚Äúrow"> <div>cell1</div> <div>cell2</div> </li> <li class="row"> <div>cell3</div> <div>cell4</div> </li> </ul> </div> class MyPage extends WebPage { @FindBy(css = ".root") ITable table = new Table( By.xpath(".//li[%s]"), By.xpath(".//li//div[%s]")); } @FindBy(css = ‚Äútable‚ÄĚ) ITable table; 11
- 12. –Ę–į–Ī–Ľ–ł—Ü—č - JDI myPage.table.getText(); myPage.table.row(1); myPage.table.cell(1, 2).getText(); myPage.table.cellsMatch (".*JDI.*", column("Name")); 12
- 13. –ü—Ä–ĺ–Ī–Ľ–Ķ–ľ–į 3: —Ā–Ľ–ĺ–∂–Ĺ—č–Ķ —Ź—á–Ķ–Ļ–ļ–ł myPage.table.cell(1, 2).get(MyCell.class) .seeMore.click(); 13
- 14. –ė—ā–ĺ–≥–ł ‚ÄĘ –°—É—Č–Ķ—Ā—ā–≤–Ķ–Ĺ–Ĺ–ĺ–Ķ —É–ľ–Ķ–Ĺ—Ć—ą–Ķ–Ĺ–ł–Ķ –ļ–ĺ–Ľ–ł—á–Ķ—Ā—ā–≤–ĺ –ļ–ĺ–ī–į ‚ÄĘ –≠–ļ–ĺ–Ĺ–ĺ–ľ–ł—Ź –≤—Ä–Ķ–ľ–Ķ–Ĺ–ł —ā–Ķ—Ā—ā –ł–Ĺ–∂–Ķ–Ĺ–Ķ—Ä–į ‚ÄĘ –Ę–Ķ—Ā—ā—č –Ņ–ł—ą—É—ā—Ā—Ź –Ī—č—Ā—ā—Ä–ĺ ‚ÄĘ –ú–Ķ–Ĺ—Ć—ą–Ķ –≤–Ķ—Ä–ĺ—Ź—ā–Ĺ–ĺ—Ā—ā—Ć –ĺ—ą–ł–Ī–ļ–ł ‚ÄĘ –ü—Ä–ĺ—Č–Ķ –Ņ–ĺ–ī–ī–Ķ—Ä–∂–ļ–į —ā–Ķ—Ā—ā–ĺ–≤ –Ę–ł–Ņ–ł–∑–ł—Ä–ĺ–≤–į–Ĺ–Ĺ—č–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č 14
- 15. –ü—Ä–ĺ–Ī–Ľ–Ķ–ľ–į 4 - –§–ĺ—Ä–ľ—č 15
- 16. –§–ĺ—Ä–ľ—č - Selenium public class MyPage{ @FindBy(css = ".root [jdi-name=Name]") public WebElement name; @FindBy(css = ".root [jdi-name=LastName]") public WebElement lastName; ‚Ķ‚Ķ‚Ķ @FindBy(css = ".root [jdi-name=description]") public WebElement description; ‚Ķ‚Ķ‚Ķ @FindBy(css = ".root [jdi-name=submit]") public WebElement submit; } 16
- 17. –§–ĺ—Ä–ľ—č - Selenium void submitContactForm (Contact contacts) { name.sendKeys(contacts.name); lastName.sendKeys(contacts.lastName); ‚Ķ‚Ķ‚Ķ description.sendKeys(contacts.description); ‚Ķ‚Ķ‚Ķ submit.click(); } 17
- 18. myPage.submitContactForm( new Contact(‚ÄúJohn‚ÄĚ, ‚ÄúDow‚ÄĚ, ‚Äúdesk‚ÄĚ)); –§–ĺ—Ä–ľ—č - Selenium 18
- 19. –§–ĺ—Ä–ľ—č - Selenium -–ź —ā–į–ļ–ł—Ö –ľ–Ķ—ā–ĺ–ī–ĺ–≤ –Ī—É–ī–Ķ—ā –ľ–Ĺ–ĺ–≥–ĺ: fill, check, verify‚Ķ -–ė —Ą–ĺ—Ä–ľ —ā–į–ļ–ł—Ö —ā–ĺ–∂–Ķ –ľ–ĺ–∂–Ķ—ā –Ī—č—ā—Ć –ľ–Ĺ–ĺ–≥–ĺ‚Ķ 19
- 20. –§–ĺ—Ä–ľ—č - JDI class ContactForm extends Form<Contact> { @FindBy(css = "[jdi-name=Name]") public ITextField name; @FindBy(css = "[jdi-name=LastName]") public ITextField lastName; @FindBy(css = "[jdi-name=description]") public ITextArea description; @FindBy(css = "[jdi-name=submit]") public IButton submit; }; class Contact{ String name; String lastName; String description; }; 20
- 21. –§–ĺ—Ä–ľ—č - JDI @FindBy(css = "main form") public ContactForm contactForm; 21
- 22. myPage.contactForm.fill(Contact.DEFAULT_CONTACT); myPage.contactForm.submit(new Contact()); myPage.contactForm.check (new Contact(‚ÄúJohn‚ÄĚ, ‚ÄúDow‚ÄĚ, ‚Äúdesk‚ÄĚ)); myPage.contactForm.verify(Contact.DEFAULT_CONTACT); class Contact{ String name; String lastName; String description; }; EDT - Entities Driven Testing 22
- 23. –ü—Ä–ĺ–Ī–Ľ–Ķ–ľ–į 5: –°–Ņ–ł—Ā–ļ–ł —Ā–ĺ—Ā—ā–į–≤–Ĺ—č—Ö —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤ 23
- 24. –°–Ņ–ł—Ā–ļ–ł —Ā–ĺ—Ā—ā–į–≤–Ĺ—č—Ö —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤ - JDI class MyPage{ @FindBy (css = ".petSection") List<CatSection> catSections; @FindBy (css = ".searchResults") Elements<SearchBlock> searchResults; } myPage.catSections.get(2).price.getText(); myPage.searchResults.get(‚Äú—ą–ĺ–ļ–ĺ–Ľ–į–ī–Ĺ—č–Ļ –ļ—Ä–į—Ā–į–≤—á–ł–ļ‚ÄĚ).price.getText(); 24
- 25. –Ě–ĺ –ł —ć—ā–ĺ –Ķ—Č–Ķ –Ĺ–Ķ –≤—Ā–Ķ! 25
- 26. –ü—Ä–ĺ–Ī–Ľ–Ķ–ľ–į 6: IFrame <iframe id=‚Äėframe‚Äô> <div class=‚Äėbutton submitButton‚Äô> <span>Submit</span> </div> </iframe> myPage.submit.click(); 26
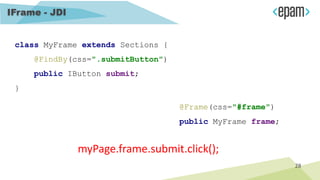
- 28. IFrame - JDI myPage.frame.submit.click(); class MyFrame extends Sections { @FindBy(css=".submitButton") public IButton submit; } @Frame(css="#frame") public MyFrame frame; 28
- 29. –ü—Ä–ĺ–Ī–Ľ–Ķ–ľ–į 7: –°—ā–į–Ī–ł–Ľ—Ć–Ĺ–ĺ—Ā—ā—Ć –ď–ī–Ķ –ľ–ĺ—Ź –ļ–Ĺ–ĺ–Ņ–ļ–į?? 29
- 30. –°—ā–į–Ī–ł–Ľ—Ć–Ĺ–ĺ—Ā—ā—Ć - Selenium WebElement myDynamicElement = (new WebDriverWait(driver, 10)) .until(ExpectedConditions .presenceOfElementLocated(By.id("myDynamicElement"))); try { Thread.sleep(1000); } catch (InterruptedException e) { e.printStackTrace(); } 30
- 31. –°—ā–į–Ī–ł–Ľ—Ć–Ĺ–ĺ—Ā—ā—Ć - JDI –í JDI –Ĺ–Ķ –Ĺ—É–∂–Ĺ–ĺ –Ņ—Ä–ĺ —ć—ā–ĺ –ī—É–ľ–į—ā—Ć 31
- 32. –ü—Ä–ĺ–Ī–Ľ–Ķ–ľ–į 8: –Ě–Ķ —ā–ĺ–Ľ—Ć–ļ–ĺ Web Mobile –ł–Ľ–ł Desktop 32
- 33. –Ě–Ķ —ā–ĺ–Ľ—Ć–ļ–ĺ Web ‚Äď –ė–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā—č - JDI –ė–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā—č ‚Äď –≤–∑–≥–Ľ—Ź–ī –Ĺ–į —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č —Ā —ā–ĺ—á–ļ–ł –∑—Ä–Ķ–Ĺ–ł—Ź –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ—Ź myButton.click(); myButton.getText(); public interface IButton { void click(); String getText(); } 33
- 34. –Ě–Ķ —ā–ĺ–Ľ—Ć–ļ–ĺ Web @Test public void addContactTest() { ContactDetails contacts = new ContactDetails( "Irina", "222-22-22"); startPage.addContact.click(); addContactForm.save(contacts); } 34
- 35. public void login(){ homePage.contactLogo.click(); homePage.userName.input("epam"); homePage.password.input("1234"); homePage.submit.click(); } –Ě–Ķ —ā–ĺ–Ľ—Ć–ļ–ĺ Web ‚Äď Desktop - Sikuli public class HomePage extends Page { @JLocation(filePath = "HomePage/password.png") public TextField password; @JLocation(filePath = "HomePage/submit.png") public Button submit; @JLocation(filePath = "HomePage/contactLogo.png") public Button contactLogo; @JLocation(filePath = "HomePage/userName.png") public TextField userName; } 35
- 36. UI Objects + –Ę–ł–Ņ–ł–∑–ł—Ä–ĺ–≤–į–Ĺ–Ĺ—č–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č + –Ę–ł–Ņ–ł–∑–ł—Ä–ĺ–≤–į–Ĺ–Ĺ—č–Ķ –ě–Ī—ä–Ķ–ļ—ā—č (–°–Ķ–ļ—Ü–ł–ł) + –≠–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č-–ł–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā—č UI Objects = PageObject 36
- 37. –í—č–≤–ĺ–ī—č ‚ÄĘ –ú–Ķ–Ĺ—Ć—ą–Ķ –ļ–ĺ–ī–į ‚ÄĘ –≠–ļ–ĺ–Ĺ–ĺ–ľ–ł—Ź –≤—Ä–Ķ–ľ–Ķ–Ĺ–ł ‚ÄĘ –£–≤–Ķ–Ľ–ł—á–Ķ–Ĺ–ł–Ķ –Ņ—Ä–ĺ–ł–∑–≤–ĺ–ī–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ—Ā—ā–ł ‚ÄĘ –ú–Ķ–Ĺ—Ć—ą–Ķ –≤–Ķ—Ä–ĺ—Ź—ā–Ĺ–ĺ—Ā—ā—Ć –ĺ—ą–ł–Ī–ļ–ł ‚ÄĘ –ü—Ä–ĺ—Č–Ķ –Ņ–ĺ–ī–ī–Ķ—Ä–∂–ļ–į —ā–Ķ—Ā—ā–ĺ–≤ ‚ÄĘ –õ–Ķ–≥–ļ–ĺ –į–ī–į–Ņ—ā–ł—Ä–ĺ–≤–į—ā—Ć –Ņ–ĺ–ī —Ā–≤–ĺ–Ļ –Ņ—Ä–ĺ–Ķ–ļ—ā ‚ÄĘ –ú—É–Ľ—Ć—ā–ł–Ņ–Ľ–į—ā—Ą–ĺ—Ä–ľ–Ķ–Ĺ–Ĺ–ĺ—Ā—ā—Ć ‚ÄĘ –õ–ĺ–≥–ł—Ä–ĺ–≤–į–Ĺ–ł–Ķ 37
Editor's Notes
- #2: 1
- #3: 2
- #4: –Ē–Ľ—Ź –ĺ–Ņ—ā–ł–ľ–ł–∑–į—Ü–ł–ł –∑–į—ā—Ä–į—ā –Ĺ–į —Ä–į–∑—Ä–į–Ī–ĺ—ā–ļ—É –ł —ā–Ķ—Ā—ā–ł—Ä–ĺ–≤–į–Ĺ–ł—Ź –≤ –ļ–ĺ–ľ–Ņ–į–Ĺ–ł–ł Epam –ľ—č —Ä–į–∑—Ä–į–Ī–į—ā—č–≤–į–Ķ–ľ —Ä–į–∑–Ľ–ł—á–Ĺ—č–Ķ –ł–Ĺ—Ā—ā—Ä—É–ľ–Ķ–Ĺ—ā—č, –ļ–ĺ—ā–ĺ—Ä—č–Ķ –Ņ–ĺ–ľ–ĺ–≥–į—é—ā –Ĺ–į–ľ —É—Ā–ļ–ĺ—Ä–ł—ā—Ć –Ņ—Ä–ĺ—Ü–Ķ—Ā—Ā —Ä–į–∑—Ä–į–Ī–ĺ—ā–ļ–ł –ł —Ā—É—Č–Ķ—Ā—ā–≤–Ķ–Ĺ–Ĺ–ĺ —Ā—ć–ļ–ĺ–Ĺ–ĺ–ľ–ł—ā—Ć –ī–Ķ–Ĺ—Ć–≥–ł –ł –≤—Ä–Ķ–ľ—Ź –Ĺ–į –≤–Ĺ–Ķ–ī—Ä–Ķ–Ĺ–ł–Ķ –į–≤—ā–ĺ–ľ–į—ā–ł–∑–į—Ü–ł–ł. –ú—č —ā–į–ļ–∂–Ķ —Ā—ā–į—Ä–į–Ķ–ľ—Ā—Ź –ī–Ķ–Ľ–ł—ā—Ā—Ź –Ĺ–į—ą–ł–ľ–ł –Ĺ–į—Ä–į–Ī–ĺ—ā–ļ–į–ľ–ł —Ā —Ā–ĺ–ĺ–Ī—Č–Ķ—Ā—ā–≤–ĺ–ľ, –ĺ–Ī –ĺ–ī–Ĺ–ĺ–ľ –ł–∑ —ā–į–ļ–ł—Ö –ł–Ĺ—Ā—ā—Ä—É–ľ–Ķ–Ĺ—ā–ĺ–≤ –ł –Ņ–ĺ–Ļ–ī–Ķ—ā —Ä–Ķ—á—Ć. –§—Ä–Ķ–Ļ–ľ–≤–ĺ—Ä–ļ, –ļ–ĺ—ā–ĺ—Ä—č–Ļ –ľ—č –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ķ–ľ –ī–Ľ—Ź UI —ā–Ķ—Ā—ā–ł—Ä–ĺ–≤–į–Ĺ–ł—Ź –≤ –ļ–ĺ–ľ–Ņ–į–Ĺ–ł–ł –Ĺ–į–∑—č–≤–į–Ķ—ā—Ā—Ź JDI. JDI –ł–ľ–Ņ–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ł—Ä—É–Ķ—ā –Ņ–į—ā—ā–Ķ—Ä–Ĺ UI Objects, –ļ–ĺ—ā–ĺ—Ä—č–Ļ —Ä–į—Ā—ą–ł—Ä—Ź–Ķ—ā –≤—Ā–Ķ–ľ –ł–∑–≤–Ķ—Ā—ā–Ĺ—č–Ļ –Ņ–į—ā—ā–Ķ—Ä–Ĺ Page Objects –ł –Ņ–ĺ–∑–≤–ĺ–Ľ—Ź–Ķ—ā –Ľ–Ķ–≥–ļ–ĺ –į–ī–į–Ņ—ā–ł—Ä–ĺ–≤–į—ā—Ć –Ķ–≥–ĺ –Ņ–ĺ–ī —Ä–į–∑–Ĺ—č–Ķ –Ņ—Ä–ĺ–Ķ–ļ—ā—č –ĺ—ā–Ľ–ł—á–į—é—Č–ł–Ķ—Ā—Ź –Ĺ–Ķ —ā–ĺ–Ľ—Ć–ļ–ĺ –≤–Ķ—Ä—Ā—ā–ļ–ĺ–Ļ –≤–Ķ–Ī —Ā—ā—Ä–į–Ĺ–ł—Ü—č, –Ĺ–ĺ –ł –ī–į–∂–Ķ –Ņ–Ľ–į—ā—Ą–ĺ—Ä–ľ–ĺ–Ļ (–Ņ–ĺ–ī–ī–Ķ—Ä–∂–ł–≤–į—é—ā—Ā—Ź –ł –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ—č–Ķ —É—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–į –ł Desktop) –ü–ĺ–ī—Ä–ĺ–Ī–Ĺ–Ķ–Ķ –ł–Ĺ—Ą–ĺ—Ä–ľ–į—Ü–ł—é –ĺ–Ī –Ķ–≥–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł–ł –ľ–ĺ–∂–Ĺ–ĺ –Ņ–ĺc–ľ–ĺ—ā—Ä–Ķ—ā—Ć –≤ –Ņ—Ä–Ķ–∑–Ķ–Ĺ—ā–į—Ü–ł—Ź—Ö –Ņ–ĺ —Ā—Ā—č–Ľ–ĺ—á–ļ–į–ľ –ł–Ľ–ł –Ņ–ĺ—á–ł—ā–į—ā—Ć –Ĺ–į –Ĺ–į—ą–Ķ–ľ —Ā–į–Ļ—ā–Ķ. –ē—Ā–Ľ–ł –≤–į—Ā –Ī–ĺ–Ľ—Ć—ą–Ķ –ł–Ĺ—ā–Ķ—Ä–Ķ—Ā—É–Ķ—ā —Ä–Ķ–į–Ľ–ł–∑–į—Ü–ł—Ź –ł–Ľ–ł –Ķ—Ā—ā—Ć –ł–ī–Ķ–ł –Ņ–ĺ —É–Ľ—É—á—ą–Ķ–Ĺ–ł—é —Ą—Ä–Ķ–Ļ–ľ–≤–ĺ—Ä–ļ–į, —ā–ĺ welcome –Ĺ–į Github.
- #5: 4
- #6: 5
- #7: –í —ć—ā–ĺ–ľ —Ā–Ľ—É—á–į–Ķ –ľ—č –Ņ–ĺ–Ľ—É—á–ł–ľ Page Object —Ā –Ī–ĺ–Ľ—Ć—ą–ł–ľ –ļ–ĺ–Ľ–ł—á–Ķ—Ā—ā–≤–ĺ–ľ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ĺ–≤ –ł –ľ–Ķ—ā–ĺ–ī–ĺ–≤ —Ā–ĺ–ĺ—ā–Ĺ–Ķ—Ā—ā–ł –ļ–ĺ—ā–ĺ—Ä—č–Ķ –ī—Ä—É–≥ —Ā –ī—Ä—É–≥–ĺ–ľ –Ī—É–ī–Ķ—ā –ļ—Ä–į–Ļ–Ĺ–Ķ –Ĺ–Ķ –Ņ—Ä–ĺ—Ā—ā–ĺ
- #8: –í JDI –∂–Ķ –ľ—č —Ā–ľ–ĺ—ā—Ä–ł–ľ –Ĺ–į —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č —Ā —ā–ĺ—á–ļ–ł –∑—Ä–Ķ–Ĺ–ł—Ź –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ—Ź. –Ē–Ľ—Ź –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ—Ź —ć—ā–ĺ 1 —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā dropdown. –Ę–į–ļ –ł –∑–į–Ņ–ł—ą–Ķ–ľ. –í—Ā–Ķ –Ĺ–Ķ–ĺ–Ī—Ö–ĺ–ī–ł–ľ—č–Ķ –Ľ–ĺ–ļ–į—ā–ĺ—Ä—č —É–ļ–į–∑—č–≤–į—é—ā—Ā—Ź –≤–ľ–Ķ—Ā—ā–Ķ. –Ę–į–ļ–∂–Ķ –Ķ—Ā–Ľ–ł –≤—č –ĺ–Ī—Ä–į—ā–ł–Ľ–ł –≤–Ĺ–ł–ľ–į–Ĺ–ł–Ķ —É —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į –ľ–ĺ–∂–Ĺ–ĺ —É–ļ–į–∑–į—ā—Ć –ĺ–Ī—Č—É—é —á–į—Ā—ā—Ć –Ľ–ĺ–ļ–į—ā–ĺ—Ä–į. –≠—ā–ĺ –Ņ–ĺ–∑–≤–ĺ–Ľ—Ź–Ķ—ā —Ā–ī–Ķ–Ľ–į—ā—Ć –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ķ–ľ—č–Ķ –Ľ–ĺ–ļ–į—ā–ĺ—Ä—č —Ā—É—Č–Ķ—Ā—ā–≤–Ķ–Ĺ–Ĺ–ĺ –ļ–ĺ—Ä–ĺ—á–Ķ –ł –Ĺ–į–≥–Ľ—Ź–ī–Ĺ–Ķ–Ķ/ –í —Ā–Ľ—É—á–į–Ķ –Ķ—Ā–Ľ–ł –ī—Ä–ĺ–Ņ–ī–į—É–Ĺ—č –≤ –≤–į—ą–Ķ–ľ –Ņ—Ä–ĺ–Ķ–ļ—ā–Ķ —Ä–Ķ–į–Ľ–ł–∑–ĺ–≤–į–Ĺ—č –ī–ĺ—Ā—ā–į—ā–ĺ—á–Ĺ–ĺ —Ā—ā–į–Ĺ–ī–į—Ä—ā–Ĺ–ĺ, —ā–ĺ –ľ–ĺ–∂–Ĺ–ĺ —Ā–ĺ–∑–ī–į—ā—Ć —Ā–≤–ĺ–Ļ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā –ł –∑–į–Ņ–ł—Ā—Ć —Ā—ā–į–Ĺ–Ķ—ā –≥–ĺ—Ä–į–∑–ī–ĺ –ļ–ĺ—Ä–ĺ—á–Ķ
- #9: 8
- #10: 9
- #11: 10
- #12: –í JDI –∂–Ķ —ā–į–Ī–Ľ–ł—Ü–į –ĺ–Ņ–ł—Ā—č–≤–į–Ķ—ā—Ā—Ź –ĺ—á–Ķ–Ĺ—Ć –Ņ—Ä–ĺ—Ā—ā–ĺ, —ā–į–ļ –∂–Ķ –ļ–į–ļ –ł –Ľ—é–Ī–ĺ–Ļ –ī—Ä—É–≥–ĺ–Ļ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā. JDI —É–ľ–Ķ–Ķ—ā —Ä–į–Ī–ĺ—ā–į—ā—Ć —Ā ¬ę–Ľ–ĺ–ļ–į—ā–ĺ—Ä–į–ľ–ł —ą–į–Ī–Ľ–ĺ–Ĺ–į–ľ–ł¬Ľ, –≤ –ļ–ĺ—ā–ĺ—Ä—č–Ķ –Ņ–ĺ—ā–ĺ–ľ –Ņ–ĺ–ī—Ā—ā–į–≤–Ľ—Ź—é—ā—Ā—Ź –∑–Ĺ–į—á–Ķ–Ĺ–ł—Ź, —á—ā–ĺ —Ā–ĺ—Ö—Ä–į–Ĺ—Ź–Ķ—ā –ļ–ĺ–Ĺ—Ü–Ķ–Ņ—Ü–ł—é PageObjects –ł –ī–Ķ–Ľ–į–Ķ—ā —Ā–į–ľ–ł –ļ–Ľ–į—Ā—Ā—č –Ĺ–į–≥–Ľ—Ź–ī–Ĺ—č–ľ–ł –ł –Ľ–Ķ–≥–ļ–ĺ –Ņ–ĺ–ī–ī–Ķ—Ä–∂–ł–≤–į–Ķ–ľ—č–ľ–ł –£ –Ę–į–Ī–Ľ–ł—Ü —ā–į–ļ–∂–Ķ –Ķ—Ā—ā—Ć –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā–ł –ī–Ľ—Ź –Ī–ĺ–Ľ–Ķ–Ķ –ī–Ķ—ā–į–Ľ—Ć–Ĺ–ĺ–Ļ –Ķ–Ķ –Ņ—Ä–Ķ–ī–Ĺ–į—Ā—ā—Ä–ĺ–Ļ–ļ–ł, –Ĺ—É –į –≤ —Ā–Ľ—É—á–į–Ķ –Ķ—Ā–Ľ–ł —ā–į–Ī–Ľ–ł—Ü–į —É –≤–į—Ā —Ä–Ķ–į–Ľ–ł–∑–ĺ–≤–į–Ĺ–į —Ā –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į–Ĺ–ł–Ķ —Ā—ā–į–Ĺ–ī–į—Ä—ā–Ĺ–ĺ–≥–ĺ –Ņ–ĺ–ī—Ö–ĺ–ī–į (—ā–Ķ–≥ table), –≤–į–ľ –ī–ĺ—Ā—ā–į—ā–ĺ—á–Ĺ–ĺ –Ņ—Ä–ĺ—Ā—ā–ĺ —É–ļ–į–∑–į—ā—Ć –Ľ–ĺ–ļ–į—ā–ĺ—Ä –Ĺ–į –Ĺ–Ķ–≥–ĺ JDI –ľ—č –Ņ—Ä–Ķ–ī–Ľ–į–≥–į–Ķ—ā –≤–∑–≥—Ź–Ľ–Ĺ—É—ā—Ć –Ĺ–į —ā–į–Ī–Ľ–ł—Ü—É, –ļ–į–ļ –Ĺ–į –ĺ—ā–ī–Ķ–Ľ—Ć–Ĺ—č —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā ‚Äď —Ā–ĺ–∑–ī–į–Ķ–ľ –ĺ–ī–ł–Ĺ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā –≤–ľ–Ķ—Ā—ā–ĺ —ā—Ä–Ķ—Ö –í –ļ–į—á–Ķ—Ā—ā–≤–Ķ –≤—Ö–ĺ–ī–Ĺ—č—Ö –Ņ–į—Ä–į–ľ–Ķ—ā—Ä–ĺ–≤ –≤ –ļ–ĺ–Ĺ—Ā—ā—Ä—É–ļ—ā–ĺ—Ä –Ņ–Ķ—Ä–Ķ–ī–į–Ķ–ľ —ā–ĺ–Ľ—Ć–ļ–ĺ –Ľ–ĺ–ļ–į—ā–ĺ—Ä—č –ī–Ľ—Ź —Ā—ā–ĺ—Ä–ĺ–ļ –ł –ļ–ĺ–Ľ–ĺ–Ĺ–ĺ–ļ —ā–į–Ī–Ľ–ł—Ü—č, –Ņ—Ä–ł—á–Ķ–ľ –Ľ–ĺ–ļ–į—ā–ĺ—Ä—č –ĺ—ā–Ĺ–ĺ—Ā–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ –Ę–ź–Ď–õ–ė–¶–ę –í–¶–ē–õ–ě–ú –ē—Ā–Ľ–ł —É –Ĺ–į—Ā —ā–į–Ī–Ľ–ł—Ü—č –Ņ–ĺ—Ā–Ľ–ĺ–∂–Ĺ–Ķ–Ķ –ł —Ā–ĺ–ī–Ķ—Ä–∂–ł—ā –Ķ—Č–Ķ –ł —Ö–Ķ–ī–Ķ—Ä—č –ł —Ą—É—ā–ĺ—Ä—č ‚Äď –Ľ–ĺ–ļ–į—ā–ĺ—Ä—č –ī–Ľ—Ź –Ĺ–ł—Ö —ā–į–ļ–∂–Ķ –ľ–ĺ–∂–Ĺ–ĺ —É–ļ–į–∑—č–≤–į—ā—Ć –≤ –ļ–ĺ–Ĺ—Ā—ā—Ä—É–ļ—ā–ĺ—Ä–Ķ ‚Äď –ļ–ĺ–Ĺ—Ā—ā—Ä—É–ļ—ā–ĺ—Ä–ĺ–≤ –ī–Ľ—Ź –Ņ–ĺ—Ā—ā—Ä–ĺ–Ķ–Ĺ–ł—Ź —ā–į–Ī–Ľ–ł—Ü—č –ľ–Ĺ–ĺ–≥–ĺ. –†–Ķ–į–Ľ–ł–∑–ĺ–≤–į–Ĺ—č –õ–ĺ–ļ–į—ā–ĺ—Ä—č —Ā —ą–į–Ī–Ľ–ĺ–Ĺ–į–ľ–ł, –ļ—É–ī–į –Ī—É–ī–Ķ—ā –Ņ–ĺ–ī—Ā—ā–į–≤–Ľ–Ķ–Ĺ –ł–Ĺ–ī–Ķ—Ā–ļ –ļ–ĺ–Ľ–ĺ–ļ–ł –ł–Ľ–ł —Ā—ā—Ä–ĺ–ļ–ł –ź –Ķ—Ā–Ľ–ł —ā–į–Ī–Ľ–ł—Ü–į —Ä–Ķ–į–Ľ–ł–∑–ĺ–≤–į–Ĺ–į —Ā—ā–į–Ĺ–ī–į—Ä—ā–Ĺ—č–ľ –ĺ–Ī—Ä–į–∑–ĺ–ľ ‚Äď –Ķ—Č–Ķ –Ņ—Ä–ĺ—Č–Ķ ‚Äď –Ņ—Ä–ĺ—Ā—ā–ĺ —Ā–ĺ–∑–ī–į–Ķ–ľ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā —á–Ķ—Ä–Ķ–∑ –į–Ĺ–Ĺ–ĺ—ā–ł—Ü–ł—é FindBy
- #13: 12
- #14: 13
- #15: 14
- #16: 15
- #17: 16
- #18: 17
- #19: 18
- #20: 19
- #21: 20
- #22: 21
- #23: 22
- #24: 23
- #25: 24
- #26: 25
- #27: 26
- #28: 27
- #29: 28
- #30: 29
- #31: 30
- #32: 31
- #33: 32
- #34: –ö —Ā—á–į—Ā—ā—Ć—é –Ĺ–Ķ—ā! –Ď–Ľ–į–≥–ĺ–ī–į—Ä—Ź –ė–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā–į–ľ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ķ–ľ—č–ľ –≤ JDI –≤–į–ľ –ī–ĺ—Ā—ā–į—ā–ĺ—á–Ĺ–ĺ –Ľ–ł—ą—Ć –Ņ–ĺ–ī–ļ–Ľ—é—á–ł—ā—Ć –ī—Ä—É–≥–ĺ–Ļ –Ņ–į–ļ–Ķ—ā (–ļ –Ņ—Ä–ł–ľ–Ķ—Ä—É mobile) –ł –≤—Ā–Ķ –≤–į—ą–ł —ā–Ķ—Ā—ā—č —Ā–ľ–ĺ–≥—É—ā —Ä–į–Ī–ĺ—ā–į—ā—Ć —Ā –ľ–ĺ–Ī–ł–Ľ—Ć–Ĺ—č–ľ–ł —É—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–į–ľ–ł. –ü–ĺ–ľ–Ķ–Ĺ—Ź—ā—Ć –Ņ—Ä–ł–ī–Ķ—ā—Ā—Ź –Ľ–ł—ą—Ć —ā–ĺ —á—ā–ĺ –ī–Ķ–Ļ—Ā—ā–≤–ł—ā–Ķ–Ľ—Ć–Ĺ–ĺ –ĺ—ā–Ľ–ł—á–į–Ķ—ā—Ā—Ź. –í–ĺ—ā –ļ –Ņ—Ä–ł–ľ–Ķ—Ä—É –ö–Ĺ–ĺ–Ņ–ļ–į. –ö–Ĺ–ĺ–Ņ–ļ–ł –Ī—č–≤–į—é—ā –ł –≤ Web –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź—Ö –ł –≤ –ú–ĺ–Ī–ł–Ľ—Ć–Ĺ—č—Ö –ł –Ĺ–į Desktop. –ē—Ā—ā—Ć –Ľ–ł –ļ–į–ļ–į—Ź-—ā–ĺ —Ä–į–∑–Ĺ–ł—Ü–į –ľ–Ķ–∂–ī—É –Ĺ–ł–ľ–ł? –° —ā–ĺ—á–ļ–ł –∑—Ä–Ķ–Ĺ–ł—Ź —Ä–Ķ–į–Ľ–ł–∑–į—Ü–ł–ł –ļ–ĺ–Ĺ–Ķ—á–Ĺ–ĺ –ī–į, –Ĺ–ĺ —Ā —ā–ĺ—á–ļ–ł –∑—Ä–Ķ–Ĺ–ł—Ź –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ—Ź –Ĺ–ł–ļ–į–ļ–ĺ–Ļ. –Ě–į –ļ–Ĺ–ĺ–Ņ–ļ—É –Ņ—Ä–ĺ—Ā—ā–ĺ –ľ–ĺ–∂–Ĺ–ĺ –Ĺ–į–∂–į—ā—Ć. –Ě—É –≤–ĺ–∑–ľ–ĺ–∂–Ĺ–ĺ —É –Ĺ–Ķ–Ķ –Ķ—Č–Ķ –Ķ—Ā—ā—Ć –Ĺ–į–∑–≤–į–Ĺ–ł–Ķ. JDI —Ā–ľ–ĺ—ā—Ä–ł—ā –Ĺ–į –≤—Ā–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č —Ā —ā–ĺ—á–ļ–ł –∑—Ä–Ķ–Ĺ–ł—Ź –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ—Ć—Ā–ļ–ł—Ö –ī–Ķ–Ļ—Ā—ā–≤–ł–Ļ –ł–ľ–Ķ–Ĺ–Ĺ–ĺ –Ņ–ĺ —ć—ā–ĺ–ľ—É –ľ—č –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É–Ķ–ľ –ł–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā—č. –ď–ī–Ķ –∂–Ķ –ļ–ĺ–Ĺ–ļ—Ä–Ķ—ā–Ĺ–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑—É—é—ā—Ā—Ź –Ĺ–į—ą–ł —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č —ć—ā–ĺ —É–∂–Ķ –≤–ĺ–Ņ—Ä–ĺ—Ā –ł—Ö —Ä–Ķ–į–Ľ–ł–∑–į—Ü–ł–ł. –ú–ĺ–∂–Ĺ–ĺ –ł—Ā–Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā—Ć Selenium, –į –ľ–ĺ–∂–Ĺ–ĺ Appium, –ľ–ĺ–∂–Ĺ–ĺ –ī–į–∂–Ķ –Ĺ–į–Ņ–ł—Ā–į—ā—Ć –ł–ľ–Ņ–Ľ–Ķ–ľ–Ķ–Ĺ—ā–į—Ü–ł—é –Ĺ–į JavaScript –ļ–ĺ–Ĺ—Ü–Ķ–Ņ—ā—É–į–Ľ—Ć–Ĺ–ĺ —ć—ā–ĺ –Ĺ–Ķ–≤–Ķ—Ä–Ĺ–ĺ JDI –Ņ—Ä–Ķ–ī–ĺ—Ā—ā–į–≤–Ľ—Ź–Ķ—ā –Ĺ–į–Ī–ĺ—Ä –ł–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā–ĺ–≤ –ī–Ľ—Ź —Ä–į–Ī–ĺ—ā—č —Ā –ļ–į–∂–ī—č–ľ UIObjects –Ē–Ľ—Ź –ļ–Ĺ–ĺ–Ņ–ļ–ł –Ķ—Ā—ā—Ć —ā–ĺ–Ľ—Ć–ļ–ĺ click () –ł getText(), —Ä–Ķ–į–Ľ–ł–∑–į—Ü–ł—Ź –ļ–ĺ—ā–ĺ—Ä—č—Ö –∑–į–≤–ł—Ā–ł—ā —É–∂–Ķ –ĺ—ā —ā–ł–Ņ–į –Ņ—Ä–ł–Ľ–∂–Ķ–Ĺ–ł—Ź –ł –ī—Ä–į–Ļ–≤–Ķ—Ä–į. –°–ĺ–ĺ—ā–≤–Ķ—ā—Ā—ā–≤–Ķ–Ĺ–Ĺ–ĺ, –ł–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā—č –Ņ–ĺ–ľ–ĺ–≥–į—é—ā –Ĺ–į–ľ –≤–∑–≥–Ľ—Ź–Ĺ—É—ā—Ć –Ĺ–į —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č —Ā —ā–ĺ—á–ļ–ł –∑—Ä–Ķ–Ĺ–ł—Ź –Ņ–ĺ–Ľ—Ć–∑–ĺ–≤–į—ā–Ķ–Ľ—Ź, —á–Ķ–≥–ĺ –ľ—č –ł –ī–ĺ–Ī–į–≤–į–Ķ–ľ—Ā—Ź –Ņ—Ä–ł –Ĺ–į–Ņ–ł—Ā–į–Ĺ–ł–Ķ–Ķ —ā–Ķ—Ā—ā–ĺ–≤ –Ĺ–ĺ –Ķ—Ā—ā—Ć –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ—č –ł –Ņ–ĺ—Ā–Ľ–ĺ–∂–Ĺ–Ķ–Ķ
- #35: 34
- #36: 35
- #37: 36
- #38: 37
- #39: 38





![–ü—Ä–ĺ–Ī–Ľ–Ķ–ľ–į 1: –°–ĺ—Ā—ā–į–≤–Ĺ—č–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č
@FindBy(css=".colors-dropdown .caret")
WebElement arrow;
@FindBy (css=".colors-dropdown . dd-menu")
List<WebElement> list;
@FindBy (css=".colors-dropdown [type='text']")
WebElement value;
public void selectColor (String color){
arrow.click();
for (WebElement el : list)
if (el.getText.equals(color)) {
el.click();
break;
}
arrow.click();
}
public String getSelectedColor(){
return value.getAttribute(‚Äúvalue‚ÄĚ);
}
5](https://image.slidesharecdn.com/anxecdcq3ge0ntx2nsar-signature-401da3495b8a1e4de4de35aa317f35170089885354bfdc38ddd2f5a032dd5950-poli-160531112017/85/JDI-5-320.jpg)
![–°–ĺ—Ā—ā–į–≤–Ĺ—č–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č - Selenium
@FindBy(css=".color-dropdown .caret")
WebElement arrow;
@FindBy (css=".color-dropdown. dd-menu")
List<WebElement> list;
@FindBy (css=".color-dropdown [type='text']")
WebElement value;
@FindBy(css=".color-dropdown .caret")
WebElement arrow;
@FindBy (css=".color-dropdown. dd-menu")
List<WebElement> list;
@FindBy (css=".color-dropdown [type='text']")
WebElement value;
@FindBy(css=".color-dropdown .caret")
WebElement arrow;
@FindBy (css=".color-dropdown. dd-menu")
List<WebElement> list;
@FindBy (css=".color-dropdown [type='text']")
WebElement value;
public void selectColor (String color){
arrow.click();
for (WebElement el : list)
if (el.getText.equals(color)) {
el.click();
break;
}
arrow.click();
}
public String getSelectedColor(){
return value.getAttribute(‚Äúvalue‚ÄĚ);
}
public void selectColor (String color){
arrow.click();
for (WebElement el : list)
if (el.getText.equals(color)) {
el.click();
break;
}
arrow.click();
}
public String getSelectedColor(){
return value.getAttribute(‚Äúvalue‚ÄĚ);
}
public void selectColor (String color){
arrow.click();
for (WebElement el : list)
if (el.getText.equals(color)) {
el.click();
break;
}
arrow.click();
}
public String getSelectedColor(){
return value.getAttribute(‚Äúvalue‚ÄĚ);
} 6](https://image.slidesharecdn.com/anxecdcq3ge0ntx2nsar-signature-401da3495b8a1e4de4de35aa317f35170089885354bfdc38ddd2f5a032dd5950-poli-160531112017/85/JDI-6-320.jpg)
![–°–ĺ—Ā—ā–į–≤–Ĺ—č–Ķ —ć–Ľ–Ķ–ľ–Ķ–Ĺ—ā—č - JDI
class MyPage extends WebPage {
@FindBy(class = "colors-dropdown")
public IDropDown<Colors> colors = new Dropdown<>(
By.className("—Āarret"),
By.cssSelector("li span"),
By.cssSelector("[type=‚Äėtext‚Äô]"));
@FindBy(class = " sizes-dropdown")
public MyDropdown<Sizes> sizes;
}
7](https://image.slidesharecdn.com/anxecdcq3ge0ntx2nsar-signature-401da3495b8a1e4de4de35aa317f35170089885354bfdc38ddd2f5a032dd5950-poli-160531112017/85/JDI-7-320.jpg)


![–Ę–į–Ī–Ľ–ł—Ü—č - Selenium
@FindBy(css=".root .table")
WebElement table;
@FindBy (css=".root .li .row")
List<WebElement> row;
@FindBy (css=".root .li .column")
List<WebElement> column;
public int getColumnsCount(){//TODO};
public int getRowdCount(){//TODO};
public String getRowValue (int index){//TODO};
public String getCellvalue (int index){//TODO};
public int searchRowContain(){//TODO};
public int searchRowMatch(){//TODO};
public String myGetRowValue (int index){//TODO};
public String myGetCellvalue (int index){//TODO};
public int myGetColumnCount(){//TODO};
public int myGetRowCount(){//TODO};
public String myGetRowValue (int index){//TODO};
public String myGetCellvalue (int index){//TODO};
public int myGetColumnCount(){//TODO};
public int myGetRowCount(){//TODO};
…
public String myGetCellvalue (int index){//TODO};
public void cellClick (int x, int y) {
driver.findElement(By.xpath(format("/tr[%s]/td[%s]"),x, y)).click();
}
10](https://image.slidesharecdn.com/anxecdcq3ge0ntx2nsar-signature-401da3495b8a1e4de4de35aa317f35170089885354bfdc38ddd2f5a032dd5950-poli-160531112017/85/JDI-10-320.jpg)
![–Ę–į–Ī–Ľ–ł—Ü—č - JDI
<div class="table">
<ul class="rows">
<li class=“row">
<div>cell1</div>
<div>cell2</div>
</li>
<li class="row">
<div>cell3</div>
<div>cell4</div>
</li>
</ul>
</div>
class MyPage extends WebPage {
@FindBy(css = ".root")
ITable table = new Table(
By.xpath(".//li[%s]"),
By.xpath(".//li//div[%s]"));
}
@FindBy(css = ‚Äútable‚ÄĚ)
ITable table;
11](https://image.slidesharecdn.com/anxecdcq3ge0ntx2nsar-signature-401da3495b8a1e4de4de35aa317f35170089885354bfdc38ddd2f5a032dd5950-poli-160531112017/85/JDI-11-320.jpg)




![–§–ĺ—Ä–ľ—č - Selenium
public class MyPage{
@FindBy(css = ".root [jdi-name=Name]")
public WebElement name;
@FindBy(css = ".root [jdi-name=LastName]")
public WebElement lastName;
………
@FindBy(css = ".root [jdi-name=description]")
public WebElement description;
………
@FindBy(css = ".root [jdi-name=submit]")
public WebElement submit;
}
16](https://image.slidesharecdn.com/anxecdcq3ge0ntx2nsar-signature-401da3495b8a1e4de4de35aa317f35170089885354bfdc38ddd2f5a032dd5950-poli-160531112017/85/JDI-16-320.jpg)



![–§–ĺ—Ä–ľ—č - JDI
class ContactForm extends Form<Contact> {
@FindBy(css = "[jdi-name=Name]")
public ITextField name;
@FindBy(css = "[jdi-name=LastName]")
public ITextField lastName;
@FindBy(css = "[jdi-name=description]")
public ITextArea description;
@FindBy(css = "[jdi-name=submit]")
public IButton submit;
};
class Contact{
String name;
String lastName;
String description;
};
20](https://image.slidesharecdn.com/anxecdcq3ge0ntx2nsar-signature-401da3495b8a1e4de4de35aa317f35170089885354bfdc38ddd2f5a032dd5950-poli-160531112017/85/JDI-20-320.jpg)