JSF ActionListeners with XPages and Java Debugging XPages
- 1. MWLUG 2017 Moving Collaboration Forward XPages/JSF ActionListeners Look WhoŌĆÖs Listening Slobodan Steve Lohja
- 2. MWLUG 2017 Moving Collaboration Forward About Me ŌĆó Started with Notes 4.5 ŌĆ£Superhuman SoftwareŌĆØ ŌĆó One of the exam contributors for Domino 9 App Dev ŌĆó My blog uxdesign.xpagesbeast.com ŌĆó Modernizing apps with XPages and learning Microservices and DevOps on Bluemix.
- 3. MWLUG 2017 Moving Collaboration Forward More about meŌĆ”. ŌĆó A father of 2 adults, 1 toddler and one on the way. ŌĆó I became a grandfather this year (2017). ŌĆó I prefer heavy metal. ŌĆó I am a advocate for the environment because there is only one planet we can live in.
- 4. MWLUG 2017 Moving Collaboration Forward JSF and XPages overview ŌĆó JSF (JavaServer Faces) is a proven industry strength, tested, rock hard specification for a UI application development framework. ŌĆó XPages is an extension of this framework. ŌĆó XPages can render out to the browser any popular web libraries (HTML, CSS, Javascript). ŌĆó JSF was created to bring event driven applications to the web.
- 5. MWLUG 2017 Moving Collaboration Forward JSF Lifecyle Review Faces Request Restore View Apply Request Values Process Events Process Validations Update Model Values Process Events Process Events Invoke Application Process Events Render ResponseFaces Response Request Complete Request Complete Request Complete Request Complete Render Response Validation / Conversion Errors Render Response Validation / Conversion Errors Render Response
- 6. MWLUG 2017 Moving Collaboration Forward JSF Event Model JSF inherits its event model from Swing or AWT Java.util.EventObject PhaseEvent FacesEvent ActionEvent ValueChangeEvent Package javax.faces.event ValueHolder Components Text, checkboxes Use Value Change Listeners Lifecyle Events PhaseEvents Use PhaseListners Action Source Components Button Link Use Action Events PhaseEvents are before and after every Lifecycle phase. FacesEvents are fired in the Invoke Application Lifecyle phase. ActionListeners are executed befre action events.
- 7. MWLUG 2017 Moving Collaboration Forward JSF Event Model ŌĆó XPages extends the Event Model with a EventHandler ŌĆó Actions is where you put real business logic. ŌĆó ActionListeners are prep work before the real business logic. ŌĆó ActionListeners are Java classes that implement the ActionListener interface or they are a method in a managed bean. ŌĆó A single ActionListener can be called by many Event Handlers for common prep tasks passing in arguments.
- 8. MWLUG 2017 Moving Collaboration Forward A use cases for ActionListeners ŌĆó Help reduce the amount of Custom Control artifacts by sharing common patterns for create, edit, clone, and delete. Example: There is one dialog box to display a customer object. The buttons/links that display the customer dialog are in a context of an action. Edit Customer from a data table can call a ActionListener to set the current Customer before displaying the dialog box to Edit. Create Customer can clear the current Customer before displaying the dialog box. If cloning, ActionListener can do the Create process but also set the customer number the user Intends to clone.
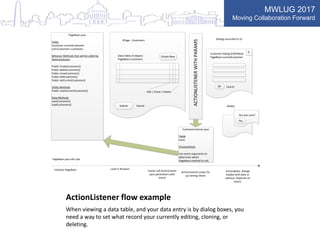
- 9. MWLUG 2017 Moving Collaboration Forward ActionListener flow example When viewing a data table, and your data entry is by dialog boxes, you need a way to set what record your currently editing, cloning, or deleting. Data Table of objects PageBean.customers Create New Edit | Clone | Delete XPage - Customers Customer Dialog (Edit/New) PageBean.currentCustomer X OK PageBean.java Life cyle Submit Cancel Cancel PageBean.java Fields Customer currentCustomer List<Customer> customers Behavior Methods that will be called by ActionListeners Public CreateCustomer() Public deleteCustomer() Public cloneCustomer() Public editCustomer() Public setCurrentCustomer() Utility Methods Public resetCurrentCustomer() Data Methods saveCustomer() loadCustomers() CustomerListener.java Fields none ProcessAction Use event arguments to determine which PageBean.method to call. Initialize PageBean Load in Browser Are you sure? Delete Yes Dialogs launched in UI ACTIONLISTENERWITHPARAMS Events call ActionListner pass parameters with Intent ActionListener preps for up coming Intent. onComplete, dialogs loaded with data or without. Depends on Intent.
- 10. MWLUG 2017 Moving Collaboration Forward Demo
- 11. MWLUG 2017 Moving Collaboration Forward Debugging Debugging with Domino Designer
- 12. MWLUG 2017 Moving Collaboration Forward Debugging ŌĆó Bugs are a fact of life. There is no way around it. ŌĆó Debugging is easier when they are at compile time. ŌĆó Debugging runtime is harder, takes more time. ŌĆó Java is faster because you catch bugs at compile time and IDEŌĆÖs provide awesome support for the language.
- 13. MWLUG 2017 Moving Collaboration Forward Debugging ŌĆó Set notes.ini on your server, restart server. ŌĆó Configure a debugger in Domino Designer ŌĆó Set Break points ŌĆó Load application into your browser.
- 14. MWLUG 2017 Moving Collaboration Forward Avoid bugs user generics ŌĆó Stronger type checks at compile time. ŌĆó We want to push all errors to compile time bugs. ŌĆó Eliminate needs for casting. If casting, flag the implementation is not best. ŌĆó Generic algorithms, working with data grid items add,edit,delete,clone.
- 15. MWLUG 2017 Moving Collaboration Forward Tips ŌĆó You cannot bind an List.size() because there is no getter method. ŌĆó You can only pass strings to EventHandler parameters, so rowIndex by itself will not work. Use <xp:parameter name="rowIndex" value="#{javascript:rowIndex}">
Editor's Notes
- #3: Ask about audience, Number of XPages developers Number of classic domino developers Number of Java developers Number of Managers
- #4: I grew up when the Big Four (Metallica, Slayer, Anthrax and Megadeath) were in their prime.
- #5: Salesforce.com has adopted a new UI called Lightning. Lightning is an extension of JSF, the XPages skills you know are transferrable to Salesforce.com, but they limit more of what you can do in their XML markup. Oracle uses JSF for most of their business applications. Your Xpages skills are transferrable there. XPages extends this framework by creating cookie cutter UI components in Dojo, and Bootstrap. Using the framework, any type of web UI can be generated. JSF solves the no state issue between http requests by keeping an in memory representation of the page on the server.
- #6: Restore view creates a server side tree representation of the UI. On Postbacks, the view is restored from disk. FacesContext is the object that contains the current View. Apply Request Values Updates the server side components with fresh data from the client by parsing the key/value pairs in the request. Two types of components ValueHolder text fields, checkboxes and ActionSource such as buttons and links. Note: Using the immediate attribute on a component alters the lifecyle. Immediate bypasses the validation and starts executing right away. Process Validations phase processes each UI Component in the tree in the sequential order. For each UI Component, values are converted to the data types they are supposed to be bound to. For example, a number input field comes in as text and gets converted to a double or integer. The the UI Components validation is processed. If any of these fail, you will get a error. Typically these state to look into the server log files and these logs cannot help you. What you need to do is set them to loaded = false and do trial and error until you find the bad binding. As a best practice, always put a <xp:messages /> tag on your page. Update Model Values updates the backend data models from the UI after validation. The UI Components are processed one at a time down the component tree. Bean properties that are bound to UI Components are set to the new values. Invoke application is responsible to do something with the data once it has been validated and model objects updated. Render Response Now we have reviewed the Lifecycle, lets dive into an ActionListener.
- #7: For example, if a button is clicked, it would broadcast the event, and registered listeners will process the request.
- #8: XPages did this to deliver ajax functionality so you do not have to create your own and blend it into the server side logic. For example, onComplete, onError, onStart, passing in arguments and partial refreshes.
- #16: Cc_content_customer_table line 114 parameter example.