Learn vue.js
- 4. Vue.jsż“╩╣ż├żŲż▀ż▐żĘżńż” Ī± Vueż╬ī¦╚ļ ĘĮĘ©Ż▒: CDN (ż┴żńż├ż╚ż└ż▒źŲź╣ź╚ż╣żļł÷║Ž) Vue.jsżŽCDNżŪšiż▀▐zżÓż│ż╚ż¼│÷└┤ż▐ż╣ĪŻCDNż╬ź╣ź»źĻźūź╚żŽbodyź┐ź░ż╬ķ]żĖź┐ź░ż╬ ų▒Ū░ż╦Ž┬ėøż“ūĘ╝ėżĘż▐ż╣ĪŻ <script src=/slideshow/learn-vuejs/250523745/"https:/cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>
- 5. Vue.jsż“╩╣ż├żŲż▀ż▐żĘżńż” Ī± Vueż╬ī¦╚ļ ĘĮĘ©2: npm (ąĪęÄ─Żż╬ķ_░kż╬ł÷║Ž) npmżŪźżź¾ź╣ź╚®`źļż“ż╣żļż╚żŁżŽźĘź¦źļŻ©macż╩żķź┐®`ź▀ź╩źļĪówindowsż╩żķź│ź▐ź¾ź╔ źķźżź¾Ż®żŪŽ┬ėøż╬ź│ź▐ź¾ź╔żŪźżź¾ź╣ź╚®`źļżĘż▐ż╣ĪŻ # ūŅą┬ż╬░▓Č©░µ $ npm install vue
- 6. Vue.jsż“╩╣ż├żŲż▀ż▐żĘżńż” Ī± Vueż╬ī¦╚ļ ĘĮĘ©3: Vue CLI (żõżõ┤¾ęÄ─Żż╩źĘź¾ź░źļź┌®`źĖźóźūźĻź▒®`źĘźńź¾ķ_░kż╬ł÷║Ž) Vue.js żŪżŽ ź¬źšźŻźĘźŃźļ CLI ż“╠ß╣®żĘż▐ż╣ĪŻż│ż╬ CLI ż╦żŽźŌź└ź¾ż╩źšźĒź¾ź╚ź©ź¾ź╔ź’ ®`ź»źšźĒ®`ż╬ż┐żßż╬Īóż╣ż░ż╦╩╣ż©żļźėźļź╔įOČ©ż“ė├ęŌżĘżŲżżż▐ż╣ĪŻ npm install -g @vue/cli # OR yarn global add @vue/cli
- 7. Vue.jsż“╩╣ż├żŲż▀ż▐żĘżńż” Ī± Vueźżź¾ź╣ź┐ź¾ź╣ż╬ū„│╔ ╚½żŲż╬ Vue źóźūźĻź▒®`źĘźńź¾ żŽĪóVue ķv╩²żŪą┬żĘżż Vue źżź¾ź╣ź┐ź¾ź╣ż“ū„│╔ ż╣żļż│ż╚ż╦żĶż├żŲŲäėżĄżņż▐ż╣ĪŻ const app = new Vue ( { // (1) mountż╣żļę¬╦ž el: '#demo', ... })
- 9. Vue.jsż“╩╣ż├żŲż▀ż▐żĘżńż” Ī± Vueż╬żĶż»╩╣ż”źūźĒźčźŲźŻ data: źóźūźĻź▒®`źĘźńź¾żŪ╩╣ė├ż╣żļźŪ®`ź┐ computed: ╦Ń│÷źūźĒźčźŲźŻ methods: źóźūźĻź▒®`źĘźńź¾żŪ╩╣ė├ż╣żļźßźĮź├ź╔
- 11. Vue.jsż“╩╣ż├żŲż▀ż▐żĘżńż” // (2) źóźūźĻź▒®`źĘźńź¾żŪ╩╣ė├ż╣żļźŪ®`ź┐ data: function () { return { num: 0, message: 'Hey! ż│żņżŽVueż½żķ╩▄ż▒ż╚ż┐źßź├ź╗®`źĖżŪż╣ŻĪ' } }, data: źóźūźĻź▒®`źĘźńź¾żŪ╩╣ė├ż╣żļźŪ®`ź┐
- 12. Vue.jsż“╩╣ż├żŲż▀ż▐żĘżńż” computed: { numAddHundred: function() { return "+100ż╬╝ė╣żż“ąążżż▐żĘżńż”: " + (this.num + 100) } }, computed: ╦Ń│÷źūźĒźčźŲźŻ
- 13. Vue.jsż“╩╣ż├żŲż▀ż▐żĘżńż” <button @click="add">ż│ż╬ź▄ź┐ź¾żŽ{{num}}╗žč║żĄżņż┐</button> // (4) źóźūźĻź▒®`źĘźńź¾żŪ╩╣ė├ż╣żļźßźĮź├ź╔ methods: { add: function() { this.num += 1 } } methods: źóźūźĻź▒®`źĘźńź¾żŪ╩╣ė├ż╣żļźßźĮź├ź╔
Editor's Notes
- #3: Vueż╬ź»źĻź©źżź┐®`Evan you ż╬Ūķł¾ĪóÜ▌śSż╦followżĘżŲż▀żŲż»ż└żĄżżŻĪ
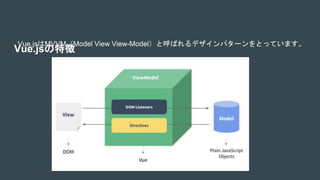
- #4: Ž┬ż╬ćĒżŪżŽĪóū¾Č╦ż╬ViewżŽDOMę¬╦žżŪĪóźµ®`źČ®`ż½żķų▒ĮėęŖż©żļ▓┐Ęųż╦ŽÓĄ▒żĘż▐ż╣ĪŻėęČ╦ż╬ModelżŽĪóźŪ®`ź┐żõš±żļ╬Ķżżż“ėø╩÷ż╣żļJavascriptż╬─┌╚▌ż╚żĘżŲż¬żŁż▐żĘżńż”ĪŻVueżŽViewModelż╚żĘżŲĪóModelż╚Viewż╬ķgż╦╚ļż├żŲĪóč}ļjż╩▓┘ū„ż“┤·ż’żĻż╦╩▄ż▒│ųż─Īóż╚żżż”źżźß®`źĖżŪż╣ĪŻ ę╗čįżŪčįż©żąĪóč}ļjż╩ź│®`ź╔ż“ų▒ĮėĢ°ż½ż╩ż»żŲżŌĪóź┌®`źĖż╬ųąż╬╚╬ż╗ż┐żżę¬╦žżõĪóźŪ®`ź┐ż╬─┌╚▌Ī󚱿ļ╬Ķżżż╚żżż├ż┐żŌż╬ųĖČ©ż╣żļż└ż▒żŪĪ󿥿▐żČż▐ż╩äėū„żõźŪ®`ź┐ż╬▒OęĢż“Vueż╦ż¬╚╬ż╗żŪżŁżļĪóż╚żżż”ż’ż▒żŪż╣ĪŻ ż│ż│żŪVueż“╩╣ż”ÅŖż▀żŽĪóĪĖ╦½ĘĮŽ“źąźżź¾źŪźŻź¾ź░Ī╣ż“╦¼┐ņż╦īg¼FżĘżŲżżżļż╚ż│żĒĪŻ║åģgż╦čįż©żąĪóźµ®`źČ®`ż¼źŪ®`ź┐ż“╚ļ┴”ż╣żņżąųąż╬źŪ®`ź┐żŌēõż’żĻĪóųąż╬źŪ®`ź┐ż¼ēõż’żņżąźµ®`źČ®`ż╦▒Ē╩ŠżĄżņżļżŌż╬żŌ▀BäėżĘżŲēõż’żļĪóż╚żżż”╩╦ĮMż▀żŪż╣ĪŻż’żČż’żČĖ³ą┬żĄż╗żļź│®`ź╔ż“Ģ°ż½ż╩ż»żŲżŌĪóż▐żļż├ż╚ż¬╚╬ż╗żŪżŁżļż╬żŪż╣ĪŻ
- #7: ź█ź├ź╚źĻźĒ®`ź╔Īó▒Ż┤µ╩▒ż╬źĻź¾ź╚ĪóčuŲĘźĻźĻ®`ź╣ė├źėźļź╔ż¼żŪżŁżļżĶż”ż╦ż╩żļż▐żŪż╦Īóż█ż¾ż╬╩²ĘųżĘż½ż½ż½żĻż▐ż╗ż¾ĪŻź█ź├ź╚źĻźĒ®`ź╔Īó▒Ż┤µ╩▒ż╬źĻź¾ź╚ĪóčuŲĘźĻźĻ®`ź╣ė├źėźļź╔ż¼żŪżŁżļżĶż”ż╦ż╩żļż▐żŪż╦Īóż█ż¾ż╬╩²ĘųżĘż½ż½ż½żĻż▐ż╗ż¾ĪŻ
- #8: æT└²ż╚żĘżŲĪó vm (ViewModel ż╬┬į) ż“ Vue źżź¾ź╣ź┐ź¾ź╣ż╬ēõ╩²├¹ż╚żĘżŲżĶż»╩╣żżż▐ż╣ĪŻ Vue źóźūźĻź▒®`źĘźńź¾żŽĪó new Vue żŪū„│╔żĄżņż┐źļ®`ź╚ Vue źżź¾ź╣ź┐ź¾ź╣(root Vue instance)żŪśŗ│╔żĄżņĪó▒žę¬ż╦ÅĻżĖżŲź═ź╣ź╚żĄżņż┐ź─źĻ®`żõį┘└¹ė├┐╔─▄ż╩ź│ź¾ź▌®`ź═ź¾ź╚żŪą╬│╔żĄżņż▐ż╣ĪŻ└²ż©żąĪóTodo źóźūźĻż╬ź│ź¾ź▌®`ź═ź¾ź╚ź─źĻ®`żŽ┤╬ż╬żĶż”ż╦ż╩żĻż▐ż╣ĪŻ
- #10: Vue źżź¾ź╣ź┐ź¾ź╣ż¼ū„│╔żĄżņżļż╚Īóūį╔Ēż╬ data ź¬źųźĖź¦ź»ź╚ż╬╚½żŲż╬źūźĒźčźŲźŻż“źĻźóź»źŲźŻźųźĘź╣źŲźÓż╦ūĘ╝ėżĘż▐ż╣ĪŻż│żņżķż╬źūźĒźčźŲźŻż╬éÄż“ēõĖ³ż╣żļż╚ĪóźėźÕ®`ż¼Ī▒Ę┤ÅĻĪ▒żĘĪóą┬żĘżżéÄż╦ę╗ų┬ż╣żļżĶż”ż╦Ė³ą┬żĘż▐ż╣ĪŻ



![Vue.jsż“╩╣ż├żŲż▀ż▐żĘżńż”
Ī± Vueż╬ī¦╚ļ
ĘĮĘ©Ż▒: CDN (ż┴żńż├ż╚ż└ż▒źŲź╣ź╚ż╣żļł÷║Ž)
Vue.jsżŽCDNżŪšiż▀▐zżÓż│ż╚ż¼│÷└┤ż▐ż╣ĪŻCDNż╬ź╣ź»źĻźūź╚żŽbodyź┐ź░ż╬ķ]żĖź┐ź░ż╬
ų▒Ū░ż╦Ž┬ėøż“ūĘ╝ėżĘż▐ż╣ĪŻ
<script src=/slideshow/learn-vuejs/250523745/"https:/cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.js"></script>](https://image.slidesharecdn.com/learnvue-211025152943/85/Learn-vue-js-4-320.jpg)








































![[TL10] Azure IaaS śŗ║B?▀\ė├?╣▄└Ēż╬ī¤ķT╝ęż¼šZżļ DevTest Labs Ī½Ė▀╦┘?┘Mė├¤o±jź╩źĘ?║åģg╣▄└Ēż“īg¼Fż╣żļķ_░k?źŲź╣ź╚ŁhŠ│ż╬śŗ║BĪ½](https://cdn.slidesharecdn.com/ss_thumbnails/tl10-170614050657-thumbnail.jpg?width=560&fit=bounds)















