LESS, mint css preprocessor
- 2. Mi a LESS? Egy css preprocessor (szebben: elÅfeldolgozÃģ), amely kiegÃĐszÃti a css-t. âĒ kapunk vÃĄltozÃģkat (most mÃĄr ugyan jÃķtt az Ãķtlet, hogy legyenek natÃv vÃĄltozÃģk (http://dev.w3.org/csswg/css- variables/) a cssben, de az mÃĐg csak draft [chrome dev buildbe mÃĄr implementÃĄltÃĄk]) âĒ mÅąveleteket tudunk vÃĐgezni cssen belÞl (igen, most mÃĄr ez is van a css-ben, calc(http://www.w3.org/TR/css3- values/#calc) nÃĐven fut) âĒ beÃĐpÃtett fÞggvÃĐnyeket âĒ mixineket (tÃķbbszÃķr felhasznÃĄlhatÃģ valamik), igazÃĄbÃģl classnak felel meg a legjobban.
- 3. ElÅnyei âĒ gyors fejlesztÃĐs (nested rules) âĒ objektum orientÃĄlt fejlesztÃĐsi szemlÃĐlet âĒ ÃĄtlÃĄthatÃģbb kÃģd (ez hÞlyesÃĐg, fejlesztÅn mÚlik)
- 4. HÃĄtrÃĄnyai âĒ mindenkÃĐppen fordÃtani kell a kÃģdot ez tÃķrtÃĐnhet kliens oldalon(js), szerver oldalon (jelen esetben php), vagy fejlesztÃĐs utÃĄn egybÅl âĒ annyira nem okos, mint tÃĄrsa, a sass (bizonyos mÅąveleteknÃĐl elhasal) âĒ ha nem ÃĐrt hozzÃĄ valaki, nem nagyon fogja tudni bÅvÃteni a kÃģdot (na jÃģ, de, mivel tÃķk egyszerÅą, kÃķnnyen ÃĄtlÃĄthatÃģ)
- 6. VÃĄltozÃģk Abban az esetben, ha egy vÃĄltozÃģ ÃĐrtÃĐkÃĐt nem definiÃĄlod, Þres lesz a property ÃĐrtÃĐke.
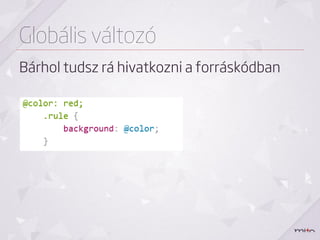
- 7. GlobÃĄlis vÃĄltozÃģ BÃĄrhol tudsz rÃĄ hivatkozni a forrÃĄskÃģdban
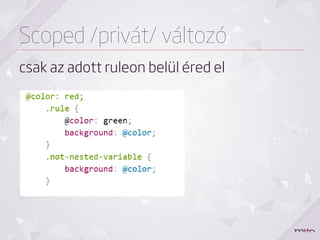
- 8. Scoped /privÃĄt/ vÃĄltozÃģ csak az adott ruleon belÞl ÃĐred el
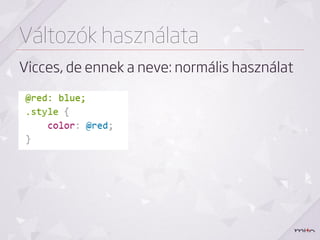
- 9. VÃĄltozÃģk hasznÃĄlata Vicces, de ennek a neve: normÃĄlis hasznÃĄlat
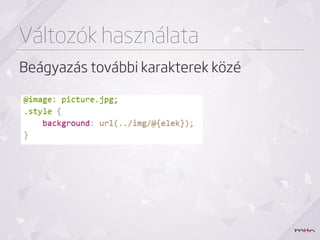
- 10. VÃĄltozÃģk hasznÃĄlata BeÃĄgyazÃĄs tovÃĄbbi karakterek kÃķzÃĐ
- 11. EscapelÃĐs leginkÃĄbb ms specifikus rule-oknÃĄl fogunk vele talÃĄlkozni. fordÃtÃĄs utÃĄn termÃĐszetesen nem maradnak ott az extra karakterek
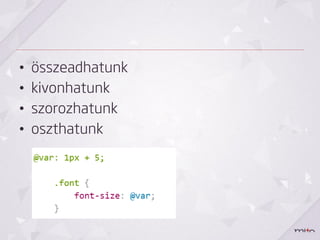
- 13. âĒ Ãķsszeadhatunk âĒ kivonhatunk âĒ szorozhatunk âĒ oszthatunk
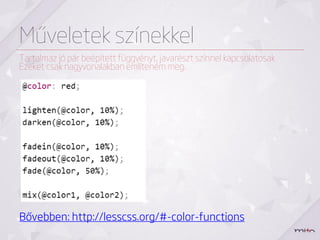
- 15. MÅąveletek szÃnekkel Tartalmaz jÃģ pÃĄr beÃĐpÃtett fÞggvÃĐnyt, javarÃĐszt szÃnnel kapcsolatosak Ezeket csak nagyvonalakban emlÃtenÃĐm meg. BÅvebben: http://lesscss.org/#-color-functions
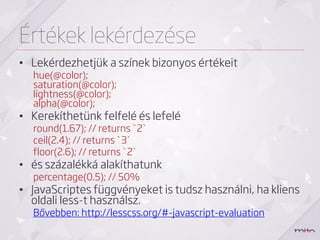
- 16. ÃrtÃĐkek lekÃĐrdezÃĐse âĒ LekÃĐrdezhetjÞk a szÃnek bizonyos ÃĐrtÃĐkeit hue(@color); saturation(@color); lightness(@color); alpha(@color); âĒ KerekÃthetÞnk felfelÃĐ ÃĐs lefelÃĐ round(1.67); // returns `2` ceil(2.4); // returns `3` floor(2.6); // returns `2` âĒ ÃĐs szÃĄzalÃĐkkÃĄ alakÃthatunk percentage(0.5); // 50% âĒ JavaScriptes fÞggvÃĐnyeket is tudsz hasznÃĄlni, ha kliens oldali less-t hasznÃĄlsz. BÅvebben: http://lesscss.org/#-javascript-evaluation
- 18. KÃĐt single line: mÃĄskÃĐppen multi line comment: silent comment. akÃĄrcsak jelenleg. FordÃtÃĄs utÃĄn nem Pl: jelenik meg a kimeneti fÃĄjlban. Pl:
- 19. MIXINS
- 20. Mixins leginkÃĄbb a classokra hasonlÃtanak, pontosabban Úgy is viselkednek, csak itt adott a lehetÅsÃĐg, hogy felparamÃĐterezd Åket, illetve fordÃtÃĄs utÃĄn nem jelennek meg. âĒ paramÃĐter nÃĐlkÞli âĒ paramÃĐterrel rendelkezÅ
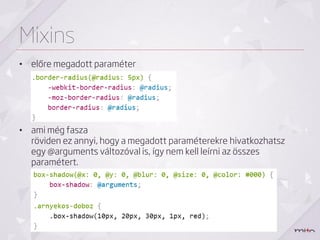
- 21. Mixins âĒ elÅre megadott paramÃĐter âĒ ami mÃĐg fasza rÃķviden ez annyi, hogy a megadott paramÃĐterekre hivatkozhatsz egy @arguments vÃĄltozÃģval is, Ãgy nem kell leÃrni az Ãķsszes paramÃĐtert.
- 23. Namespaces itt jÃķn kÃĐpbe az oop. lessben kÃķnnyen csoportosÃthatod a kÃģdodat, modulokat alkothatsz belÅlÞk, amikre mÃĄs ruleokon belÞl tudsz hivatkozni. ha a fentebb Ãrt mixint szeretnÃĐd beÃĄgyazni valahova, az alÃĄbbi formÃĄban teheted meg
- 24. NESTED RULES avagy egymÃĄsba ÃĄgyazott szabÃĄlyok
- 25. Nested rules
- 26. Nested rules Az elÅzÅ kÃģd rÃĐszlet pedig lefordÃtva
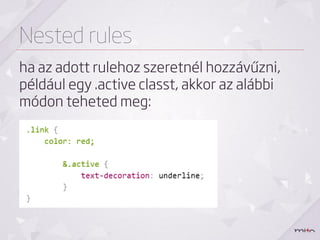
- 27. Nested rules ha az adott rulehoz szeretnÃĐl hozzÃĄvÅązni, pÃĐldÃĄul egy .active classt, akkor az alÃĄbbi mÃģdon teheted meg:
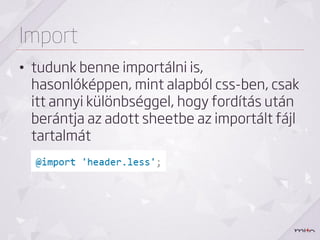
- 28. Import âĒ tudunk benne importÃĄlni is, hasonlÃģkÃĐppen, mint alapbÃģl css-ben, csak itt annyi kÞlÃķnbsÃĐggel, hogy fordÃtÃĄs utÃĄn berÃĄntja az adott sheetbe az importÃĄlt fÃĄjl tartalmÃĄt
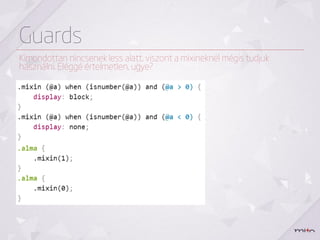
- 30. Guards Kimondottan nincsenek less alatt, viszont a mixineknÃĐl mÃĐgis tudjuk hasznÃĄlni. ElÃĐggÃĐ ÃĐrtelmetlen, ugye?
- 31. TovÃĄbbi feltÃĐtelek âĒ iscolor âĒ isnumber âĒ isstring âĒ iskeyword âĒ isurl âĒ ispixel âĒ ispercentage âĒ isem
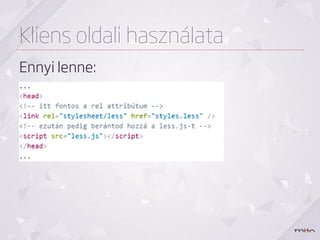
- 33. Kliens oldali hasznÃĄlata Ennyi lenne:
- 34. Szerver oldali hasznÃĄlat âĒ php, ruby, node.js, szinte minden nyelven lehetsÃĐges a fordÃtÃĄs âĒ cli segÃtsÃĐgÃĐvel is tudsz fordÃtani (windows alÃĄ van egy fasza tool, ami js-t hasznÃĄl: https://github.com/duncansmart/less.js-windows)
- 35. GUIk âĒ Window âĒ WinLess: http://winless.org/(itt tudsz online is kÃģdot fordÃtani) âĒ Crunch!: http://crunchapp.net/ (adobe air alkalmazÃĄs) âĒ simpless: http://wearekiss.com/simpless âĒ OSX âĒ less.app: http://incident57.com/less/ âĒ simpless: http://wearekiss.com/simpless âĒ LiveReload http://livereload.com/
- 36. Hasznos mÃĐg âĒ lesscss.org âĒ lesselements.com (mixins) âĒ github.com/clearleft/clearless âĒ google.com?q=less+css


![Mi a LESS?
Egy css preprocessor (szebben: elÅfeldolgozÃģ), amely
kiegÃĐszÃti a css-t.
âĒ kapunk vÃĄltozÃģkat (most mÃĄr ugyan jÃķtt az Ãķtlet, hogy
legyenek natÃv vÃĄltozÃģk (http://dev.w3.org/csswg/css-
variables/) a cssben, de az mÃĐg csak draft [chrome dev
buildbe mÃĄr implementÃĄltÃĄk])
âĒ mÅąveleteket tudunk vÃĐgezni cssen belÞl (igen, most mÃĄr
ez is van a css-ben, calc(http://www.w3.org/TR/css3-
values/#calc) nÃĐven fut)
âĒ beÃĐpÃtett fÞggvÃĐnyeket
âĒ mixineket (tÃķbbszÃķr felhasznÃĄlhatÃģ valamik), igazÃĄbÃģl
classnak felel meg a legjobban.](https://image.slidesharecdn.com/less-120919073646-phpapp01/85/LESS-mint-css-preprocessor-2-320.jpg)