Lms
- 1. mLearningAcademy My Mobile – My University nSTAR Resources
- 2. • • • • When the app starts the home screen will load first In the meantime the app can fetch the dynamic elements for the home screen A slight animation can be added to home screen when page goes from splash to home, It doesn’t add much to the cost
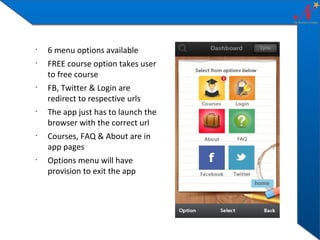
- 3. • • • • • • 6 menu options available FREE course option takes user to free course FB, Twitter & Login are redirect to respective urls The app just has to launch the browser with the correct url Courses, FAQ & About are in app pages Options menu will have provision to exit the app
- 4. • • • • • This will be a static page with no pagination option If the text is too much a vertical scroll bar can be shown Back option takes user back to Home screen Clicking on Dashboard from any screen brings the user to the home screen Option to have Static Ads on this page
- 5. • • • • This will also be static page. As can be seen questions are visible & to view the answer user has to select expand. Once expand is selected the answer comes below the line in the same box. So it’s a div which is hidden and needs to be made visible on click.. Back button takes user to Home screen
- 6. • • • • • Courses will be available in the form of an XML. If a course is active (means value in xml is 1) then show the green tick mark else it ll be replaced with a red tick mark Just like faq page the course description will be shown only when person selects expand. This page will have pagination with previous & next. The number of courses shown on 1 page can be max 10.
- 7. • • • For the course page I ll be sharing a ready made HTML module with all dependent files. All you have to do simply load this in the app. There ll only 1 module to be shown. Of course the user will get the option to exit the app or go to the home screen from dashboard.
- 8. Questions