尝罢38テーマ1-1
- 3. 3 小林新 - GIG デザインチーム マネジャー / デザイナー ? 自己紹介? 85年生まれ、美術大学 映像学科卒? デザイン会社数社でのWebデザイナーを経て、GIGにjoin。? アートディレクター、Unitマネージャーなどを経て、現在 デザイン事業部全体の マネージャー。主に事業計画、収支/リソース管理、目標設定、プロジェクトでの アートディレクション等が中心業務。? 好きなフォントは Gill Sans?
- 8. 8 デザイン思考? 組織デザイン? サービスデザイン? ワークショップ開催? イベント登壇? 採用面接 / 採用計画? デザイン経営? 教育 / 育成 / 課題設定? マネジメント? 事業計画?
- 11. 制作会社のデザインチームとしては、 ? まずはシンプルに、Will/Can/Must ? の認識合わせが大事 ? Must? Can? Will?
- 12. Can? Must? Will? ①? ②? デザイナー成長の方向性? ① スキルを組織として、対顧客とし ? Mustレベルに底上げする ? ② スキルをMust かつWill(やりたいこと)の領 域に? どちらも、OJT、課題が有効と考えます。 ? 傾向として感じるのは ? ①はOJTが一番力になります(クライアントの厳し い目がある故)? ②は課題の方が柔軟に設定できます(必ずしも趣 旨にあった案件があるとは限らない為) ?
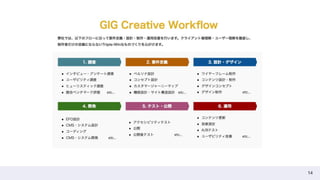
- 14. 14
- 16. 16 ユーザー体験の5段階モデル? 表層? 骨格? 構造? 要件? 戦略? 具象? 抽象? ビジュアルデザイン? インターフェース / ナビゲーション / 情報デザイン? インタラクションデザイン / 情報アーキテクチャ? 要件定義 / コンテンツ設計? 目的 / 目標設定 / ユーザーニーズ? 出典:Jesse James Garrett ? “The Elements of User Experience” ?
- 17. 17 からの課題例? 表層? 骨格? 構造? 要件? 戦略? 具象? 抽象? レイアウト / タイポグラフィー / 色彩計画? ワイヤーフレーム / UI設計 / プロトタイプ? サイトマップ / ユーザーフロー ? 要件定義 / コンテンツ設計? 提案書立案 / プレゼンテーション / ユーザーテスト? 出典:Jesse James Garrett ? “The Elements of User Experience” ?