Manipulating Web Application Interfaces
- 1. Manipulating Web Application Interfaces Felipe Moreno felipe@wobot.org http://groundspeed.wobot.org SANS WebcastŌĆō April 19, 2010
- 2. Abstract ŌĆó This talk will discuss the current approach for performing input validation testing at the HTTP request level (using proxies) and suggest a new one: performing input validation testing directly in the user interface ŌĆó It will also introduce Groundspeed, an open- source add-on for Firefox that allows you to modify, on the fly, the forms and form fields in the page loaded in the browser ŌĆó Groundspeed is available at: http://groundspeed.wobot.org
- 3. Input Validation Problems ŌĆó Most application vulnerabilities are related in one way or another to input validation ŌĆó While automated tools can help detect potential input validation problems they can only provide a superficial view ŌĆó The only way to fully identify and assess input validation issues is through manual testing
- 4. The Standard Approach 1 2 3 Interact with the web Intercept the HTTP request that Inspect the response application interface is generated and manipulate the sent back from the input data server
- 5. Questions ŌĆó This approach works well, thatŌĆÖs why we use it ŌĆó ButŌĆ” ŌĆō Does it make sense to use it all the time? ŌĆō Why did we choose this approach? ŌĆō Can we improve the test process?
- 6. Understanding the Problem ŌĆó We are trying to manipulate input data ŌĆó What is input data? ŌĆō Anything that the application accepts as input from outside (in our case, anything coming from the browser) ŌĆō This means (almost) anything in the HTTP request! ŌĆó But what is exactly this input data?
- 7. The Nature of Input Data Data coming from Forms, including: text USER INTERFACE fields, checkboxes, radio buttons, drop down menus, etc. Data coming from the client-side logic (data CLIENT SIDE LOGIC originating in JavaScript, AJAX parameters reflected back, etc) Input data originating at the HTTP request HTTP LEVEL level: HTTP headers, including cookies. NETWORK TO THE WEB SERVER
- 8. The Nature of Input Data Data coming from Forms, including: text USER INTERFACE fields, checkboxes, radio buttons, drop down menus, etc. Data coming from the client-side logic (data CLIENT SIDE LOGIC originating in JavaScript, AJAX parameters reflected back, etc) Input data originating at the HTTP request HTTP LEVEL level: HTTP headers, including cookies. NETWORK TO THE WEB SERVER HTTP MANIPULATION
- 9. Why the Current Approach Works ŌĆó HTTP manipulation is convenient ŌĆō All input data has to pass through the HTTP layer in order to go to the server ŌĆó We have absolute control ŌĆō No interference from browser or JavaScript ŌĆó Historic reason ŌĆō Back in the day, the browser was a closed box, the best we could do was to place tools in front of it
- 10. A Different Approach ŌĆó Not all input data originates from the same place in the user-application interaction ŌĆó The limitation that prevented us from working inside the browser are no longer valid ŌĆō Open source ŌĆō Extensibility (add-ons, plug ins, etc) ŌĆó Can we manipulate data at other points in the client-side input data life cycle?
- 11. Introducing Groundspeed ŌĆó Groundspeed is an open-source add-on for Firefox http://groundspeed.wobot.org ŌĆó Groundspeed allows a tester to perform input validation testing from the user interface ŌĆó The core idea is to modify the browser in order to adapt it to the needs of security testers: ŌĆō Manipulate the applicationŌĆÖs user interface ŌĆō Remove client side validation and other limitations
- 12. Manipulating the Interface ŌĆó Manipulate the Application Forms ŌĆō Change type of form fields ŌĆō Change length and size limitations ŌĆō Remove or modify JavaScript Event Handlers ŌĆó In general: add, remove or modify any attribute of any form or form element loaded in the page
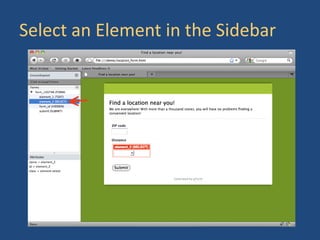
- 15. Select an Element in the Sidebar
- 16. Right Click the Element for Actions
- 17. Transform into Text Field
- 18. Some Practical Examples ŌĆó See and change the content of hidden fields directly at the interface ŌĆó Change checkboxes, drop-down lists, etc into text fields to manipulate their contents ŌĆó Remove length limits in text fields so you have space for your attack strings ŌĆó Increase the size of the text field so you can see your attack string
- 19. More Things You Can Do ŌĆó Remove all JavaScript event handlers associated with a form and its fields ŌĆó Encode and decode the contents (Base64, Hex, HTML Entities, Unicode, URL Encode) ŌĆó Hash the contents of the field (MD5, SHA1) ŌĆó Make the form submit in a new tab (so you donŌĆÖt have to manipulate the interface all over again) ŌĆó Save all form field values and reload them later
- 21. But, wait a minuteŌĆ” ŌĆó How is Groundspeed really different than using a proxy, why should I bother? ŌĆó How is this different than using Firebug or the Web Developer extension? ŌĆó What about other input data (cookies, etc)?
- 22. What are the advantages of working at the user interface level?
- 23. Information Needs Context ŌĆó In order to understand a piece of information, we need context ŌĆō The answer for the ŌĆ£ultimate question of life, the universe and everythingŌĆØ: 42 ŌĆó Without proper context, we have to fill in the gaps to compensate whatŌĆÖs missing ŌĆō Guessing, there is a chance of making mistakes
- 24. Labels Provide Context to Humans ŌĆó The labels next to form fields provide context to humans (users have to interact with it) ŌĆó As input data travels down towards the server, it is separated from the context (labels) ŌĆó When intercepted at the HTTP request level, the data is no longer in its original context (the user interface)
- 25. HTTP Parameters are Meant for Code ŌĆó To reconstruct the context when working at the HTTP level, we use the parameter names ŌĆó But HTTP parameter names are not meant for humans, they are meant for server side code ŌĆō They could be any arbitrary value ŌĆó This is ŌĆ£mapping problemŌĆØ (to match parameters to what the data in them mean) makes working at HTTP less efficient
- 26. Test Friction ŌĆó Working at the HTTP level forces the user to switch between two worlds ŌĆō The user interface world and HTTP world ŌĆó This adds a lot of extra, secondary tasks, that donŌĆÖt really help the tester, but only distract: ŌĆō Reading thru HTTP requests, mapping parameters, etc. ŌĆó We can consider it as some sort of ŌĆ£test frictionŌĆØ that makes the work of the tester more difficult and does not contribute to the end result
- 27. Why is using Groundspeed different than using Firebug or the Web Developer extension?
- 28. Hammers and Screwdrivers ŌĆó Firebug and the Web Dev were not designed to be used in penetration tests ŌĆō But you can still use them to manipulate the application forms ŌĆó Using Groundspeed requires less cognitive tasks (reading through source code, navigating a tree structure, etc.) and manipulation tasks (clicking, switching tabs, windows, etc.)
- 29. Convenience and Design ŌĆó Firebug and the Web Dev are developer tools, they were designed to solve developer problems ŌĆó In order to use them we have to adapt our test process to accommodate how the tools work ŌĆó But it should be the other way around: the tool that should be adapted to our test process
- 30. What about cookies and other input data that does not come from the interface?
- 31. Different Tools for Different Tasks ŌĆó Groundspeed was not designed to replace the existing tools (proxy tools, Firebug, etc) ŌĆó It is one more tool in the penetration tester toolbox ŌĆó When you are faced with a problem, use the tool that works best for that problem
- 32. Manual Input Validation Toolbox Data coming from HTML forms USER INTERFACE Groundspeed, Web Dev Extension (some cases) Data coming from the client-side logic CLIENT SIDE LOGIC Firebug or other JavaScript debuggers Data at the HTTP level HTTP LEVEL Burp or other proxies, TamperData NETWORK TO THE WEB SERVER
- 33. Wrap-up: Groundspeed ŌĆó Groundspeed adapts the web app interface to fit the needs of the security tester ŌĆō What you need, where you need: no friction ŌĆō Eliminates the complex secondary tasks ŌĆó Groundspeed allows manipulating interface input data directly at the interface ŌĆō Eliminates the mapping problem of working at the HTTP level
- 34. Also Keep in Mind ŌĆó We can improve the test process by thinking about the nature of input data ŌĆō Build a toolbox that provides the best tool for each type of problem ŌĆó Modern browsers are very extensible (open source, add-ons and plug-ins) ŌĆō LetŌĆÖs transform the browser into a security tool
- 35. For More Information ŌĆó More about Groundspeed, including the download link, can be found here: http://groundspeed.wobot.org ŌĆó If you have questions, comments or suggestions, send me an email: felipe@wobot.org
- 36. Questions?





















































![[Russia] Bugs -> max, time <= T](https://cdn.slidesharecdn.com/ss_thumbnails/owaspeeebugsmaxtimet-151026111240-lva1-app6892-thumbnail.jpg?width=560&fit=bounds)















![Formal Methods: Whence and Whither? [Martin Fr├żnzle Festkolloquium, 2025]](https://cdn.slidesharecdn.com/ss_thumbnails/mf2025-250305164811-a0930761-thumbnail.jpg?width=560&fit=bounds)














