ニコニコ超デザイン-惭别迟谤辞考察编-
- 1. ニコニコ超デザイン Metro ?考察編 VoQn 株式会社ドワンゴ ?ニコニコ事業本部 第三企画開発部 ?研究开発セクション
- 2. はじめに 前回までのあらすじ 2012/4/6?~4/24 ニコニコ超開発 http://www.slideshare.net/koizuka/ss-‐??12766279 ニコニコ超デザイン http://www.slideshare.net/VoQn/metro-‐??12761898
- 3. はじめに 前回までのあらすじ 2012/4/6?~4/24 ニコニコ超開発 http://www.slideshare.net/koizuka/ss-‐??12766279 ニコニコ超デザイン http://www.slideshare.net/VoQn/metro-‐??12761898 → ?4/25 ?WDD ?実況チェック ?/ ?NicoNicoMetro ?社内レビュー
- 4. はじめに 前回までのあらすじ 2012/4/6?~4/24 ニコニコ超開発 http://www.slideshare.net/koizuka/ss-‐??12766279 ニコニコ超デザイン http://www.slideshare.net/VoQn/metro-‐??12761898 → ?4/25 ?WDD ?実況チェック ?/ ?NicoNicoMetro ?社内レビュー → ?4/26?27 ?超会議の準備
- 5. はじめに 前回までのあらすじ 2012/4/6?~4/24 ニコニコ超開発 http://www.slideshare.net/koizuka/ss-‐??12766279 ニコニコ超デザイン http://www.slideshare.net/VoQn/metro-‐??12761898 → ?4/25 ?WDD ?実況チェック ?/ ?NicoNicoMetro ?社内レビュー → ?4/26?27 ?超会議の準備 → ?4/28?29 ?ニコニコ超会議
- 6. はじめに 前回までのあらすじ 2012/4/6?~4/24 ニコニコ超開発 http://www.slideshare.net/koizuka/ss-‐??12766279 ニコニコ超デザイン http://www.slideshare.net/VoQn/metro-‐??12761898 → ?4/25 ?WDD ?実況チェック ?/ ?NicoNicoMetro ?社内レビュー → ?4/26?27 ?超会議の準備 → ?4/28?29 ?ニコニコ超会議 →「俺達の戦いはこれからだ!!」
- 7. UXを考える UX? ?UI? Ed Lea “design = metaphor” http://www.edlea.com/blog/143679/design-metaphor.html/
- 8. UXを考える UX? ?UI? ミルク:動画 Ed Lea “design = metaphor” http://www.edlea.com/blog/143679/design-metaphor.html/
- 9. UXを考える UX? ?UI? フレーク:コメント ミルク:動画 Ed Lea “design = metaphor” http://www.edlea.com/blog/143679/design-metaphor.html/
- 10. UXを考える UX? ?UI? フレーク:コメント ミルク:動画 スプーン:??? Ed Lea “design = metaphor” http://www.edlea.com/blog/143679/design-metaphor.html/
- 11. UXを考える UX? ?UI? Ed Lea “design = metaphor” http://www.edlea.com/blog/143679/design-metaphor.html/
- 12. UXを考える UX? ?UI? ミルク:動画 Ed Lea “design = metaphor” http://www.edlea.com/blog/143679/design-metaphor.html/
- 13. UXを考える UX? ?UI? フレーク:コメント ミルク:動画 Ed Lea “design = metaphor” http://www.edlea.com/blog/143679/design-metaphor.html/
- 14. UXを考える UX? ?UI? スプーン:??? フレーク:コメント ミルク:動画 Ed Lea “design = metaphor” http://www.edlea.com/blog/143679/design-metaphor.html/
- 15. UXを考える UX? ?UI? スプーン:??? フレーク:コメント ミルク:動画 ニコニコ動画 = ?フレークおかわり?自由 = ?食べ放題うれしい Ed Lea “design = metaphor” http://www.edlea.com/blog/143679/design-metaphor.html/
- 16. UXを考える UX? ?UI? Ed Lea “design = metaphor” http://www.edlea.com/blog/143679/design-metaphor.html/
- 17. UXを考える UX? ?UI? スプーン:UI Ed Lea “design = metaphor” http://www.edlea.com/blog/143679/design-metaphor.html/
- 18. UXを考える ニコニコ動画のUX ?面?白い動画が?見見れる → ?“もっと評価されるべき” → ?秀逸なタグづけ → ?ex. ?“例例のアレ”,”公式が病気”,”病院が来い”
- 19. UXを考える ニコニコ動画のUX ?面?白い動画が?見見れる → ?“もっと評価されるべき” → ?秀逸なタグづけ → ?ex. ?“例例のアレ”,”公式が病気”,”病院が来い” 動画にコメントが乗って 新しい?面?白さを?見見出せる → ?CA ?職?人,弾幕コメ,歌詞職?人 → ?ニコニコ組曲シリーズ
- 20. UXを考える ニコニコ動画のUX ?面?白い動画が?見見れる → ?“もっと評価されるべき” → ?秀逸なタグづけ → ?ex. ?“例例のアレ”,”公式が病気”,”病院が来い” 動画にコメントが乗って 新しい?面?白さを?見見出せる → ?CA ?職?人,弾幕コメ,歌詞職?人 → ?ニコニコ組曲シリーズ コメントが好きなだけ書ける → ?コンテンツの ?”変質” ?/ ?”成??長” → ?ex. ?レスリングシリーズ,テニミュ,空?耳
- 21. UXを考える Design ?Principle ニコニコユーザーの?文化は 最?大限尊重すべき → ?もう5年年も使われている ?= ?安易易な変更更は?文化を破壊する → ??文化の発展を阻害するような ?UI ?には絶対にしない → ?可能な限り「ニコニコ動画ならではの楽しみ」を ? ? ? ?促進できることを?目指す
- 22. UXを考える Design ?Principle ニコニコユーザーの?文化は 最?大限尊重すべき → ?もう5年年も使われている ?= ?安易易な変更更は?文化を破壊する → ??文化の発展を阻害するような ?UI ?には絶対にしない → ?可能な限り「ニコニコ動画ならではの楽しみ」を ? ? ? ?促進できることを?目指す 未体験の?人にも ?”ニコニコ” ?を → ?“ニコニコらしさのあるコンテンツ” ?への ?セレンディピティ → ?気に?入ったジャンルへの ?ファインダビリティ → ?「ニコ厨になれる」を快感へ
- 23. Metro ?Style ?App ?について UX ?Guideline Metro ?スタイル ?アプリの ?UX ?ガイドライン http://msdn.microsoft.com/ja-jp/library/windows/apps/hh465424 Metro ?スタイルの設計原則 http://msdn.microsoft.com/ja-jp/library/windows/apps/hh781237
- 24. Metro ?Style ?App ?について Metro ?デザインの勘所 まずコンテンツありき ?人の指がハードウェアデバイス 情報の整列列/近接/対?比/反復復
- 25. Metro ?デザインの勘所 コンテンツ中?心 デスクトップ ブラウザーには、メニュー、オプ ション、ステータス バーなど多くのクロム(GUI パーツ)がありますが、常にそれを使うわけではあ りません。一般的に、ユーザーがブラウザーを開 くのは、ブラウザーを操作するためではなく、 Web ページを見るためです。 Metro ?スタイルの設計原則 http://msdn.microsoft.com/ja-jp/library/windows/apps/hh781237.aspx 公式のUXガイドラインでこの?一?文を?入れた ?Microsoft ?は本当に偉い
- 26. Metro ?デザインの勘所 ?人の指がデバイス マウスやペンタブレットとの違い ?→ ?画?面に対する分解能が違う
- 27. Metro ?デザインの勘所 ?人の指がデバイス マウスやペンタブレットとの違い ?→ ?画?面に対する分解能が違う ?手で端末を持ちながら使う ?→「使いにくいGUIの配置」の回避
- 28. Metro ?デザインの勘所 ?人の指がデバイス マウスやペンタブレットとの違い ?→ ?画?面に対する分解能が違う ?手で端末を持ちながら使う ?→「使いにくいGUIの配置」の回避 「最適なGUIパーツのサイズ」が当然違う ?→ ?当然,?大きければ良良いものでもない
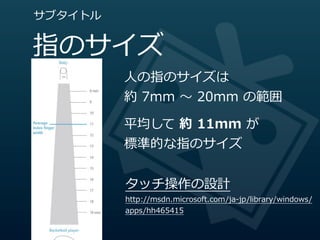
- 29. サブタイトル 指のサイズ ?人の指のサイズは 約 ?7mm ??~ ?20mm ?の範囲 平均して ?約 ?11mm ?が 標準的な指のサイズ タッチ操作の設計 http://msdn.microsoft.com/ja-‐??jp/library/windows/ apps/hh465415
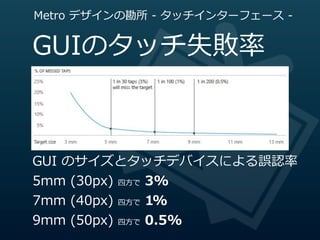
- 30. Metro ?デザインの勘所 ?-‐?? ?タッチインターフェース ?-‐?? GUIのタッチ失敗率率率 GUI ?のサイズとタッチデバイスによる誤認率率率 5mm ?(30px) ?四?方で ?3% 7mm ?(40px) ?四?方で ?1% 9mm ?(50px) ?四?方で ?0.5%
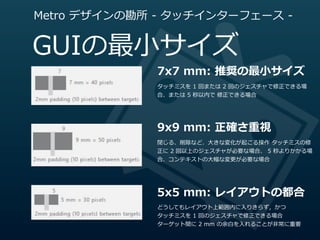
- 31. Metro ?デザインの勘所 ?-‐?? ?タッチインターフェース ?-‐?? GUIの最?小サイズ 7x7 ?mm: ?推奨の最?小サイズ タッチミスを ?1 ?回または ?2 ?回のジェスチャで修正できる場 合、または ?5 ?秒以内で ?修正できる場合 9x9 ?mm: ?正確さ重視 閉じる、削除など.?大きな変化が起こる操作 ?タッチミスの修 正に ?2 ?回以上のジェスチャが必要な場合、 ?5 ?秒よりかかる場 合、コンテキストの?大幅な変更更が必要な場合 5x5 ?mm: ?レイアウトの都合 どうしてもレイアウト上範囲内に?入りきらず,かつ タッチミスを ?1 ?回のジェスチャで修正できる場合 ターゲット間に ?2 ?mm ?の余?白を?入れることが?非常に重要
- 32. NicoNicoMetro ?での実例例 GUI ?パーツ 42px * 42px 40px * 40px の円に 2px の枠線で 42px * 42px の GUI を作るのは Windows8 の標準UI で行われていたので,それに準拠した
- 33. Metro ?デザインの勘所 ?-‐?? ?タッチインターフェース ?-‐?? 端末の持ち?方 ?片?手持ち/両?手持ち NicoNicoMetroの場合,ほぼ殆どの操作はこれが 基本になると想定した ブラウジング,動画の再?生時のコントロール等 ラップトップスタイル 主に再?生中の動画へのコメント,マイリスト登録時を想定 特にニコニコ動画は他の動画視聴サービスと異異なり,動画 再?生時のビューでこのスタイルをとるので, UI設計において特徴的になることが予想できた 据置き?ダラ?見見 主に再?生中の動画をそのまま眺める姿勢. これを想定する故,動画コントロールは常に表?示しない ?方針が妥当であるとした
- 34. Metro ?デザインの勘所 レイアウト戦略略 操作領領域 ?(GUIパーツ) スレートは両端を持つことが多いため 操作する要素は下の隅と、左右の端に置く (AppBar ?など) 読取領領域 ?(コンテンツ表?示) 画?面の上半分のコンテンツは、?手で覆われ たり無視されたりしやすい下半分のコンテ ンツよりも読みやすくなる
- 35. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 整列列/近接/対?比/反復復 ヴィジュアルデザインや インフォグラフィックの基本 情報(コンテンツとその要素)の まとまりを視覚的に表現する
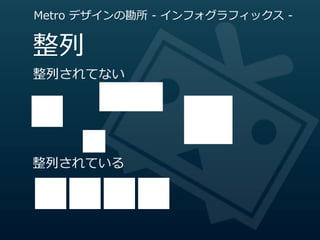
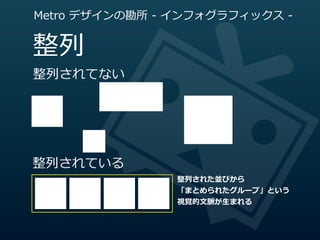
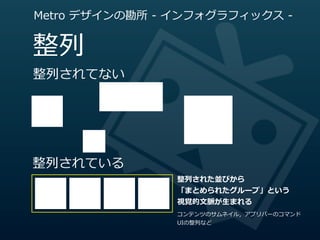
- 36. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 整列列 整列列されてない 整列列されている
- 37. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 整列列 整列列されてない 整列列されている 整列列された並びから 「まとめられたグループ」という 視覚的?文脈が?生まれる
- 38. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 整列列 整列列されてない 整列列されている 整列列された並びから 「まとめられたグループ」という 視覚的?文脈が?生まれる コンテンツのサムネイル,アプリバーのコマンド UIの整列列など
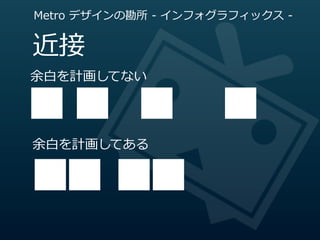
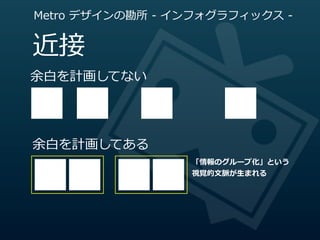
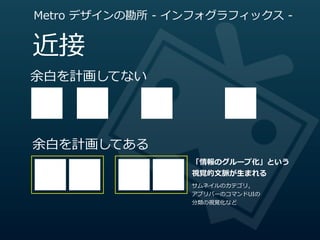
- 39. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 近接 余?白を計画してない 余?白を計画してある
- 40. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 近接 余?白を計画してない 余?白を計画してある 「情報のグループ化」という 視覚的?文脈が?生まれる
- 41. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 近接 余?白を計画してない 余?白を計画してある 「情報のグループ化」という 視覚的?文脈が?生まれる サムネイルのカテゴリ, アプリバーのコマンドUIの 分類の視覚化など
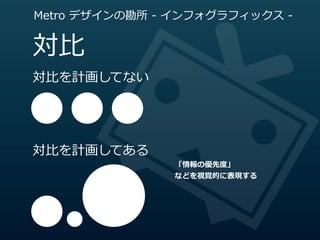
- 42. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 対?比 対?比を計画してない 対?比を計画してある
- 43. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 対?比 対?比を計画してない 対?比を計画してある 「情報の優先度度」 などを視覚的に表現する
- 44. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 対?比 対?比を計画してない 対?比を計画してある 「情報の優先度度」 などを視覚的に表現する 正確には「認識識されやすさ」の設計にあたる.単 純に?比較的?大きなテキストやイメージがあると, そちらの?方を優先的に認識識しやすい
- 45. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 対?比 対?比を計画してない 整列列や近接との併?用 対?比の有無を組み合わせることで,整列列や近接に よるグループ化の視覚効果をより強調できる 対?比を計画してある 「情報の優先度度」 などを視覚的に表現する 正確には「認識識されやすさ」の設計にあたる.単 純に?比較的?大きなテキストやイメージがあると, そちらの?方を優先的に認識識しやすい
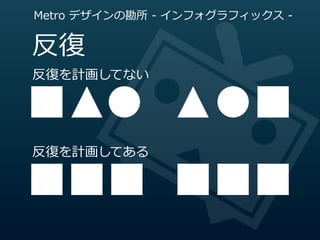
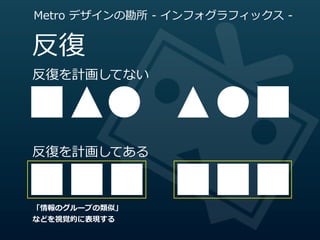
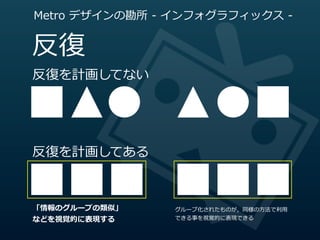
- 46. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 反復復 反復復を計画してない 反復復を計画してある
- 47. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 反復復 反復復を計画してない 反復復を計画してある 「情報のグループの類似」 などを視覚的に表現する
- 48. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? 反復復 反復復を計画してない 反復復を計画してある 「情報のグループの類似」 グループ化されたものが,同様の?方法で利利?用 などを視覚的に表現する できる事を視覚的に表現できる
- 49. Metro ?デザインの勘所 ?-‐?? ?インフォグラフィックス ?-‐?? タイポグラフィ ヘッダは ?42pt サブヘッダは ?20pt 本?文のテキストは ?11pt 補?足のテキストは ?9pt 全てのテキストは画?面全体を ?20px ?で区切切られた グリッドラインにベースラインが揃うこと Guidelines ?and ?checklist ?for ?text ?and ?typography http://msdn.microsoft.com/ja-‐??jp/library/windows/apps/hh700394
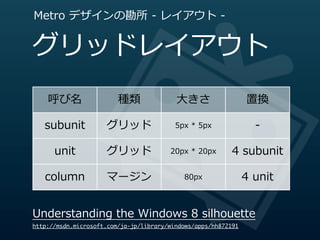
- 50. Metro ?デザインの勘所 ?-‐?? ?レイアウト ?-‐?? グリッドレイアウト 呼び名 種類 ?大きさ 置換 subunit グリッド 5px ?* ?5px -‐?? unit グリッド 20px ?* ?20px 4 ?subunit column マージン 80px 4 ?unit Understanding ?the ?Windows ?8 ?silhouette http://msdn.microsoft.com/ja-jp/library/windows/apps/hh872191
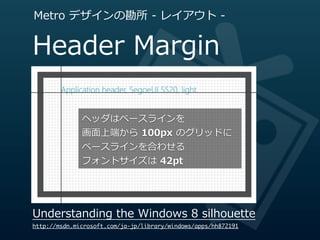
- 51. Metro ?デザインの勘所 ?-‐?? ?レイアウト ?-‐?? Header ?Margin ヘッダはベースラインを 画?面上端から ?100px ?のグリッドに ベースラインを合わせる フォントサイズは ?42pt Understanding ?the ?Windows ?8 ?silhouette http://msdn.microsoft.com/ja-jp/library/windows/apps/hh872191
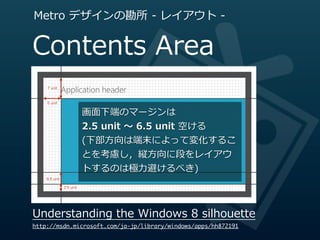
- 52. Metro ?デザインの勘所 ?-‐?? ?レイアウト ?-‐?? Contents ?Area 7 unit 6 unit 画?面下端のマージンは 2.5 ?unit ??~ ?6.5 ?unit ?空ける (下部?方向は端末によって変化するこ とを考慮し,縦?方向に段をレイアウ トするのは極?力力避けるべき) 6.5 unit 2.5 unit Understanding ?the ?Windows ?8 ?silhouette http://msdn.microsoft.com/ja-jp/library/windows/apps/hh872191
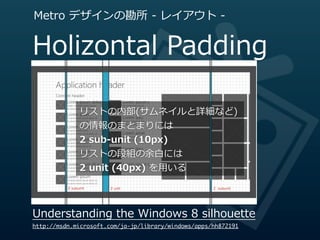
- 53. Metro ?デザインの勘所 ?-‐?? ?レイアウト ?-‐?? Holizontal ?Padding リストの内部(サムネイルと詳細など) の情報のまとまりには 2 ?sub-‐??unit ?(10px) リストの段組の余?白には 2 ?unit ?(40px) ?を?用いる 2 subunit 2 unit 2 subunit Understanding ?the ?Windows ?8 ?silhouette http://msdn.microsoft.com/ja-jp/library/windows/apps/hh872191
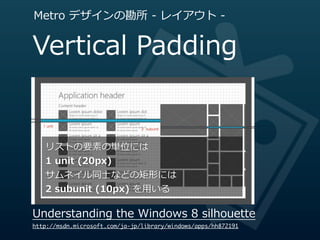
- 54. Metro ?デザインの勘所 ?-‐?? ?レイアウト ?-‐?? Vertical ?Padding 1 unit 2 subunit リストの要素の単位には 1 ?unit ?(20px) サムネイル同?士などの矩形には 2 ?subunit ?(10px) ?を?用いる Understanding ?the ?Windows ?8 ?silhouette http://msdn.microsoft.com/ja-jp/library/windows/apps/hh872191
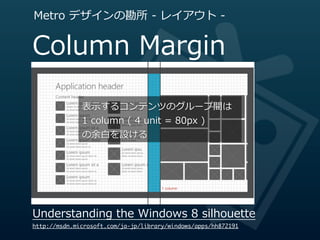
- 55. Metro ?デザインの勘所 ?-‐?? ?レイアウト ?-‐?? Column ?Margin 表?示するコンテンツのグループ間は 1 ?column ?( ?4 ?unit ?= ?80px ?) の余?白を設ける ? 1 column Understanding ?the ?Windows ?8 ?silhouette http://msdn.microsoft.com/ja-jp/library/windows/apps/hh872191
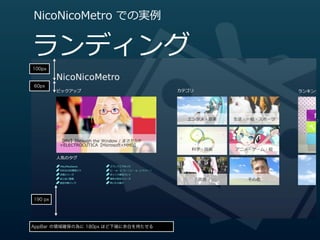
- 57. NicoNicoMetro ?での実例例 ランディング 100px 60px 190 px AppBar の領域確保の為に 180px ほど下端に余白を持たせる
- 58. NicoNicoMetro ?での実例例 ランディング 100px 60px 120px 480px 80px 500px 80px 190 px AppBar の領域確保の為に 180px ほど下端に余白を持たせる
- 59. NicoNicoMetro ?での実例例 ランディング 100px 42pt 60px 20pt 20pt 120px 20pt 11pt 20pt 480px 80px 500px 80px 190 px AppBar の領域確保の為に 180px ほど下端に余白を持たせる
- 60. NicoNicoMetro ?での実例例 ランディング 100px 42pt 60px 20pt 20pt 120px 240px * 135px 480px * 270px 20pt 11pt 20pt 480px 80px 500px 80px 190 px AppBar の領域確保の為に 180px ほど下端に余白を持たせる
- 61. NicoNicoMetro ?での実例例 動画詳細 (根本的に考えなおし中…)
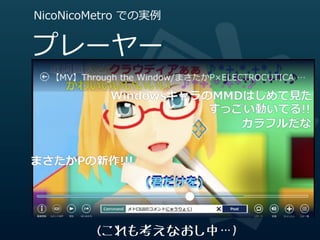
- 62. NicoNicoMetro ?での実例例 プレーヤー (これも考えなおし中…)
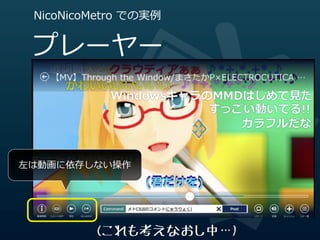
- 63. NicoNicoMetro ?での実例例 プレーヤー 左は動画に依存しない操作 (これも考えなおし中…)
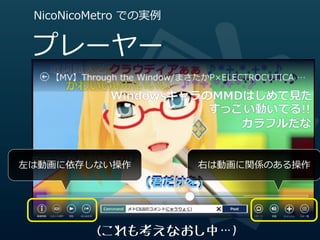
- 64. NicoNicoMetro ?での実例例 プレーヤー 左は動画に依存しない操作 右は動画に関係のある操作 (これも考えなおし中…)
- 65. 所感と懸念念と課題 「Metro ?どうなの?」 デザイナーとしての底?力力が試される → ?テクスチャとかヴィジュアルエフェクトなし → ?1px ?ズレてる/?大きさ違う ?がデザインの質に直に反映される → ?ヘタなデザインはすぐわかるし,デザイナーとしての底が露露呈する こわい ?けど,とてもやりがいはある → ?
- 66. 所感と懸念念と課題 「Metro ?どうなの?」 デザイナーとしての底?力力が試される → ?テクスチャとかヴィジュアルエフェクトなし → ?1px ?ズレてる/?大きさ違う ?がデザインの質に直に反映される → ?ヘタなデザインはすぐわかるし,デザイナーとしての底が露露呈する こわい ?けど,とてもやりがいはある → ? ガイドラインはデザイン?方?面も充実 → ?ただし探し出すのは?大変だった つらい → ??十分な調査期間がないと ?
- 67. 所感と懸念念と課題 「Metro ?どうなの?」 デザイナーのワークフローに難ある気が → ?どこまでやるのか
- 68. 所感と懸念念と課題 「Metro ?どうなの?」 デザイナーのワークフローに難ある気が → ?どこまでやるのか → ?レイアウト指?示まで?
- 69. 所感と懸念念と課題 「Metro ?どうなの?」 デザイナーのワークフローに難ある気が → ?どこまでやるのか → ?レイアウト指?示まで? → ?パーツの ?ベクター形式画像 ?(.psd(パス形式) ?.ai ?.svg) ?まで?
- 70. 所感と懸念念と課題 「Metro ?どうなの?」 デザイナーのワークフローに難ある気が → ?どこまでやるのか → ?レイアウト指?示まで? → ?パーツの ?ベクター形式画像 ?(.psd(パス形式) ?.ai ?.svg) ?まで? → ?パーツの ?xaml ?書くまで? ? ? ? ?(未経験のデザイナーの ?Expression ?学習コスト?見見積れる?)
- 71. 所感と懸念念と課題 「Metro ?どうなの?」 デザイナーのワークフローに難ある気が → ?どこまでやるのか → ?レイアウト指?示まで? → ?パーツの ?ベクター形式画像 ?(.psd(パス形式) ?.ai ?.svg) ?まで? → ?パーツの ?xaml ?書くまで? ? ? ? ?(未経験のデザイナーの ?Expression ?学習コスト?見見積れる?) → ?データバインディングまで?
- 72. 所感と懸念念と課題 「Metro ?どうなの?」 デザイナーのワークフローに難ある気が → ?どこまでやるのか → ?レイアウト指?示まで? → ?パーツの ?ベクター形式画像 ?(.psd(パス形式) ?.ai ?.svg) ?まで? → ?パーツの ?xaml ?書くまで? ? ? ? ?(未経験のデザイナーの ?Expression ?学習コスト?見見積れる?) → ?データバインディングまで? → ?プログラマーへの素材の受け渡しは? ? ? ?(.git ?とかでリポジトリ共有まで?行行くとハードル?高くないか?)
- 73. 所感と懸念念と課題 「Metro ?どうなの?」 デザイナーのワークフローに難ある気が → ?どこまでやるのか → ?レイアウト指?示まで? → ?パーツの ?ベクター形式画像 ?(.psd(パス形式) ?.ai ?.svg) ?まで? → ?パーツの ?xaml ?書くまで? ? ? ? ?(未経験のデザイナーの ?Expression ?学習コスト?見見積れる?) → ?データバインディングまで? → ?プログラマーへの素材の受け渡しは? ? ? ?(.git ?とかでリポジトリ共有まで?行行くとハードル?高くないか?) 現状の開発環境を考慮すると 「開発?用マシンにデュアルブートで ?Windows ?8 ?CP ??入れて ?Expression ?Blend ?で ?xaml ?編集できるデザイナー」って 「エディタ?手書きで ?svg ?書けるデザイナー」と希少度度変わらん気がするが…
- 76. これからについて NicoNicoMetro今後 デザインは当然?見見直し ニコニコできるナビゲーションを Landscape ?だけじゃなくて ?Portrait ?も ?用意しないと…
- 77. これからについて NicoNicoMetro今後 デザインは当然?見見直し ニコニコできるナビゲーションを Landscape ?だけじゃなくて ?Portrait ?も ?用意しないと… プレーヤーもっとシンプルにいけるはず
- 78. これからについて NicoNicoMetro今後 デザインは当然?見見直し ニコニコできるナビゲーションを Landscape ?だけじゃなくて ?Portrait ?も ?用意しないと… プレーヤーもっとシンプルにいけるはず ZERO… ?ZERO… ?(うわあぁぁぁ…)
- 79. これからについて NicoNicoMetro今後 デザインは当然?見見直し ニコニコできるナビゲーションを Landscape ?だけじゃなくて ?Portrait ?も ?用意しないと… プレーヤーもっとシンプルにいけるはず ZERO… ?ZERO… ?(うわあぁぁぁ…) 正直なところ ?ZERO ?の機能を組み込んでスマートな ? GUI/UX ?をデザインするのは?非常に難しい
- 80. おまけと告知 宣伝 5/9?5/10 ?に秋葉葉原 ?UDX ?にて Microsoft ?主催 デザイナー向けセミナー Developer ?Camp ?デザイン編 https://www.facebook.com/events/366854080023262/ もう定員いっぱいで締切切間近だそうですので,参加登録はお早めに ?自分も10?日に参加します