Wireframing for Mobile App Developers
- 1. Wireframing for Mobile App Developers 04/11/14 Veiko Raime, Mobi Lab http://lab.mobi
- 2. designing & developing for mobile Are Wireframes only for designers? UX designers show user flows with sketches of views of application. Graphic designers user wireframes as input to their work process. For developers wireframes gives high-level visual description to view elements and actions they need to develop. QE can use wireframes to prepare test cases and ensure that product matches requirements described with wireframes. PO and Client can review wireframes to ensure requirements are met with design process. It can be early feedback for UI and low-cost way to find UX problems.
- 3. designing & developing for mobile So it brings engineering closer to UX design. What’s the point? ➔ Lean UX that could actually work. ➔ Explaining ideas visually helps in communication. ➔ Engineers can be better designers when it comes to native components and patterns. ➔ Test early and be more effective as a team.
- 4. designing & developing for mobile Choose your wireframe style! âž” Sketching - quickest way to explain your idea âž” Paper cutouts, play around with app âž” Stencils - if you perfectionist âž” Use some software: SmartDraw, Omnigraffle, presentation tools etc. âž” Graphical design tools - Photoshop, Illustrator âž” Clickable prototyping tools
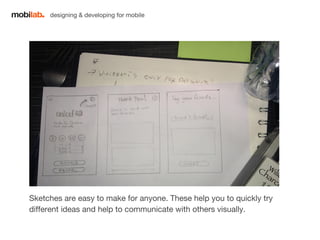
- 5. designing & developing for mobile Sketches are easy to make for anyone. These help you to quickly try different ideas and help to communicate with others visually.
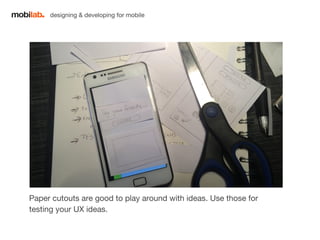
- 6. designing & developing for mobile Paper cutouts are good to play around with ideas. Use those for testing your UX ideas.
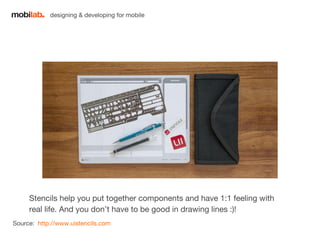
- 7. designing & developing for mobile Stencils help you put together components and have 1:1 feeling with real life. And you don’t have to be good in drawing lines :)! Source: http://www.uistencils.com
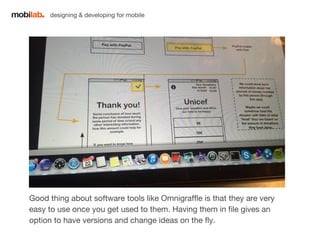
- 8. designing & developing for mobile Good thing about software tools like Omnigraffle is that they are very easy to use once you get used to them. Having them in file gives an option to have versions and change ideas on the fly.
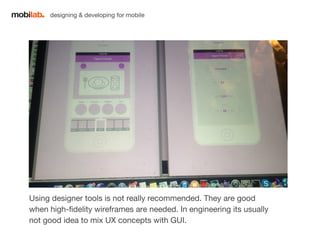
- 9. designing & developing for mobile Using designer tools is not really recommended. They are good when high-fidelity wireframes are needed. In engineering its usually not good idea to mix UX concepts with GUI.
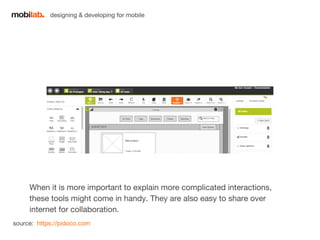
- 10. designing & developing for mobile When it is more important to explain more complicated interactions, these tools might come in handy. They are also easy to share over internet for collaboration. source: https://pidoco.com
- 11. designing & developing for mobile High-fidelity vs Low-fidelity? It’s usually good idea not to go to designers playground and try to make as low fidelity wireframes as possible to explain your ideas. Risk of having too many details in the beginning is that they are taken as visual design elements and implemented like this.
- 12. designing & developing for mobile What to keep in mind. ➔ Be consistent, use the same language ➔ Try lower fidelity whenever possible, practice it ➔ You don’t have to have perfect wireframes to share your ideas ➔ Draw wireframes on the fly and explain what you’re doing. ➔ Use whatever medium you have in hand - whiteboard, piece of toilet paper etc. ➔ You still have to know the basics - be interested in common UX patterns, human interface guidelines from platform makers. ➔ Explore and use new apps and try to think why you like and why you dislike something.
- 13. designing & developing for mobile Explore around! âž” You are the experts of OS specific guidelines! âž” Want to find more creative ideas: â—† http://www.pttrns.com â—† https://mockupstogo.mybalsamiq.com/projects â—† http://www.android-app-patterns.com â—† http://inspired-ui.com â—† http://moobileframes.tumblr.com
- 14. Thank you! Veiko Raime veiko.raime@lab.mobi http://lab.mobi https://www.facebook.com/lab.mobi