Modul 7 integrasi aplikasi dengan facebook api menggunakan intel xdk
- 1. 1 Pelatihan Intel XDK Modul 7. Integrasi Aplikasi dengan Facebook Graph API Menggunakan Intel XDK. Dikembangkan oleh Intel Software.
- 2. 2 Versi 1.0. September 2013. Hak Cipta (C) 2013 Intel Software. Adobe, Adobe Edge, dan Adobe Edge Animate merupakan merk dagang dan merk dagang terdaftar milik Adobe, Inc. Android, Chrome, dan Google adalah merk dagang dan merk dagang terdaftar milik Google, Inc. Intel, Intel XDK merupakan merk dagang dan merk dagang terdaftar milik Intel Corporation. iOS dan OS X adalah merk dagang dan merk dagang terdaftar milik Apple, Inc. Windows, Windows Phone, Windows Store adalah merk dagang dan merk dagang terdaftar milik Microsoft Corporation. Semua merk dagang terdaftar lainnya yang tercantum pada modul ini merupakan milik pemiliknya masing-masing yang peduli. Modul ini bebas untuk disebarluaskan secara hardcopy ataupun softcopy dengan tanpa menambah atau mengurangi isi dari modul ini termasuk isi halaman ini. Modul ini tidak boleh diperjual belikan atau digunakan untuk tujuan komersial lain.
- 3. 3 Modul 7. Integrasi Aplikasi dengan Facebook Graph API Menggunakan Intel XDK.
- 4. 4 Overview Pada sesi ini kita akan mengintegrasikan aplikasi yang sudah dibuat dengan Facebook Graph API. Aplikasi akan membuat profile Facebook kita mengiri status bahwa sudah mengerjakan quiz pada aplikas xdk-duniawi ’üŖ Graph API merupakan jembatan yang bisa disebrangi oleh aplikasi sehingga sehingga Facebook bisa menerjemahkan request yang dikirim aplikasi dengan response yang sesuai. Hmm.. ?? ’üī Berikut illustrasinya: Gambar 1 ŌĆō Facebook Graph API Connect Mari kita mulai ’üŖ Langkah 1: Setup Facebook Application Langkah pertama ini kita harus membuat sebuah aplikasi di Facebook yang nantinya digunakan untuk mengakses Graph API. Masuk ke halaman http://developer.facebook.com pilih menu Apps. Gambar 2 ŌĆō Menu Developer Facebook HTML5 Based Mobile Apps Apps
- 5. 5 Langkah 2: Buat Aplikasi Facebook Baru Setelah masuk halaman apps, selanjutnya kita buat aplikasi facebok baru. Caranya kita tinggal pilih menu Buat Aplikasi Baru. Gambar 3 - Buat Aplikasi Baru Lakukan setup pada aplikasi baru yang akan kita buat sesuai penjelasan di bawah ini: - Nama Aplikas (unique) : Isi dengan XDKduniawi_namaanda - App Namespace (unique) : Isi dnegan xdkduniawi_namaanda - App Category : Pendidikan Klik lanjutkan lalu isi captcha dengan benar. Gambar 4 - Setup Aplikasi Buat Aplikasi Baru
- 6. 6 Langkah 3: Pengaturan Aplikasi Facebook Setelah berhasil membuat aplikasi baru maka kita akan langsung dibawa ke dashboard aplikasi yang kita buat tadi. Penjelasannya sebagai berikut: Gambar 5 - Pengaturan Aplikasi - App ID : Merupakan ID aplikasi yang unik dan digunakan sebagai kunci untuk berinteraksi dengan aplikasi di luar Facebook - Metode Integrasi : Ada beberapa metode integrasi, masing-masing memiliki karakteristik yang berbeda sesuai kebutuhan. App ID Identias Aplikasi Metode integrasi Icon aplikasi
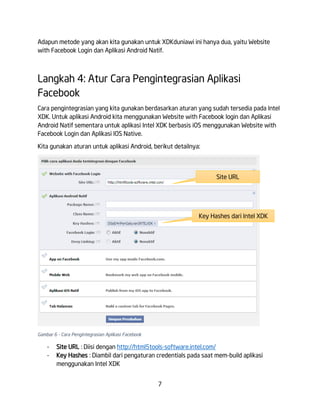
- 7. 7 Adapun metode yang akan kita gunakan untuk XDKduniawi ini hanya dua, yaitu Website with Facebook Login dan Aplikasi Android Natif. Langkah 4: Atur Cara Pengintegrasian Aplikasi Facebook Cara pengintegrasian yang kita gunakan berdasarkan aturan yang sudah tersedia pada Intel XDK. Untuk aplikasi Android kita menggunakan Website with Facebook login dan Aplikasi Android Natif sementara untuk aplikasi Intel XDK berbasis iOS menggunakan Website with Facebook Login dan Aplikasi IOS Native. Kita gunakan aturan untuk aplikasi Android, berikut detailnya: Gambar 6 - Cara Pengintegrasian Aplikasi Facebook - Site URL : Diisi dengan http://html5tools-software.intel.com/ - Key Hashes : Diambil dari pengaturan credentials pada saat mem-build aplikasi menggunakan Intel XDK Site URL Key Hashes dari Intel XDK
- 8. 8 - Package Name : Optional, package harus sama jikalau kita ingin menambahkan update pada aplikasi yang sudah dibuat. - Class Name : Optional Langkah 5: Pengaturan Access Token dan Permission Setelah pengaturan aplikasi selesai, selanjutnya kita harus membuat aplikasi ini membolehkan aplikasi dari Intel XDK mengambil dan mengirim data. Caranya kita harus setup permission, berikut detailnya: Masuk menu Tools lalu pilih Graph API Explorer Gambar 7 - Facebook Tools Selanjutnya pilih Dapatkan Access Token Gambar 8 - Graph API Explorer Graph API Explorer Get Access Token Current Access Token
- 9. 9 Lalu setelah muncul dialog pilihan permissions, centang pilihan sesuai dengan yang digambarkan dibawah ini: Gambar 9 - Select permissions Setelah pemilihan permission selesai, maka secara otomatis akan keluar dialog Oauth seperti di bawah ini untuk permintaan permission yang sudah tadi kita set. Klik OK untuk tiap permintaa permissions Gambar 10 - Oauth Permissions
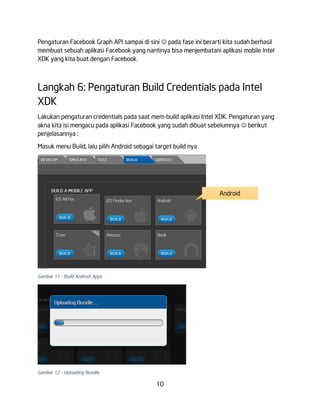
- 10. 10 Pengaturan Facebook Graph API sampai di sini ’üŖ pada fase ini berarti kita sudah berhasil membuat sebuah aplikasi Facebook yang nantinya bisa menjembatani aplikasi mobile Intel XDK yang kita buat dengan Facebook. Langkah 6: Pengaturan Build Credentials pada Intel XDK Lakukan pengaturan credentials pada saat mem-build aplikasi Intel XDK. Pengaturan yang akna kita isi mengacu pada aplikasi Facebook yang sudah dibuat sebelumnya ’üŖ berikut penjelasannya : Masuk menu Build, lalu pilih Android sebagai target build nya Gambar 11 - Build Android Apps Gambar 12 - Uploading Bundle Android
- 11. 11 Setelah uploading bundle berhasil, lalu masuk overview application lalu edit CREDENTIALS. Gambar 13 ŌĆō Overview Application Langkah selanjutnya: - isi FACEBOOK APPLICATION ID dengan App ID pada aplikasi Facebook yang sudah kita buat tadi. - Lalu copy-paste FACEBOOK APPLICATION SIGNATURE ke Key Hashes pada pengaturan cara integrasi menggunakan Android natif. Gambar 14 - Pengaturan Credentials Credentials
- 12. 12 Lakuran pengaturan pada step selanjutnya sesuai dengan yang dibutuhkan. Setelah semua pengaturan build pada Intel XDK berhasil, lakukan testing pada aplikasi yang sudah kita buat tersebut. Oke pengaturan pada Facebook App sudah, pengaturan pada Intel XDK langkah selanjutnya adalah coding ’üŖ Kita akan melanjutkan project xdk-duniawi yang sudah kita buat sebelumnya. Langkah 7: Mengisi File default.js dengan Method Facebok Integration Fase ini kita akan mengisi file default.js yang sebelumnya berisi aksi-aksi untuk tombol dengan method-method untuk mengintegrasikan dengan Facebook. Adapun method-method tersebut berupa method login, postStatus. Berikut keseluruhan method dalam file default.js Gambar 15 - Facebook Integration pad default.js
- 13. 13 Langkah 8: Membuat Method Facebook Login Method ini membuka akses aplikasi Intel XDK terhadap Facebook, mengeluarkan Oauth dan permintaan akses permissions. Berikut baris kodenya: function fblogin(){ document.addEventListener("appMobi.facebook.login",function (e){ if (e.success == true) { console.log("Facebook Log in Successful"); } else { console.log("Unsuccessful Login"); } },false); AppMobi.facebook.login("publish_stream,publish_actions,offli ne_access"); } Langkah 9: Membuat Method untuk Post Status Method ini melakukan posting status atas nama kita yang mengacu pada Aplikasi yang sudah kita buat. Adapun baris kodenya adalah sebagai berikut: function postStatus(){ $.mobile.loading( 'show', { text: "Posting to Facebook", textVisible: true, theme: 'b', html: "" }); AppMobi.facebook.enableFrictionlessRequests(); document.addEventListener("appMobi.facebook.request.respons e",function(e) { console.log("News Feed Event Returned"); if (e.success == true) { console.log("News feed updated successfully"); $.mobile.hidePageLoadingMsg(); } },false); var objParameters = {
- 14. 14 "picture":"http://fbrell.com/f8.jpg", "name":"XDK Duniawi", "caption":"XDK Duniawi Android Apps", "description":"Dikirim melalui aplikasi Android yang dikembangkan menggunakan Intel XDK", "message":"Saya telah menyelesaikan quiz pada Aplikasi XDK Duniawi. Aplikasi ini dikembangkan menggunakan Intel XDK. http://bit.ly/IntelXDK #IntelXDK #mLearning" } AppMobi.facebook.requestWithGraphAPI("me" + "/feed","POST", objParameters); } Output-nya seperi di bawah ini: Gambar 16 - Output Post Status Langkah 11: Menambahkan Button Login to Facebook pada Dialog Quiz Pada modul sebelumnya, kita telah mencapat fase Quiz dan memberikan dialog untuk feedback jawaban. Pada dialog tersebut akan ditambahkan Tombol Login fo Facebook untuk mengambil Oauth dari Facebook. Gambar 17 - Button untuk Login ke Facebook Message Informasi Aplikasi Image Aplikasi Login to Facebook Button
- 15. 15 Berikut baris kode yang ditambahkan: function fblogin(){ document.addEventListener("appMobi.facebook.login",function (e){ if (e.success == true) { console.log("Facebook Log in Successful"); } else { console.log("Unsuccessful Login"); } },false); AppMobi.facebook.login("publish_stream,publish_actions,offli ne_access"); } Method di atas akan menampilkan Oauth facebook, jika user belum login maka akan otomatis muncul dialog login. Ouath di atas meminta permission publish_stream, publis_actions, offline_access yang mana sudah merupakan standar permission dalam pengembangan aplikasi mobile berbasis html5 dan diakses secara offline. Langkah 12: Menambahkan Button Share to Facebook pada Dialog Quiz Setelah tombol login dibuat, kita akan membuat tombol Share to Facebook yang mana akan mengirimkan sebuah postingan pada profile kita. Hal tersebut sudah dijelaskan pada langkah sebelumnya. Gambar 18 - Share to Facebook Share to Facebook Button
- 16. 16 Mari kita pelajari baris kode berikut ini: function postStatus(){ $.mobile.loading( 'show', { text: "Posting to Facebook", textVisible: true, theme: 'b', html: "" }); AppMobi.facebook.enableFrictionlessRequests(); document.addEventListener("appMobi.facebook.request.response ",function(e) { console.log("News Feed Event Returned"); if (e.success == true) { console.log("News feed updated successfully"); $.mobile.hidePageLoadingMsg(); } },false); var objParameters = { "picture":"http://fbrell.com/f8.jpg", "name":"XDK Duniawi", "caption":"XDK Duniawi Android Apps", "description":"Dikirim melalui aplikasi Android yang dikembangkan menggunakan Intel XDK Development Tools.. ", "message":"Saya telah menyelesaikan quiz pada Aplikasi XDK Duniawi. Aplikasi ini dikembangkan menggunakan Intel XDK. http://bit.ly/IntelXDK #IntelXDK #mLearning" } AppMobi.facebook.requestWithGraphAPI("me" + "/feed","POST", objParameters); } Dikarenakan services yang digunakan pada Intel XDK adalah AppMobi, maka semua method yang berhubungan facebook mengambil dari library AppMobi. Untuk baris kode di atas, yang paling inti adalah bagian: AppMobi.facebook.requestWithGraphAPI("me" + "/feed","POST", objParameters);
- 17. 17 Kode diatas meminta Graph API dengan parameter ŌĆ£meŌĆØ yang merupakan standar parameter yang digunakan Graph API untuk menunjukan user yang telah login dan diberikan auth. Parameter ŌĆ£/feedŌĆØ merupakan opsi ke-arah mana parameter selanjutnya ŌĆ£POSTŌĆØ akan dilemparkan. Pada kasus ini kita akan melempar ŌĆ£POSTŌĆØ ke arah ŌĆ£/feedŌĆØ (status facebook). Parameter teakhir objParameters merupakan object yang dibuat sebelumnya dan isinya adalah: - "picture":"http://fbrell.com/f8.jpg", - "name":"XDK Duniawi", - "caption":"XDK Duniawi Android Apps", - "description":"Dikirim melalui aplikasi Android yang dikembangkan menggunakan Intel XDK Development Tools.. ", - "message":"Saya telah menyelesaikan quiz pada Aplikasi XDK Duniawi. Aplikasi ini dikembangkan menggunakan Intel XDK. http://bit.ly/IntelXDK #IntelXDK #mLearning" Object tersebut berisi array of params yang akan di ŌĆ£POSTŌĆØ ke ŌĆ£/feedŌĆØ yang ŌĆ£meŌĆØ miliki dan sudah diberikan hak akses. Berikut preview aplikasi ’üŖ Gambar 19 - Preview Post to Facebook
- 18. 18 Horeee ’üŖ kita sudah sampai tahap akhir project Mobile Apps Menggunakan Intel XDK ini. Mari kita sedikit flash-back ’üŖ apa saja yang sudah kita pelajari, selanjutnya jangan lupa untuk terus dan terus berlatih ’üŖ Selamat berlatih menggunakan Intel XDK.. ThatŌĆÖs all.
















































![[Intel Android Webinar Series] Esploriamo Intel XDK, uno strumento incredibile](https://cdn.slidesharecdn.com/ss_thumbnails/intelxdk-nov2014-fidacaro-141118113239-conversion-gate02-thumbnail.jpg?width=560&fit=bounds)



























